地图显示与基本操作(放大、缩小、移动、坐标显示)是Javascript API的基本功能,也是一个WebGIS应用的基本内容,Javascript提供了非常便捷的开发方法,当然在线浏览需要Ags服务器支持,如果自己电脑上没有配置Server服务,可以使用ArcGIS Online在线服务。
内容目录:
1.Cache和非Cache地图展示
2.地图基本操作,如放大、缩小、移动,并和鼠标键盘按键关联
3.客户端显示鼠标当前地理位置
直接使用在线地图查看最终效果:
http://resources.esri.com/help/9.3/arcgisserver/apis/javascript/arcgis/demos/Map/AddMapShowXYCoords.html
使用过Dojo的开发人员应该很熟悉整个页面结构:
1.使用dojo提供的样式表
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 @import "http://serverapi.arcgisonline.com/jsapi/arcgis/1/js/dojo/dijit/themes/tundra/tundra.css";
@import "http://serverapi.arcgisonline.com/jsapi/arcgis/1/js/dojo/dijit/themes/tundra/tundra.css"; </
style
>
</
style
>
2.引用脚本文件
 <
script
type
="text/javascript"
src
="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1"
>
<
script
type
="text/javascript"
src
="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1"
>
 </
script
>
</
script
>
 <
script
type
="text/javascript"
src
="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1"
>
<
script
type
="text/javascript"
src
="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1"
>
 </
script
>
</
script
>
这里可能会有一个疑问,为什么是这样的目录结构,里面包含了dojo和javascript api所需要的js库吗?其实部署javascript api时,针对不同类型服务器端代码(Java、.Net、php)会有不同的Default页面,以.Net为例,Default.ashx引用了三个文件:
 context.Response.WriteFile(context.Server.MapPath(
"
js
""
esri
""
esri.js
"
));
context.Response.WriteFile(context.Server.MapPath(
"
js
""
esri
""
esri.js
"
)); context.Response.WriteFile(context.Server.MapPath(
"
js
""
dojo
""
dojo
""
dojo.xd.js
"
));
context.Response.WriteFile(context.Server.MapPath(
"
js
""
dojo
""
dojo
""
dojo.xd.js
"
)); context.Response.WriteFile(context.Server.MapPath(
"
js
""
esri
""
jsapi.js
"
));
context.Response.WriteFile(context.Server.MapPath(
"
js
""
esri
""
jsapi.js
"
));
将该页面设为起始页后,访问"
http://ip/js/arcgis"时会直接将这三个js文件合并下载,大概300多KB。
3.接下来,就要对页面中所添加的地图元素与功能进行定制,同样是在脚本中完成,使用javascript api
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 dojo.require(
"
esri.map
"
);
dojo.require(
"
esri.map
"
); var
myMap, myTiledMapServiceLayer;
var
myMap, myTiledMapServiceLayer; function
init()
{
function
init()
{ myMap = new esri.Map("mapDiv");
myMap = new esri.Map("mapDiv"); myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer ("http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer");
("http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"); myMap.addLayer(myTiledMapServiceLayer);
myMap.addLayer(myTiledMapServiceLayer); }
}
 dojo.addOnLoad(init);
dojo.addOnLoad(init); <
/
script>
<
/
script>
dojo.require引入所需的包,其中的esri.Map类实现了图层、Graphics、消息窗口(查询属 性)、其他导航控制的方法,这里在指定的div中创建了一个地图。esri.layers.ArcGISTiledMapServiceLayer的作用 是获取REST API所提供的cache地图服务,这是一个在线服务,REST所能提供的其他服务可以查看REST API文档。esri.layers.ArcGISTiledMapServiceLayer继承于 esri.layers.ArcGISMapServiceLayer,该父类下还有另外一个子类 ArcGISDynamicMapServiceLayer,用于获取非cache地图服务。
最后通过esri.Map的addLayer方法将该服务中的图层添加到当前地图中显示。
dojo.addOnLoad(init)等价于<body onload=init>,页面加载的时候将执行init()脚本。
4.页面body区域
 <
body
>
<
body
>
 <
div
id
="mapDiv"
class
="tundra"
style
="width:900px; height:600px; border:1px solid #000;"
></
div
>
<
div
id
="mapDiv"
class
="tundra"
style
="width:900px; height:600px; border:1px solid #000;"
></
div
>
 <
h4
>
Work flow:
</
h4
>
<
h4
>
Work flow:
</
h4
>
 <
ul
>
<
ul
>
 <
li
>
Create a map.
