原文:
JavaScript语言基础知识点图示
一位牛人归纳的JavaScript 语言基础知识点图示。
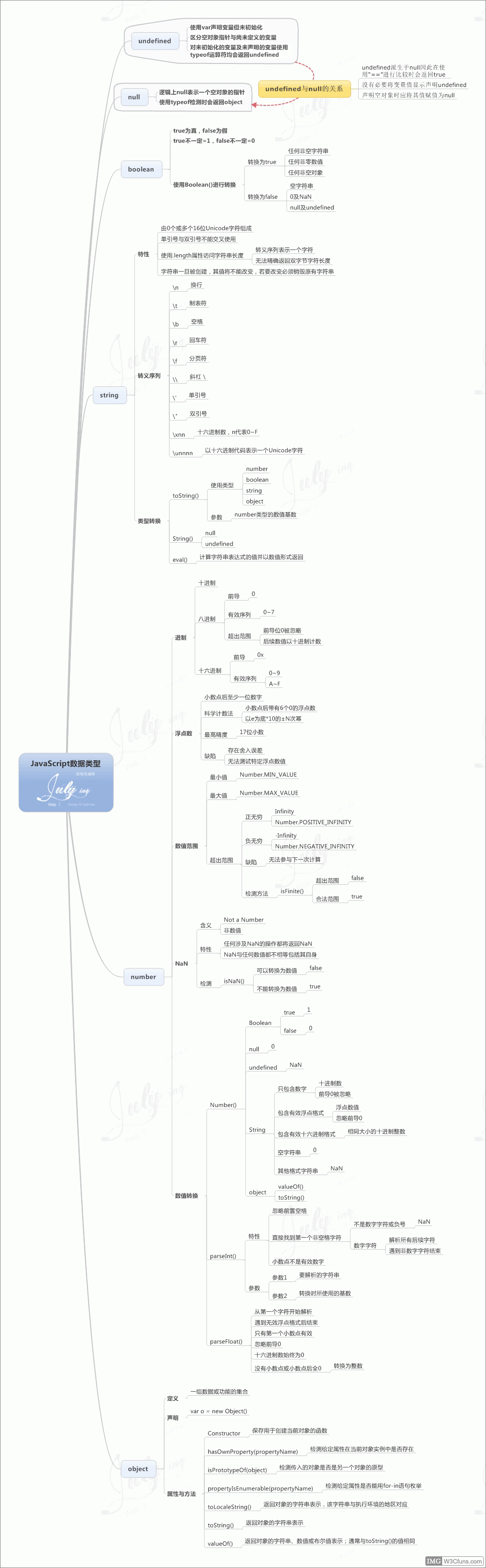
