前言
在数字化飞速发展的时代,编程已然成为推动各行业进步的核心力量。对于广大开发者而言,如何高效、精准地完成代码编写,是一项长期的挑战。不久前,我遇到了一个颇具难度的项目需求——打造一个具有3D效果的卡片翻转画廊网页。这个项目要求具备精美的界面设计、流畅的交互效果以及良好的用户体验。我满心期待地与CodeBuddy展开了一场深入的交流,向它详细阐述了我的需求,包括页面布局、色彩搭配、交互逻辑等方面的细节。CodeBuddy仿佛一位经验丰富的编程专家,迅速理解了我的意图,并在短时间内为我生成了一套完整的解决方案。
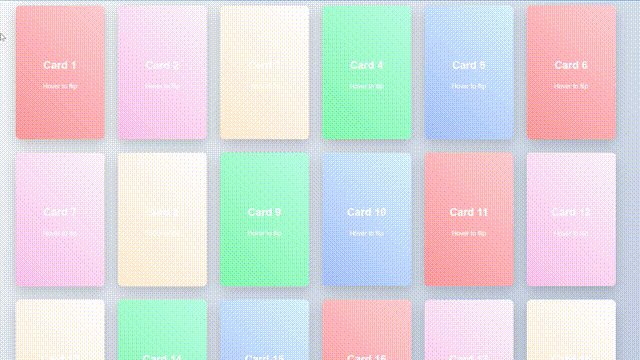
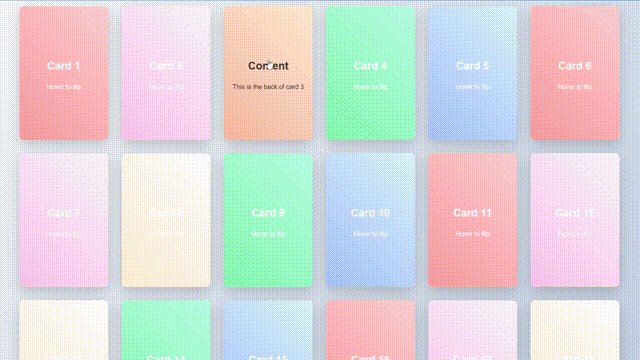
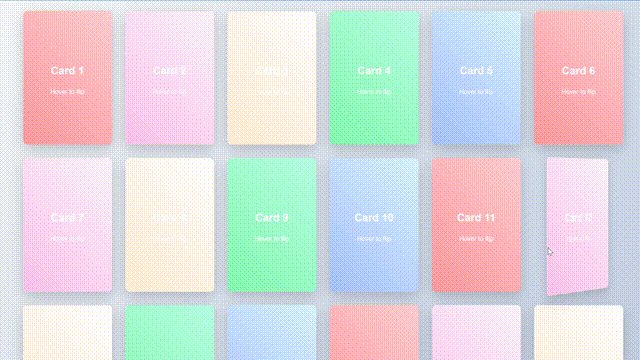
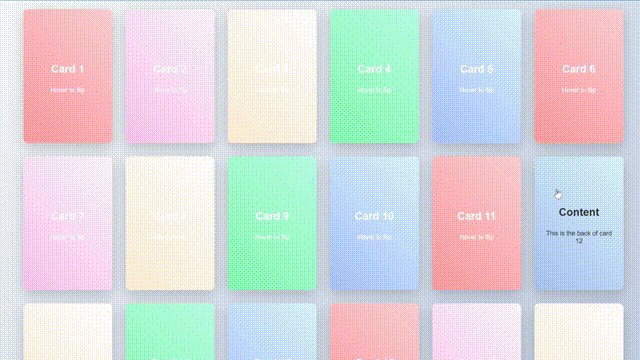
以下是实际操作中的开发界面与最终呈现效果(文末附完整代码):



应用场景
CodeBuddy的应用场景极为广泛,无论是初学者学习编程,还是专业开发者进行项目开发,都能从中受益匪浅。对于初学者来说,它就像一位贴心的导师,能够根据简单的需求描述生成基础代码,帮助他们快速上手编程,理解编程的基本概念和逻辑。例如,在学习HTML、CSS和JavaScript的过程中,初学者可以通过CodeBuddy生成的示例代码,直观地了解网页的结构、样式和交互效果是如何实现的。而对于专业开发者,CodeBuddy则是一个强大的辅助工具,能够在面对复杂项目时,快速提供代码框架和思路,节省大量的时间和精力。比如在开发大型的Web应用程序时,开发者可以借助CodeBuddy生成一些通用的模块代码,然后在此基础上进行个性化的修改和扩展。
核心功能
CodeBuddy的核心功能令人惊叹。首先,它具有强大的需求理解能力。无论我以何种方式描述项目需求,它都能准确把握其中的关键信息,并转化为具体的代码实现。在我提出3D卡片翻转画廊的需求时,它不仅考虑到了卡片的3D效果、翻转动画,还根据我对色彩的偏好,生成了合理的渐变背景颜色。其次,CodeBuddy生成的代码质量极高。代码结构清晰,逻辑严谨,遵循了良好的编程规范。这使得生成的代码易于阅读和维护,即使在后续需要进行修改和扩展时,也不会感到困难。此外,CodeBuddy还支持多种编程语言和技术栈,无论是前端的HTML、CSS、JavaScript,还是后端的Python、Java等,它都能轻松应对。
将来可以优化升级的地方
尽管CodeBuddy已经表现得十分出色,但仍有一些方面可以进一步优化升级。在交互方面,可以增加更多的用户反馈机制。例如,在生成代码的过程中,实时显示代码生成的进度,让用户了解当前的工作状态。同时,对于生成的代码,可以提供详细的解释和说明,帮助用户更好地理解代码的实现原理。在代码优化方面,虽然目前生成的代码已经具备一定的质量,但可以进一步优化代码的性能。例如,通过对代码进行压缩、合并和优化算法等方式,减少代码的体积和执行时间,提高网页的加载速度和响应性能。另外,还可以增加更多的代码模板和示例,涵盖更多的应用场景和行业领域,满足不同用户的多样化需求。
总结感悟
通过与CodeBuddy的这次合作,我深刻感受到了AI编程的魅力。它打破了传统编程的限制,让编程变得更加高效、便捷和有趣。在未来的编程道路上,我相信CodeBuddy将成为我不可或缺的伙伴。它不仅能够帮助我快速完成项目开发,还能激发我的编程灵感,让我在编程的世界中不断探索和创新。同时,我也期待CodeBuddy能够不断优化升级,为开发者带来更多的惊喜和便利,推动AI编程技术迈向一个新的高度。
附:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D Card Flip Gallery</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="gallery-container">
<div class="gallery">
<!-- Cards will be generated by JavaScript -->
</div>
</div>
<script src="script.js"></script>
</body>
</html>
style.css
:root {
--card-width: 200px;
--card-height: 300px;
--perspective: 1000px;
--transition-speed: 0.6s;
}
body {
margin: 0;
padding: 0;
font-family: 'Arial', sans-serif;
background: linear-gradient(135deg, #f5f7fa 0%, #c3cfe2 100%);
overflow: hidden;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.gallery-container {
width: 100%;
height: 100vh;
perspective: var(--perspective);
overflow: hidden;
}
.gallery {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
gap: 30px;
padding: 20px;
transform-style: preserve-3d;
transition: transform 0.1s;
}
.card {
width: var(--card-width);
height: var(--card-height);
position: relative;
transform-style: preserve-3d;
transition: transform var(--transition-speed);
cursor: pointer;
}
.card:hover {
transform: rotateY(180deg);
}
.card-face {
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden;