</
li
>
<
li
>
Create a map.
</
li
>
 <
li
>
Add an ArcGISTiledMapServiceLayer.
</
li
>
<
li
>
Add an ArcGISTiledMapServiceLayer.
</
li
>
 </
ul
>
</
ul
>
 </
body
>
</
body
>
最终地图将在mapDiv区域绘出。
5.放大缩小平移
esri.Map类包含地图放大缩小平移等基本功能的实现,可以将这些操作和业务应用绑定。通过esri.Map构造方法生成的地图对象实际已经包含一些 基础操作的快捷方式,如键盘方向键上下左右完成地图上下左右的固定单位移动,鼠标滚轮实现地图放大缩小,"shift+单击"为居中,"shift+双 击"为居中放大,"+"放大一级,"-"缩小一级。
6.动态显示当前鼠标位置的经纬度坐标
动态显示鼠标经纬度 坐标大体上有两种方式,一是服务器端生成坐标,二是客户端生成坐标,孰优孰劣都很清楚了,服务器生成坐标值会消耗大量服务器资源,onMouseMove 总是在不停向服务器发送请求,这种模式下经常会碰到鼠标移动已经停止了,但是状态栏上的坐标信息还在变化,这就是服务器计算造成的延时造成的,因此对于真 正上线的webgis网站更多使用客户端方式,通过获取屏幕坐标,在投影参考系下换算地理坐标,显示在页面。
Javascript API提供了一套API获取地理坐标:
 function
showCoordinates(evt)
{
function
showCoordinates(evt)
{ var mp = evt.mapPoint;
var mp = evt.mapPoint; dojo.byId("info").innerHTML = mp.x + ", " + mp.y;
dojo.byId("info").innerHTML = mp.x + ", " + mp.y; }
}
mapPoint是地理坐标,screenPoint是屏幕坐标。
7.通过dojo.connect建立对鼠标事件的监听
dojo.connect(map, "onMouseMove", showCoordinates);
dojo.connect(map, "onMouseDrag", showCoordinates);
同时监听鼠标拖拽事件,添加到map.onLoad中就可以了,当然body区域中要加入显示坐标的div
 <
div
id
="info"
style
="padding:5px; margin:5px; background-color:#eee;"
></
div
>
<
div
id
="info"
style
="padding:5px; margin:5px; background-color:#eee;"
></
div
>
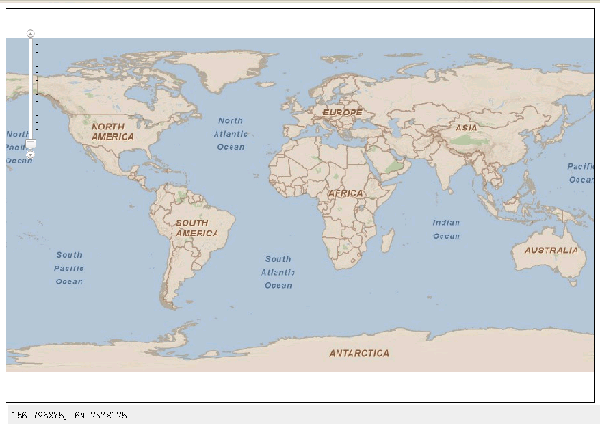
完工!显示效果,界面很简单,但包含了鼠标和键盘的快捷键操作:

本文转自Flyingis博客园博客,原文链接:http://www.cnblogs.com/flyingis/archive/2008/07/20/1246963.html,如需转载请自行联系原作者
