本篇将带领你实现一个倒计时和提醒功能的应用,用户可以设置倒计时时间并开始计时。当倒计时结束时,应用会显示提醒。该项目涉及时间控制、状态管理和用户交互,是学习鸿蒙应用开发的绝佳实践项目。

关键词
- UI互动应用
- 倒计时器
- 状态管理
- 用户交互
一、功能说明
在这个倒计时应用中,用户可以设置倒计时的初始时间,点击按钮启动倒计时,并在倒计时结束时收到提醒。用户还可以暂停和重置倒计时,并恢复到初始设置的时间。
二、所需组件
@Entry和@Component装饰器Text组件用于显示倒计时Button组件用于用户交互TextInput组件用于用户输入倒计时初始时间setInterval和clearInterval方法用于时间控制
项目结构
- 项目名称:
CountdownApp - 自定义组件名称:
CountdownPage - 代码文件:
CountdownPage.ets、Index.ets
三、代码实现
// CountdownPage.ets
@Component
export struct CountdownPage {
@State timeLeft: number = 0; // 剩余时间
@State initialTime: number = 0; // 初始时间
@State isRunning: boolean = false; // 倒计时状态
private intervalId: number | null = null; // 定时器 ID
build() {
Column({
space: 20 }) {
Row() {
Text("倒计时:")
.fontSize(25)
.fontWeight(FontWeight.Bold);
Text(this.formatTime(this.timeLeft))
.fontSize(25)
.fontColor(Color.Red);
}
// 输入初始时间
TextInput({
placeholder: "设置倒计时时间(秒)" })
.type(InputType.Number)
.onChange((value: string) => {
if (!this.isRunning) {
this.initialTime = parseInt(value) || 0;
this.timeLeft = this.initialTime; // 更新剩余时间
