1.获得当前列表行数:$("#gridid").getGridParam("reccount");
2.获取选中行数据(json):$("#gridid").jqGrid('getRowData', id);
3.刷新列表:$(refreshSelector).jqGrid('setGridParam', { url: ''), postData: ''}).trigger('reloadGrid');
4.选中行:$("#jqGrid").setSelection("1", true); (Toggles a selection of the row with id = rowid; if onselectrow is true (the default) then the event onSelectRow is launched, otherwise it is not.)//true:重新加载表格数据, false:不重新加载表格数据
5.重置选中行:$("#jqgrid").resetSelection(); //Resets (unselects) the selected row(s). Also works in multiselect mode.
6.清除:$("#jqgrid").clearGridData(); //Clears the currently loaded data from grid. If the clearfooter parameter is set to true, the method clears the data placed on the footer row.
7. $("#jqgrid").setCell(rowid,colname,nData,cssp,attrp);
//This method can change the content of particular cell and can set class or style properties. Where:
colname the name of the column (this parameter can be a number (the index of the column) beginning from 0
data the content that can be put into the cell. If empty string the content will not be changed
class if class is string then we add a class to the cell using addClass; if class is an array we set the new css properties via css
properties sets the attribute properies of the cell,
8.获取选中行ID
var rowid = $("#jqgrid").jqGrid('getGridParam','selrow');
var rowid = $("#searchResultList").getGridParam("selrow");
var rowData = $("#searchResultList").getRowData(rowid); /根据行ID,获取选中行的数据(根据)
=================重点讲解================
1.1 prmNames选项
prmNames是jqGrid的一个重要选项,用于设置jqGrid将要向Server传递的参数名称。其默认值为:
- prmNames : {
- page:"page", // 表示请求页码的参数名称
- rows:"rows", // 表示请求行数的参数名称
- sort: "sidx", // 表示用于排序的列名的参数名称
- order: "sord", // 表示采用的排序方式的参数名称
- search:"_search", // 表示是否是搜索请求的参数名称
- nd:"nd", // 表示已经发送请求的次数的参数名称
- id:"id", // 表示当在编辑数据模块中发送数据时,使用的id的名称
- oper:"oper", // operation参数名称(我暂时还没用到)
- editoper:"edit", // 当在edit模式中提交数据时,操作的名称
- addoper:"add", // 当在add模式中提交数据时,操作的名称
- deloper:"del", // 当在delete模式中提交数据时,操作的名称
- subgridid:"id", // 当点击以载入数据到子表时,传递的数据名称
- npage: null,
- totalrows:"totalrows" // 表示需从Server得到总共多少行数据的参数名称,参见jqGrid选项中的rowTotal
- }
可以通过这个选项来自定义当向Server发送请求时,默认发送的参数名称。
这个参数很重要也很有用,正是通过这个参数,可以方便的改变默认的request的参数,以符合Server端的需要。比如在prmNames中search默认的值为"_search",这在Struts2的Action中不太方便命名成员变量和getter/ setter。因此可以使用 prmNames: {search: 'search'} 来改变这一默认值为"search",这在Struts2的Action对象中就很好设置getter/ setter了,即getSearch()和setSearch()。当然其他名字也是可以的。
1.2 jsonReader选项
jsonReader是jqGrid的一个重要选项,用于设置如何解析从Server端发回来的json数据。其默认值为:
- jsonReader : {
- root: "rows", // json中代表实际模型数据的入口
- page: "page", // json中代表当前页码的数据
- total: "total", // json中代表页码总数的数据
- records: "records", // json中代表数据行总数的数据
- repeatitems: true, // 如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。
- cell: "cell",
- id: "id",
- userdata: "userdata",
- subgrid: {
- root:"rows",
- repeatitems: true,
- cell:"cell"
- }
- }
可以这样理解,prmNames设置了如何将Grid所需要的参数传给Server,而jsonReader设置了如何去解析从Server端传回来的json数据。如果没有设置jsonReader的话,jqGrid将会根据默认的设置来解析json数据,并显示在表格里。但如果传回来的json数据,不太符合默认设置(比如内部的结构名不太一样),那么就有必要修改这一设置。比如:
- jsonReader: {
- root:"gridModel",
- page: "page",
- total: "total",
- records: "record",
- repeatitems : false
- }
注1:据其他网友的文章,如果设置repeatitems为false,不但数据可以乱序,而且不用每个数据元素都要具备,用到哪个找到哪个就可以了。实验却是如此。
注2:cell、id在repeatitems为true时可以用到,即每一个记录是由一对id和cell组合而成,即可以适用另一种json结构。援引文档中的例子:
repeatitems为true时:
- jQuery("#gridid").jqGrid({
- ...