1.JavaScript 数据类型

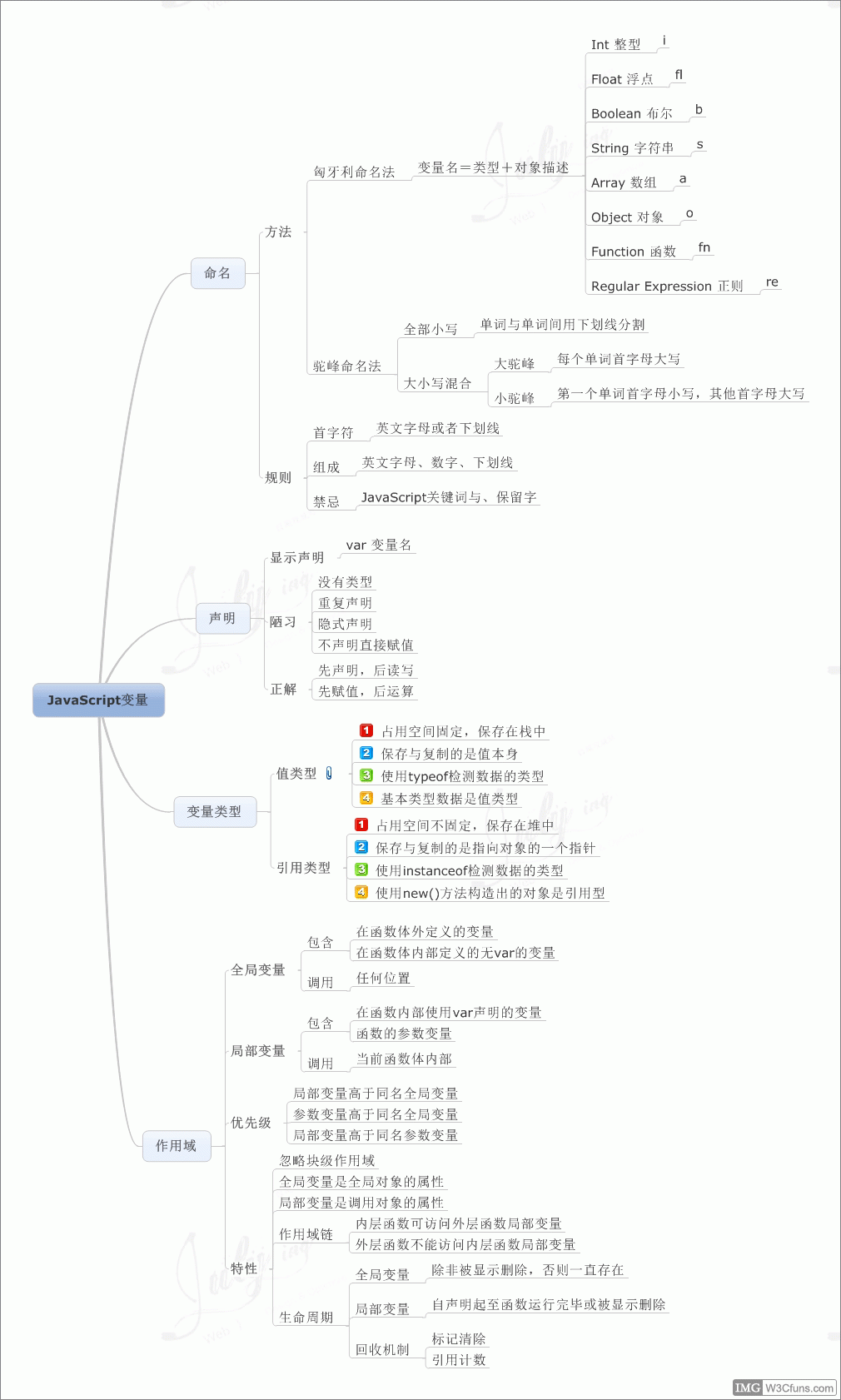
