Spring简介
Spring是一个开源的Java开发框架,其官网是 https://spring.io/
Spring提供了一系列的模块和功能,包括Spring MVC、Spring Boot、Spring Data、Spring FrameWork等,这些模块和功能可以帮助开发者快速构建高质量的、可扩展的应用程序。
在Spring的这些模块中,Spring FrameWork是所有spring的核心底层框架,所有模块几乎都依赖于此。
Spring Boot依赖于Spring FrameWork,其可以帮助我们非常快速的构建应用程序、简化开发、提高效率。
在Spring的官网中,构建一个java应用程序,官方首先推荐的就是使用Spring Boot
Spring Boot快速入门
需求案例
我们实现一个如下需求:
使用 SpringBoot 开发一个web应用,浏览器发起请求/hello后,给浏览器返回字符“Hello World~"
创建项目
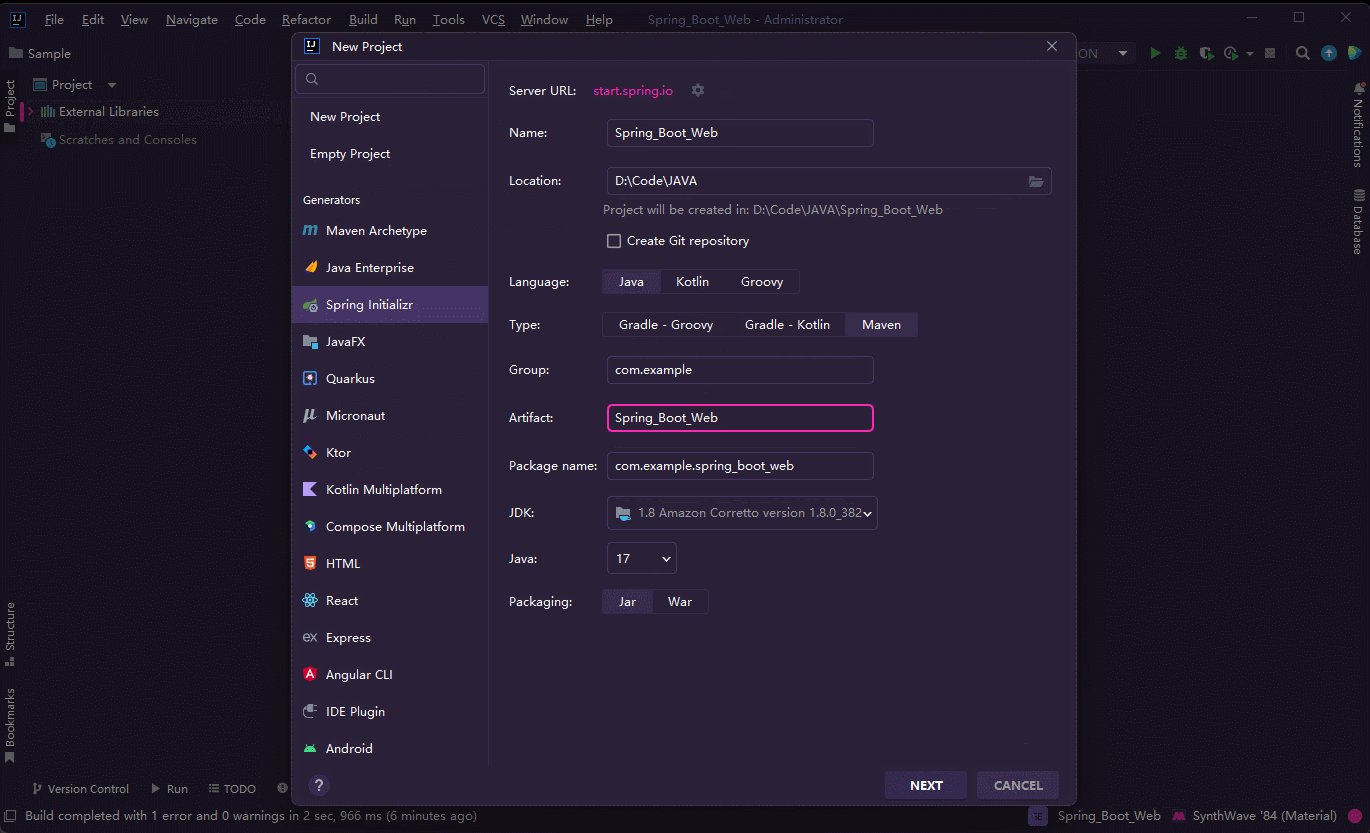
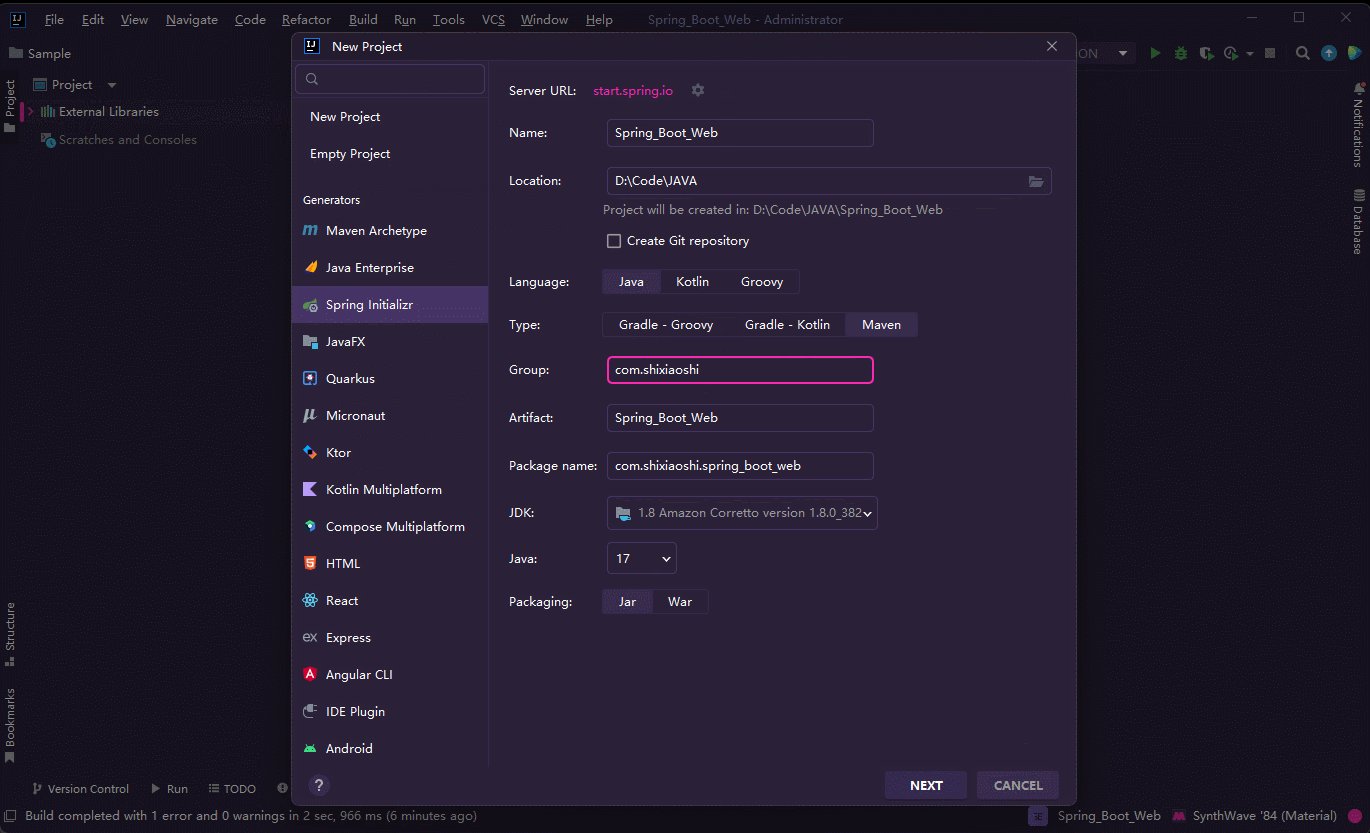
打开编译器,点击File->New->Project->Spring Initializr,然后进行项目的一些基本配置:
Language选择java,Type选择Maven,Group组织名一般是项目的域名反写,Artifact模块名就起Spring_Boot_Web吧,java版本我们选择和JDK对应的版本,如稳定的8版本,填写完毕我们点击Next
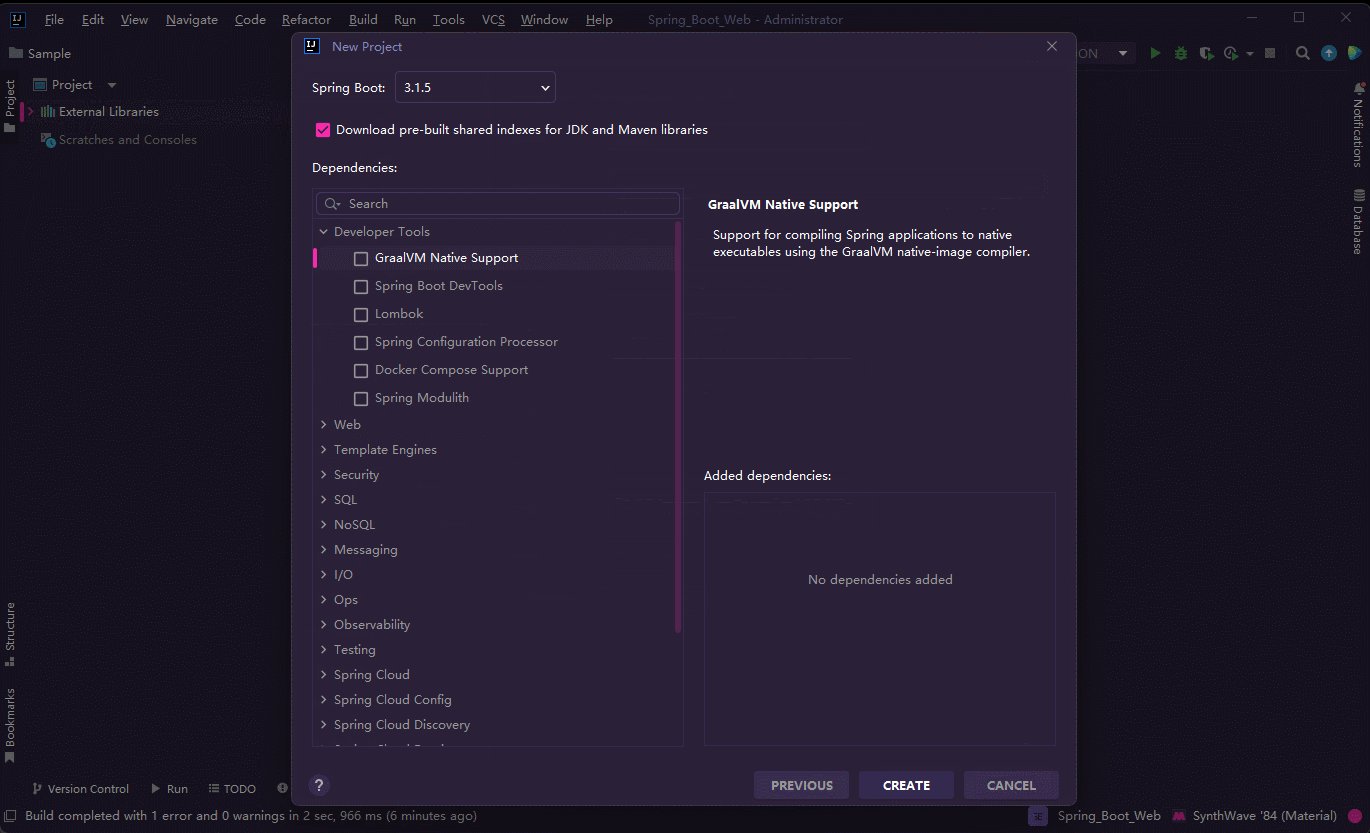
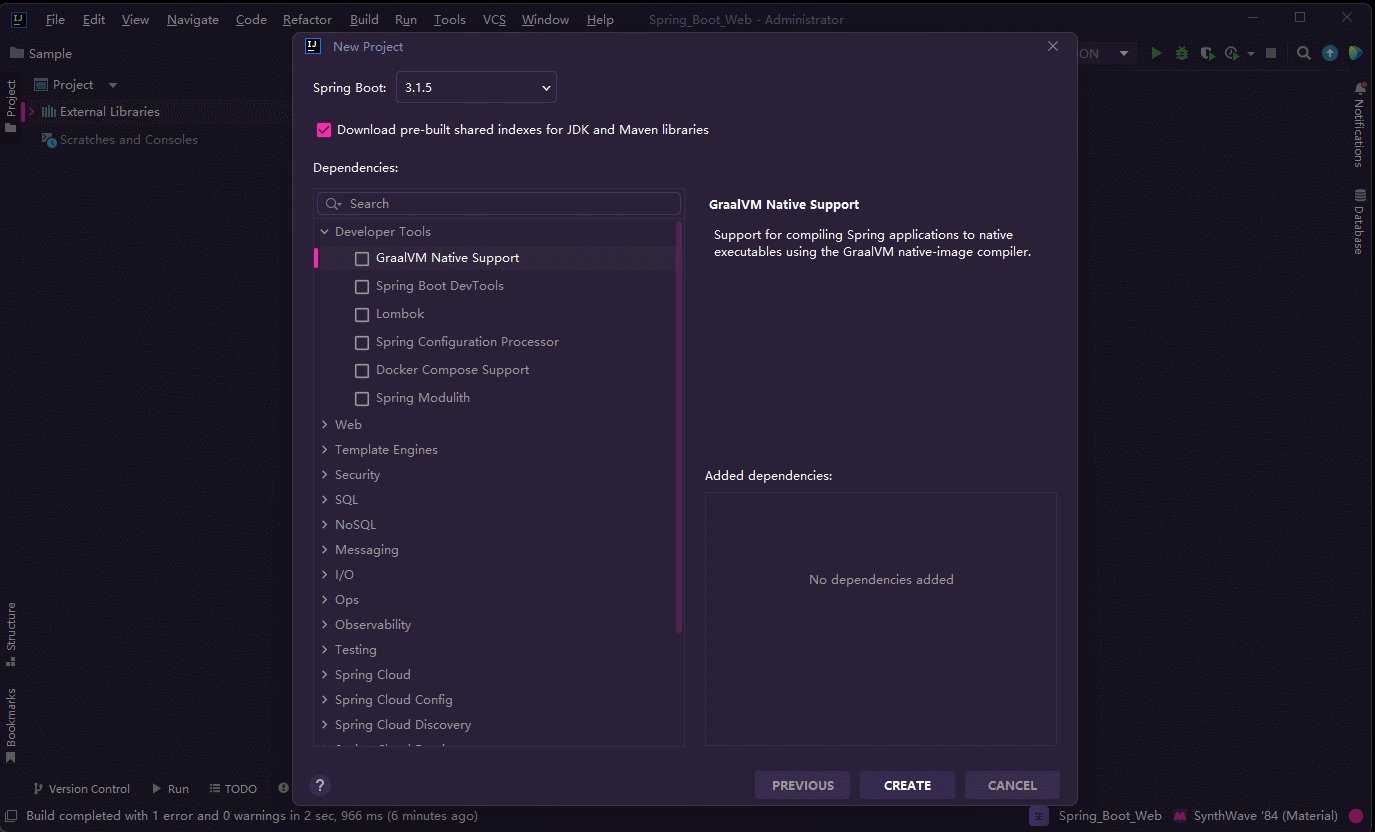