- jsonReader : {
- root:"invdata",
- page: "currpage",
- total: "totalpages",
- records: "totalrecords"
- },
- ...
- });
json结构为:
- {
- "totalpages": "xxx",
- "currpage": "yyy",
- "totalrecords": "zzz",
- "invdata" : [
- { "id" :"1", "cell" :["cell11", "cell12", "cell13"]}, // cell中不需要各列的name,只要值就OK了,但是需要保持对应
- { "id" :"2", "cell" :["cell21", "cell22", "cell23"]},
- ...
- ]
- }
repeatitems为false时:
- jQuery("#gridid").jqGrid({
- ...
- jsonReader : {
- root:"invdata",
- page: "currpage",
- total: "totalpages",
- records: "totalrecords",
- repeatitems: false,
- id: "0"
- },
- ...
- });
json结构为:
- {
- "totalpages" : "xxx",
- "currpage" : "yyy",
- "totalrecords" : "zzz",
- "invdata" : [
- { "invid" : "1","invdate":"cell11", "amount" :"cell12", "tax" :"cell13", "total" :"1234", "note" :"somenote"}, // 数据中需要各列的name,但是可以不按列的顺序
- { "invid" : "2","invdate":"cell21", "amount" :"cell22", "tax" :"cell23", "total" :"2345", "note" :"some note"},
- ...
- ]
- }
2. colModel的重要选项
和jqGrid一样colModel也有许多非常重要的选项,在使用搜索、排序等方面都会用到。这里先只说说最基本的。
- name :为Grid中的每个列设置唯一的名称,这是一个必需选项,其中保留字包括subgrid、cb、rn。
- index :设置排序时所使用的索引名称,这个index名称会作为sidx参数(prmNames中设置的)传递到Server。
- label :当jqGrid的colNames选项数组为空时,为各列指定题头。如果colNames和此项都为空时,则name选项值会成为题头。
- width :设置列的宽度,目前只能接受以px为单位的数值,默认为150。
- sortable :设置该列是否可以排序,默认为true。
- search :设置该列是否可以被列为搜索条件,默认为true。
- resizable :设置列是否可以变更尺寸,默认为true。
- hidden :设置此列初始化时是否为隐藏状态,默认为false。
- formatter :预设类型或用来格式化该列的自定义函数名。常用预设格式有:integer、date、currency、number等(具体参见文档 )。
3. 第一个实例
3.1 服务器端
用于提供数据的Action。为了可以复用这种专门接受jqGrid传来参数的Action,我抽象出一个基本类。具体代码如下:
- package cn.gengv.struts2ex.jqGrid;
- import java.util.Collections;
- import java.util.List;
- import com.opensymphony.xwork2.ActionSupport;
- @SuppressWarnings("serial")
- public abstract class JqGridBaseAction extends ActionSupport {
- // 和jqGrid组件相关的参数属性
- private List gridModel = Collections.emptyList();
- private Integer rows = 0;
- private Integer page = 0;
- private Integer total = 0;
- private Integer record = 0;
- private String sord;
- private String sidx;
- private String search;
- public abstract int getResultSize();
- public abstract List listResults(int from, int length);
- public String refreshGridModel() {
- try {
- List results = Collections.emptyList();
- record = this.getResultSize();
- int from = rows * (page - 1);
- int length = rows;
- results = this.listResults(from, length);
- this.setGridModel(results);
- total = (int) Math.ceil((double) record / (double) rows);
- return SUCCESS;
- } catch (Exception e) {
- e.printStackTrace();
- this.addActionError(e.getMessage());
- return ERROR;
- }
- }
- public List getGridModel() {
- return gridModel;
- }
- public void setGridModel(List gridModel) {
- this.gridModel = gridModel;
- }
- public Integer getRows() {
- return rows;
- }
- public void setRows(Integer rows) {
- this.rows = rows;
- }
- public Integer getPage() {
- return page;
- }
- public void setPage(Integer page) {
- this.page = page;
- }
- public Integer getTotal() {
