maven安装教程
下载与解压
进入官网:http://maven.apache.org/,选择**download,**下载zip格式的安装包。
将下载的安装包解压在一个没有中文的文件夹内
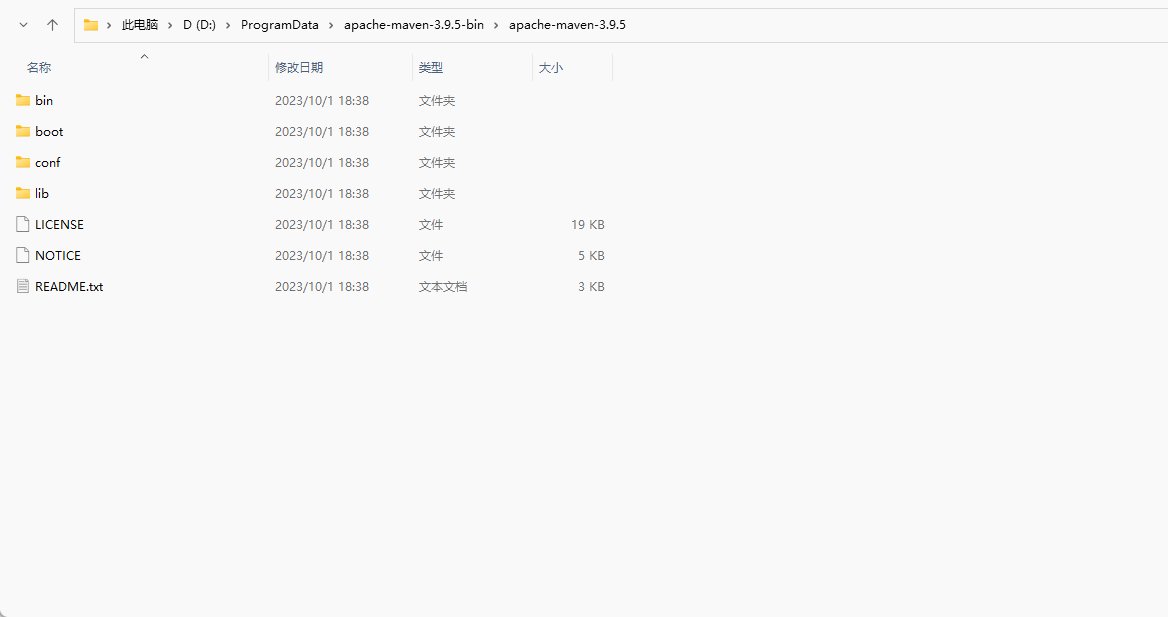
maven内有三个重要的文件夹bin、conf和lib
- bin目录用来存放一些可执行文件、比如项目的编译、打包都需要执行bin目录中的文件
- conf文件夹存放的是maven中的配置文件
