问题:
1. 操作系统
Windows Server 2008 R2
2. 部署Office Web Apps Server 2013
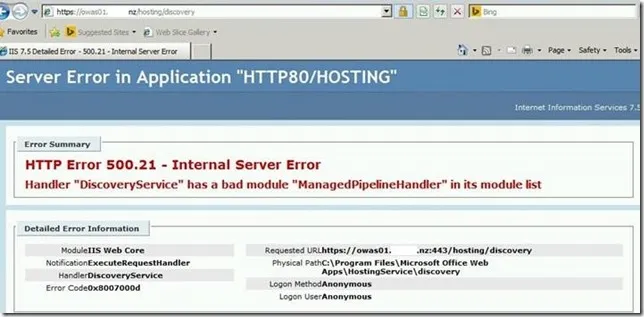
3. 问题
访问:
https://WebApps-2013.uc-cn.net/hosting/discovery
排错:
1. 参照
Deploy Office Web Apps Server
http://technet.microsoft.com/en-us/library/jj219455(v=office.15)#feedback
2. If you see “500 Web Service Exceptions” or “500.21 – Internal Server Error” messages
--------------------------------------------------------------------------------
If features of the .NET Framework 3.5 were installed and then removed, you might see “500 Web Service Exceptions” or “500.21 – Internal Server Error” messages when you run OfficeWebApps cmdlets. To fix this, run the following sample commands from an elevated command prompt to clean up settings that could prevent Office Web Apps Server from functioning correctly:
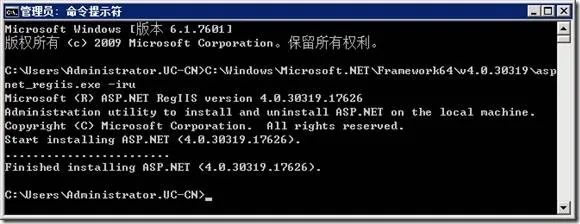
3. For Windows Server 2008 R2
Copy
%systemroot%\Microsoft.NET\Framework64\v4.0.30319\aspnet_regiis.exe –iru
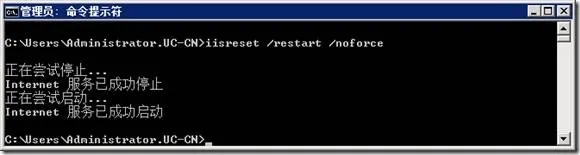
Copy
iisreset /restart /noforce
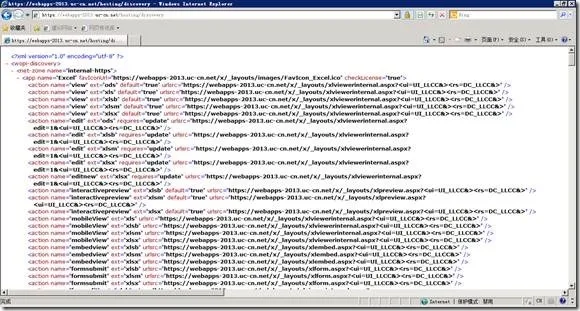
访问:
https://WebApps-2013.uc-cn.net/hosting/discovery
4. For Windows Server 2012 or Windows Server 2012 R2
Copy
dism /online /enable-feature /featurename:IIS-ASPNET45