}
});
// 按钮交互行
Row({
space: 20 }) {
Button(this.isRunning ? '暂停' : '开始')
.onClick(() => {
if (this.isRunning) {
this.stopCountdown();
} else {
this.startCountdown();
}
});
Button('重置')
.onClick(() => {
this.resetCountdown();
});
}
.justifyContent(FlexAlign.Center);
// 提示倒计时结束
if (this.timeLeft === 0 && this.isRunning) {
Text("时间到!")
.fontSize(30)
.fontColor(Color.Green)
.fontWeight(FontWeight.Bold);
}
}
.padding(20)
.height('100%')
.width('100%')
.alignItems(HorizontalAlign.Center);
}
private startCountdown() {
if (this.timeLeft > 0) {
this.isRunning = true;
this.intervalId = setInterval(() => {
if (this.timeLeft > 1) {
this.timeLeft -= 1;
} else {
this.stopCountdown();
}
}, 1000);
}
}
private stopCountdown() {
this.isRunning = false;
if (this.intervalId !== null) {
clearInterval(this.intervalId);
this.intervalId = null;
}
}
private resetCountdown() {
this.stopCountdown();
this.timeLeft = this.initialTime; // 将倒计时重置为初始时间
}
private formatTime(time: number): string {
return `${
Math.floor(time / 60).toString().padStart(2, '0')}:${
(time % 60).toString().padStart(2, '0')}`;
}
}
// Index.ets
import {
CountdownPage } from './CountdownPage'
@Entry
@Component
struct Index {
build() {
Column() {
CountdownPage() // 调用自定义组件
}
.padding(20) // 设置页面内边距
}
}
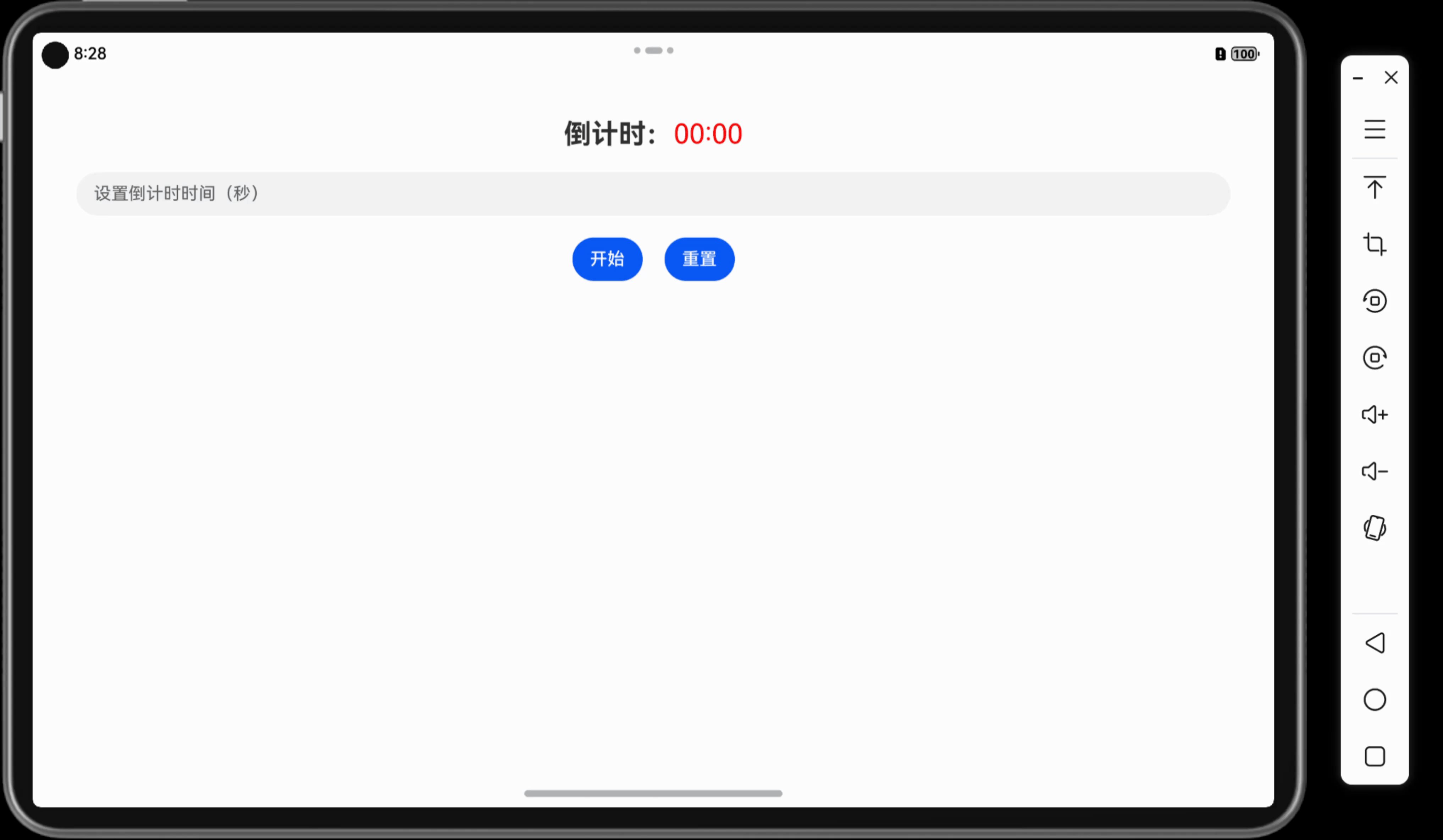
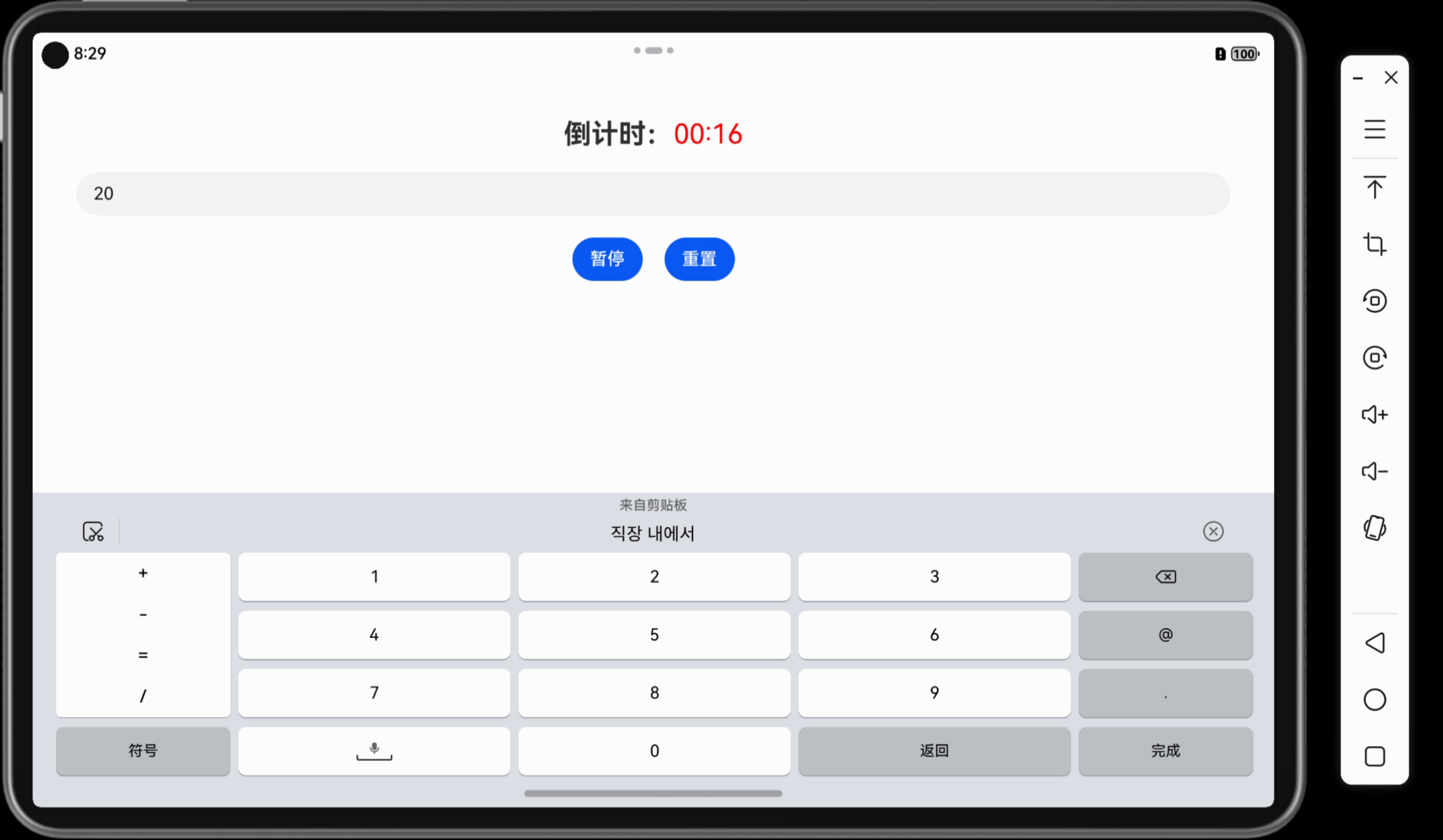
效果示例:用户输入时间后点击“开始”按钮,倒计时开始;点击“暂停”按钮暂停倒计时;点击“重置”按钮时倒计时恢复到初始设置的时间。
四、代码解读
TextInput():
用于用户输入倒计时的初始时间。输入值会同时更新initialTime和timeLeft。setInterval()和clearInterval():setInterval()用于每秒更新timeLeft,实现倒计时;clearInterval()用于暂停或重置倒计时。resetCountdown():
将timeLeft重置为initialTime,确保倒计时恢复到用户设置的初始值。
五、相关知识点
小结
本篇教程通过实现倒计时和提醒功能,展示了如何在鸿蒙中使用状态管理和时间控制来实现动态更新和用户交互。掌握这些技能后,你将能够更灵活地开发时间管理相关的应用。
下一篇预告
在下一篇「UI互动应用篇4 - 猫与灯的互动应用」中,我们将探索一个有趣的项目,展示如何结合状态和动态图片实现更丰富的用户互动体验。
上一篇: 「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
下一篇: 「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
作者:SoraLuna
链接:https://www.nutpi.net/thread?topicId=282
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