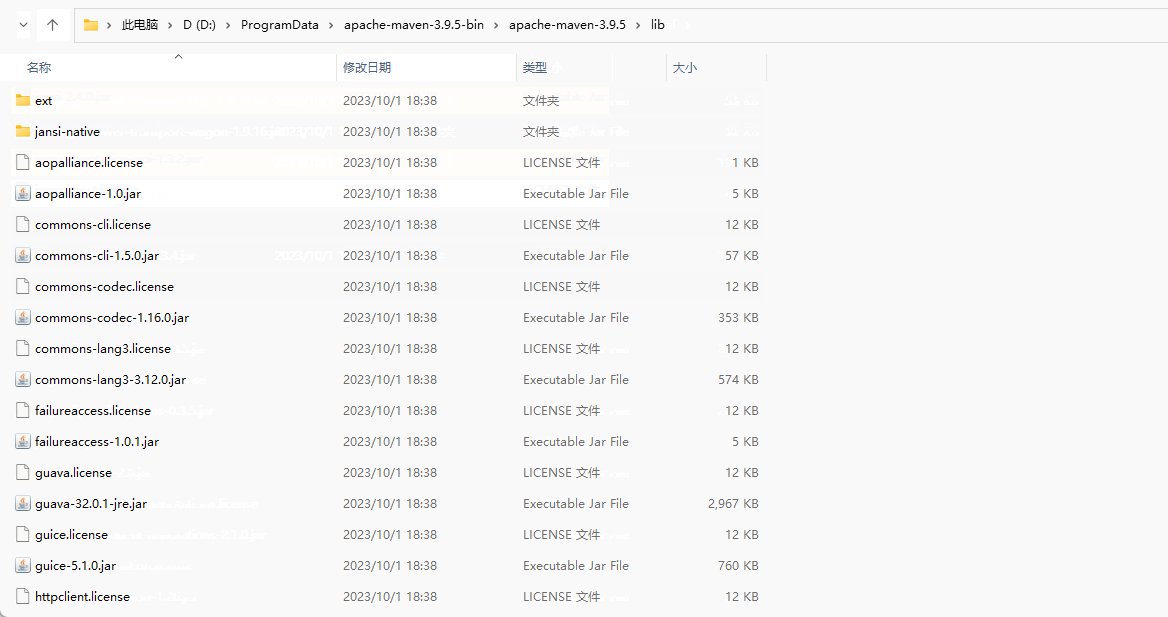
- lib文件夹存放的是maven依赖的一些jar包资源
配置本地仓库
配置仓库的主要目的就是指定一个文件目录,将其作为本地仓库,用来储存maven下载的文件,方便管理。
仓库创建
在apache-maven-3.9.5文件夹根本路新建mvn_repo文件夹,作为本地仓库,并复制其文件夹路径。
settings.xml修改
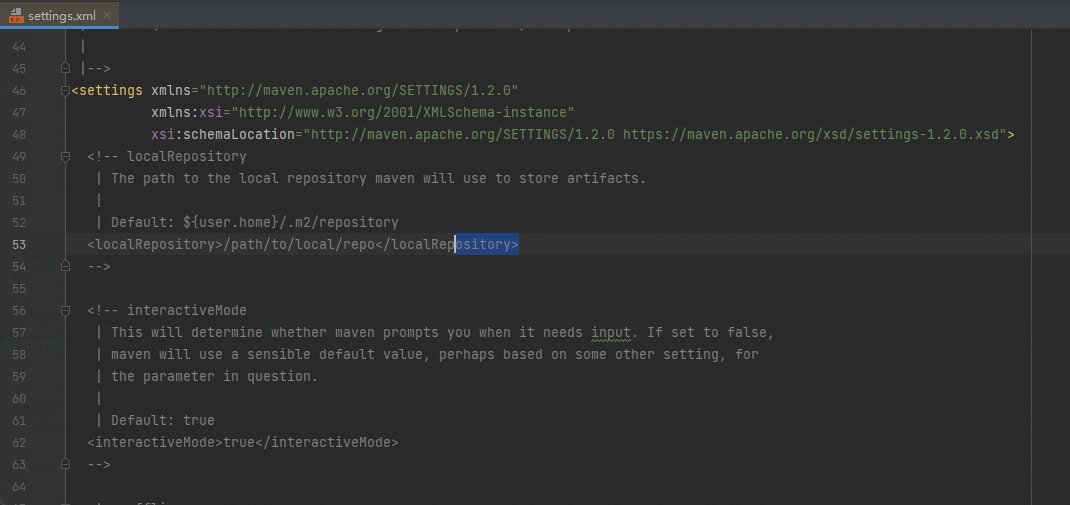