2.JavaScript 变量

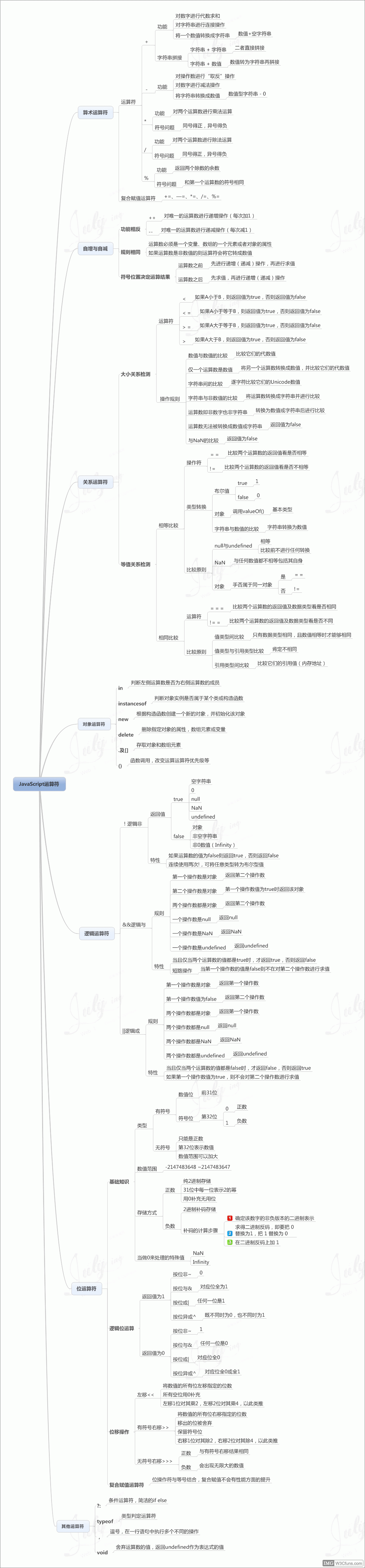
3.Javascript 运算符

