◆ ◆
五彩缤纷的事件
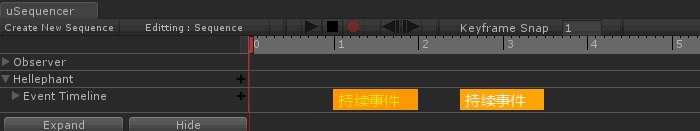
对于USequencer编辑器,用过的人都知道,在默认的设置下,所有事件都是统一的浅灰色,不论是瞬时事件,还是持续事件,背景都是纯黑色,这样不仅不便于查看,也不容易区分不同的事件,还容易伤眼睛,让人看着沉重和困乏。如下所示:

而如果剧情已经做到后期,事件数量堆叠起来后,同一个界面里可能充斥着数十种不同事件不同排列组合。事件之间互相交叠,你中有我,我中有你。而到这个时候,如果单通过事件的名字来区分、查找和修改事件就显得有些困难了,同样的持续事件时间长度也难以一眼明了。 面对一堆外形都差不多的事件,挑选出特定事件,这不就是现实版的大家来找茬么~ 如果,假设每一类事件都有一个自己的专属颜色,而这个颜色恰巧又可以让用户自己配置,那通过颜色就可以很容易的区分不同事件,查找起来也会非常的方便。并且用户还可以给自己常用的事件配置上自己喜欢的颜色,岂不美哉~
铺垫已够,下面说正事,其实就几行代码,如下所示:
USEventBaseEditor.cs

逻辑也很简单:
- 获取当前事件的名字。
- 在USeqSkin主题配置里查找相应的风格配置,如果没找到就使用默认的风格。
- 使用该风格绘制事件的背景色,如果连默认的都没有,那还是继续灰色吧。
下面是USeqSkin的配置方法:
USeqSkin配置文件路径:
付费版:
Assets/WellFired/usequencer/Uncompiled/Editor/Resources/USequencerProSkin.guiskin
免费版:
Assets/WellFired/usequencer/Uncompiled/Editor/ResourcesUSequencerFreeSkin.guiskin
PS:这个GUI主题设置,不仅可以设置每个事件的名字(我们自己扩展的),也可以配置Usequencer的编辑器面板界面。
点击后,在Inspector的界面如下:

通过修改Size的数据来增删各项主题风格。
展开每项主题风格标签,其中在Normal标签下的Background就是我们需要修改的背景颜色图片,用自己喜欢的颜色图片替换原来的就搞定了。当然也可以换成自己喜欢的背景图,什么猫呀、狗呀等等都可以,不受限制。
PS:因为要应对各种不同的事件长度,图片会被任意比例的拉扯,所以还是纯色图片比较好用。
下面是测试用例里定义的几种风格,我们只修改相应的背景色,其他的选项可以自己研究,会很好玩的哦。

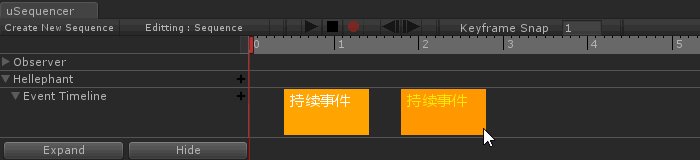
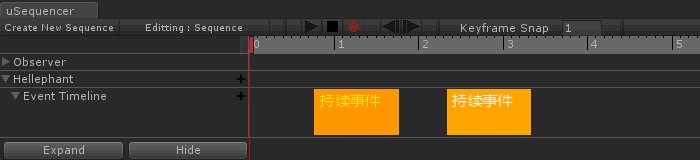
这是修改后的剧情编辑界面:


怎么样,是不是比起老的灰色要好看、易看呢?
记住,如果你的配色不能让用户感到满意的话,可以让美术人员来帮你配色,毕竟这个是可以自定义的,里面的字体颜色也是可以修改的!合理的配色会让人赏心悦目,看起来像艺术品;糟糕的配色会让整个编辑器看起来像一个大染缸。
快来让你的美术给你的编辑器搭配上好看的颜色吧。
PS:为大家准备的部分色块,供大家使用:https://github.com/sevenfires/USequencerStudy.git

◆◆
事件吸附功能
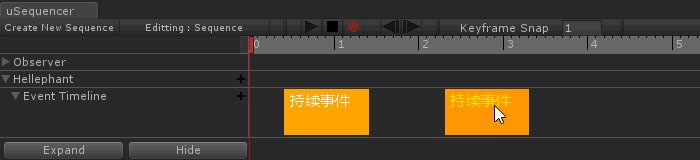
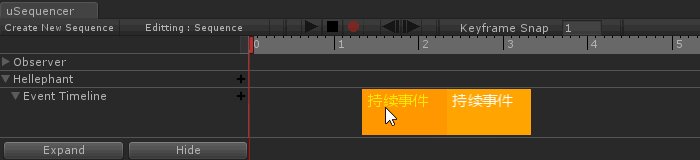
在剧情编辑过程中,美术常常需要拖动事件,而有的事件又要求一个接一个的播放,事件首尾相接(特指持续事件)。最初,美术可能会靠界面拖拽来对齐事件,但这总难以对准;高要求的美术可能会自己拿计算器在那里计算每个事件的起始时间、持续时间、结束时间(带小数点后好几位),然后直接填到事件里。当然最后有了事件吸附功能,美术就轻松多了。O(∩_∩)O哈哈~
逻辑也不复杂,如下所示:
EventEditor.cs

详细文本源码如下:
private float Sorption(USEventBase destEventBase, float newTime)
{
float destFireTime = newTime;
USEventBase[] eventBases = destEventBase.Timeline.GetComponentsInChildren<USEventBase>();
foreach (var eventBase in eventBases)
{
if (eventBase == destEventBase) continue;
if (eventBase.Duration <= 0) continue;
float interval = Mathf.Abs(eventBase.FireTime + eventBase.Duration - newTime);
if (interval < 0.3f)
{
destFireTime = eventBase.FireTime + eventBase.Duration;
continue;
}
interval = Mathf.Abs(newTime + destEventBase.Duration - eventBase.FireTime);
if (interval < 0.3f)
{
destFireTime = eventBase.FireTime - destEventBase.Duration;
continue;
}
}
return destFireTime;
}
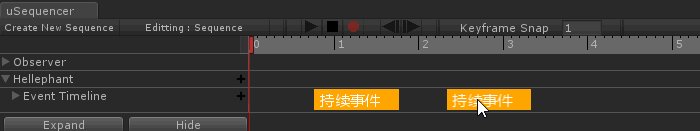
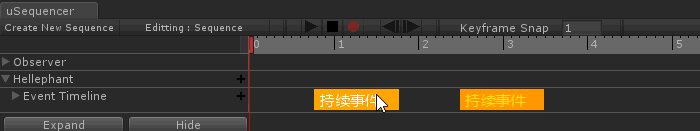
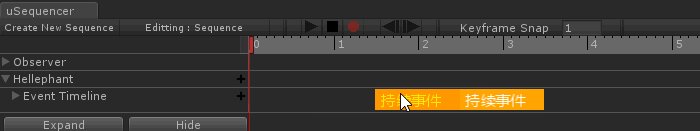
效果图:


PS:便于测试,拖拽时间隔低于0.3s就会自动吸附,实际中给0.1s左右就够用了;还有如果需要间隔的间隔小于吸附值,可以手动修改事件在Inspector中的Fire值达到想要的数值。
原文出处:侑虎科技
本文作者:admin
转载请与作者联系,同时请务必标明文章原始出处和原文链接及本声明。