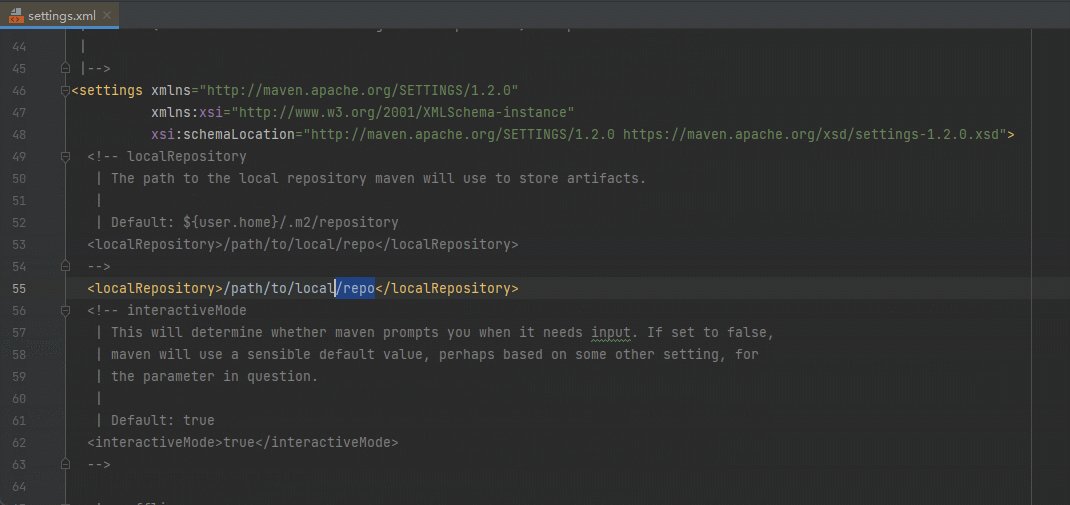
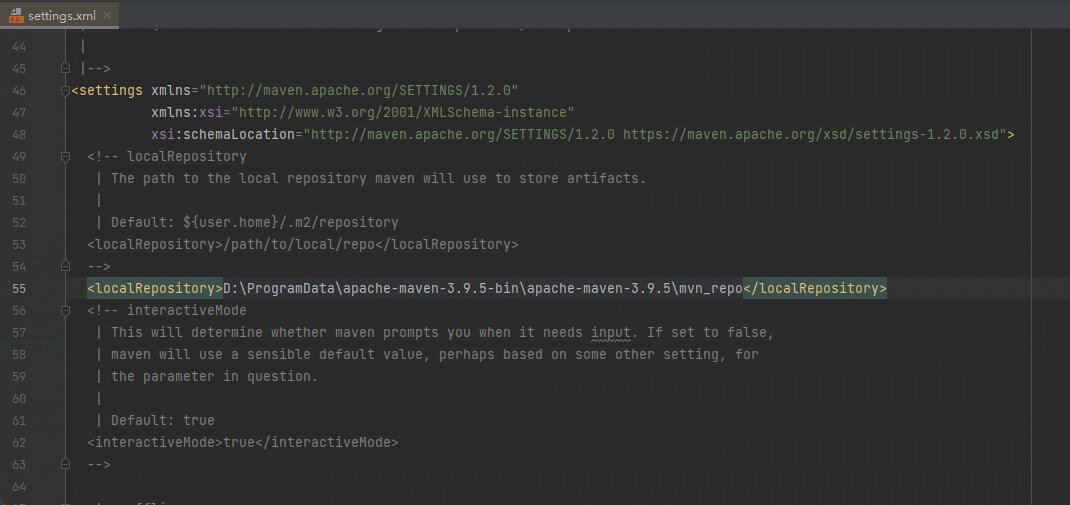
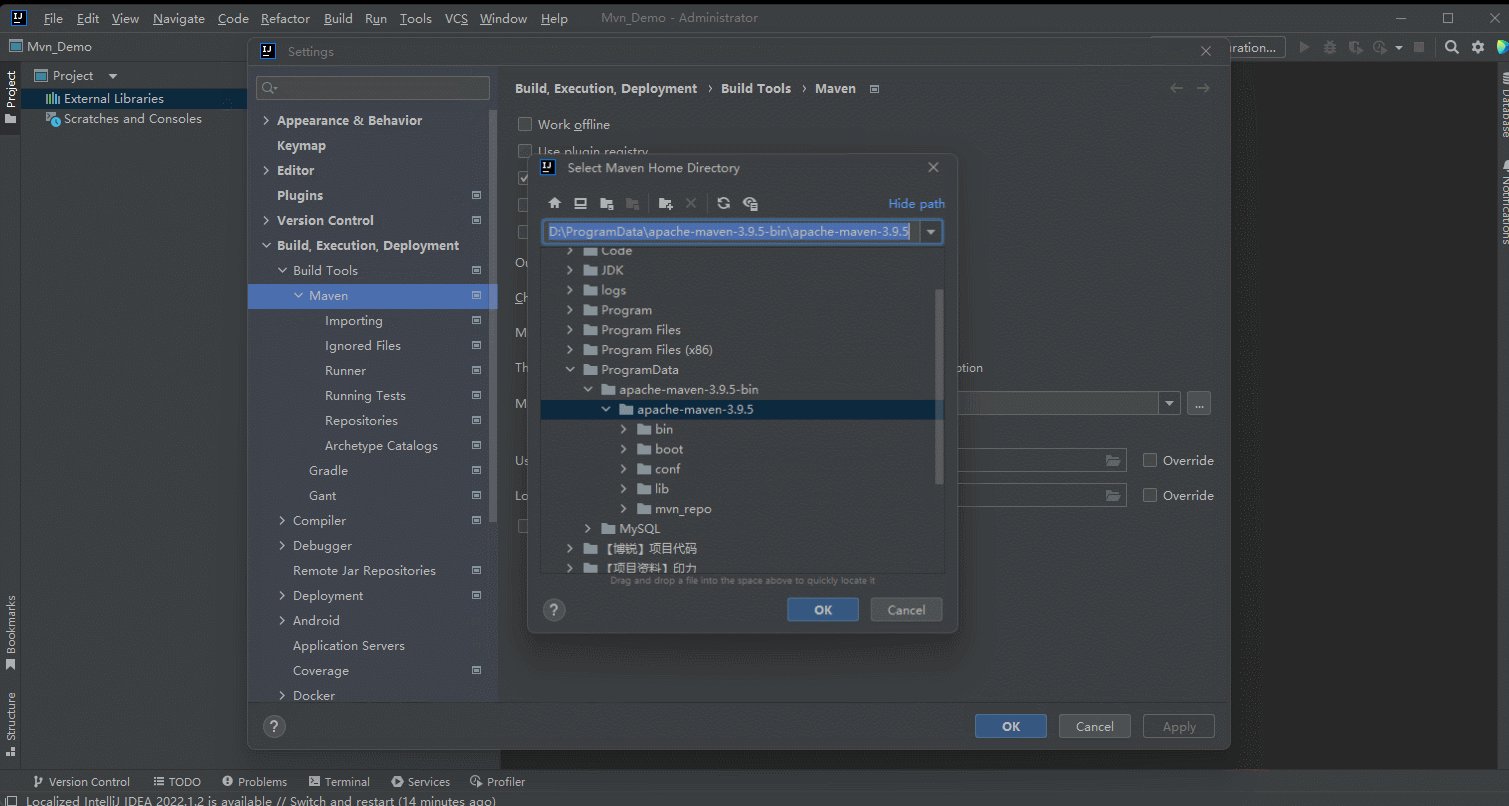
使用IDEA打开conf文件夹下的配置文件settings.xml,在53行找到本地仓库配置代码,复制到其他空白行,并将路径改为刚才复制的mvn_repo文件夹路径即可。
配置阿里云私服
这一步主要是为了加速jar包的下载。
