在学习前端开发的道路上,我坚信实践乃是至上的老师。在招聘过程中,我们往往会发现,实际项目经验比纯粹的理论知识更具吸引力。因此,需要我们一直致力于通过实际项目来不断提升自己的前端技能。
积极探索和比较各种前端解决方案,从传统的Vanilla HTML到现代的React,NextJS和Svelte。每个项目都有已部署的示例和源代码,这样你可以深入了解项目的工作原理和实现细节。通过分享我希望不仅可以帮助他人学到更多,还可以激发更多人积极参与实际项目的开发。毕竟,实践是掌握新技能和概念的最佳方式。
不要停滞于理论知识,踏上实践之路,提升自己的前端技能,为更广阔的职业机会打下坚实的基础。探索不同的技术栈,将你的学习转化为有形的项目,这是成功前端开发者的秘诀。
-

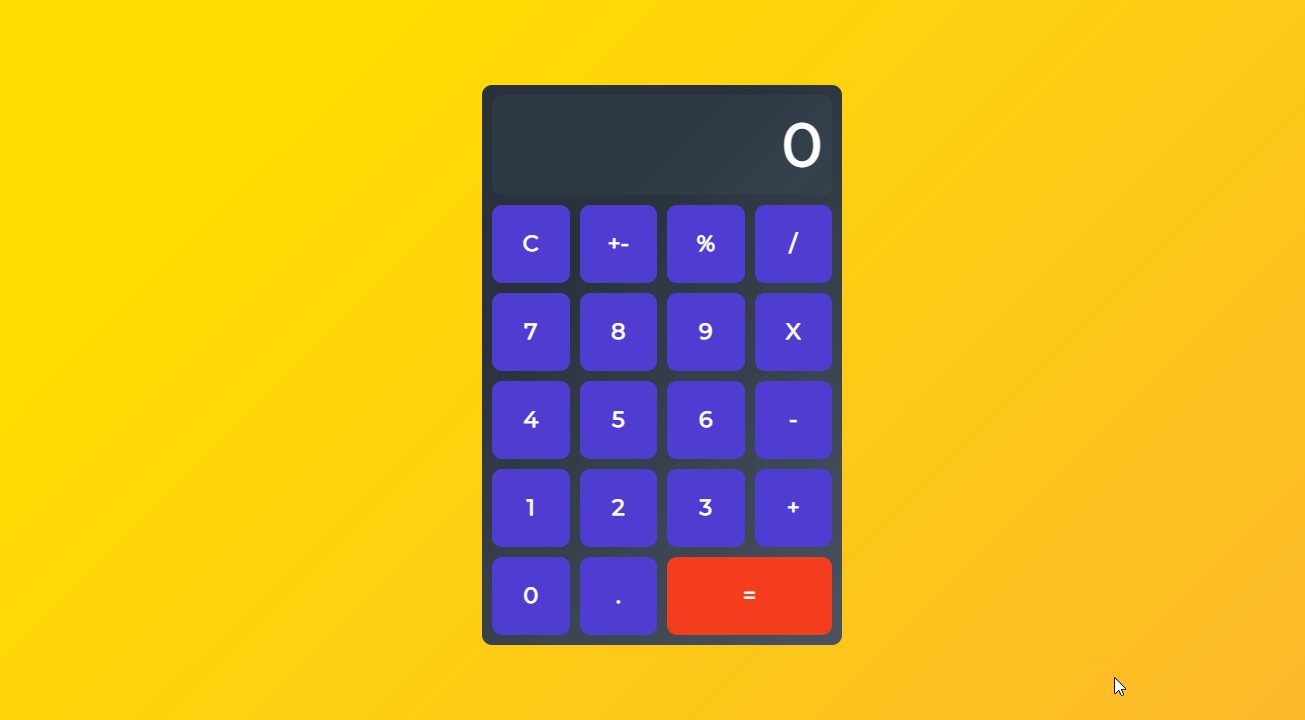
