我觉得编程的框架应该分为:直接用->抛弃->重拾
框架(framework)是一个基本概念上的结构,用于去解决或者处理复杂的问题。这个广泛的定义使用的十分流行,尤其在软件概念。框架也能用于机械结构。
其实说白了框架就是使用别人造好的轮子。在软件开发里面就是command+C/command+V。
先自我介绍一下,我是一名信管专业的大学生,从我的专业可以看出我就是以后大家嘴里的程序员。洋洋洒洒写了一些代码,用了一些主流的框架,现在有一些体会分享给大家。
作为一个程序员学习一门新技术是让人感到兴奋的,随之而来的问题就是如何快速的掌握语言呐?很多技术的过来人都不约而同的说:用别人已经造好的轮子 呗,你看,多省力,在很久以前我也是他们的一员,也喜欢使用大量的框架(js有jQuery、Express、socket.io.js等;PHP有 phpword、Yii、laravel;html里面有Bootstrap、bootcss、normal)。曾几何时,我觉得很兴奋,在如此短的时间内就可以做到这样的高度,让我十分的开心。开发出的内容也完全符合校内应用的需求。我变成了一个别人眼中的“大师”。
但事情并没有往想象的地方发展。框架用的时间久了之后就发现了一个问题:我真的有学习过吗?我学的内容真的有用嘛,这些框架内的东西能对我今后有帮助吗,当然,这种想法不是一天形成的,还有一个小的故事。
在使用PHP开发网页应用的时候,作为著名的Yii框架,网页有大量代码可以供我复制黏贴,我用的很爽,能在短时间内开发出项 目,bootstrap也可以帮助我在短时间内拼接出一个像样的网站,也当上了校内某组织软件开发部的负责人。但当有一天在讲授开发经验的时候,当我当着 大家的面真的静下心来写我需要展示的一个类的时候,以前用了这么多的框架,我发现在这么多人面前的我已经几乎写不出来一个正确的类了!!运行的时候不是这 边有问题就是那边出现了错误。原来在以前我只想着如何使用它,如何整合别人的代码,却忘了一个最最本真的东西:创造!我几乎失去了编程的能力,变成了电脑 面前的代码复制员。
结果是令人沮丧的,当天我都在思考这个问题:我今后到底能干嘛?是继续做一个代码复制员,还是打起精神,看看这些框架的背后有什么内容吧!
于是我就投入了看源码的行列:我打开了bootstrap,打开了Yii框架的vender文件夹,打开了jquery,试图去打开那个封装起来的黑盒子,了解这些框架背后的智慧。
结局可想而知,作为css的bootstrap还可以理解,但是其他大型框架的代码几乎就是一座不可逾越的大山,让人望尘莫及。难道就这样放弃,继续用下去,不触碰那个永远神秘的盒子了吗?
答案显然不是这个,电影《火星救援》的最后有一句话说的很好:
你要么认命放弃,要么继续投入工作,把它们都解决了。
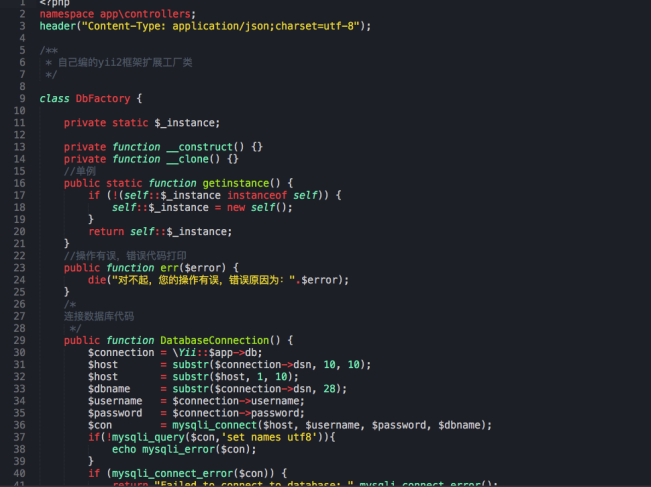
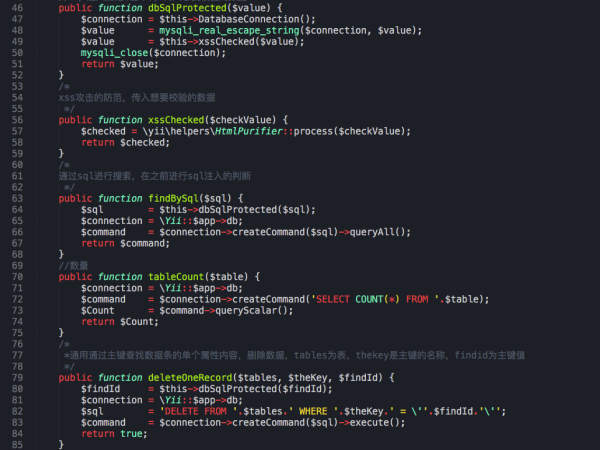
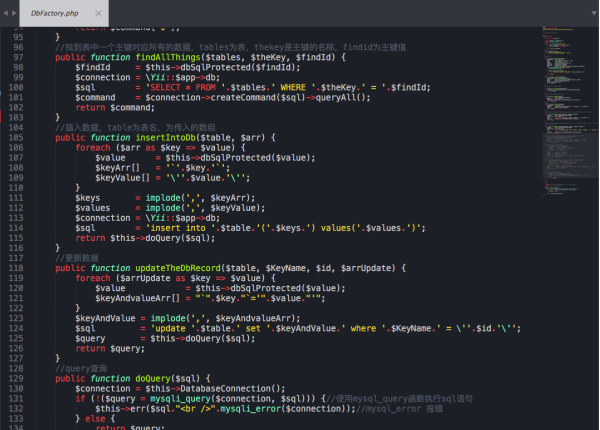
然后我就睡了一觉!哈哈开个玩笑啦,没有!我清醒了,喝了口水,跑了个步,马上投入了工作,开始阅读!然后发现我还是看不懂它!怎么办呐,诶!我看 不懂,我可以按照自己对框架的理解编写一个框架呀!于是我马上投入了工作,大量的Google之后发现行不通,怎么办!聪明的我马上想到我不编写整个框 架,那我写部分功能也是可以的呀,于是就有了我的第一个框架的扩展:DbFactory.php文件。