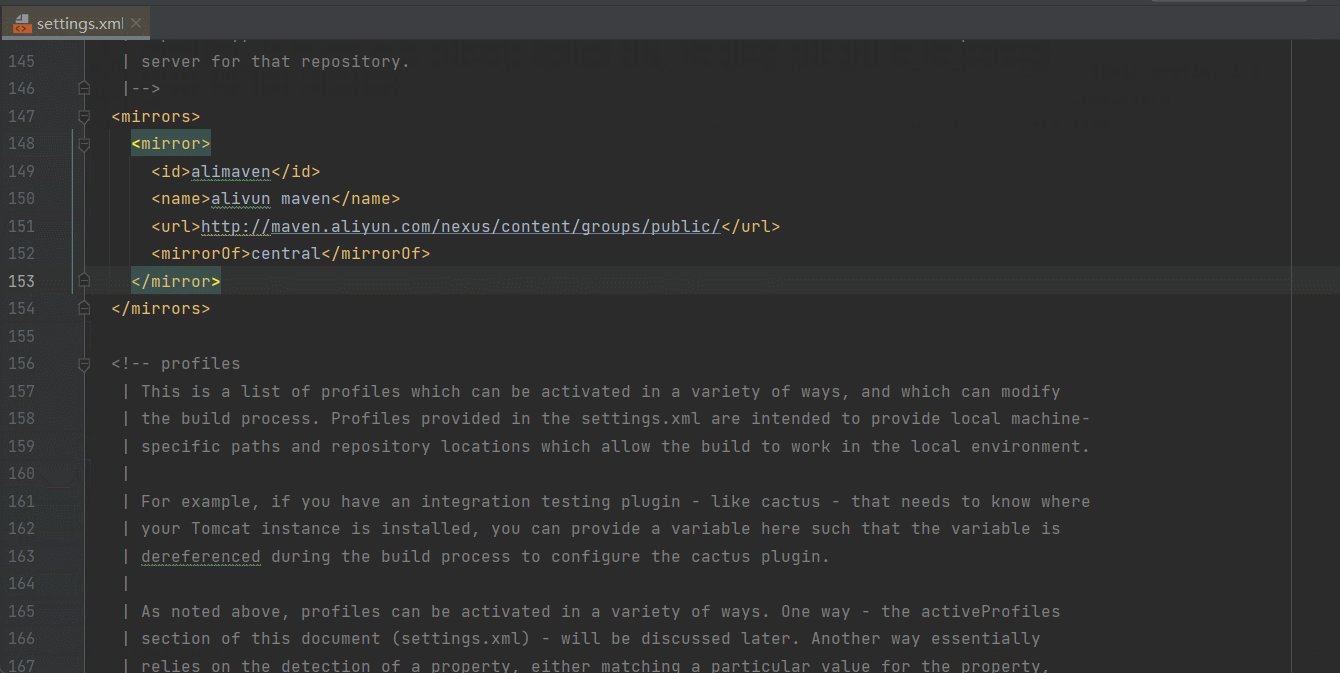
修改conf/settings.xml中的标签,为其添加如下子标签:
<mirror>
<id>alimaven</id>
<name>alivun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>

配置环境变量
现在,我们的maven已经安装完毕,但并不能在任意目录都使用maven的命令。
我们配置好环境变量,就可解决这个问题。