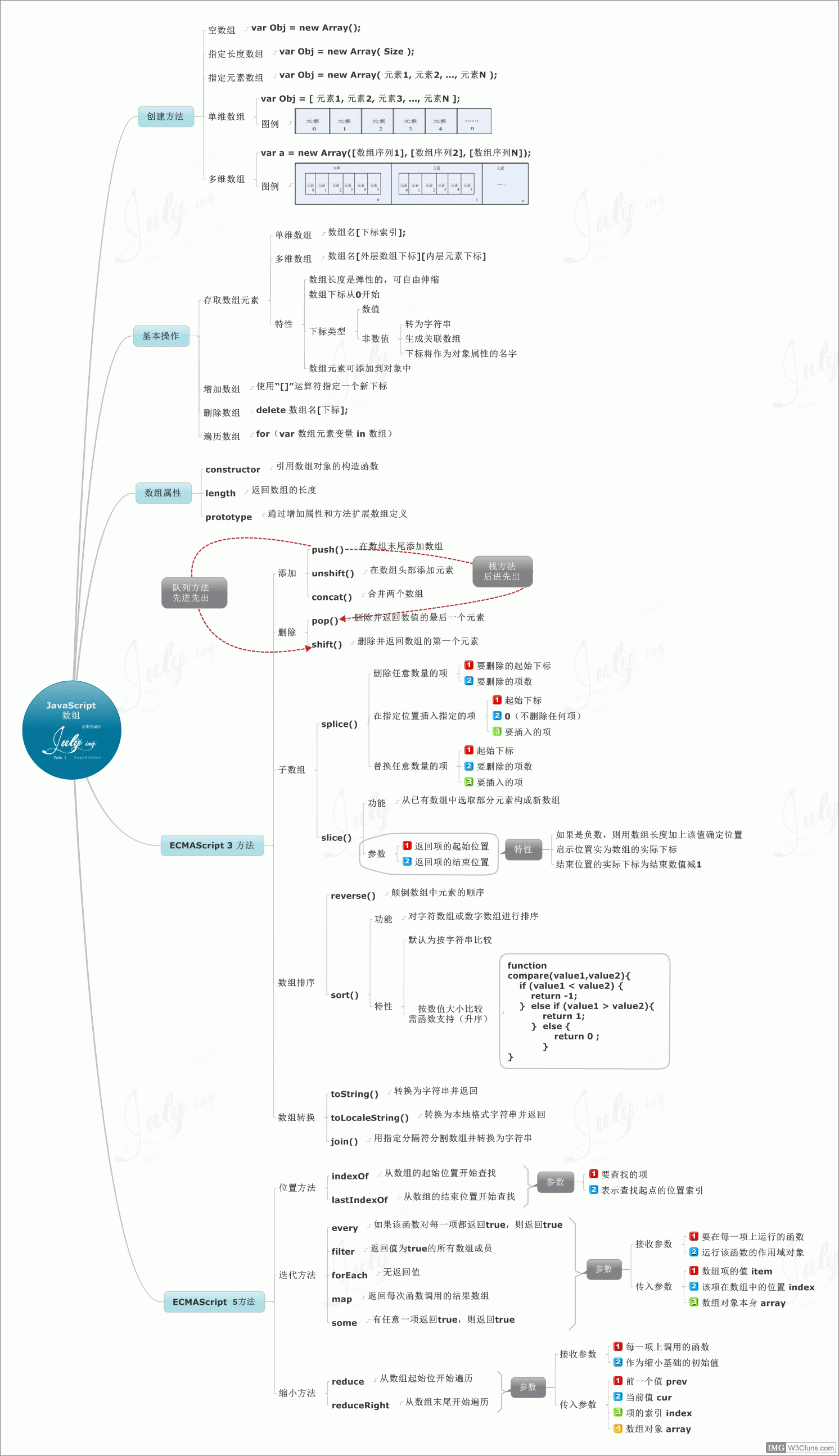
4.JavaScript 数组

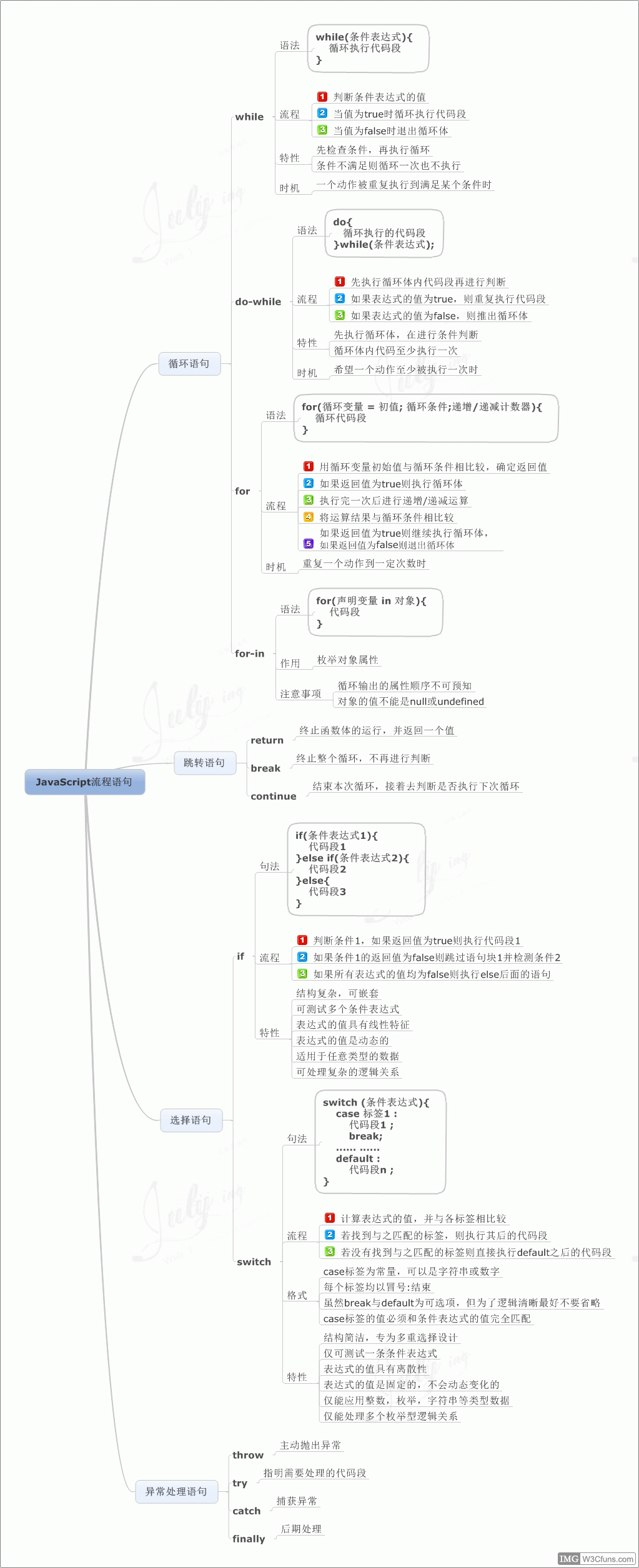