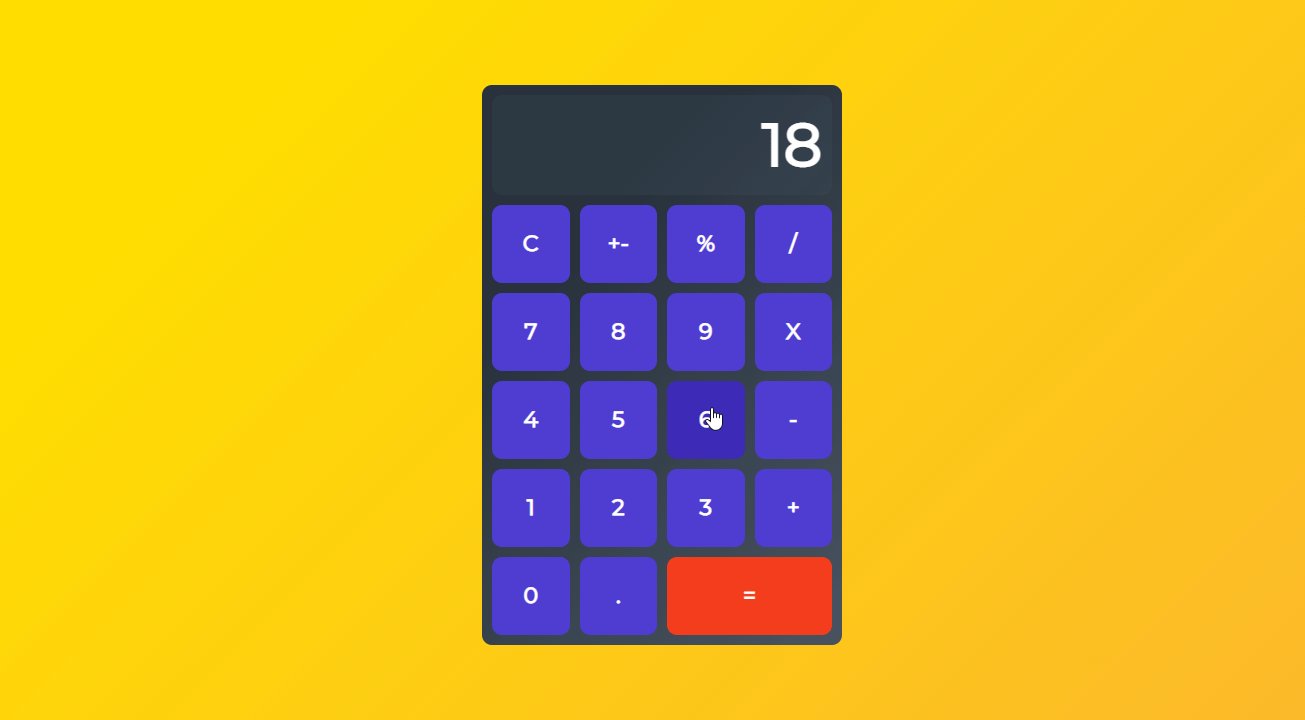
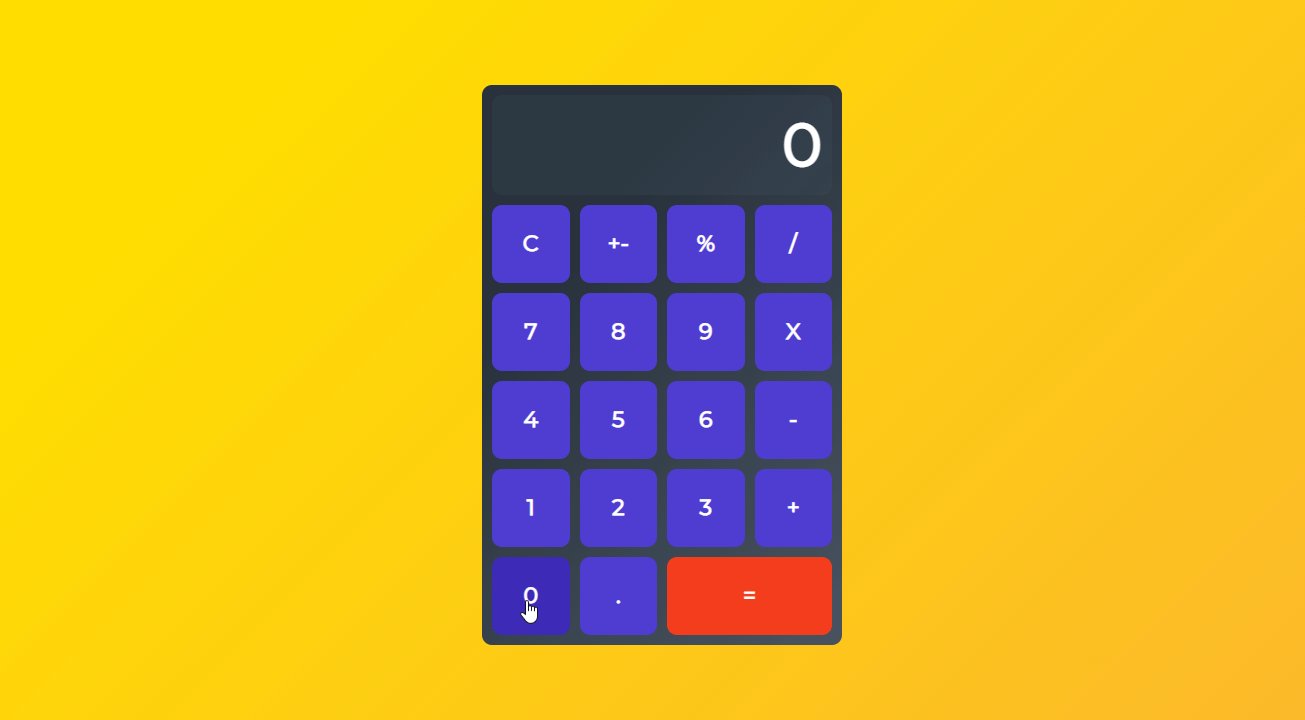
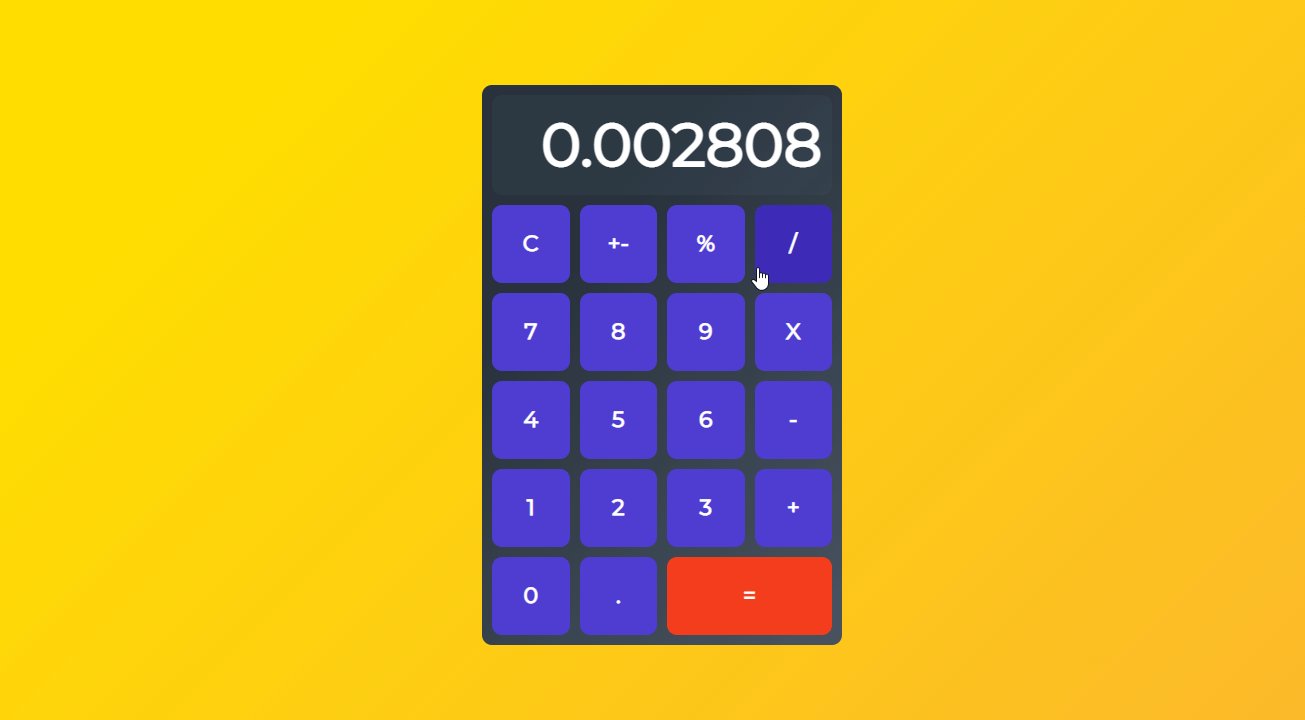
💻 在线演示:https://calculator-madza.netlify.app
在我们日常生活中,有些应用程序是如此实用,以至于它们几乎无时不刻不派上用场。其中之一就是计算器。它是用
React编写的实用计算器应用程序,它具有基本运算、十进制值、百分比计算、反转值、重置功能 和 自动调整大小等特点。
-

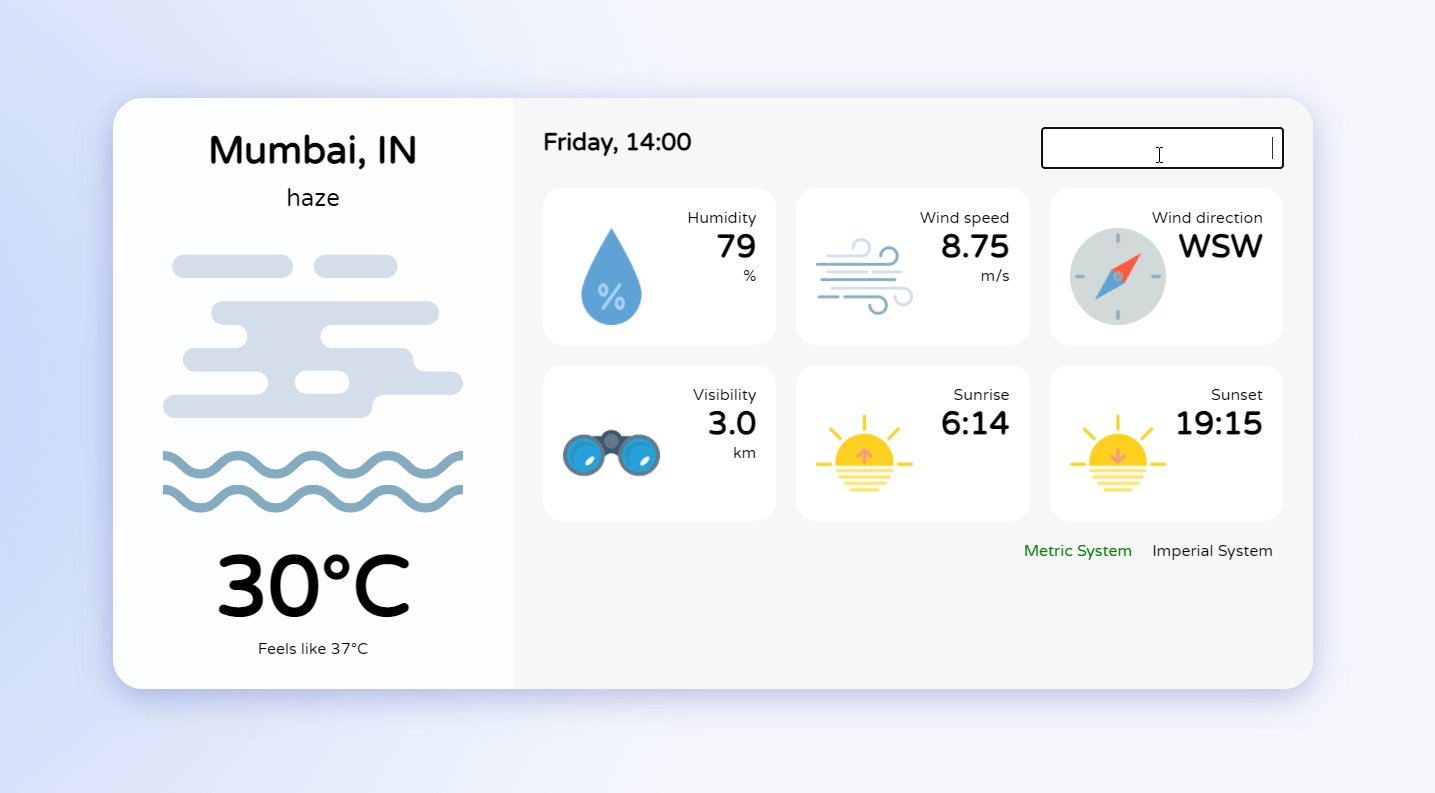
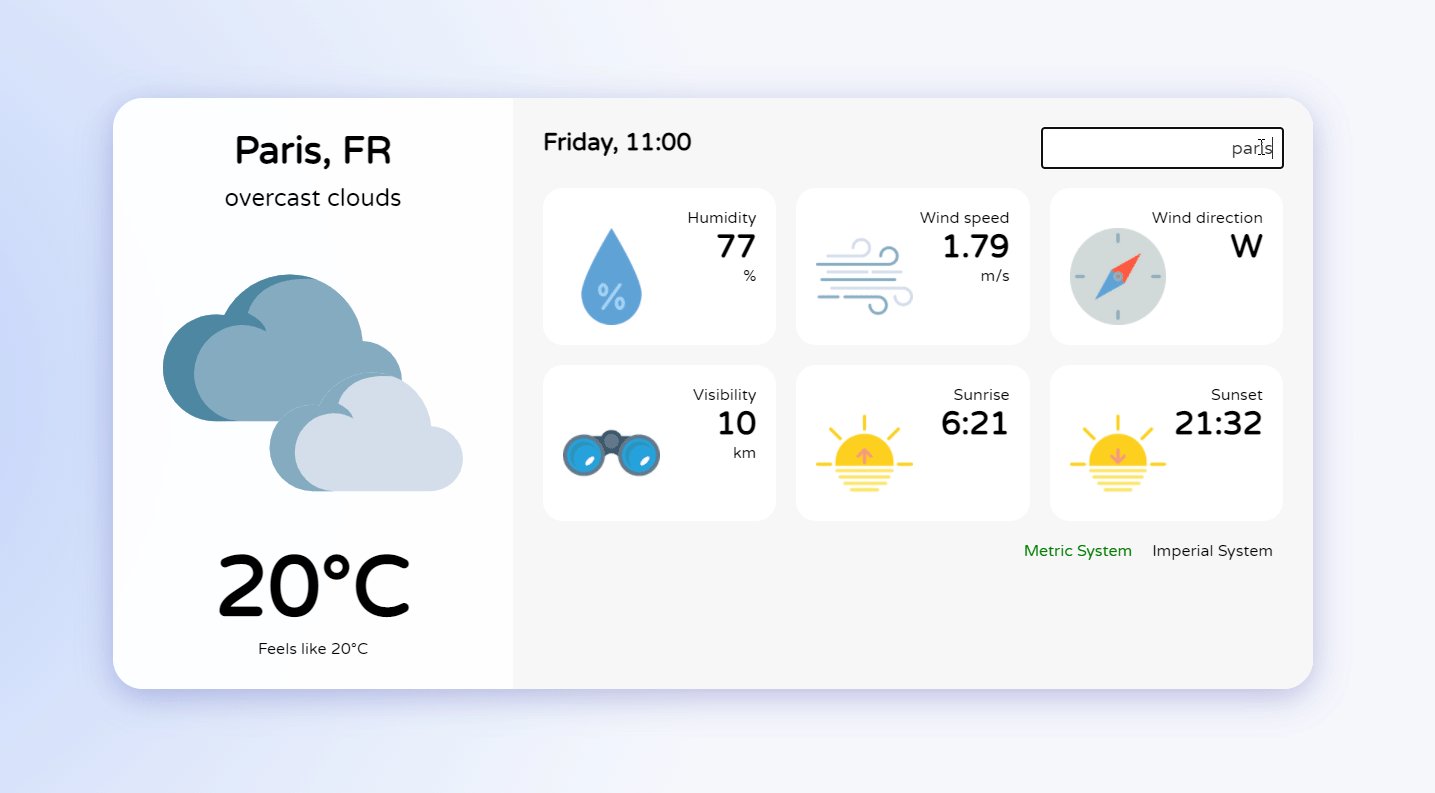
