引言
如果我们关注性能优化,会注意到vue项目在打包后,会产生若干js请求文件,如app.js或chunk-vendors.js。本文将深入探讨Vue项目打包后产生的文件都是什么。
注:vue打包后和vue项目直接本地运行后产生的js请求文件一致,为了方便展示,本文采用本地启动项目后产生的文件进行探讨。
基础请求文件
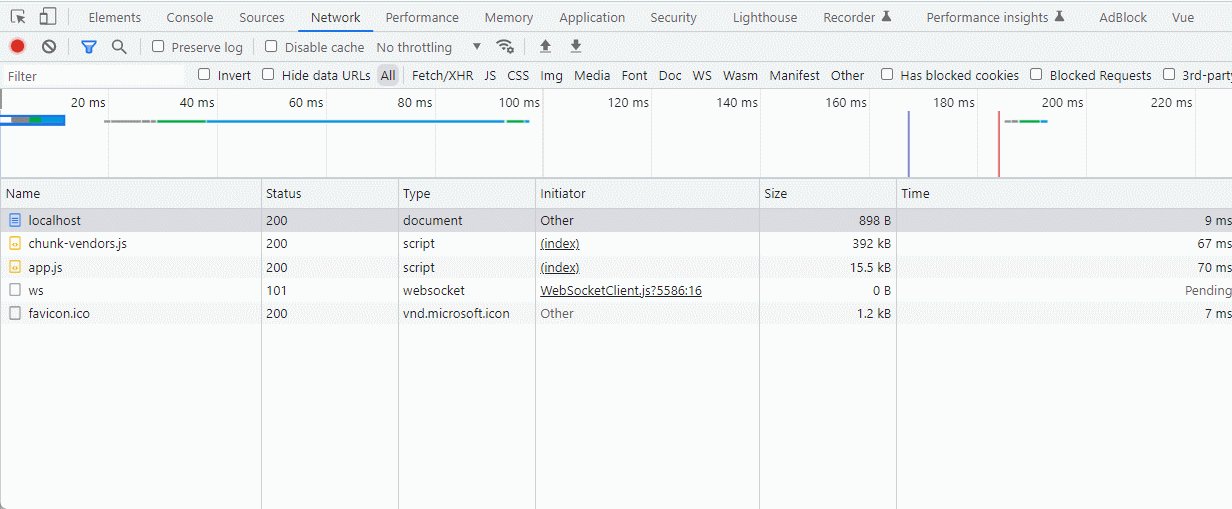
我们创建一个最基础的vue项目,不引入路由、vuex及其他任何第三方JS。运行项目,我们可以发现vue产生了两个请求文件:
| name | status | type | size | time |
|---|---|---|---|---|
| chunk-vendors.js | 200 | script | 392 kB | 67 ms |
| app.js | 200 | script | 15.5 kB | 70 ms |
我们逐一探讨。
app.js
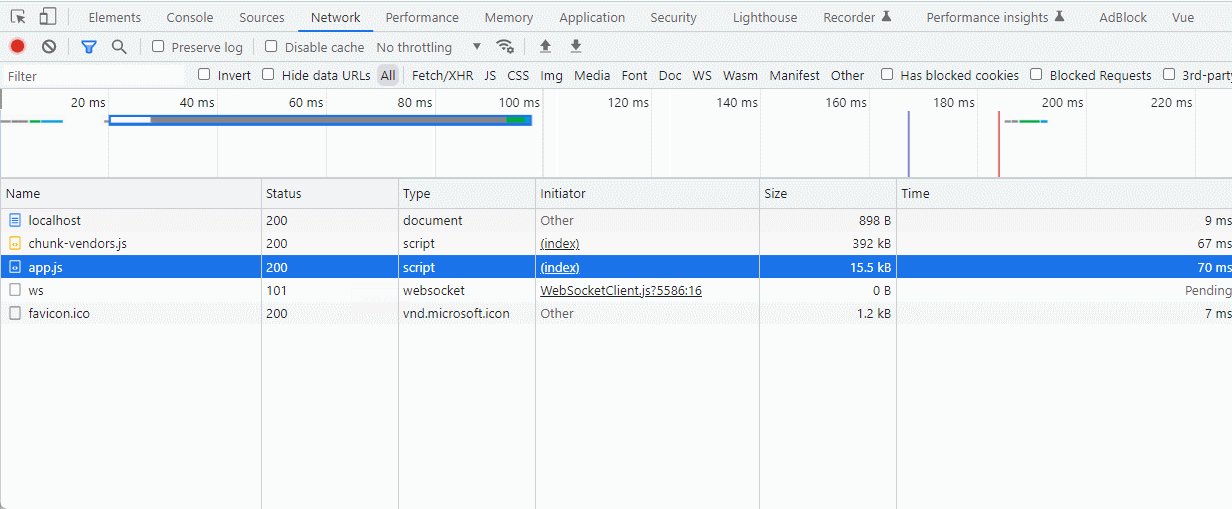
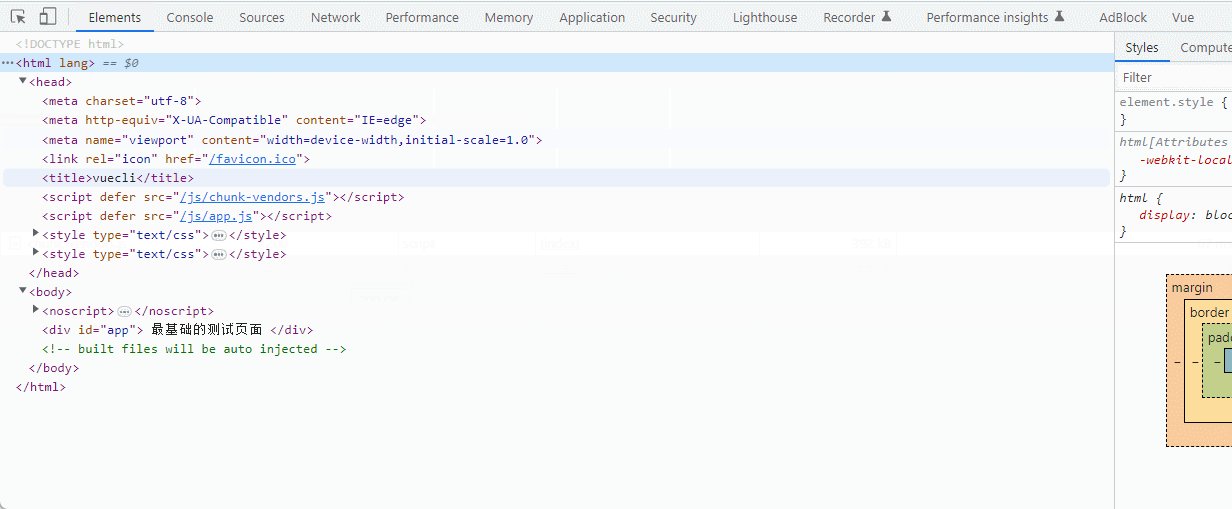
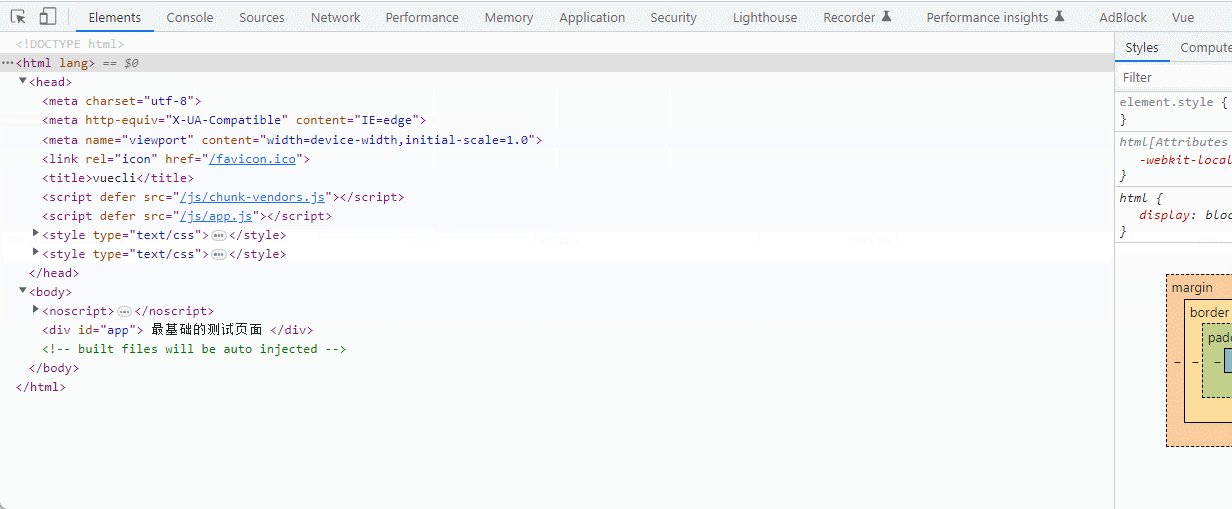
我们在app.vue中添加大量文字,重新运行项目。