5.JavaScript 流程控制

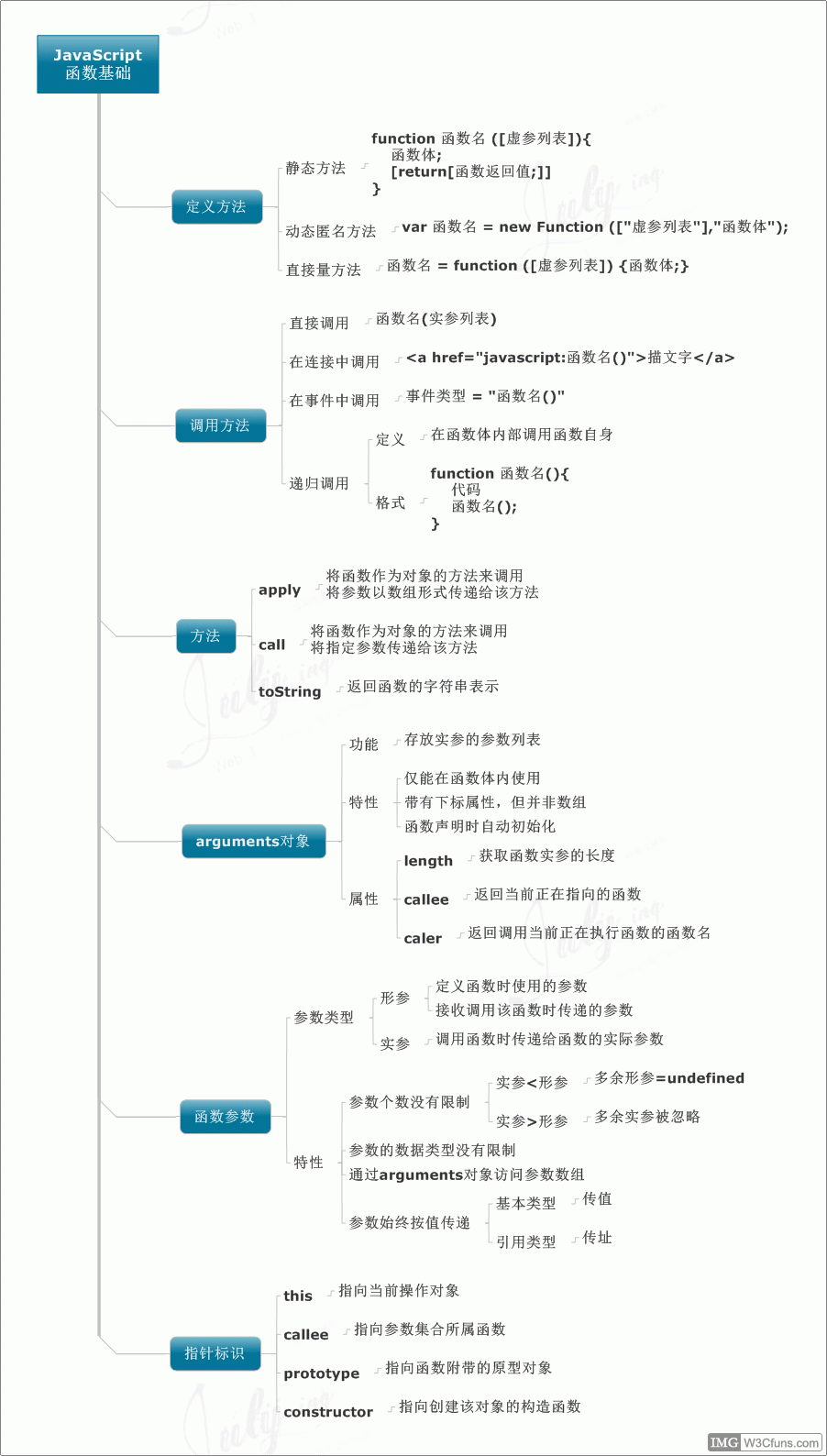