接下来,我们需要选择Spring Web开发相关的依赖,Spring Boot版本我们选择2.7.17,防止版本太高出现一些问题。
最后点击CREATE等待项目联网创建(大约2min)
项目结构简析
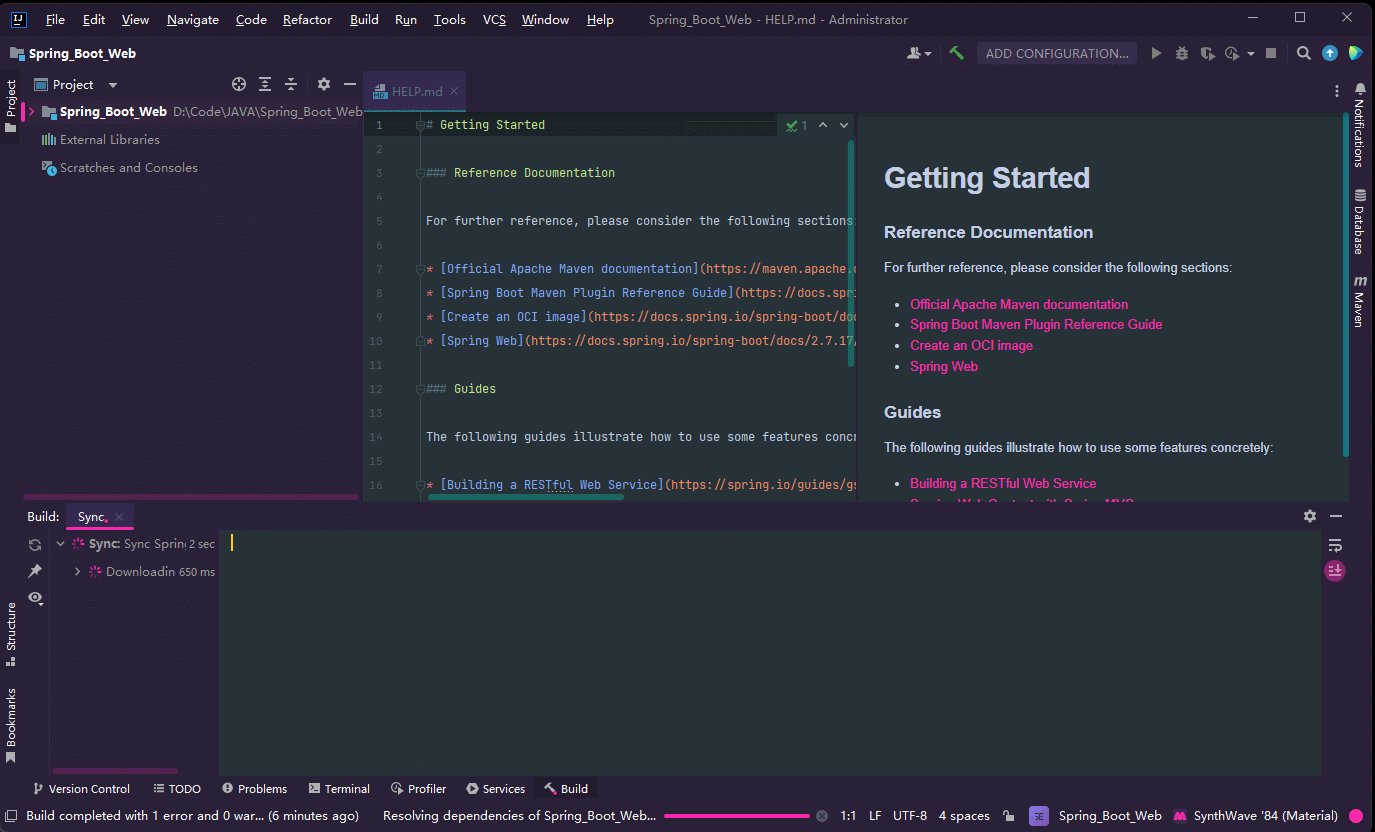
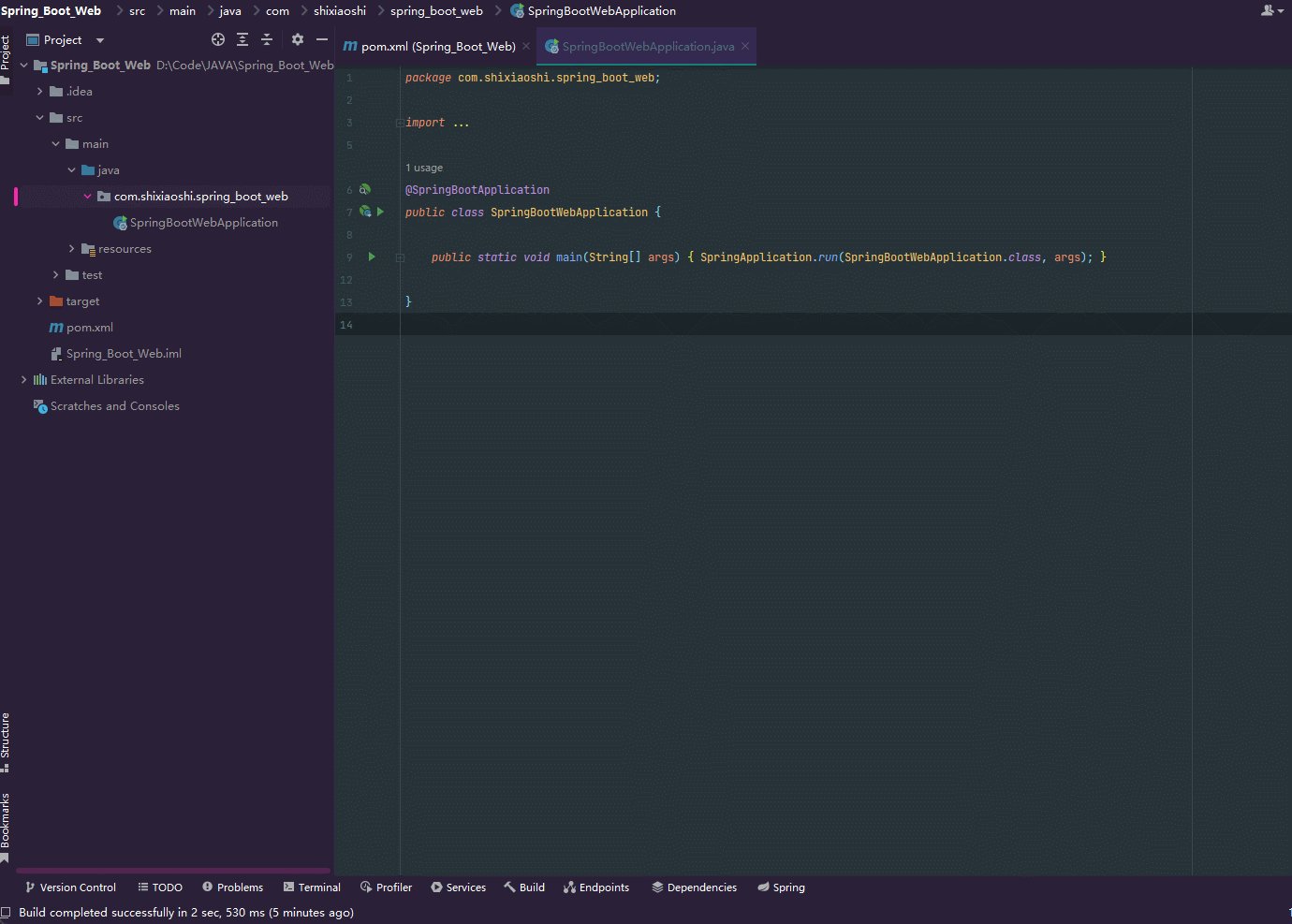
项目的依赖下载完毕后,其项目结构如图
我们先删除.mvn、.gitignore、HELP.md、mvnm及mvnm.cmd这些没有用的文件,让项目结构清爽一些。
启动类
spring项目中的main文件夹内的SpringBootWebApplication是启动类,用于启动springg工程。
resources文件夹
resources文件夹用于存放项目的静态资源文件,例如HTML、CSS、JavaScript、图片等。默认情况下,Spring Boot会自动加载该文件夹下的静态资源文件。