通过上图,我们可以发现,app.js的大小发生了改变,但chunk-vendors.js的大小并没有发生改变。
:::info
可见:打包后,app.js就是我们的业务层代码,如main.js里面的内容、各个vue组件里面的内容。
:::
chunk-vendors.js
我们app.vue中安装并引入moment.js
<script>
import moment from "moment"
moment()
export default {
name: "App",
};
</script>
重新运行项目:
通过上图,我们可以发现chunk-vendors.js的尺寸几乎翻倍,但app.js的大小几乎没变。
:::info
可见:打包后,chunk-vendors.js集成的是node_modules里面用到的js内容。
:::
路由请求文件
以一个企业级项目为例,我们在项目中定义一个路由页面。
const headquarters = () => import("@/views/headquarters/index.vue");
export default [
{
path: "/",
name: "headquarters",
component: headquarters,
meta: {
keepAlive: false,
title: "总部展示大屏",
name: "总部展示大屏",
},
},
];
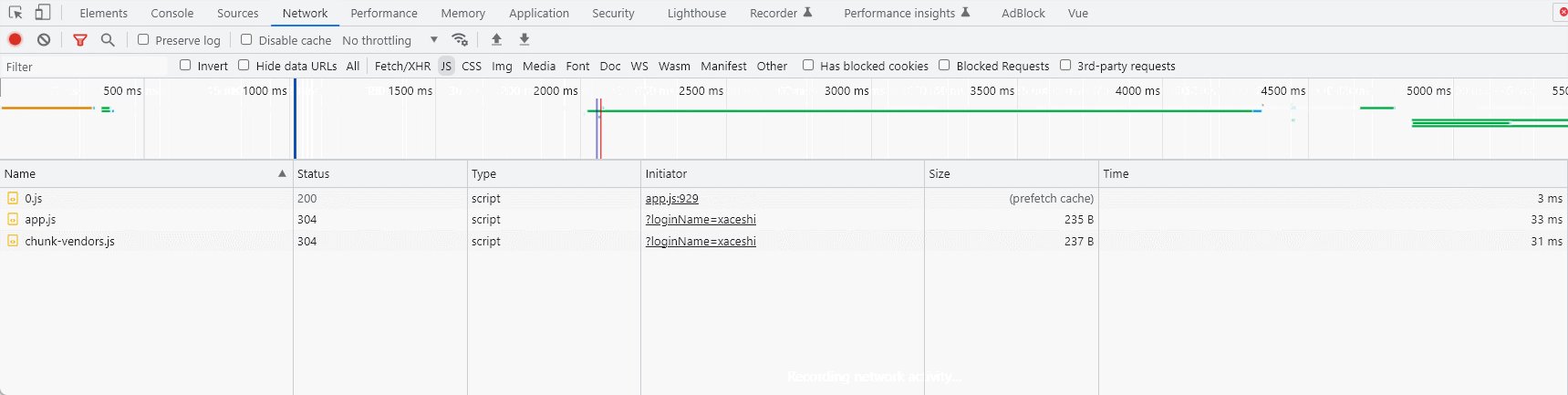
启动项目http://localhost:8080/demo/,我们可以看到页面请求了3个JS文件
注:链接中的demo是项目的baseUrl
它们的作用如下:
| 请求文件 | 作用 | 资源尺寸 | 请求时间 |
|---|---|---|---|
| 0.js | headquarters路由内容 | (prefetch cache) | 60 ms |
| app.js | main.js等非路由页面内容 | 893 kB | 12 ms |
| chunk-vendors.js | node_modules内容 | 37.9 MB | 427ms |
我们在增加一个路由
{
path: "/data-analysis",
name: "dataAnalysis",
component: () => import("@/views/data-analysis/index.vue"),
meta: {
keepAlive: false,
title: "数据分析",
name: "数据分析",
},
},
重新输入链接http://localhost:8080/demo/,你可能会疑惑,明明添加了路由,但是为什么请求文件还是0.js?