6.JavaScript 函数基础

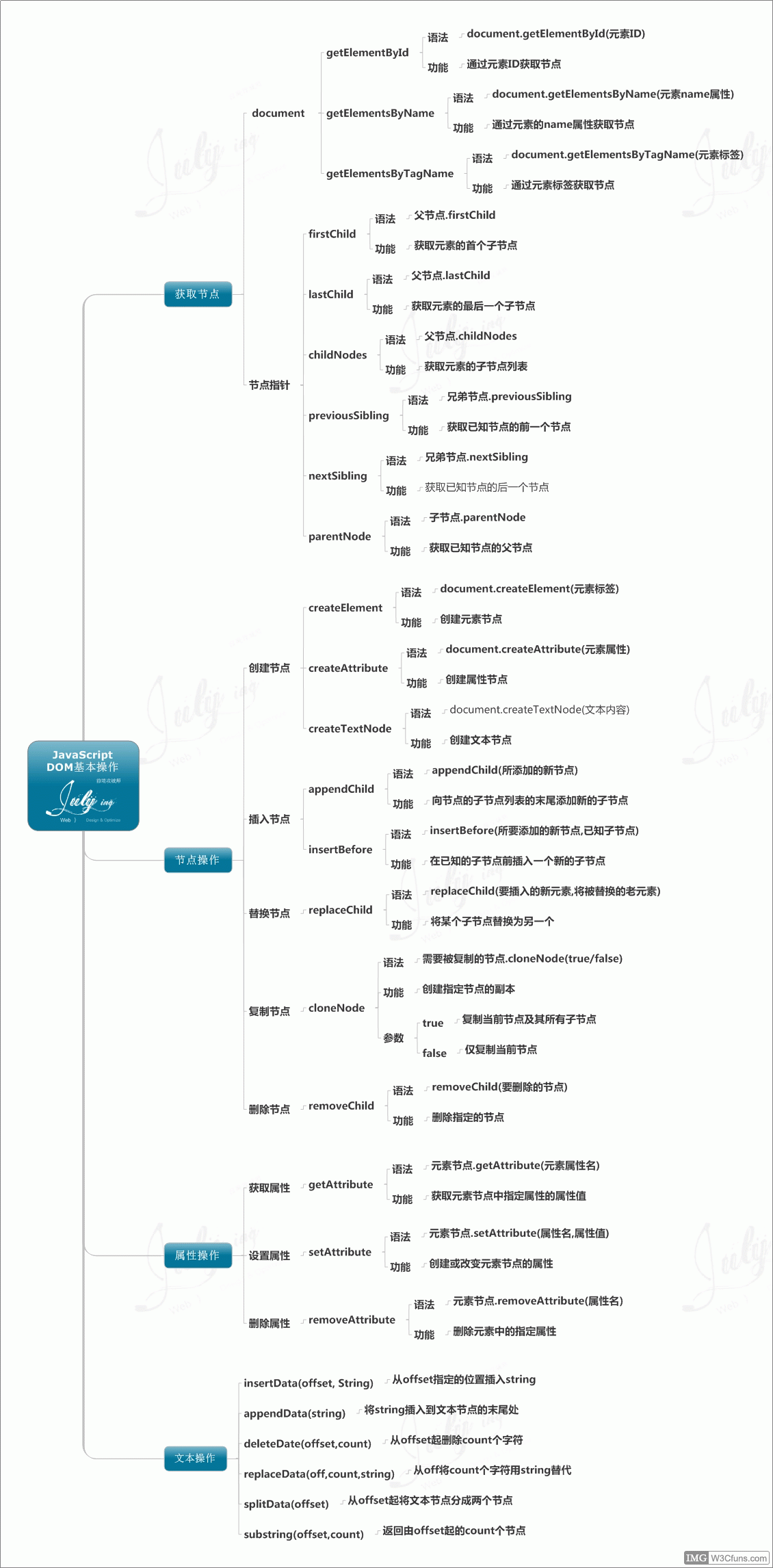
7.DOM 基本操作