border-radius: 10px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.2);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 20px;
box-sizing: border-box;
}
.card-front {
background: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
color: white;
transform: rotateY(0deg);
}
.card-back {
background: linear-gradient(45deg, #a1c4fd 0%, #c2e9fb 100%);
color: #333;
transform: rotateY(180deg);
}
.card-title {
font-size: 1.5rem;
font-weight: bold;
margin-bottom: 10px;
text-align: center;
}
.card-desc {
font-size: 0.9rem;
text-align: center;
}
script.js
document.addEventListener('DOMContentLoaded', () => {
const gallery = document.querySelector('.gallery');
const cardCount = 20; // Initial number of cards
const colors = [
{
front: '#ff9a9e', back: '#a1c4fd' },
{
front: '#fbc2eb', back: '#a6c1ee' },
{
front: '#ffecd2', back: '#fcb69f' },
{
front: '#84fab0', back: '#8fd3f4' },
{
front: '#a6c0fe', back: '#f68084' }
];
// Generate initial cards
for (let i = 0; i < cardCount; i++) {
createCard(i);
}
// Infinite scroll
window.addEventListener('scroll', () => {
if (window.innerHeight + window.scrollY >= document.body.offsetHeight - 500) {
for (let i = 0; i < 5; i++) {
createCard(cardCount + i);
}
}
});
// Parallax effect
document.addEventListener('mousemove', (e) => {
const x = e.clientX / window.innerWidth;
const y = e.clientY / window.innerHeight;
gallery.style.transform = `translate3d(${
x * 20 - 10}px, ${
y * 20 - 10}px, 0)`;
});
function createCard(index) {
const card = document.createElement('div');
card.className = 'card';
const colorIndex = index % colors.length;
const color = colors[colorIndex];
card.innerHTML = `
<div class="card-face card-front" style="background: linear-gradient(45deg, ${
color.front} 0%, ${
lightenColor(color.front, 20)} 100%)">
<h3 class="card-title">Card ${
index + 1}</h3>
<p class="card-desc">Hover to flip</p>
</div>
<div class="card-face card-back" style="background: linear-gradient(45deg, ${
color.back} 0%, ${
lightenColor(color.back, 20)} 100%)">
<h3 class="card-title">Content</h3>
<p class="card-desc">This is the back of card ${
index + 1}</p>
</div>
`;
gallery.appendChild(card);
}
function lightenColor(color, percent) {
const num = parseInt(color.replace('#', ''), 16);
const amt = Math.round(2.55 * percent);
const R = (num >> 16) + amt;
const G = (num >> 8 & 0x00FF) + amt;
const B = (num & 0x0000FF) + amt;
return `#${
(
0x1000000 +
(R < 255 ? R < 1 ? 0 : R : 255) * 0x10000 +
(G < 255 ? G < 1 ? 0 : G : 255) * 0x100 +
(B < 255 ? B < 1 ? 0 : B : 255)
).toString(16).slice(1)}`;
}
});
🌟 让技术经验流动起来
▌▍▎▏ 你的每个互动都在为技术社区蓄能 ▏▎▍▌
✅ 点赞 → 让优质经验被更多人看见
📥 收藏 → 构建你的专属知识库
🔄 转发 → 与技术伙伴共享避坑指南
点赞 ➕ 收藏 ➕ 转发,助力更多小伙伴一起成长!💪
💌 深度连接:
点击 「头像」→「+关注」
每周解锁:
🔥 一线架构实录 | 💡 故障排查手册 | 🚀 效能提升秘籍