实际上,因为我们没有访问对应路由链接。
输入包含新路由的链接http://localhost:8080/demo/data-analysis,就可以看到新路由文件的请求。
这里的1.js就是dataAnalysis组件内容。
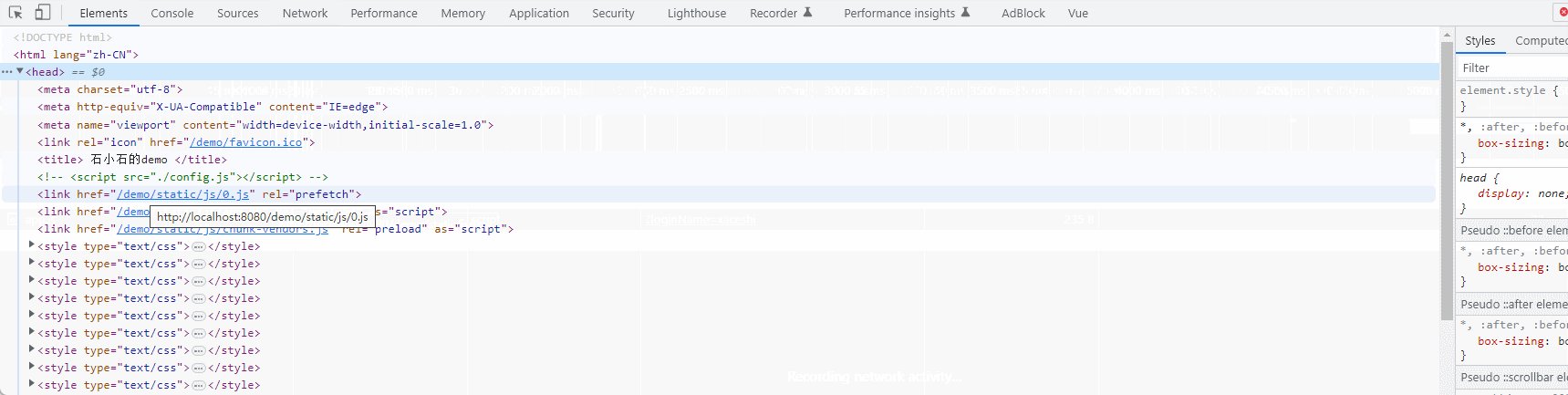
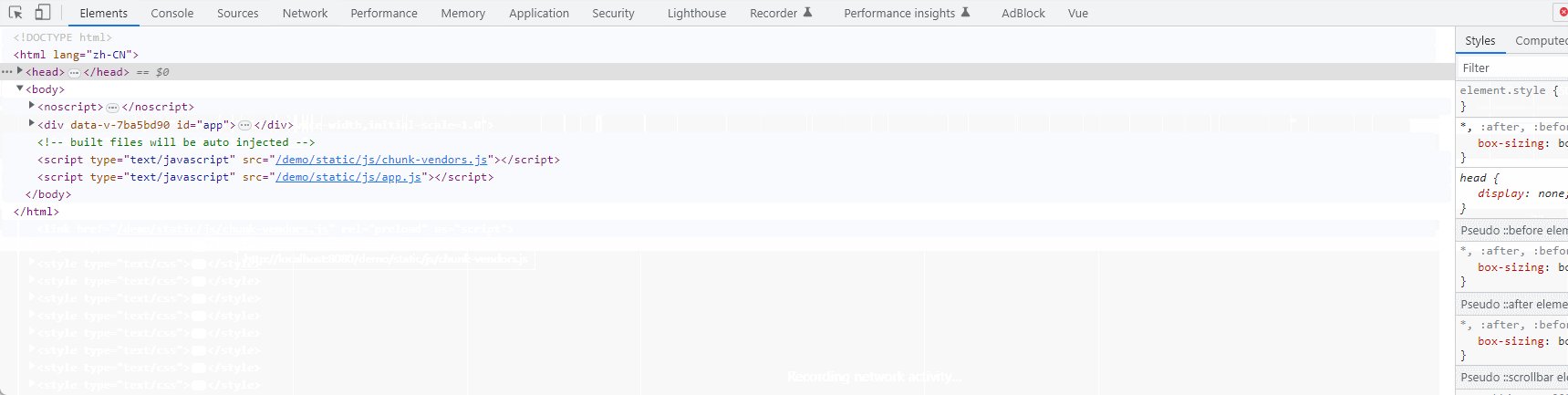
此外,基于prefetch,我们实际上能在html中看到所有的路由页面0.js和1.js
请求文件验证
实际上,我们可以借助webapck魔法注释来更改路由的请求文件名。
{
path: "/",
name: "headquarters",
component: () => import(/*webpackChunkName:"headquarters" */ "@/views/headquarters/index.vue"),
meta: {
keepAlive: false,
title: "总部展示大屏",
name: "总部展示大屏"
}
},
{
path: "/data-analysis",
name: "dataAnalysis",
component: () => import(/*webpackChunkName:"data-analysis" */ "@/views/data-analysis/index.vue"),
meta: {
keepAlive: false,
title: "总部展示大屏",
name: "总部展示大屏"
}
}