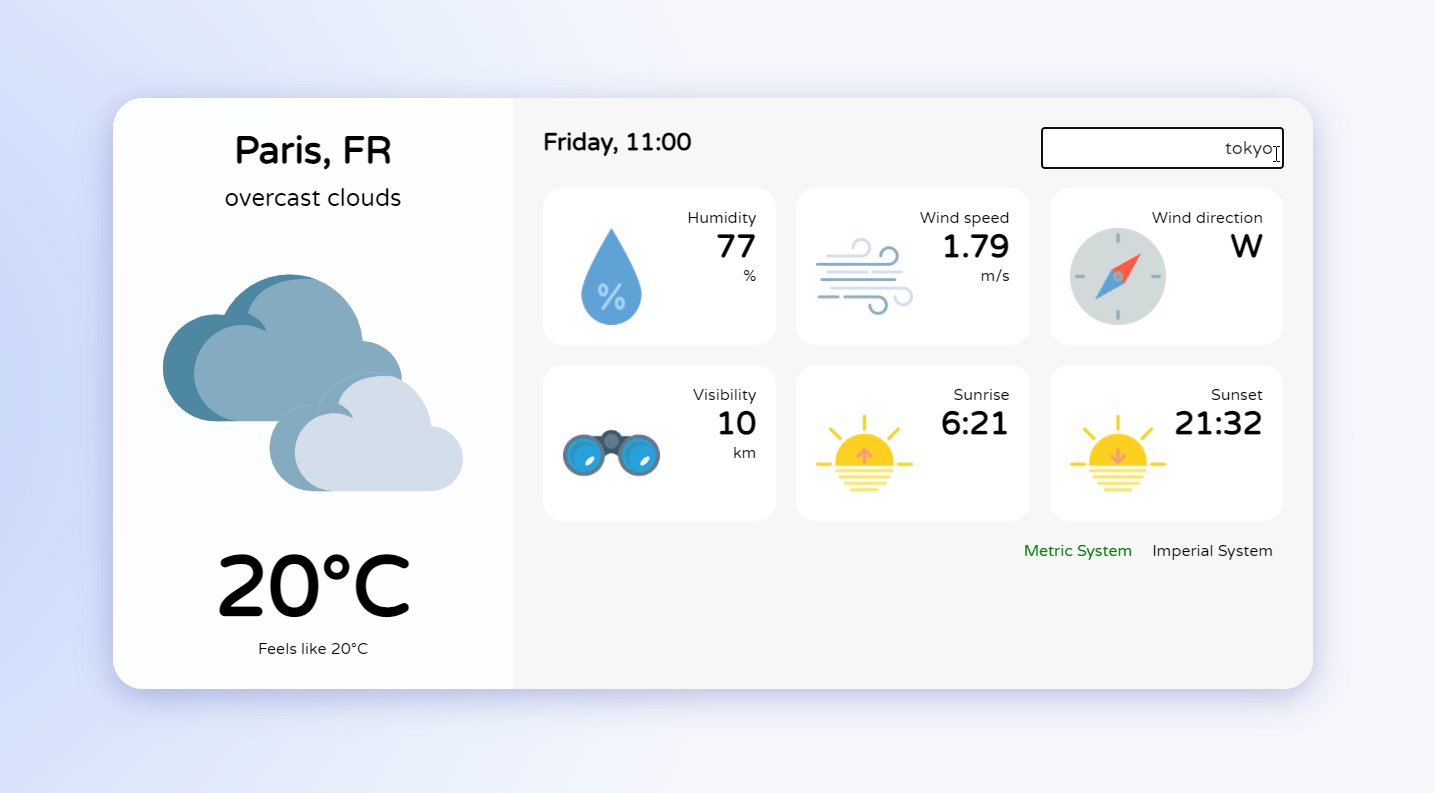
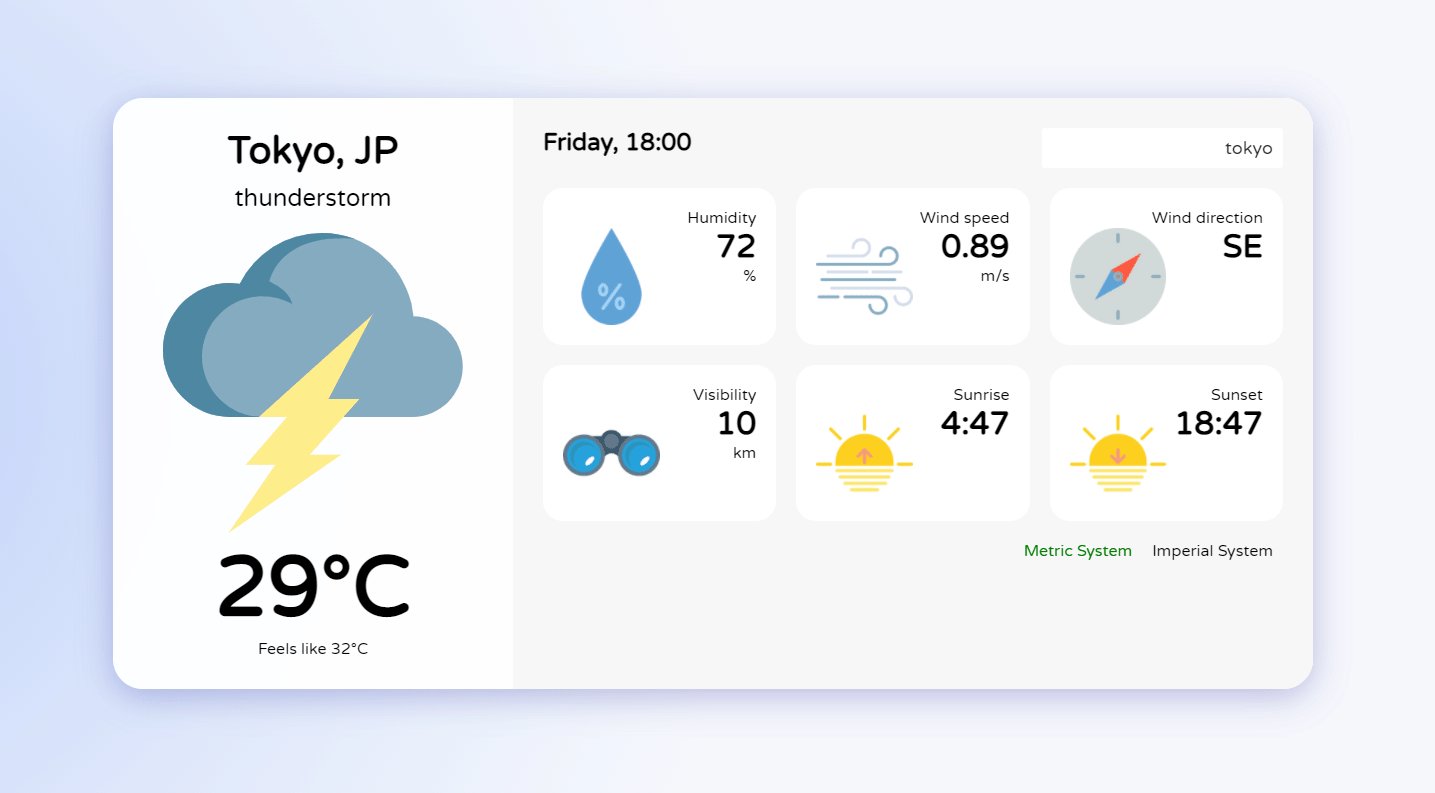
💻 在线演示:https://weather-app-madza.netlify.app
无论是计划出行还是对当地天气状况感兴趣,一个可以轻松检查世界各地天气的应用程序都非常实用。它是基于
Next.js的全球天气应用,它能让你随时随地查看天气情况,并提供了一些引人入胜的特点:搜索功能、度量单位选择、温度和湿度 和 日出和日落时间 等。它使用
OpenWeather API获取天气数据,确保数据的准确性和实时性。而为了使应用更具吸引力,还整合了漂亮的图标图形,这些图标可以帮助你更直观地理解天气情况。这些图标来自Flaticon,为用户提供了一种直观的方式来获取天气信息。如果你想学习如何使用