首先,复制maven的安装路径
D:\ProgramData\apache-maven-3.9.5-bin\apache-maven-3.9.5
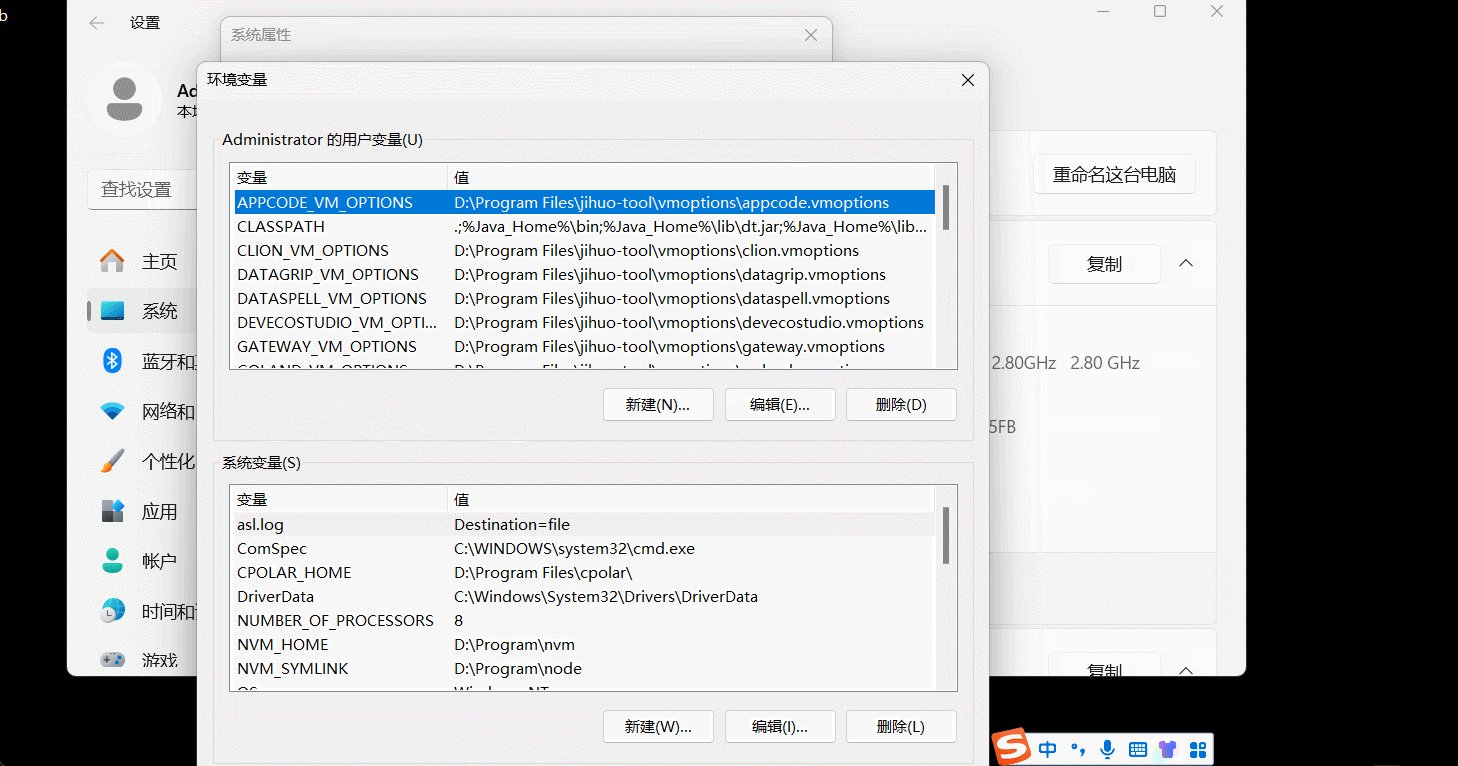
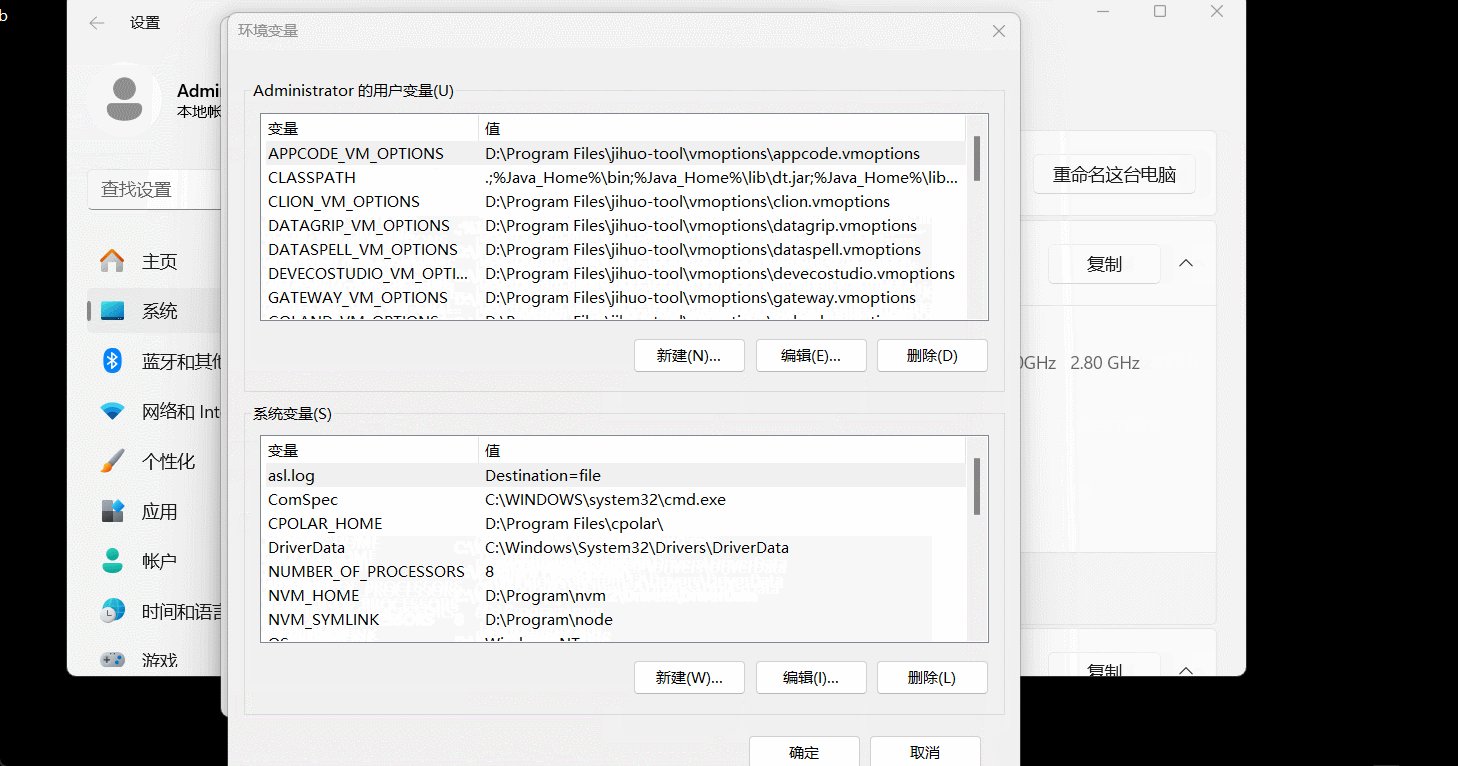
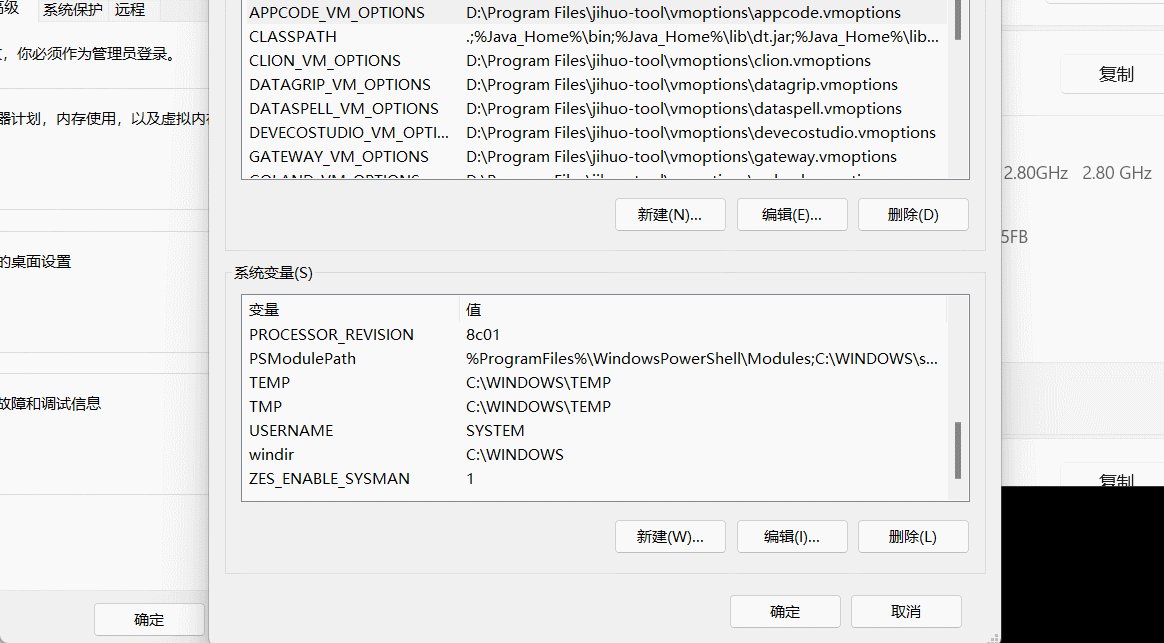
然后右键【我的电脑】,以此点击【高级系统设置】、【环境变量】打开环境变量设置面板