- return total;
- }
- public void setTotal(Integer total) {
- this.total = total;
- }
- public Integer getRecord() {
- return record;
- }
- public void setRecord(Integer record) {
- this.record = record;
- }
- public String getSord() {
- return sord;
- }
- public void setSord(String sord) {
- this.sord = sord;
- }
- public String getSidx() {
- return sidx;
- }
- public void setSidx(String sidx) {
- this.sidx = sidx;
- }
- public String getSearch() {
- return search;
- }
- public void setSearch(String search) {
- this.search = search;
- }
- }
说明:
- 其中的成员变量对应着jqGrid的prmNames和jsonReader中的设置。
| 成员变量 | 对应 prmNames | 对应 jsonReader | 注释 |
| rows | rows | - | 每页中现实的记录行数 |
| search | search | - | 是否是用于查询的请求 |
| sidx | sort | - | 用于排序的列名 |
| sord | order | - | 排序的方式 |
| page | page | page | 当前页码 |
| gridModel | - | root | 用于得到实际数据的数组名称 |
| total | - | total | 总页数 |
| record | - | records | 总记录数 |
- refreshGridModel()方法中,主要工作就是为gridModel、record、total赋值,这些值也将会传回客户端。
具体的一个实现类:
- package cn.gengv.struts2ex.jqGrid;
- import java.util.Collections;
- import java.util.List;
- @SuppressWarnings("serial")
- public class ListContactsAction extends JqGridBaseAction {
- private ContactService contactService;
- @Override
- public String execute() {
- return this.refreshGridModel();
- }
- @Override
- public int getResultSize() {
- return this.contactService.queryResultsCount();
- }
- @Override
- public List listResults(int from, int length) {
- List results = Collections.emptyList();
- results = this.contactService.queryByPage(from, length);
- return results;
- }
- public void setContactService(ContactService contactService) {
- this.contactService = contactService;
- }
- }
而在struts.xml中,应按如下设置配置action:
- <action name="jqGrid01" class="cn.gengv.struts2ex.jqGrid.ListContactsAction">
- <result name="success" type="json">
- <param name="includeProperties">
- ^gridModel/[/d+/]/./w+,
- rows, page, total, record
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- </result>
- </action>
3.2 客户端(浏览器)
javascript部分:
- $(function(){
- // 配置jqGrid组件
- $("#gridTable").jqGrid({
- url: "jqGrid01.action",
- datatype: "json",
- mtype: "GET",
- height: 350,
- autowidth: true,
- colModel: [
- {name:"id",index:"id",label:"ID",width:40},
- {name:"lastName",index:"lastName",label:"Last Name",width:80,sortable:false},
- {name:"firstName",index:"firstName",label:"First Name",width:80,sortable:false},
- {name:"email",index:"email",label:"E-mail",width:160,sortable:false},
- {name:"telNo",index:"telNo",label:"Tel No",width:120,sortable:false}
- ],
- viewrecords: true,
- rowNum: 15,
- rowList: [15,50,100],
- prmNames: {search: "search"}, //(1)
- jsonReader: {
- root:"gridModel", // (2)
- records: "record", // (3)
- repeatitems : false // (4)
- },
- pager: "#gridPager",
- caption: "联系人列表",
- hidegrid: false
- });
- });
其中主要的选项在开头已经介绍过了,另外需要说明以下几点:
1、在位置(1)处,为了配合Server端的Action类中的成员变量命名,将prmNames中search对应的“_search”更改为“search”。
2、在位置(2)(3)处,为了配合Server端的Action类中的成员变量命名,将jsonReader中root对应的“rows”更改为“gridModel”,将records对应的“records”更改为“record”。