Next.js创建实时天气应用,或者需要一个实用的工具来检查全球天气,这个项目将是一个很好的参考。你还可以查看应用的源代码,以深入了解其实现细节。希望这个应用帮助你更轻松地计划你的活动,不管你身在何处。
-

💻 在线演示:https://breakout-madza.netlify.app
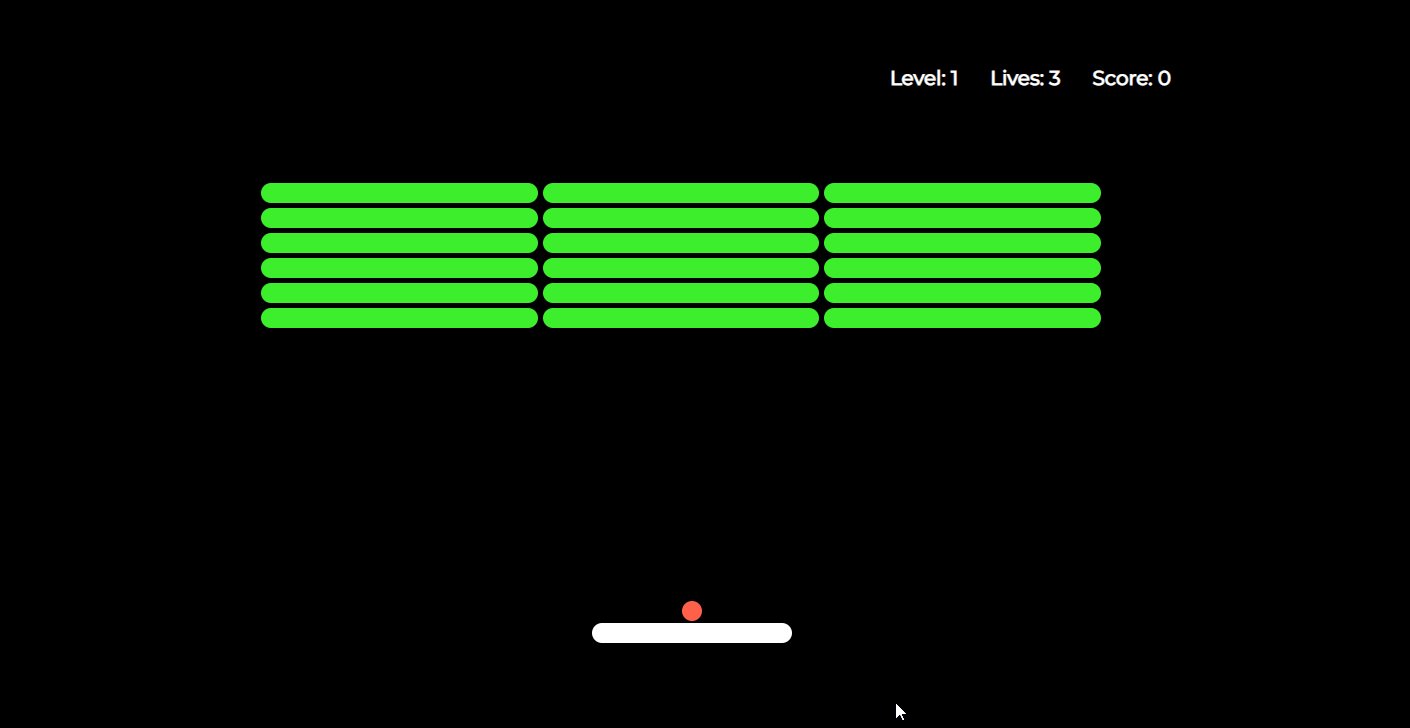
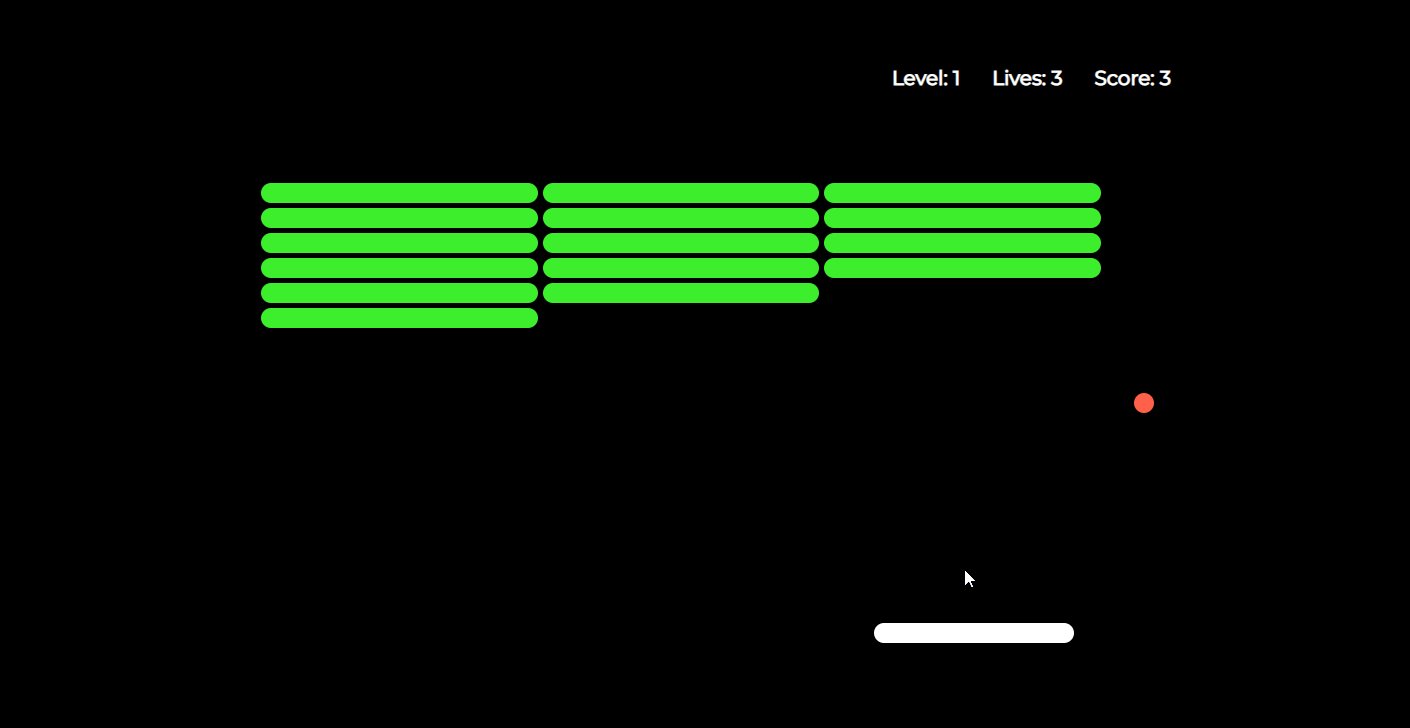
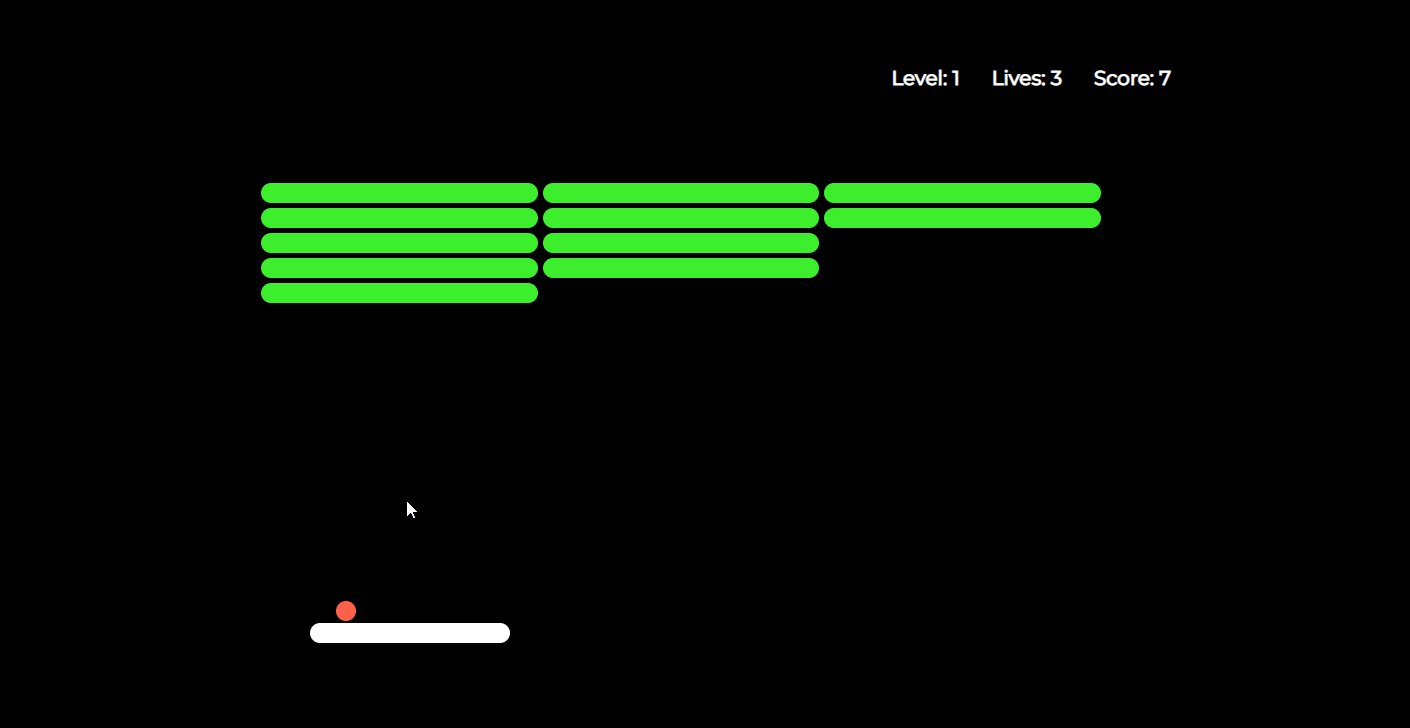
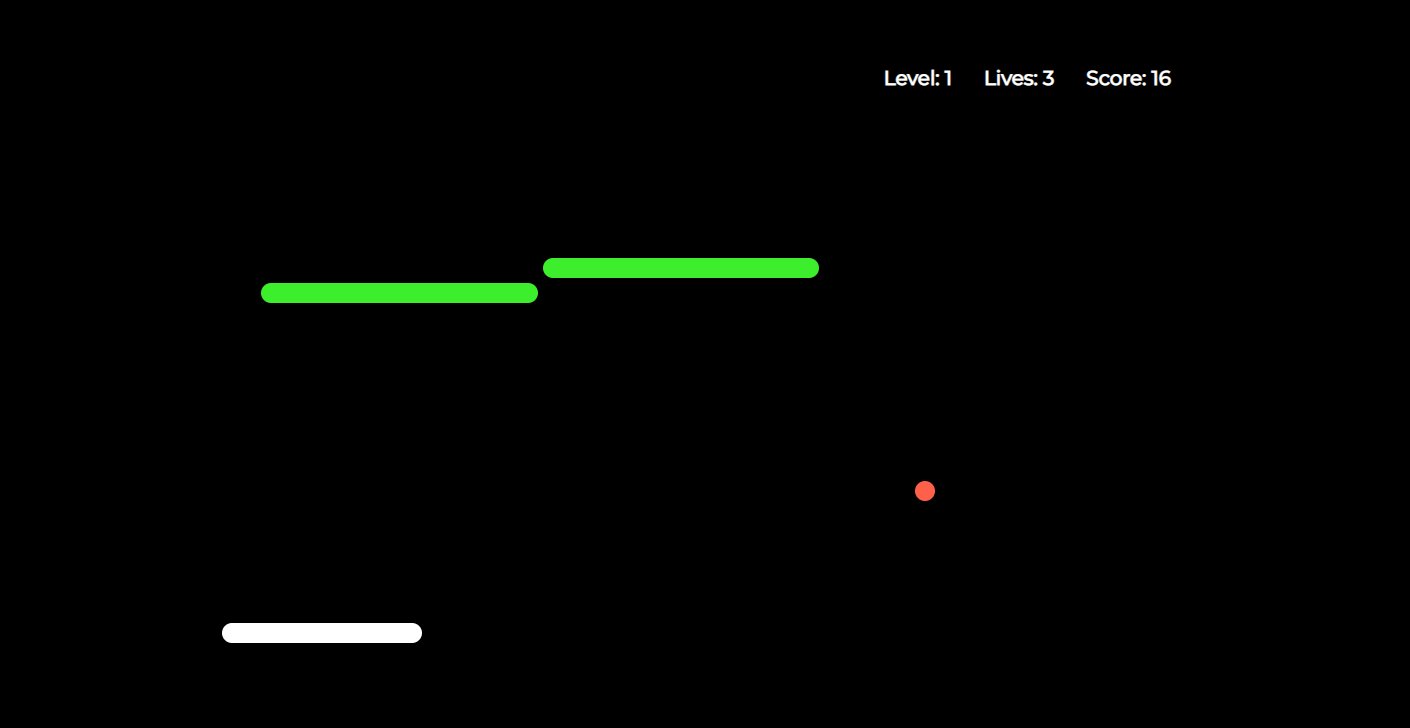
《打砖块》是一款经典的街机游戏。在这个游戏中,你的任务是摧毁屏幕顶部的所有砖块。这个游戏采用
