一、vue-cli介绍
1.1 简介:
Vue CLI 是 Vue 的项目的一个开发工具,简单来说,可以快速生成一套基于Vue完整的前端框架 ,因此也称之为脚手架。(vue3中也可以使用vite作为全新的脚手架)
Vue CLI 是构建在 **Webpack 之上的,因此开发服务器和构建功能和性能都将是 Webpack **的超集。
1.2 主要功能
CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速创建一个新项目的脚手架。
CLI 服务
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。它包含了:
1.加载其它 CLI 插件的核心服务;
2.一个针对绝大部分应用优化过的内部的 webpack 配置;
3.项目内部的 vue-cli-service 命令,提供 serve、build 和 inspect 命令。
CLI 插件
CLI 插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。
1.3 版本号及名称问题
- Vue CLI 4.5以下,对应的是Vue2
- Vue CLI 4.5及以上,对应的是Vue3,当然,创建项目的时候可以选择Vue2
@vue/cli是vue-cli版本3以上的npm包名称:
如果是安装3以下版本的脚手架,命令:npm install -g [vue](https://so.csdn.net/so/search?from=pc_blog_highlight&q=vue)-cli@版本号 如果是安装3以上版本的脚手架,命令:npm install -g @vue/cli@版本号
二、安装与项目运行
2.1 vue-cli2
npm install vue-cli -g //下载
vue init webpack 2.0project //创建项目
启动项目
npm run dev
2.2 vue-cli3/cli4
npm install -g vue@cli //下载
vue create 3.0project //或通过视图创建项目:vue ui 3.0project为自定义项目名称
启动项目
npm run serve
三、项目结构
3.1 vue-cli2

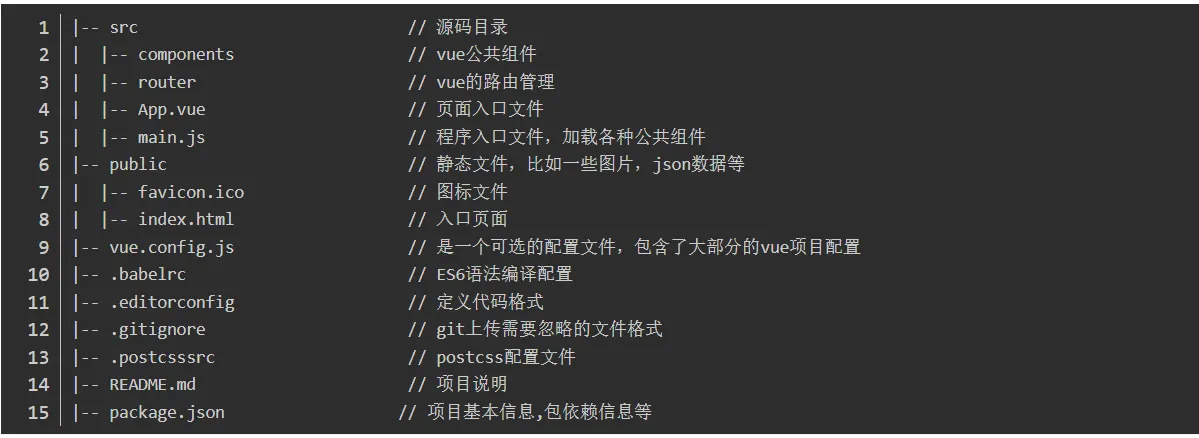
3.2 vue-cli3/4
vue-cli3/cli4中移除了配置文件目录:config 和 build 文件夹。
同时移除了 static 静态文件夹,新增了 public 文件夹,将 index.html 移动到 public 中。
四:插件
Vue CLI 使用了一套基于插件的架构。如果你查阅一个新创建项目的 package.json,就会发现依赖都是以 @vue/cli-plugin- 开头的。插件可以修改 webpack 的内部配置,也可以向 vue-cli-service 注入命令。在项目创建的过程中,绝大部分列出的特性都是通过插件来实现的。
五:cli服务
5.1 使用命令
在一个 Vue CLI 项目中,@vue/cli-service 安装了一个名为 vue-cli-service 的命令。
可以在 npm scripts 中以 vue-cli-service、或者从终端中以 ./node_modules/.bin/vue-cli-service 访问这个命令。
默认的项目的 package.json:
{
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}
}
你可以通过 npm 或 Yarn 调用这些 script:
npm run serve
# OR
yarn serve
5.2 vue-cli-service serve
用法:vue-cli-service serve [options] [entry]
选项:
--open 在服务器启动时打开浏览器
--copy 在服务器启动时将 URL 复制到剪切版
--mode 指定环境模式 (默认值:development)
--host 指定 host (默认值:0.0.0.0)
--port 指定 port (默认值:8080)
--https 使用 https (默认值:false)
vue-cli-service serve 命令会启动一个开发服务器 (基于 webpack-dev-server) 并附带开箱即用的模块热重载 (Hot-Module-Replacement)。
除了通过命令行参数,你也可以使用 vue.config.js 里的 devServer 字段配置开发服务器。
5.3 vue-cli-service build
用法:vue-cli-service build [options] [entry|pattern]
选项:
--mode 指定环境模式 (默认值:production)
--dest 指定输出目录 (默认值:dist)
--modern 面向现代浏览器带自动回退地构建应用
--target app | lib | wc | wc-async (默认值:app)
--name 库或 Web Components 模式下的名字 (默认值:package.json 中的 "name" 字段或入口文件名)
--no-clean 在构建项目之前不清除目标目录
--report 生成 report.html 以帮助分析包内容
--report-json 生成 report.json 以帮助分析包内容
--watch 监听文件变化