在后面的request和response解析中,就可以看到这些更改的作用。
html部分:
要想顺利的使用jqGrid,需要想页面中引入6个文件,其中4个js文件,2个css文件。它们分别是:
- jquery-ui-1.8.1.custom.css(jQuery UI界面的CSS文件)
- ui.jqgrid.custom.css(专用于jqGrid界面的CSS文件)
- jquery-1.4.2.min.js(jQuery的核心)
- jquery-ui-1.8.1.custom.min.js(用于支持jQuery UI界面)
- grid.locale-zh-CN.js(针对jqGrid的locale设置,根据locale不同,选择不同的尾缀)
- jquery.jqGrid.min.js(jqGrid的核心,可以到jqGrid网站,根据需求选择模块下载)
注 :jqGrid的官方包中原本针对中文的locale js文件是grid.locale-cn.js,但是里面的某些设置,并没有做到完全中文化,因此我从Struts2-jQuery插件中分离出grid.locale-zh-CN.js和jquery.ui.datepicker-zh-CN.min.js这两个文件以备后用。说起来这两个文件中,针对中文的设置还是不错的。
引入这6个文件后,创建jqGrid的工作就交给上面写的javascript代码来完成了。
- PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
- <head>
- <title>jqGrid01</title>
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/jquery-ui-1.8.1.custom.css" mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css" />
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/ui.jqgrid.custom.css" mce_href="css/themes/aero/ui.jqgrid.custom.css" />
- <mce:script type="text/javascript" src="../js/jquery-1.4.2.min.js" mce_src="js/jquery-1.4.2.min.js"></mce:script>
- <mce:script src="../js/jquery-ui-1.8.1.custom.min.js" mce_src="js/jquery-ui-1.8.1.custom.min.js" type="text/javascript"></mce:script>
- <mce:script src="../js/i18n/grid.locale-zh-CN.js" mce_src="js/i18n/grid.locale-zh-CN.js" type="text/javascript"></mce:script>
- <mce:script src="../js/jquery.jqGrid.min.js" mce_src="js/jquery.jqGrid.min.js" type="text/javascript"></mce:script>
- <mce:script src="js/jqGrid01.js" mce_src="js/jqGrid01.js" type="text/javascript"></mce:script>
- </head>
- <body>
- <h2>
- jqGrid测试 01
- </h2>
- <div>
- <table id="gridTable"></table>
- <div id="gridPager"></div>
- </div>
- </body>
- </html>
HTML中的代码,异常简洁。
3.3 整个流程
通过Firebug监测request和response就可以看出Server和浏览器之间的数据交互。当打开页面的时候,jqGrid初始化,会向Server发送url中定义的request,并传递参数。如下:
http://localhost:8085/Hare/jqGridTest/jqGrid01.action?search=false&nd=1278331032140&rows=15&page=1&sidx=&sord=asc
jqGrid会根据prmNames中的定义,向Server传递参数,例如将jqGrid选项中rowNum的值,作为参数rows传递到Server。
由于我将prmNames中的search设为“search”,所以参数里表中出现了这个参数;否则仍会根据原来的默认值,出现“_search”参数。
再看看response,Server发送来的json数据,格式是这样的:
- {
- "gridModel": [
- {
- "address": "ADDR-yjfrot4i008toqlrl4dfq9",
- "email": "vl3@jv36.com",
- "firstName": "FN-gn7po9c9m",
- "fullName": "LN-3h6d1q FN-gn7po9c9m",
- "id": 23016,
- "idCardNo": "CARD-28ew6dekrv9g8dml4n",
- "lastName": "LN-3h6d1q",
- "nationality": "NAT-6z1xhty2",
- "telNo":: "TEL-x3i4a625i"
- },
- {
- "address": "ADDR-9zeiasrr",
- "email": "wba@6ym4.com",
- "firstName": "FN-8mwhw7n",
- "fullName": "LN-yaontk FN-8mwhw7n",
- "id": 23015,
- "idCardNo": "CARD-gqqbd9s4zjexj05sus",
- "lastName": "LN-yaontk",
- "nationality": "NAT-0phliht",
- "telNo":: "TEL-jf4c31"
- },
- {
- "address": "ADDR-o4ml00d98j7xgktl",
- "email": "m7j@dwy.com",
- "firstName": "FN-etzsxbaq4",
- "fullName": "LN-uedrek8 FN-etzsxbaq4",
- "id": 23014,
- "idCardNo": "CARD-md9bcyef7wvcc7om6b",