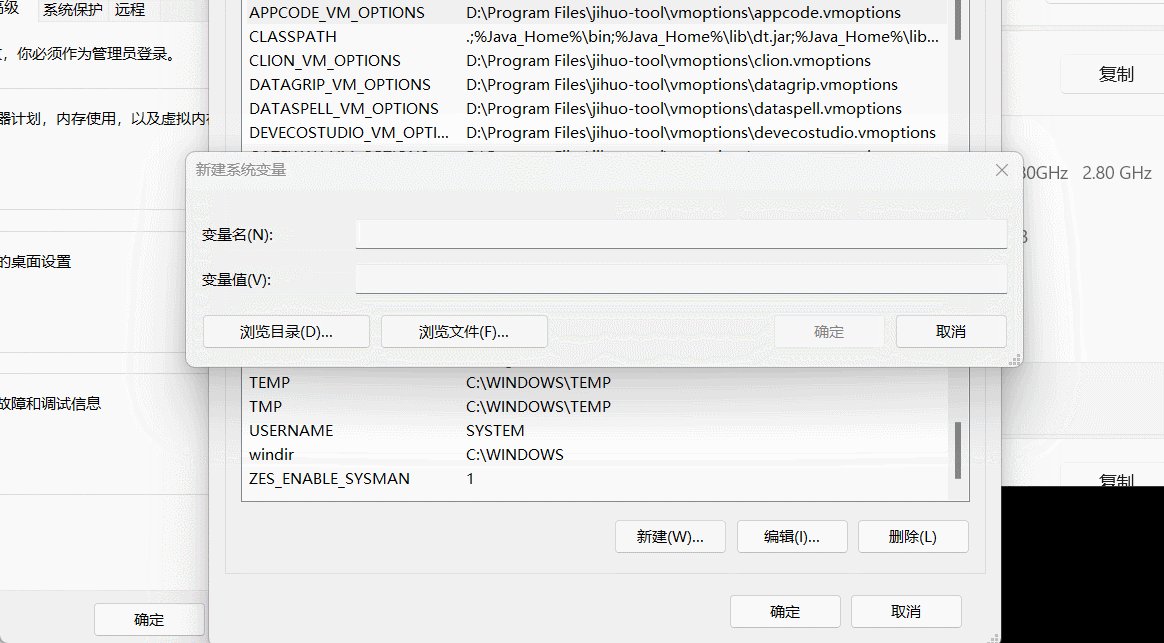
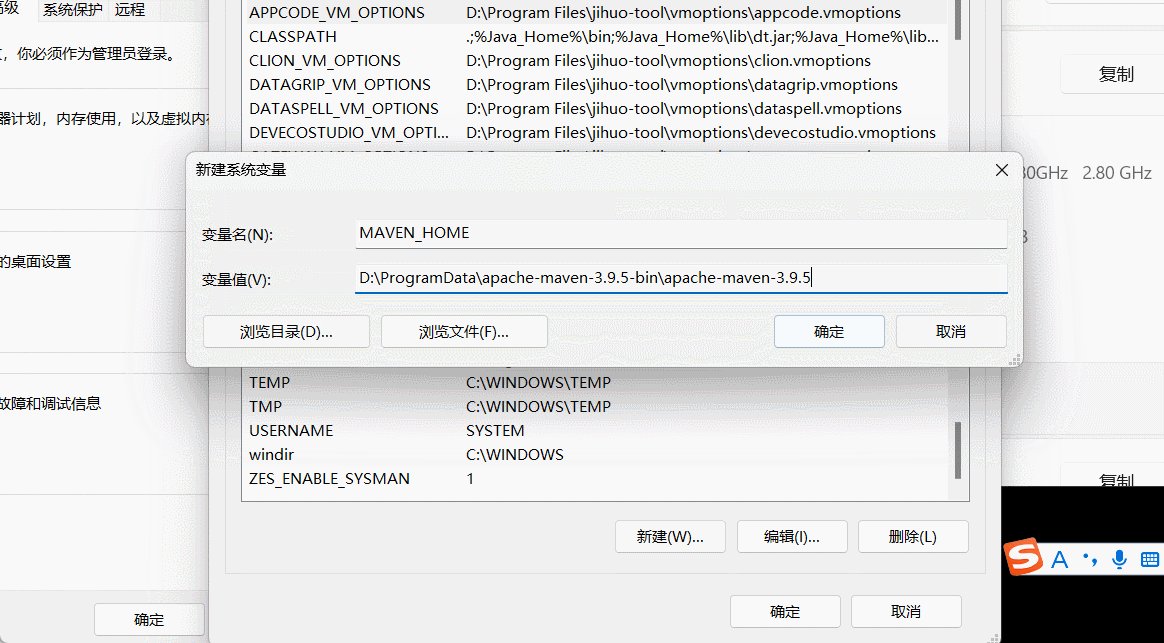
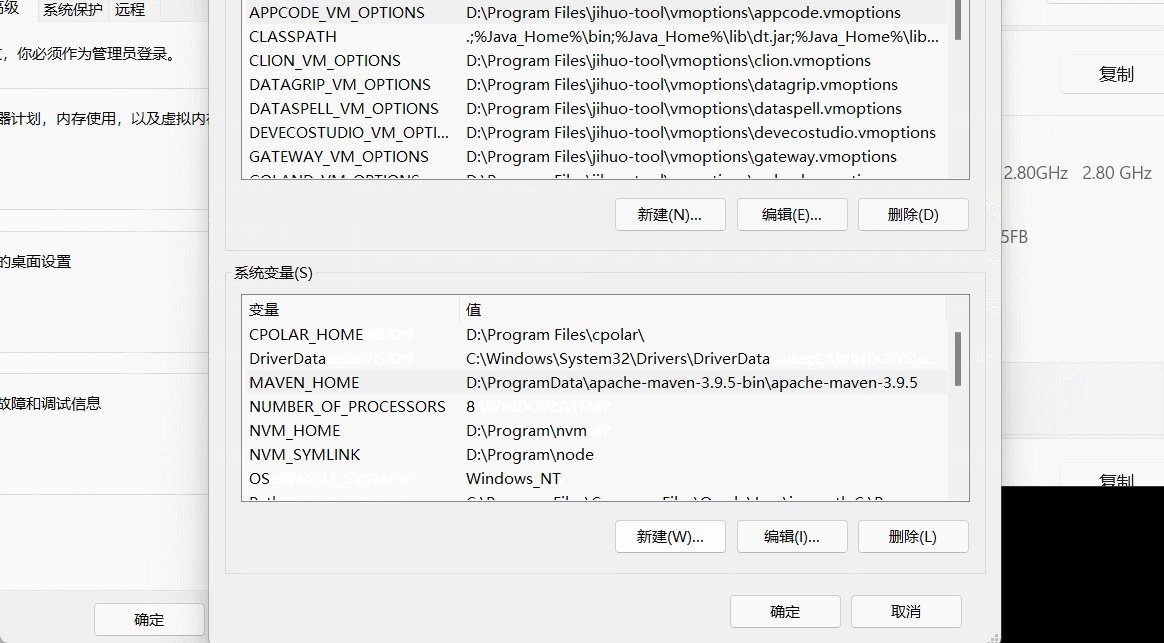
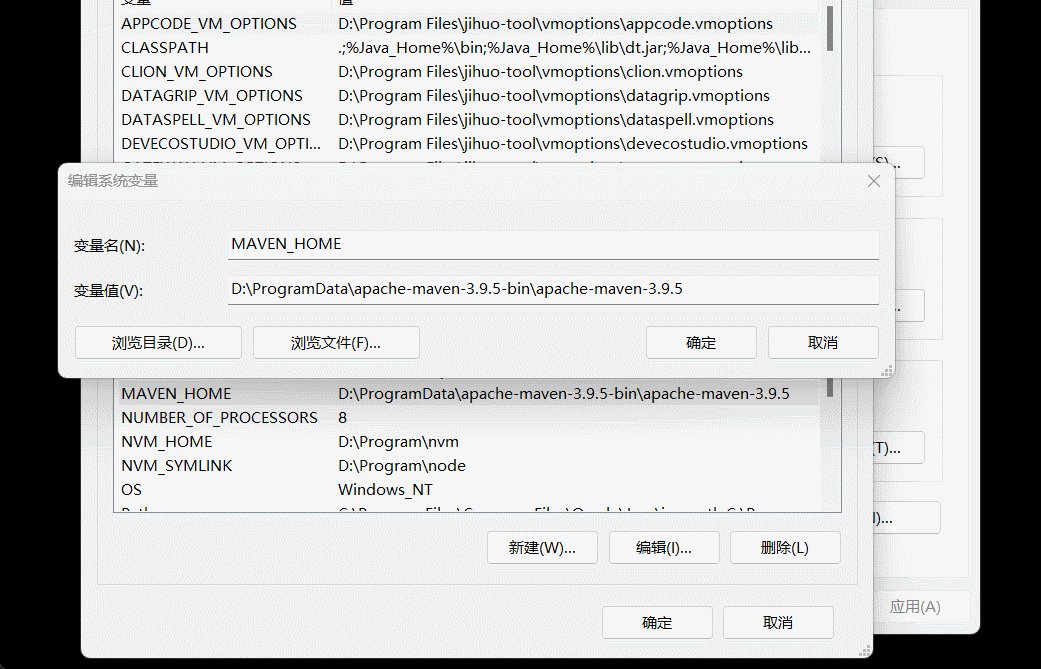
点击系统变量【新建】按钮,变量名设置为MAVEN_HOME,变量值设置刚才复制的maven的安装路径,点击【确定】
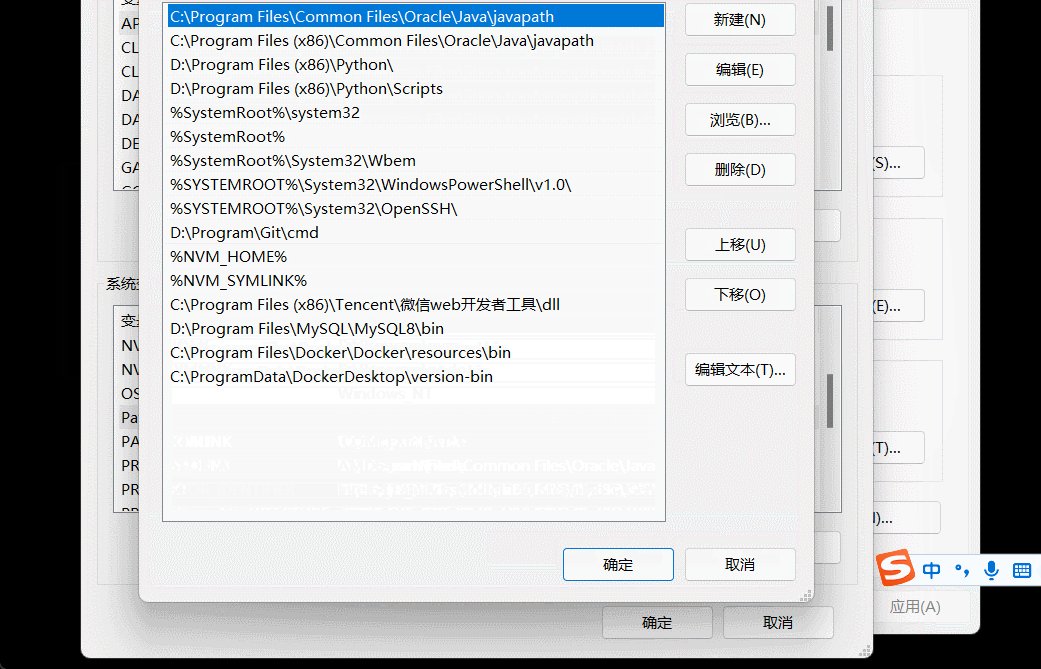