pom文件
pom.xml文件是一个重要的配置文件,用于管理项目的依赖项和构建配置。它基于Maven构建工具,可以帮助我们自动化构建和管理项目。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<!-- <modelVersion>:指定了POM的版本,这里为4.0.0。-->
<modelVersion>4.0.0</modelVersion>
<!-- <parent>:定义了该项目的父项目。这里,父项目的groupId是org.springframework.boot,artifactId是spring-boot-starter-parent,version是2.7.17。-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.17</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<!-- 定义了项目的信息-->
<groupId>com.shixiaoshi</groupId>
<artifactId>Spring_Boot_Web</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>Spring_Boot_Web</name>
<description>Spring_Boot_Web</description>
<!-- 项目的Java版本为Java 8。-->
<properties>
<java.version>1.8</java.version>
</properties>
<!-- 定义了项目的依赖项-->
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<!-- 定义了项目的构建配置。在这里,项目使用了一个名为spring-boot-maven-plugin的插件。-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.3.0.RELEASE</version>
</plugin>
</plugins>
</build>
</project>
异常处理:
如果spring-boot-maven-plugin飘红
添加如下代码刷新pom即可
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
+ <version>2.3.0.RELEASE</version>
</plugin>
</plugins>
使用代码实现需求
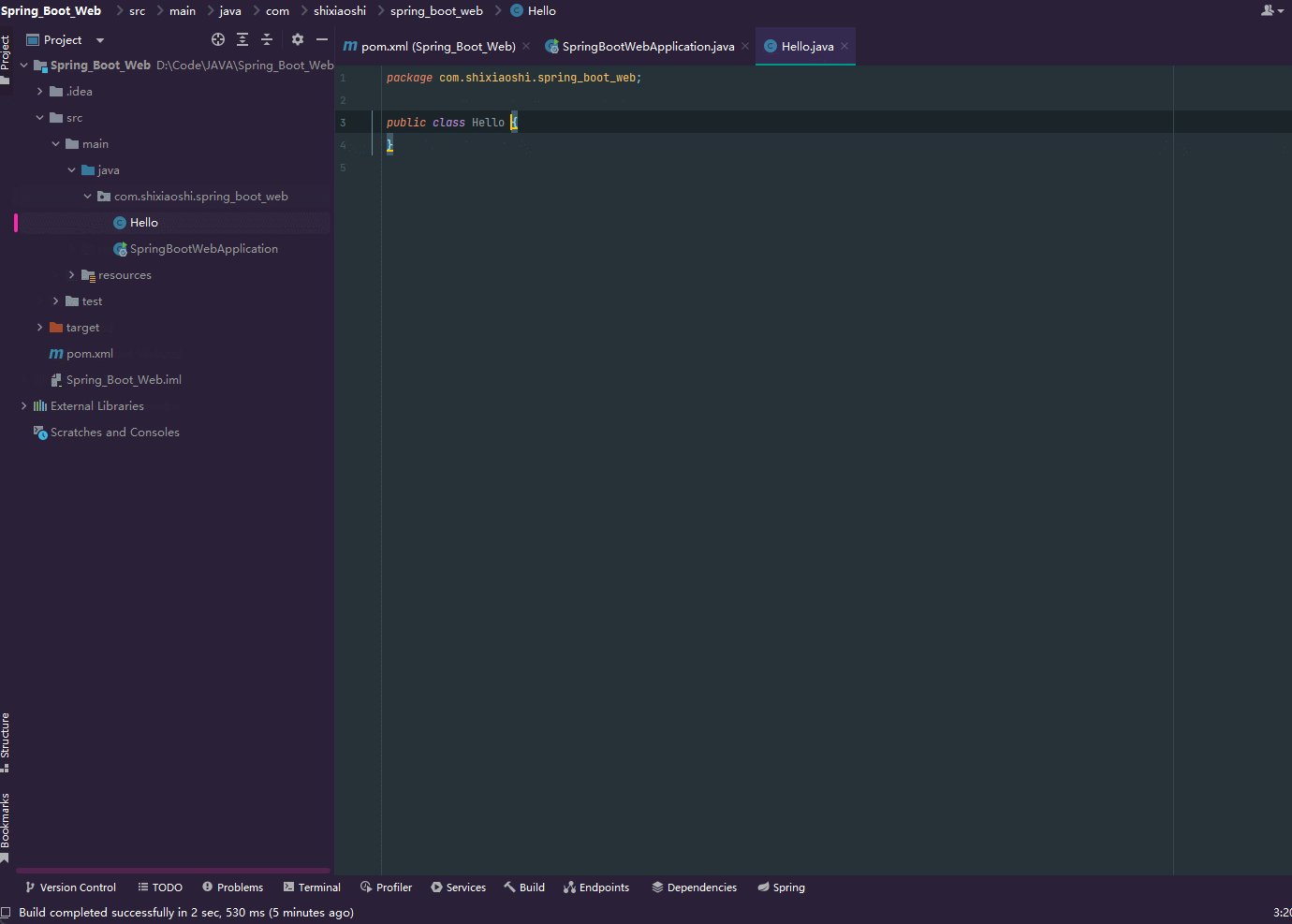
我们在启动类的平级目录下创建一个Hello类,键入如下代码
package com.shixiaoshi.spring_boot_web;
//这两行代码导入了Spring框架的注解,用于映射HTTP请求和定义REST控制器。
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
//这是一个注解,用于标识类作为REST控制器。在Spring Boot中,REST控制器类用于处理HTTP请求并返回HTTP响应。
@RestController
public class Hello {
// 这是一个注解,用于映射HTTP请求到特定的方法。在这种情况下,它将映射到路径/hello的HTTP请求。
@RequestMapping("/hello")