Svelte框架编写,它具有移动球拍和球、碰撞检测、记分系统、等级系统 和 游戏结束和重置等特点。如果你是一名
Svelte开发者,这个项目将是一个不错的学习资源,展示了如何创建一个完整的游戏应用。
-

💻 在线演示:https://2048-madza.netlify.app
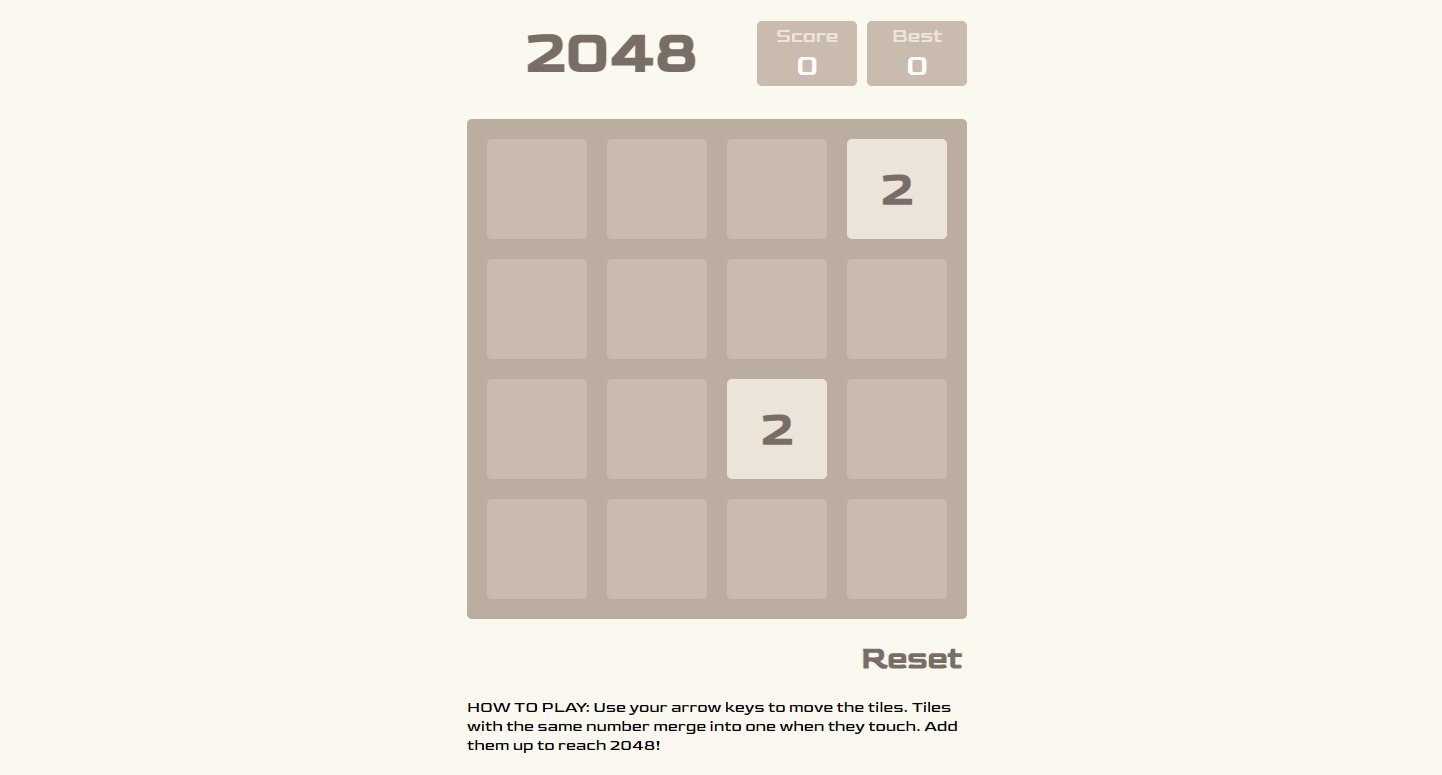
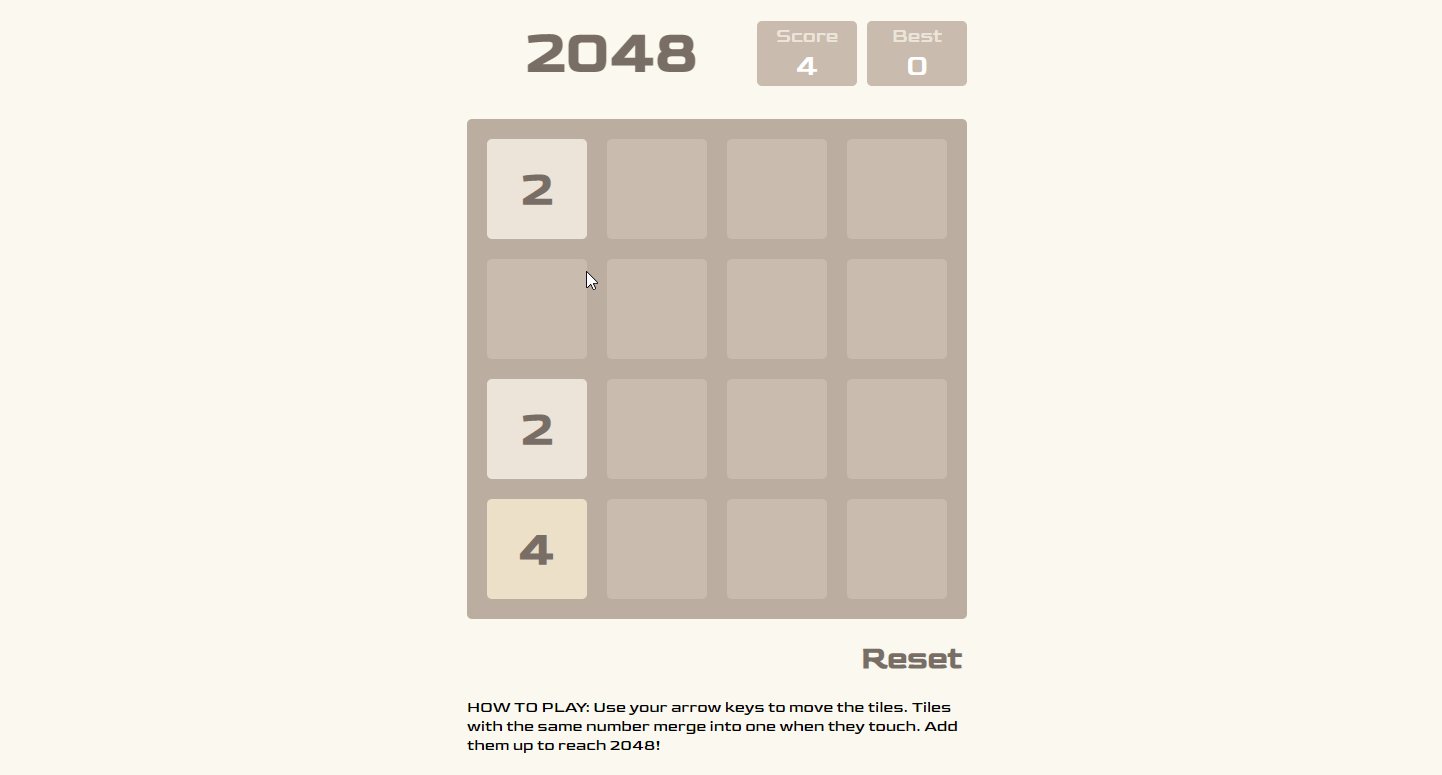
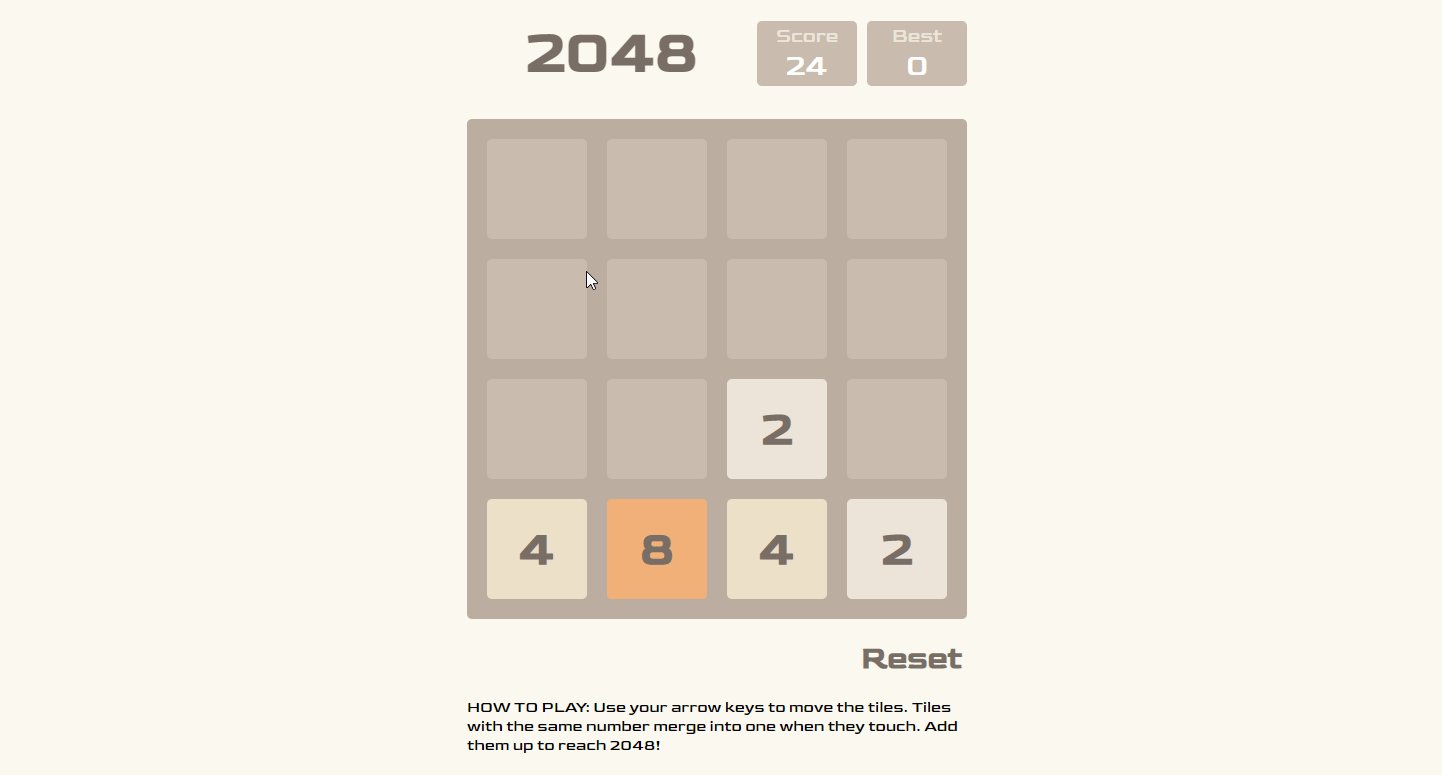
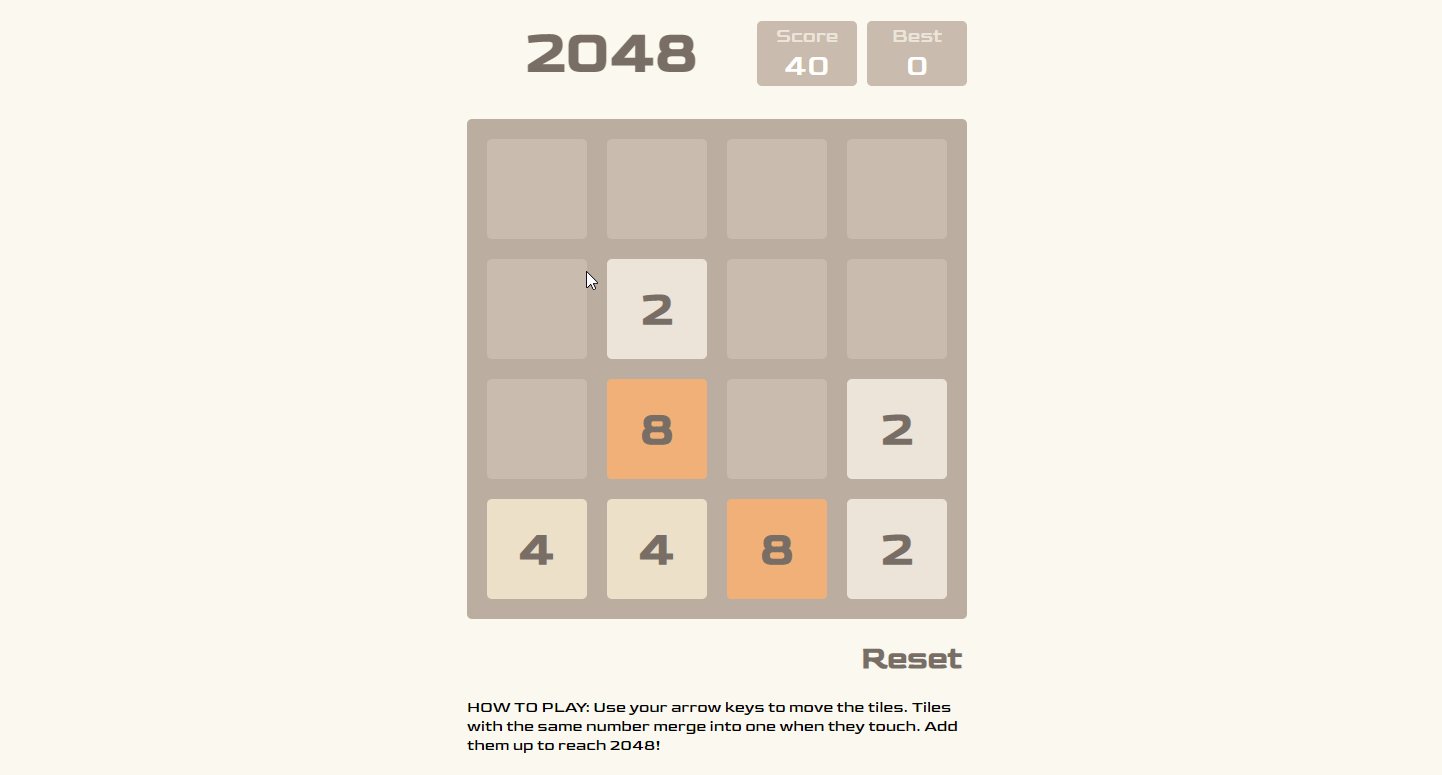
2048 是一款令人上瘾的单人滑动方块益智游戏,这个游戏在一个简单的 4 × 4 网格上进行,玩家通过使用四个箭头键移动编号的方块,将它们滑动到一起,每回合会随机在空白处生成一个新方块。