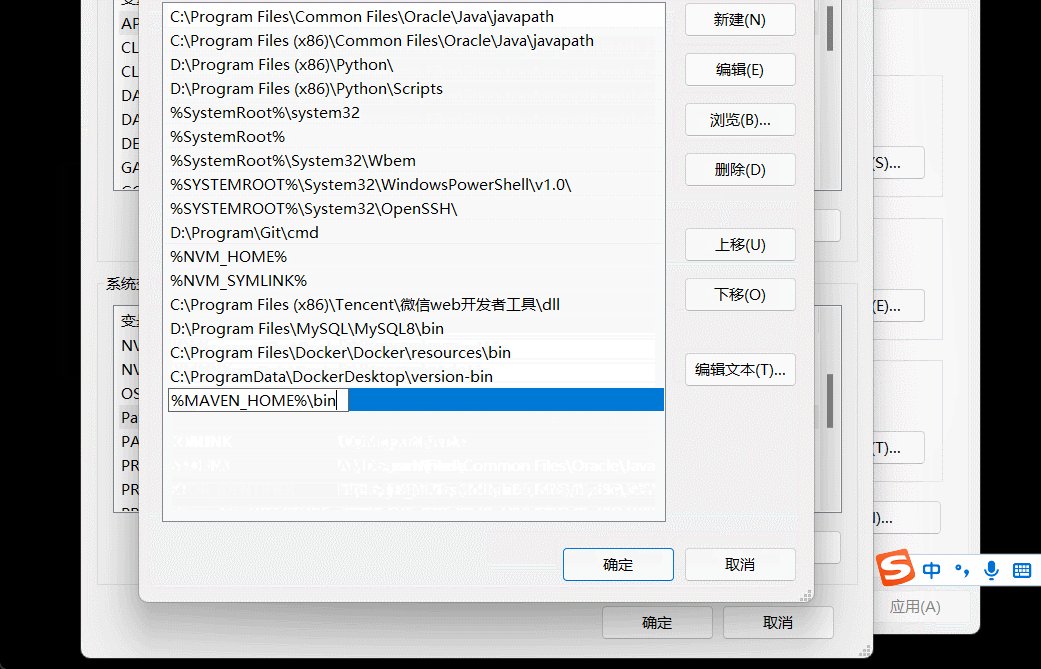
最后,在Path变量中点击【新建】,添加%MAVEN_HOME%\bin即可

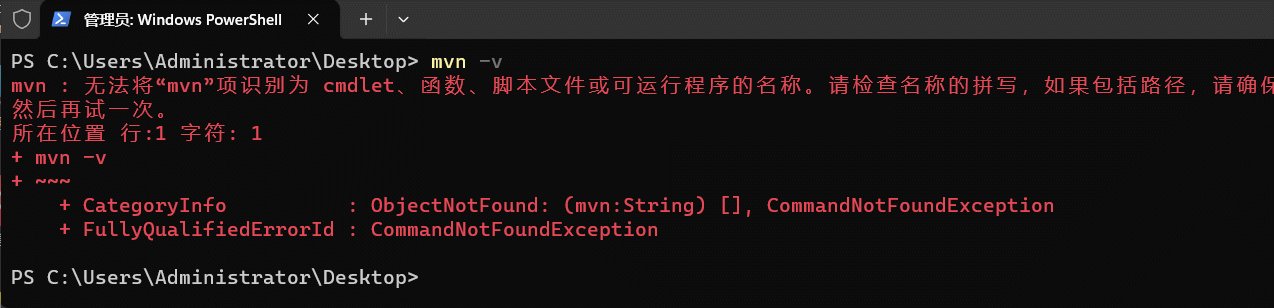
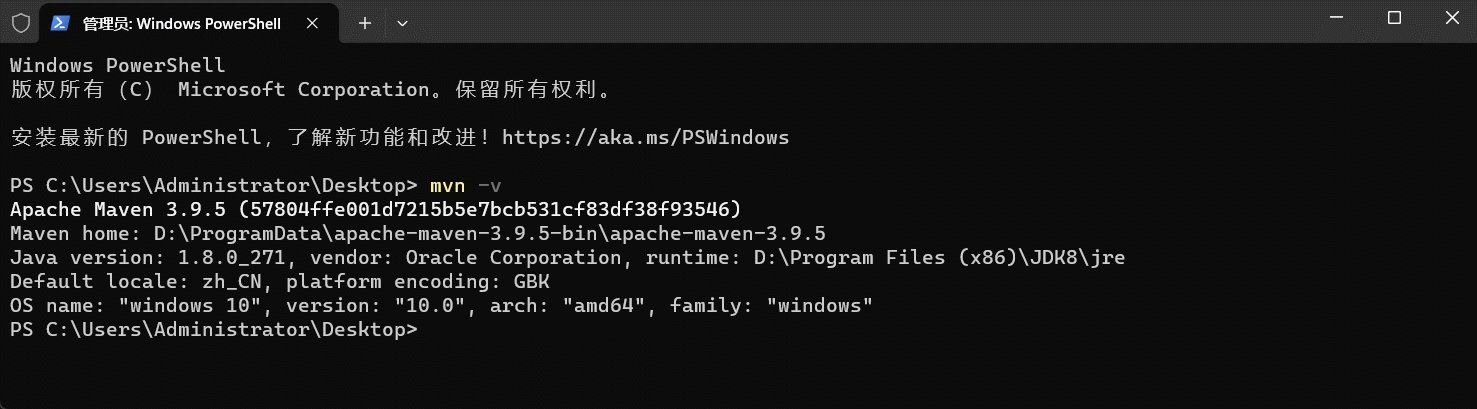
现在,在任意位置打开命令行工具,都可以使用maven了
注:maven的使用是依赖jdk的,电脑一定要提前下载好jdk!