- "lastName": "LN-uedrek8",
- "nationality": "NAT-okbb5",
- "telNo":: "TEL-pp0d00"
- },
- {
- "address": "ADDR-obzar7v7z58uux",
- "email": "sqj@44wfo.com",
- "firstName": "FN-f1qnbw0x",
- "fullName": "LN-20ug4vxfc FN-f1qnbw0x",
- "id": 23013,
- "idCardNo": "CARD-kzil6hhtpo68izim0b",
- "lastName": "LN-20ug4vxfc",
- "nationality": "NAT-dxidrf",
- "telNo":: "TEL-eug8ydessk"
- },
- {
- "address": "ADDR-r7954tumxw133a9os90l",
- "email": "2in@tw7.com",
- "firstName": "FN-pw1yl8ux",
- "fullName": "LN-nk7qg6by FN-pw1yl8ux",
- "id": 23012,
- "idCardNo": "CARD-0cx02jpey6nivhkr29",
- "lastName": "LN-nk7qg6by",
- "nationality": "NAT-85tl0a",
- "telNo":: "TEL-4aa404"
- },
- {
- "address": "ADDR-jxmudykwu7kcu",
- "email": "0um@ut9yh.com",
- "firstName": "FN-cjxxxds3",
- "fullName": "LN-3iviu7o FN-cjxxxds3",
- "id": 23011,
- "idCardNo": "CARD-9evl3ul16uldvjango",
- "lastName": "LN-3iviu7o",
- "nationality": "NAT-v2gnaa9",
- "telNo":: "TEL-gzbn1w"
- },
- {
- "address": "ADDR-9xsk62kmdidc",
- "email": "cld@pnx.com",
- "firstName": "FN-iqygy07ku",
- "fullName": "LN-3mrxki FN-iqygy07ku",
- "id": 23010,
- "idCardNo": "CARD-ccypafwru43cqyjo62",
- "lastName": "LN-3mrxki",
- "nationality": "NAT-qjpvfa",
- "telNo":: "TEL-2bqxde"
- },
- {
- "address": "ADDR-t8dizyumbedgbd0u8ml",
- "email": "dhk@yr8k.com",
- "firstName": "FN-89xwf0",
- "fullName": "LN-8wr6uiig3 FN-89xwf0",
- "id": 23009,
- "idCardNo": "CARD-7t09x2dw3i3y78z24e",
- "lastName": "LN-8wr6uiig3",
- "nationality": "NAT-9uu7xo",
- "telNo":: "TEL-p8ym9rtwy"
- },
- {
- "address": "ADDR-gupoe8jwcqwcjs2u01oa8",
- "email": "gug@wqb.com",
- "firstName": "FN-0amkpy2",
- "fullName": "LN-i73kpz5nc FN-0amkpy2",
- "id": 23008,
- "idCardNo": "CARD-itgmrwwichkzan5220",
- "lastName": "LN-i73kpz5nc",
- "nationality": "NAT-k2aq2t",
- "telNo":: "TEL-2wdhbs"
- },
- {
- "address": "ADDR-gp9q73fzs68agav6",
- "email": "jj3@rpwe.com",
- "firstName": "FN-w42bd8y",
- "fullName": "LN-utrnn25c FN-w42bd8y",
- "id": 23007,
- "idCardNo": "CARD-rrznb3ihqf94k2wjkv",
- "lastName": "LN-utrnn25c",
- "nationality": "NAT-gs3e9rk",
- "telNo":: "TEL-g8j19nqz9"
- },
- {
- "address": "ADDR-ja8w4gq485m3dn2gr66",
- "email": "zt5@sy30t.com",
- "firstName": "FN-dxfyd5m5m",
- "fullName": "LN-li98bk FN-dxfyd5m5m",
- "id": 23006,
- "idCardNo": "CARD-indqfrmi13zfazly67",
- "lastName": "LN-li98bk",
- "nationality": "NAT-qglj9sx2",
- "telNo":: "TEL-mzlpe3m"
- },
- {
- "address": "ADDR-rm3r94qanvt1q4drp",
- "email": "uct@ayg0.com",
- "firstName": "FN-qkq3w1m",
- "fullName": "LN-0j90sa FN-qkq3w1m",
- "id": 23005,
- "idCardNo": "CARD-8vc92wevyunbpl29c0",
- "lastName": "LN-0j90sa",
- "nationality": "NAT-mv2wzlt",
- "telNo":: "TEL-ntkah0"
- },
- {
- "address": "ADDR-u3gsxpq61e2",
- "email": "7zr@k7du4.com",
- "firstName": "FN-evno7jy",
- "fullName": "LN-0fuix09 FN-evno7jy",
- "id": 23004,
- "idCardNo": "CARD-jgyf09by0rxboex8ut",
- "lastName": "LN-0fuix09",
- "nationality": "NAT-cw8cctzy",
- "telNo":: "TEL-artsappc2"
- },
- {
- "address": "ADDR-04kfdpp7",