// 路径/hello的HTTP请求到达时,这个方法将被调用。
public String hello(){
return "Hello World~";
}
}
上述定义了一个Spring Boot Web应用程序,该应用程序有一个REST控制器类(Hello),当接收到路径为/hello的HTTP GET请求时,将返回"Hello World~"的字符串作为响应。
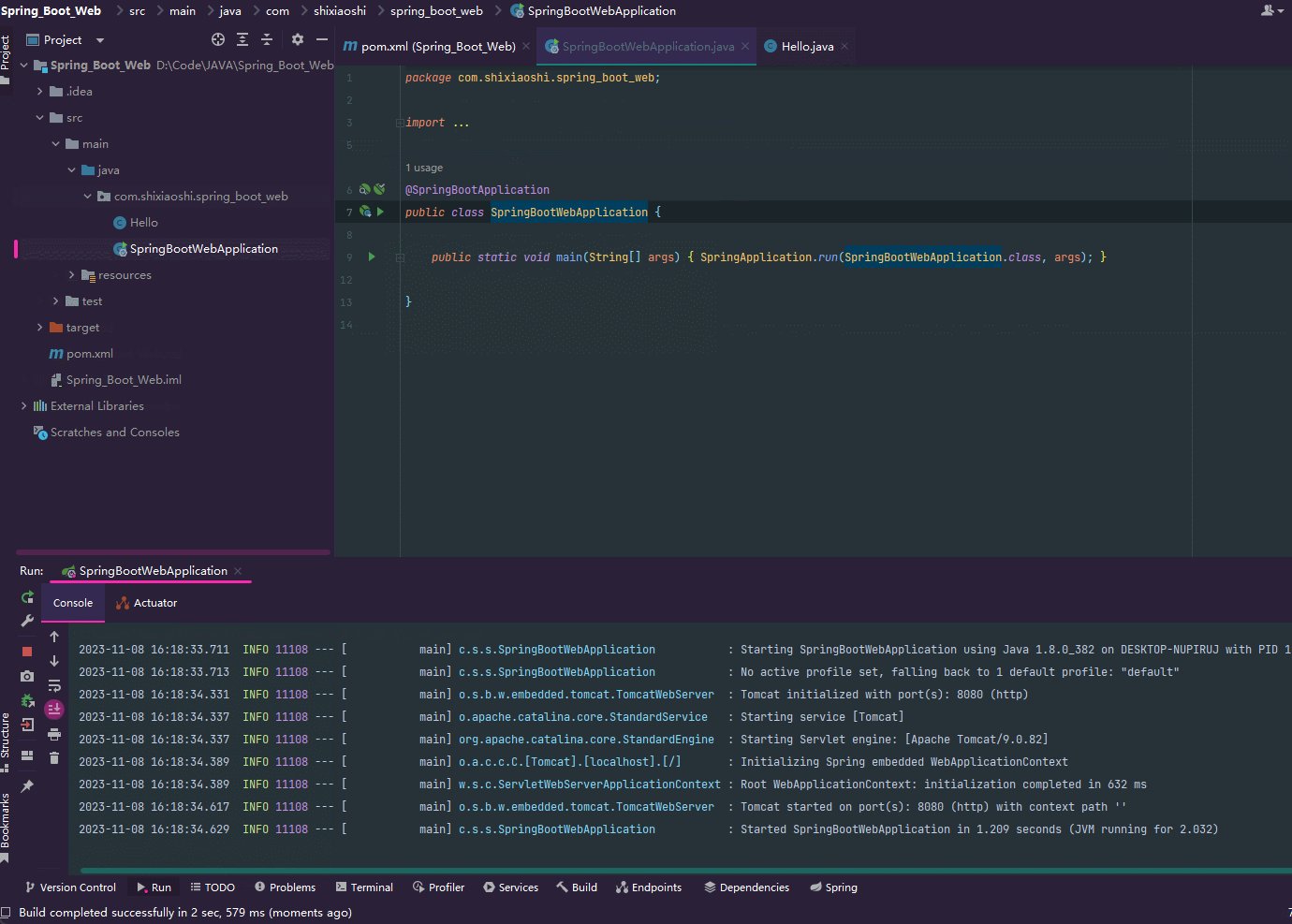
然后运行启动类SpringBootWebApplication
控制台出现打印的日志时,我们打开浏览器访问http://localhost:8080/hello
可见,我们的第一个Spring Web项目已经成功运行!
至此,我们就成功的使用Spring Boot创建了一个Spring Web的项目!

