@[toc]
10.4嵌套(多级)路由

10.4.1案例-将案例改为“嵌套(多级)路由”
注意点1:设置1级路由路径path属性要加“/”,而设置2级路由(也就是1级路由下的子路由)的path属性就不要加“/”了,因为人家底层遍历路由规则的时候已经给你加“/”了。假设你2级路由真加了“/”,最终效果当点击2级路由后页面什么都不展示,因为路由规则匹配不到。
注意点2:
问题:嵌套路由案例实际想切换的组件路径为home组件下的news组件,而你to属性只配置to=’/news’,错误代码如图1,这样是错误的,因为页面会什么都不显示。结果展示请看:如图2。为什么都不展示了呢?



图3

图4
### 完整代码
> 完整项目路径

> main.js
java //引入Vue import Vue from 'vue' //引入App import App from './App.vue' //引入VueRouter import VueRouter from 'vue-router' //引入路由器 import router from './router' //关闭Vue的生产提示 Vue.config.productionTip = false //应用插件 Vue.use(VueRouter) //创建vm new Vue({ el:'#app', render: h => h(App), router:router })
> App.vue
java <template> <div> <div class="row"> <Banner/> </div> <div class="row"> <div class="col-xs-2 col-xs-offset-2"> <div class="list-group"> <!-- 原始html中我们使用a标签实现页面的跳转 --> <!-- <a class="list-group-item active" href="./about.html">About</a> --> <!-- <a class="list-group-item" href="./home.html">Home</a> --> <!-- Vue中借助router-link标签实现路由的切换 --> <router-link class="list-group-item" active-class="active" to="/about">About</router-link> <router-link class="list-group-item" active-class="active" to="/home">Home</router-link> </div> </div> <div class="col-xs-6"> <div class="panel"> <div class="panel-body"> <!-- 指定组件的呈现位置 --> <router-view></router-view> </div> </div> </div> </div> </div> </template> <script> import Banner from './components/Banner' export default { name:'App', components:{Banner} } </script>
> index.js
java // 该文件专门用于创建整个应用的路由器 import VueRouter from 'vue-router' //引入组件 import About from '../pages/About' import Home from '../pages/Home' import News from '../pages/News' import Message from '../pages/Message' //创建并暴露一个路由器 export default new VueRouter({ routes:[ { path:'/about', component:About }, { path:'/home', component:Home, children:[ { path:'news', component:News, }, { path:'message', component:Message, } ] } ] })
> About.vue