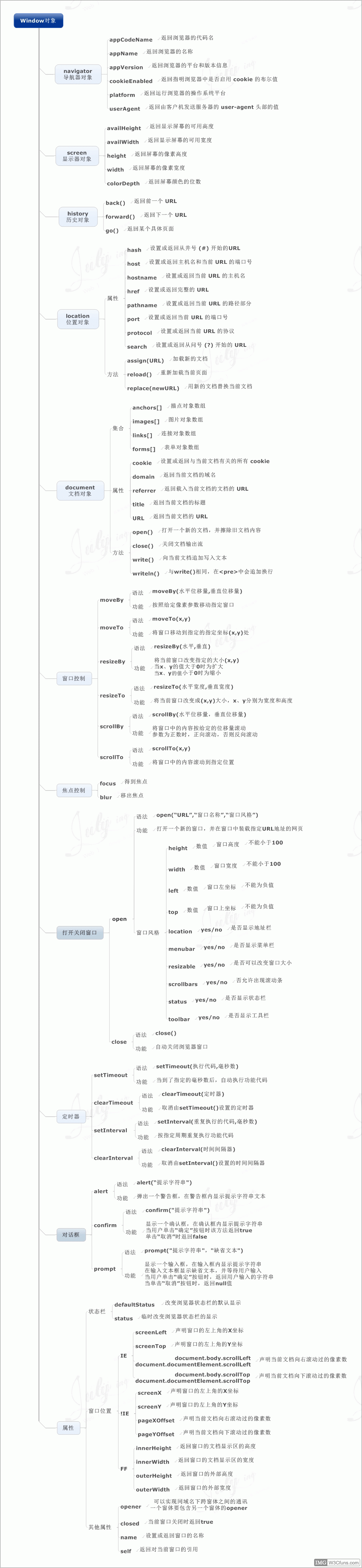
8.Window 对象

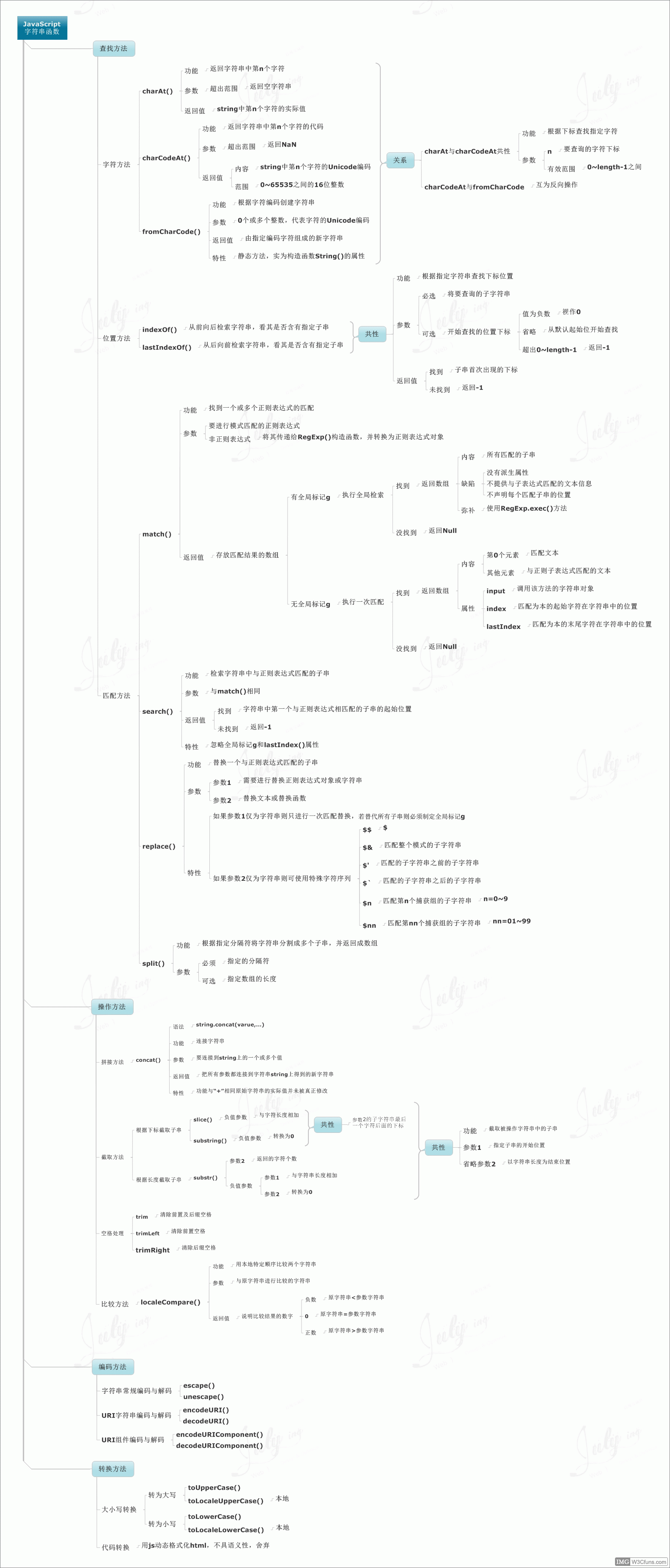
