原文:
【百度地图API】圣诞节里不会迷路的麋鹿——驾车导航
任务描述:
可能大家还不知道,圣诞老人是爱迷路的老爷爷!
今年圣诞节又要到了,圣诞老人又要出来送礼物了。可是,他灰常的迷路呢!
还好,他有一只不会迷路的麋鹿……
如何实现:
建立两个input文本框,分别获得圣诞老人输入的起点和终点。
当圣诞老人点击OK按钮后,先判断起点和终点文本框内是否为空,为空则需要提示圣诞老人重新输入。
不为空的情况下,进行查询驾车路线的工作。
如果没有查询到相应的起点和终点,则需要提示圣诞老人重新输入哦!
TIPS:
啊,悄悄告诉大家,其实,麋鹿也是会迷路的哦~
只不过,它使用了百度地图API,为它量身打造了一套驾车路线查询系统!
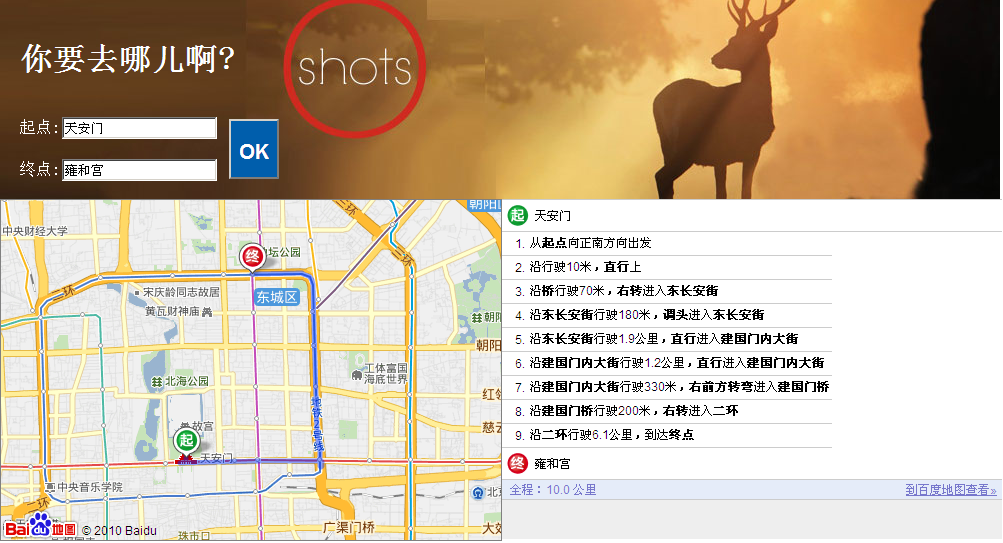
图示:

运行代码,请点击这里。
代码:
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" />
< meta name ="keywords" content ="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
< meta name ="description" content ="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
< title > 圣诞老人的麋鹿 </ title >
< script type ="text/javascript" src ="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.1&services=true" >
</ script >
</ head >
< body >
< div style ="background:url(deer.jpg);height:160px;color:#FFF;width:960px;padding:20px;" >
< h1 > 你要去哪儿啊? </ h1 >
< div style ="clear:both;" >
< div style ="float:left;" >
< p >< label for ="placeStart" > 起点 </ label > : < input type ="text" id ="placeStart" /></ p >
< p >< label for ="placeEnd" > 终点 </ label > : < input type ="text" id ="placeEnd" /></ p >
</ div >
< div style ="float:left;padding:20px 0 0 10px;" >
< button onclick ="findWay();" style ="height:60px;line-height:60px;width:50px;background:#005EAC;color:#FFF;font-size:20px;" >< b > OK </ b ></ button >
</ div >
</ div >
</ div >
< div style ="clear:both;" >
< div style ="float:left;width:500px;height:340px;border:1px solid gray" id ="container" ></ div >
< div id ="divResult" style ="float:left;width:500px;height:340px;background:#eee" ></ div >
</ div >
</ body >
</ html >
< script type ="text/javascript" >
var map = new BMap.Map( " container " );
map.centerAndZoom( new BMap.Point( 116.404 , 39.915 ), 14 );
function findWay(){
var start = document.getElementById( " placeStart " ); // 设定起点
var end = document.getElementById( " placeEnd " ); // 设定终点
if (start.value.length <= 0 )
{
alert( " 请输入起点 " ); // 起点为空,弹出警告
start.focus(); // 起点为空,把焦点放在起点处
return ;
}
if (end.value.length <= 0 )
{
alert( " 请输入终点 " ); // 终点为空,弹出警告
end.focus(); // 终点为空,把焦点放在起点处
return ;
}
var driving = new BMap.DrivingRoute(map, {renderOptions:{ // 创建驾车导航对象
map: map,
panel: " divResult " ,
autoViewport: true
}});
driving.setSearchCompleteCallback( function (result){ // 判断是否有此路线
if (driving.getStatus() == BMAP_STATUS_SUCCESS)
{
}
else
{
alert( " 没有搜索到路线,请确定起始点是否有效! " );
start.focus();
}
})
driving.search(start.value,end.value); // 查询路线
}
</ script >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" />
< meta name ="keywords" content ="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
< meta name ="description" content ="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
< title > 圣诞老人的麋鹿 </ title >
< script type ="text/javascript" src ="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.1&services=true" >
</ script >
</ head >
< body >
< div style ="background:url(deer.jpg);height:160px;color:#FFF;width:960px;padding:20px;" >
< h1 > 你要去哪儿啊? </ h1 >
< div style ="clear:both;" >
< div style ="float:left;" >
< p >< label for ="placeStart" > 起点 </ label > : < input type ="text" id ="placeStart" /></ p >
< p >< label for ="placeEnd" > 终点 </ label > : < input type ="text" id ="placeEnd" /></ p >
</ div >
< div style ="float:left;padding:20px 0 0 10px;" >
< button onclick ="findWay();" style ="height:60px;line-height:60px;width:50px;background:#005EAC;color:#FFF;font-size:20px;" >< b > OK </ b ></ button >
</ div >
</ div >
</ div >
< div style ="clear:both;" >
< div style ="float:left;width:500px;height:340px;border:1px solid gray" id ="container" ></ div >
< div id ="divResult" style ="float:left;width:500px;height:340px;background:#eee" ></ div >
</ div >
</ body >
</ html >
< script type ="text/javascript" >
var map = new BMap.Map( " container " );
map.centerAndZoom( new BMap.Point( 116.404 , 39.915 ), 14 );
function findWay(){
var start = document.getElementById( " placeStart " ); // 设定起点
var end = document.getElementById( " placeEnd " ); // 设定终点
if (start.value.length <= 0 )
{
alert( " 请输入起点 " ); // 起点为空,弹出警告
start.focus(); // 起点为空,把焦点放在起点处
return ;
}
if (end.value.length <= 0 )
{
alert( " 请输入终点 " ); // 终点为空,弹出警告
end.focus(); // 终点为空,把焦点放在起点处
return ;
}
var driving = new BMap.DrivingRoute(map, {renderOptions:{ // 创建驾车导航对象
map: map,
panel: " divResult " ,
autoViewport: true
}});
driving.setSearchCompleteCallback( function (result){ // 判断是否有此路线
if (driving.getStatus() == BMAP_STATUS_SUCCESS)
{
}
else
{
alert( " 没有搜索到路线,请确定起始点是否有效! " );
start.focus();
}
})
driving.search(start.value,end.value); // 查询路线
}
</ script >
该驾车查询,支持跨省查询,如图。
输入起点:北海;终点:天安门。
结果会从广西北海市前往北京市。