游戏的目标很简单,但挑战极大:你需要在网格上滑动方块,将它们组合成数字为 2048 的方块。这看似容易,但要真正达到这个目标需要精妙的策略和不断的思考。
这个经典游戏采用了
Svelte框架编写,它具有以下特点:碰撞时求和方块值、特定值的配色方案、记分系统、最佳成绩记忆、获胜者检测 和 游戏结束和重置。如果你喜欢挑战思维和策略的游戏,这个
Svelte制作的 2048 游戏将是一个令人愉快的选择。
-

💻 在线演示:https://memory-game-madza.netlify.app
记忆游戏是一种经典的大脑锻炼方式,它以不同的形式和变化方式存在。它是采用传统方法的记忆游戏,需要玩家记住卡片的位置并按顺序打开两个匹配的图像才能得分。一旦所有卡片都被打开,你就获胜了。这个记忆游戏不仅考验你的记忆力,还提供了以下特点:移动追踪、胜利状态检测 和 重置功能等特点。
为了使游戏更具吸引力,你可以使用
Unsplash API获取高质量的图像,确保每一张卡片都有独特的图像,使记忆游戏更有趣。这个项目是用Svelte框架编写的,为开发者提供了一个很好的示例,展示了如何创建一个记忆游戏应用。
-

💻 在线演示:https://tictactoe-madza.netlify.app
井字游戏是一种广受欢迎的两人游戏,玩家轮流在
3 × 3网格中标记X或O。这个简单而令人兴奋的游戏可以在各种环境中玩,从经典的笔纸版本到多样的在线用户界面。此项目采用
Svelte框架编写,并具有以下特点:内置移动计算、获胜者检测 和 重置功能。
-

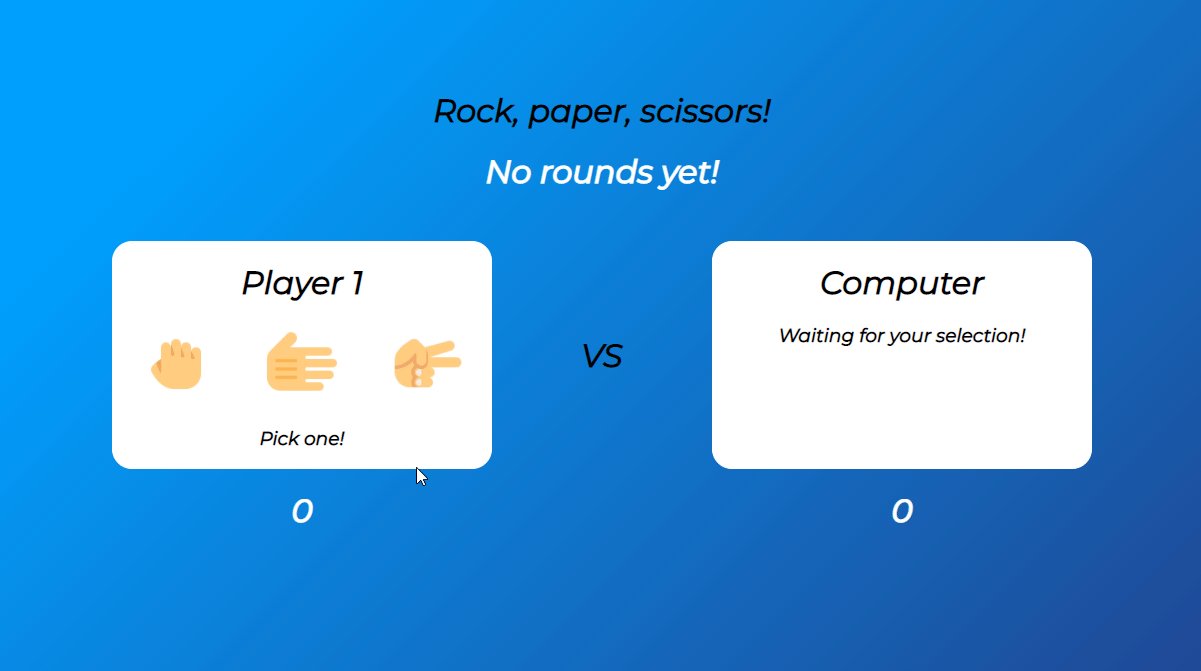