我很兴奋,因为我终于开始创造点东西出来了,虽然他很基本,连接了数据库,封装了几个方法,但是我觉得这距离大师又近了那么一丢丢,每天都是一丢丢,那我还得了哈哈!
当你真正的开始想让你的代码变的更好,你会去掌握和了解到更加多的知识,时间久了以后会在有一天瞬间茅塞顿开。
这就是开发里的量变引起质变。
当写出这个文件的时候,我是很兴奋的,马上分享了出去,结果就是啥都没有发生,世界还是那样,我也没有变帅,说明我在成为大师的路上只进步了一点 点,或者干脆没有进步,只是知道的多了点。于是我又开始新的一轮学习,看大量的书籍,有一天我重新打开Yii框架在我当时看起来很难理解的代码的时候我发 现:我居然有点明白它的工作原理,知道整体的架构了!
这个发现了这个的我很兴奋,一个想法油然而生:为何我不开始编写自己的框架呐!
说干就干,花了一天的时间就完成了基础类和代码的编写,包括路由、模型类、控制类、一些基本的方法都封装在里面,我觉得自己简直太厉害了,居然在我 看来可以完美的运行!我觉得已经可以了,于是就把它推了上去(ps:没有加上自动require,只是在每个文件的最上面加上了),在不断的测试之后就发 现,这边有bug,那边也有!require不使用绝对路径简直难用,整个框架想一盘散沙,一点都不好用,可扩展性几乎没有,我又陷入了沉思。错在哪里 了!
真正的顿悟是在最近一次打开Yii框架源码,看到了autoload之后顿悟:其实可以根据需求自动加载文件,很多问题也就解决了,当然,这篇文章也就列举这一个问题,其实我碰到的问题不止这些,很多以前理解错误的地方也随着编写这个框架变的正确了。
下图是我现在框架的架构。代码太多,就不做展示了。

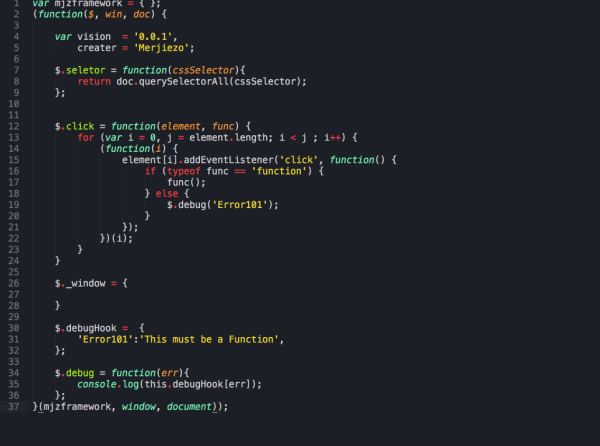
之后的工作就是让框架更加的丰满,不敢说比得上一些主流的框架,说实话根本不能够和他们相比,无论从结构、思考还是思考上,编出主流框架的他们才是 真正的大师。但我通过这个至少有了自己的思考,寻找回了自己的创造力,让自己距离真正的大师进了一点,不得不说这种进步是让人兴奋的。下图是我早上刚刚启 动的js框架。

最后说一下我认为的好处:
1、对整体架构的思考
2、提高自己的创造力
3、提高自己独立思考的能力
4、提高自己阅读别人代码的能力
5、用到和认识了大量的编程语言内置函数下面是我的一点小建议:如果是在公司,肯定有大量的业务和需求需要实现,那就直接拿来用,如果你是学生,那你很幸运,你有大量的时间学习,那就从现在开始动起你的键盘开始编写吧!无论多么困难,时间长了你就会发现,对整体的思考就越来越清晰,明确了!
来源:51CTO