java <template> <h2>我是About的内容</h2> </template> <script> export default { name:'About', /* beforeDestroy() { console.log('About组件即将被销毁了') },*/ /* mounted() { console.log('About组件挂载完毕了',this) window.aboutRoute = this.$route window.aboutRouter = this.$router }, */ } </script>
> Home.vue
java <template> <div> <h2>Home组件内容</h2> <div> <ul class="nav nav-tabs"> <li> <router-link class="list-group-item" active-class="active" to="/home/news">News</router-link> </li> <li> <router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link> </li> </ul> <router-view></router-view> </div> </div> </template> <script> export default { name:'Home', /* beforeDestroy() { console.log('Home组件即将被销毁了') }, */ /* mounted() { console.log('Home组件挂载完毕了',this) window.homeRoute = this.$route window.homeRouter = this.$router }, */ } </script>
> News.vue
java <template> <ul> <li>news001</li> <li>news002</li> <li>news003</li> </ul> </template> <script> export default { name:'News' } </script>
> Message.vue
java <template> <div> <ul> <li> <a href="/message1">message001</a> </li> <li> <a href="/message2">message002</a> </li> <li> <a href="/message/3">message003</a> </li> </ul> </div> </template> <script> export default { name:'Message' } </script>
> Banner.vue
java <template> <div class="col-xs-offset-2 col-xs-8"> <div class="page-header"><h2>Vue Router Demo</h2></div> </div> </template> <script> export default { name:'Banner' } </script>
> Index.html
java <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 开启移动端的理想视口 --> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- 配置页签图标 --> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <!-- 引入第三方样式--> <link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css"> <!-- 配置网页标题--> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <!-- 当浏览器不支持js时noscript中的元素就会被渲染 --> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <!-- 容器 --> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
> bootstrap.css网上搜一个拷贝进来,这个上前行代码就不拷贝过来了
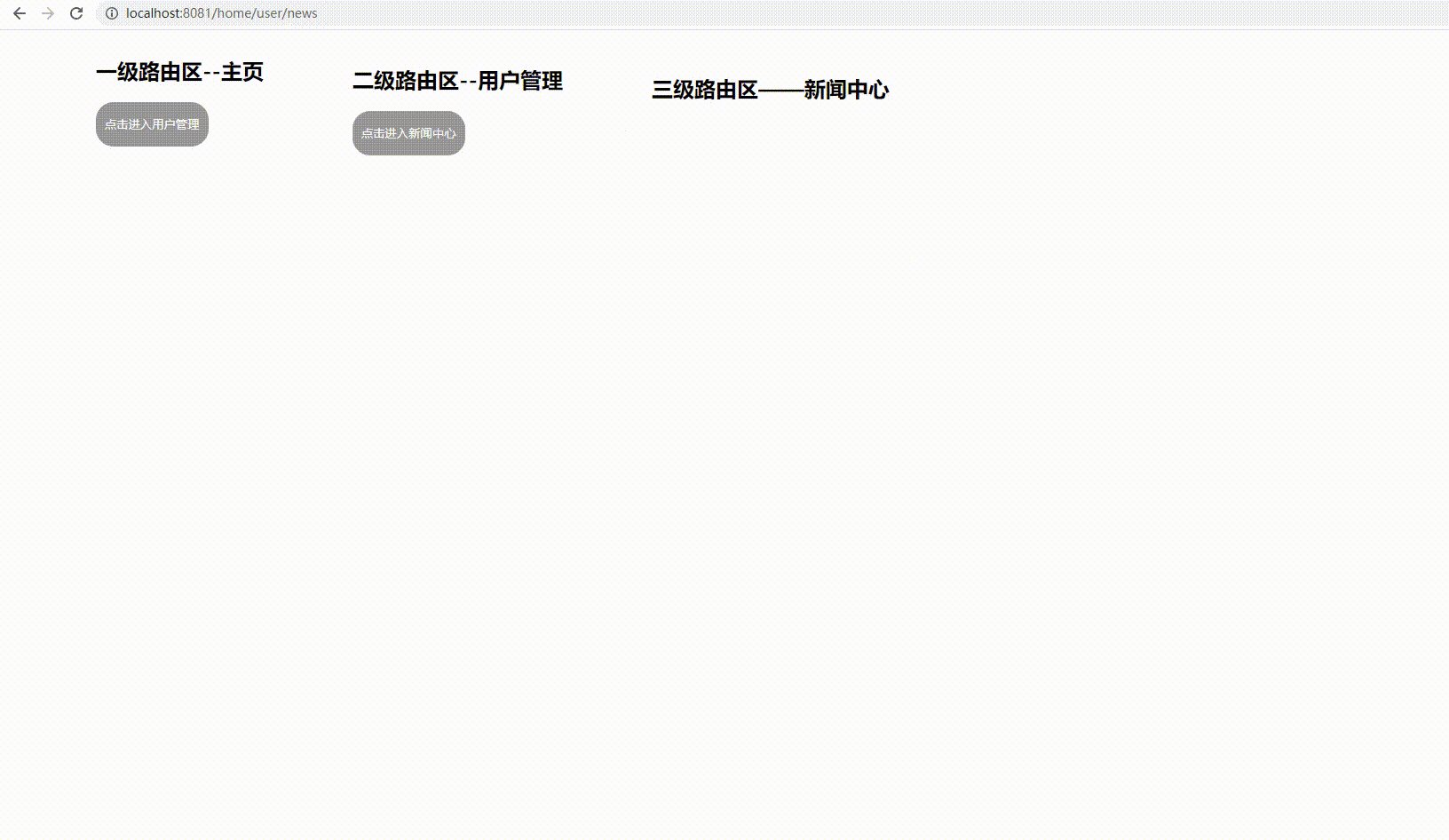
> 结果展示:

@[toc]
# 10.4嵌套(多级)路由

## 10.4.1案例-将案例改为“嵌套(多级)路由”
注意点1:
设置1级路由路径path属性要加“/”,而设置2级路由(也就是1级路由下的子路由)的path属性就不要加“/”了,因为人家底层遍历路由规则的时候已经给你加“/”了。假设你2级路由真加了“/”,最终效果当点击2级路由后页面什么都不展示,因为路由规则匹配不到。
注意点2:
问题:嵌套路由案例实际想切换的组件路径为home组件下的news组件,而你to属性只配置to=’/news’,错误代码如图1,这样是错误的,因为页面会什么都不显示。结果展示请看:如图2。为什么都不展示了呢?


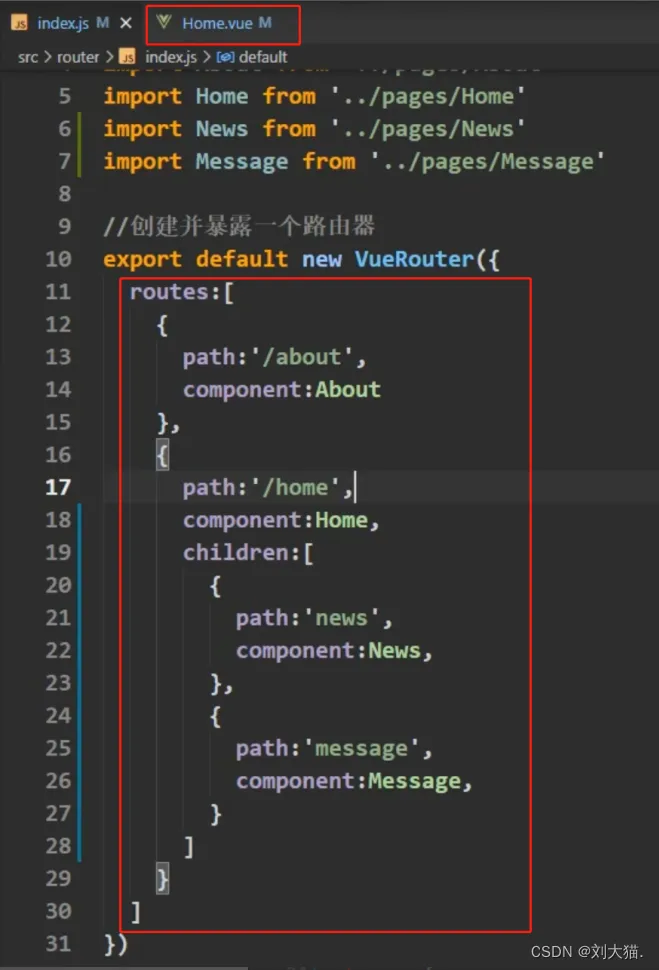
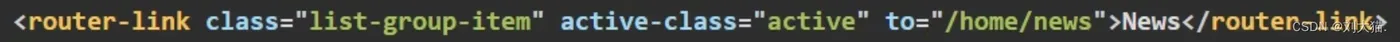
答案:因为没有对应的规则,默认想跳转/home路径下的/news组件,路径改变了,前端路由器就检测到了,检测到后拿着你的/news回到路由规则进行匹配如图3,人家只会对比1级路由,对比后发现未匹配到,所以页面什么都不呈现,所以解决方案就是带上父路径,正确代码如图4。

完整代码
完整项目路径

main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(VueRouter)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
router:router
})
App.vue
<template>
<div>
<div class="row">
<Banner/>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from './components/Banner'
export default {
name:'App',
components:{
Banner}
}
</script>
index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'message',
component:Message,
}
]
}
]
})
About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About',
/* beforeDestroy() {
console.log('About组件即将被销毁了')
},*/
/* mounted() {
console.log('About组件挂载完毕了',this)
window.aboutRoute = this.$route
window.aboutRouter = this.$router
}, */
}
</script>
Home.vue
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name:'Home',
/* beforeDestroy() {
console.log('Home组件即将被销毁了')
}, */
/* mounted() {
console.log('Home组件挂载完毕了',this)
window.homeRoute = this.$route
window.homeRouter = this.$router
}, */
}
</script>
News.vue
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name:'News'
}
</script>
Message.vue
<template>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name:'Message'
}
</script>
Banner.vue
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</template>
<script>
export default {
name:'Banner'
}
</script>
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 引入第三方样式-->
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
<!-- 配置网页标题-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时noscript中的元素就会被渲染 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
bootstrap.css网上搜一个拷贝进来,这个上前行代码就不拷贝过来了
结果展示:

本人其他相关文章链接
1.《vue2进阶篇:路由》第10章:vue-router,包括基础路由、嵌套路由、路由的query参数和params参数、命名路由、router-link的replace属性、编程式路由、缓存路由组件
2.vue2进阶篇:安装路由
3.vue2进阶篇:vue-router之基础路由
4.vue2进阶篇:vue-router之嵌套(多级)路由
5.vue2进阶篇:vue-router之路由的query参数
6.vue2进阶篇:vue-router之命名路由
7.vue2进阶篇:vue-router之路由的params参数
8.vue2进阶篇:vue-router之路由的props配置
9.vue2进阶篇:vue-router之router-link的replace属性
10.vue2进阶篇:vue-router之编程式路由导航
11.vue2进阶篇:vue-router之缓存路由组件
本人其他相关文章链接
1.《vue2进阶篇:路由》第10章:vue-router,包括基础路由、嵌套路由、路由的query参数和params参数、命名路由、router-link的replace属性、编程式路由、缓存路由组件
2.vue2进阶篇:安装路由
3.vue2进阶篇:vue-router之基础路由
4.vue2进阶篇:vue-router之嵌套(多级)路由
5.vue2进阶篇:vue-router之路由的query参数
6.vue2进阶篇:vue-router之命名路由
7.vue2进阶篇:vue-router之路由的params参数
8.vue2进阶篇:vue-router之路由的props配置
9.vue2进阶篇:vue-router之router-link的replace属性
10.vue2进阶篇:vue-router之编程式路由导航
11.vue2进阶篇:vue-router之缓存路由组件