- "email": "qm6@9c2.com",
- "firstName": "FN-zz0e74gvh",
- "fullName": "LN-26u851 FN-zz0e74gvh",
- "id": 23003,
- "idCardNo": "CARD-wminx9rykz1sn7xsxz",
- "lastName": "LN-26u851",
- "nationality": "NAT-05uk2c93",
- "telNo":: "TEL-9de2jt4oh",
- },
- {
- "address": "ADDR-i18dy2cew6eizvmvgi0w",
- "email": "r8x@n67mb.com",
- "firstName": "FN-gt4aice1",
- "fullName": "LN-db6vre9 FN-gt4aice1",
- "id": 23002,
- "idCardNo": "CARD-spwifyvehzkcfj5g7f",
- "lastName": "LN-db6vre9",
- "nationality": "NAT-osiionb",
- "telNo":: "TEL-1vigb907",
- }
- ],
- "page": 1,
- "record": 23013,
- "rows": 15,
- "total": 1535
- }
jqGrid根据jsonReader中的设置,解析json数据。根据jsonReader中的root(我设置的是“gridModel”),得到数据记录数组;根据rows得到每页显示的行数;根据page设置当前页数;根据records(我设置的是“record”)得到所有记录数量;根据total得到所有页数。
由此,jqGrid完成一个request,并将得到的response,解析为所需的数据,显示到Grid表格中。
如何操作Grid表格及其数据。
jqGrid有很多方法函数,用来操作数据或者操作Grid表格本身。jqGrid的方法有两种调用方式:
$("#grid_id").jqGridMethod( parameter1,...,parameterN );
或者
$("#grid_id").jqGrid('method', parameter1,...,parameterN );
首先介绍一下jqGrid的几个最常用的方法函数,具体的方法API也可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods )
1. getGridParam
这个方法用来获得jqGrid的选项值。它具有一个可选参数name,name即代表着jqGrid的选项名,例如:
- var id = $("#gridTable").jqGrid("getGridParam", "selrow");
即可获得当前选中的行的ID。
注:selrow是jqGrid选项之一,默认值是null。这是一个只读选项,代表最后选中行的ID。如果执行翻页或者排序后,此选项将被设为null。关于其他选项,后续会有介绍。
如果不传入name参数,则会返回jqGrid整个选项options。
2. getRowData
这个方法用来获得某行的数据。它具有一个rowid参数,jqGrid会根据这个rowid返回对应行的数据,返回的是name:value类型的数组。例如:
- var getContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var rowData = $("#gridTable").jqGrid("getRowData", selectedId);
- alert("First Name: " + rowData.firstName);
- };
如果rowid未能被找到,则返回一个空数组;如果未设置rowid参数,则以数组的形式返回Grid的所有行数据。
3. addRowData
这个方法用于向Grid中插入新的一行。执行成功返回true,否则返回false。它具有4个参数:
- rowid :新行的id号;
- data :新行的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;
- position :插入的位置(first:表格顶端;last:表格底端;before:srcrowid之前;after:srcrowid之后);
- srcrowid :新行将插入到srcrowid指定行的前面或后面。
例如:
- var addContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = {
- id : 99,
- lastName : "Zhang",
- firstName : "San",
- email : "zhang_san@126.com",
- telNo : "0086-12345678"
- };
- if (selectedId) {
- $("#gridTable").jqGrid("addRowData", 99, dataRow, "before", selectedId);
- } else {
- $("#gridTable").jqGrid("addRowData", 99, dataRow, "first");
- }
- };
这个方法可以一次性插入多行,data参数必须是[{name1:value1,name2: value2…}, {name1:value1,name2: value2…}]这样的数组形式,而且rowid参数也应该设为data参数对象中代表id的field名称。不过,此时的rowid不用必须是colModel中的一部分。
例如:
- var addContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = [{
- id : 99,
- lastName : "Zhang",
- firstName : "San",
- email : "zhang_san@126.com",
- telNo : "0086-12345678"
- },
- {
- id : 100,
- lastName : "Li",
- firstName : "Si",
- email : "li_si@126.com",
- telNo : "0086-12345678"
- },
- {
- id : 101,
- lastName : "Wang",
- firstName : "Wu",
- email : "wang_wu@126.com",
- telNo : "0086-12345678"
- }];
- if (selectedId) {
- $("#gridTable").jqGrid("addRowData", "id", dataRow, "before", selectedId);