9.JavaScript 字符串函数

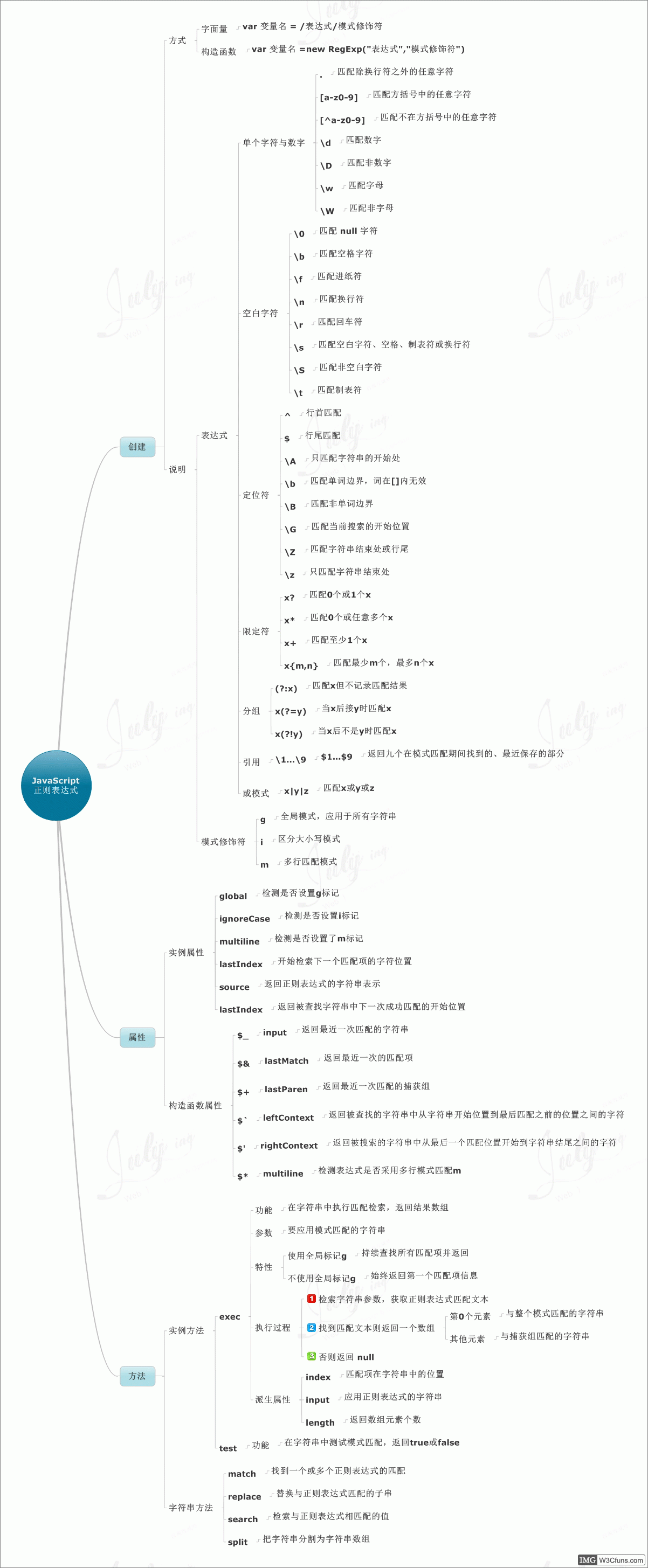
10.正则表达式