cs:
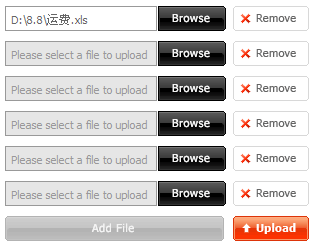
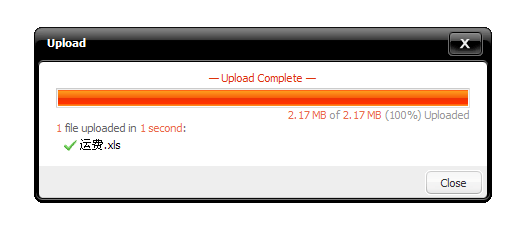
using System; using System.Collections; using System.ComponentModel; using System.Data; using System.Drawing; using System.Web; using System.Web.SessionState; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.HtmlControls; public class WebForm1 : System.Web.UI.Page { protected ComponentArt.Web.UI.Upload Upload1; private bool IsOnWebSite() { return Request.Url.ToString().ToLower().Contains(".componentart.com"); } private void Page_Load(object sender, System.EventArgs e) { Upload1.TempFileFolder = Server.MapPath("~/uploads/temp"); if (!IsOnWebSite()) { Upload1.DestinationFolder = Server.MapPath("~/uploads"); } } #region Web Form Designer generated code override protected void OnInit(EventArgs e) { InitializeComponent(); base.OnInit(e); } private void InitializeComponent() { this.Load += new System.EventHandler(this.Page_Load); } #endregion }
web.confing:
<httpHandlers>
<add verb="*" type="ComponentArt.Web.UI.UploadProgressHandler,ComponentArt.Web.UI" path="ComponentArtUploadProgress.axd"/> </httpHandlers> <httpModules>
<add type="ComponentArt.Web.UI.UploadModule,ComponentArt.Web.UI" name="ComponentArtUploadModule"/></httpModules>
本文转自曾祥展博客园博客,原文链接:http://www.cnblogs.com/zengxiangzhan/archive/2009/12/21/1628726.html,如需转载请自行联系原作者