- } else {
- $("#gridTable").jqGrid("addRowData", "id", dataRow, "first");
- }
- };
注:我测试了一下,一次插入多行的情况下,用于设置插入位置的后两个参数,似乎没有起作用。插入的几行数据都被置于Grid的底端。
4. setRowData
这个方法用于为某行数据设置数据值。执行成功返回true,否则返回false。它具有3个参数:
- rowid :更新数据的行id;
- data :更新的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;这个数据对象,不必设置完全,需要更新哪列,就设置哪列的name:value对;
- cssprop :如果cssprop为String类型,则会使用jQuery的addClass为行增加相应名称的CSS类;如果为object类型,则会使用html的css属性,为行添加样式。如果只想增加css样式而不更新数据,可以将data参数设为false。
例如:
- var updateContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = {
- lastName : "Li",
- firstName : "Si",
- email : "li_si@126.com"
- };
- var cssprop = {
- color : "#FF0000"
- };
- $("#gridTable").jqGrid('setRowData', selectedId, dataRow, cssprop);
- };
5. delRowData
这个方法用于删除某行数据。执行成功返回true,否则返回false。具有一个参数rowid,代表要删除的行id。例如:
- var deleteContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- $("#gridTable").jqGrid('delRowData', selectedId);
- };
6. setGridParam
这个方法与getGridParam对应,用于设置jqGrid的options选项。返回jqGrid对象。参数为{name1:value1,name2: value2…}形式的对象(name来自jqGrid的options选项名)。某些选项在设置之后需要trigger("reloadGrid"),才能显示出效果。
例如:
- var changeGridOptions = function() {
- $("#gridTable").jqGrid("setGridParam", {
- rowNum: 50,
- page: 16
- }).trigger('reloadGrid');
- };
注:我测试了一下,这个方法对于设置jqGrid的caption选项似乎无效。大概因此有了setCaption方法。
7. setGridWidth
为Grid动态地设定一个新的宽度。两个参数:
- new_width :以px为单位的新宽度值;
- shrink :作用与jqGrid的shrinkToFit选项相同;如果此参数未设置,则沿用jqGrid的shrinkToFit选项的值。
8. trigger("reloadGrid")
根据当前设置,重新载入Grid表格,即意味着向Server发送一个新的请求。此方法只能用于已经构建好的Grid。此外,此方法不会使对colModel所做出的改变生效。应该使用gridUnload来重新载入对colModel的新设置。
9. 其他方法
除了以上介绍的的方法外,jqGrid还有其他有用的方法,例如:
addJSONData、clearGridData、hideCol、resetSelection、setCaption、setGridHeight、setLabel、showCol等
以及增强模块提供的方法,例如:
filterGrid、GridDestroy、GridUnload、setColProp等。
这些方法的具体用法,或浅显易懂,或不是非常常用。都可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods ),得到具体指示。
10. 额外的考虑
在上面介绍的增删改数据行的操作中,jqGrid实际上完成的只是客户端的操作,主要是DOM的更改工作。但是如果传到Server的请求失败了,或者没有得到想要的返回结果,那jqGrid的处理还继续吗?会不会和Server端的数据不同步了呢?
这个问题在下一篇中再讨论吧。
注: 本篇中介绍的方法在jqGrid的Demo中也有介绍,但是我觉得还是自己的实例看起来更直观,更适合自己理解。
附上代码:
javascript部分:
- $(function(){
- // 配置jqGrid组件
- $("#gridTable").jqGrid({
- url: "jqGrid01.action",
- datatype: "json",
- mtype: "GET",
- height: 350,
- width: 600,
- colModel: [
- {name:"id",index:"id",label:"编码",width:40},
- {name:"lastName",index:"lastName",label:"姓",width:80,sortable:false},
- {name:"firstName",index:"firstName",label:"名",width:80,sortable:false},
- {name:"email",index:"email",label:"电子邮箱",width:160,sortable:false},
- {name:"telNo",index:"telNo",label:"电话",width:120,sortable:false}
- ],
- viewrecords: true,
- rowNum: 15,
- rowList: [15,50,100],
- prmNames: {search: "search"},
- jsonReader: {
- root:"gridModel",
- records: "record",
- repeatitems : false
- },
- pager: "#gridPager",
- caption: "联系人列表",
- hidegrid: false,
- shrikToFit: true
- });
- });
- var echoSelRow = function() {
- var id = $("#gridTable").jqGrid("getGridParam", "selrow");
- alert("当前选中行ID:" + id);
- };