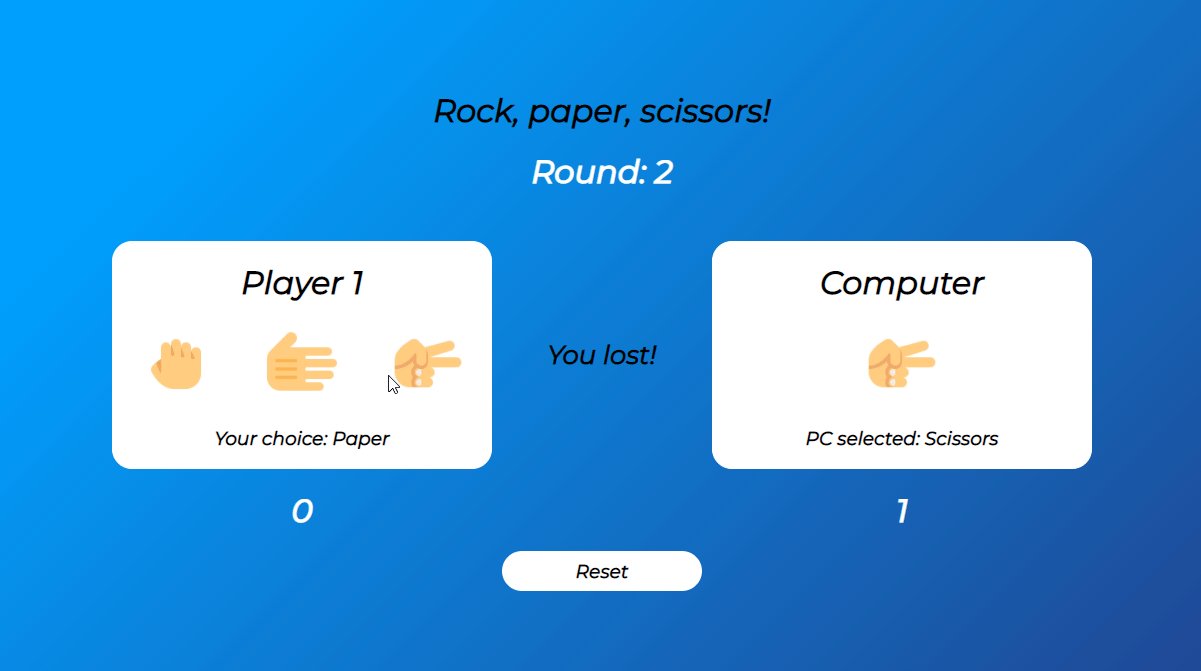
💻 在线演示:https://rockpaperscissors-madza.netlify.app
石头剪刀布起源于中国,是一种古老的游戏,随着与东亚地区的接触而传播,它在不同地区和文化中发展出了不同的符号变体。这个简单而有趣的游戏一直是人们休闲娱乐的经典选择。它提供了一个有趣的方式来与朋友或电脑对战,并具有以下特点:记分、获胜者检测 和 重置功能 等特点。
为了使游戏更具吸引力,项目使用了
Icons8提供的图标。这个项目为React开发者提供了一个很好的学习示例,展示了如何创建一个简单但有趣的游戏应用。
项目也将继续更新和扩展,以分享更多前端开发的经验和技巧。感谢你的关注和支持,一起探索前端开发的无限可能性!