- var getContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var rowData = $("#gridTable").jqGrid("getRowData", selectedId);
- alert("First Name: " + rowData.firstName);
- };
- var addContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = {
- id : 99,
- lastName : "Zhang",
- firstName : "San",
- email : "zhang_san@126.com",
- telNo : "0086-12345678"
- };
- if (selectedId) {
- $("#gridTable").jqGrid("addRowData", 99, dataRow, "before", selectedId);
- } else {
- $("#gridTable").jqGrid("addRowData", 99, dataRow, "first");
- }
- };
- var updateContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- var dataRow = {
- lastName : "Li",
- firstName : "Si",
- email : "li_si@126.com"
- };
- var cssprop = {
- color : "#FF0000"
- };
- $("#gridTable").jqGrid('setRowData', selectedId, dataRow, cssprop);
- };
- var deleteContact = function() {
- var selectedId = $("#gridTable").jqGrid("getGridParam", "selrow");
- $("#gridTable").jqGrid('delRowData', selectedId);
- };
- var changeGridOptions = function() {
- $("#gridTable").jqGrid("setGridParam", {
- rowNum: 50,
- page: 16
- }).trigger('reloadGrid');
- $("#gridTable").jqGrid("setCaption", "Contact List").trigger('reloadGrid');
- alert($("#gridTable").jqGrid("getGridParam", "caption"));
- alert($("#gridTable").jqGrid("getGridParam", "rowNum"));
- };
- var resetWidth = function() {
- $("#gridTable").jqGrid("setGridWidth", 300, false);
- };
html部分:
- PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
- <head>
- <title>jqGrid02</title>
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/jquery-ui-1.8.1.custom.css" mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css" />
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/ui.jqgrid.custom.css" mce_href="css/themes/aero/ui.jqgrid.custom.css" />
- <mce:script type="text/javascript" src="../js/jquery-1.4.2.min.js" mce_src="js/jquery-1.4.2.min.js"></mce:script>
- <mce:script src="../js/jquery-ui-1.8.1.custom.min.js" mce_src="js/jquery-ui-1.8.1.custom.min.js" type="text/javascript"></mce:script>
- <mce:script src="../js/i18n/grid.locale-zh-CN.js" mce_src="js/i18n/grid.locale-zh-CN.js" type="text/javascript"></mce:script>
- <mce:script src="../js/jquery.jqGrid.min.js" mce_src="js/jquery.jqGrid.min.js" type="text/javascript"></mce:script>
- <mce:script src="js/jqGrid02.js" mce_src="js/jqGrid02.js" type="text/javascript"></mce:script>
- </head>
- <body>
- <h3>
- jqGrid测试 02
- </h3>
- <div>
- <table id="gridTable"></table>
- <div id="gridPager"></div>
- </div>
- <br />
- <div>
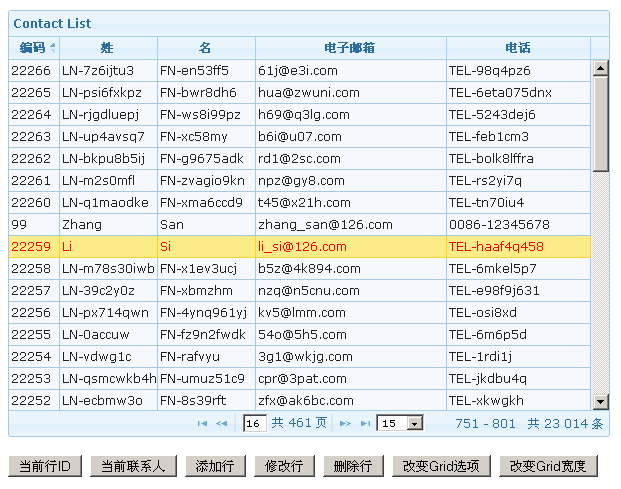
- <button onclick="echoSelRow()">当前行ID</button>
- <button onclick="getContact()">当前联系人</button>
- <button onclick="addContact()">添加行</button>
- <button onclick="updateContact()">修改行</button>
- <button onclick="deleteContact()">删除行</button>
- <button onclick="changeGridOptions()">改变Grid选项</button>
- <button onclick="resetWidth()">改变Grid宽度</button>
- </div>
- </body>
- </html>

转自:
http://blog.csdn.net/jpr1990/article/details/6891115