在IDEA中集成Maven之前,需要本地先下载并配置好Maven!
IDEA中集成maven
配置Maven环境
为了让IDEA能够正确地找到并使用Maven,在IDEA中需要进行Maven环境配置。如果未进行Maven环境配置,IDEA将无法识别和运行Maven命令,无法自动构建和打包项目,也无法方便地管理项目的依赖关系。
Maven环境配置可以针对单个项目也可以针对所有项目。
单个项目
针对单个项目进行maven环境配置,不会对其他项目生效。
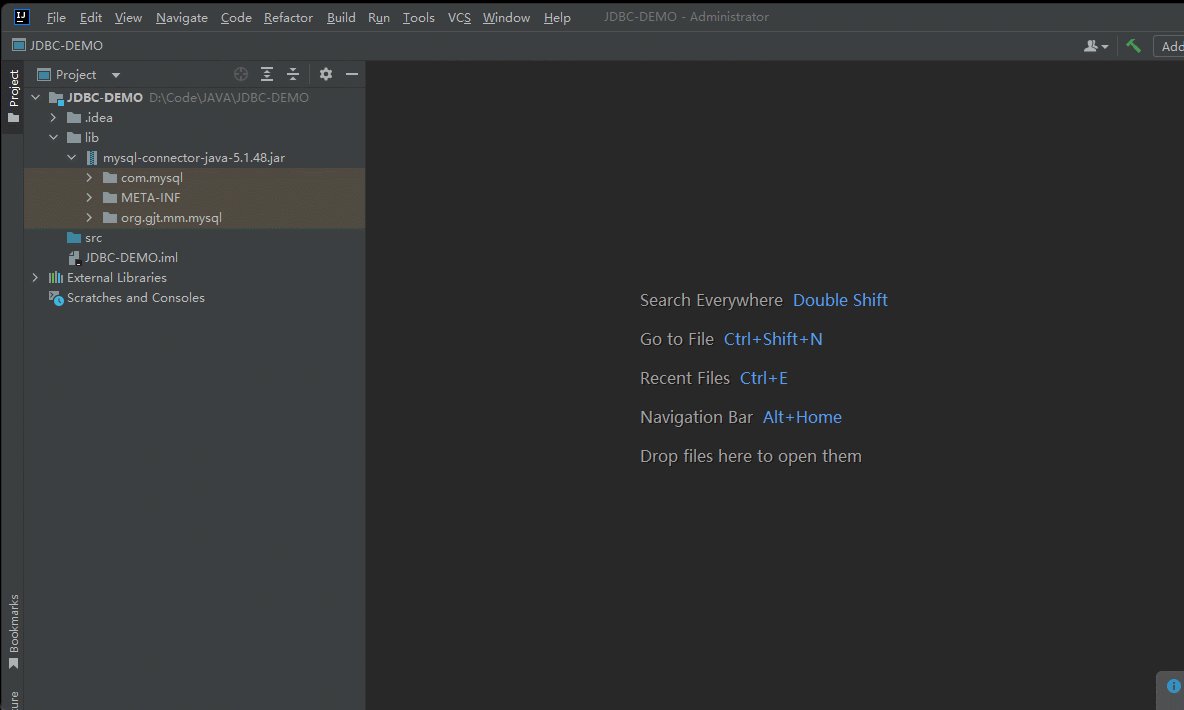
首先,我们创建一个普通放入java项目。
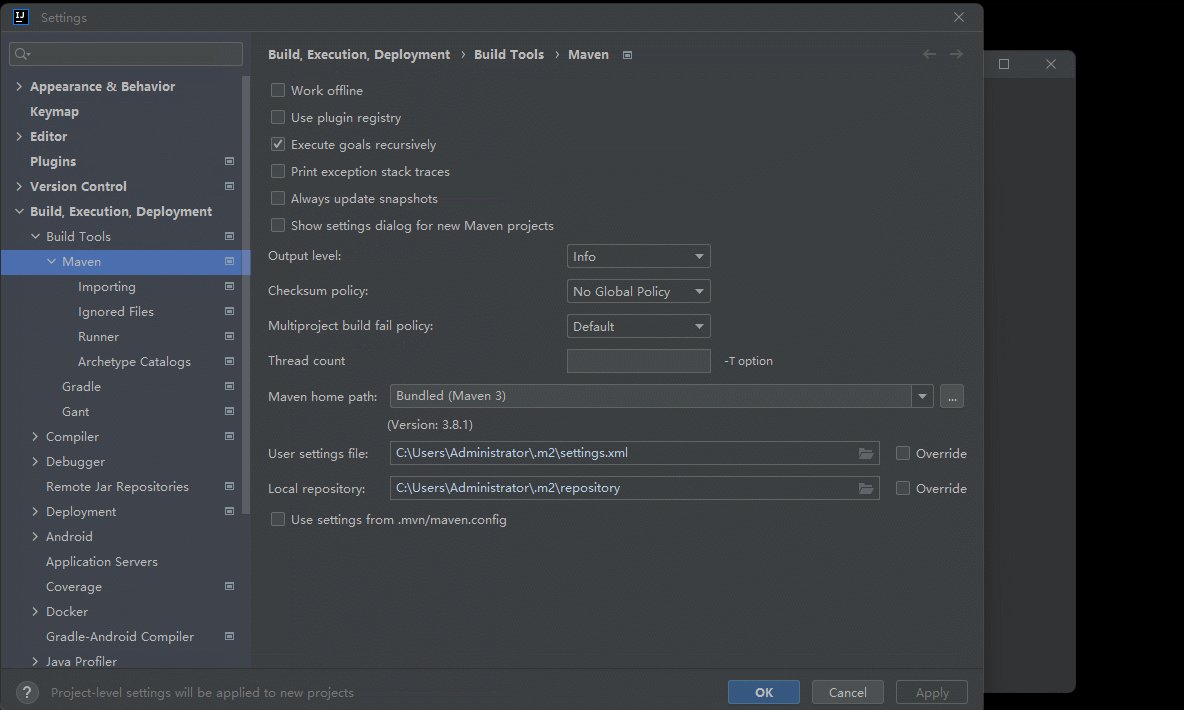
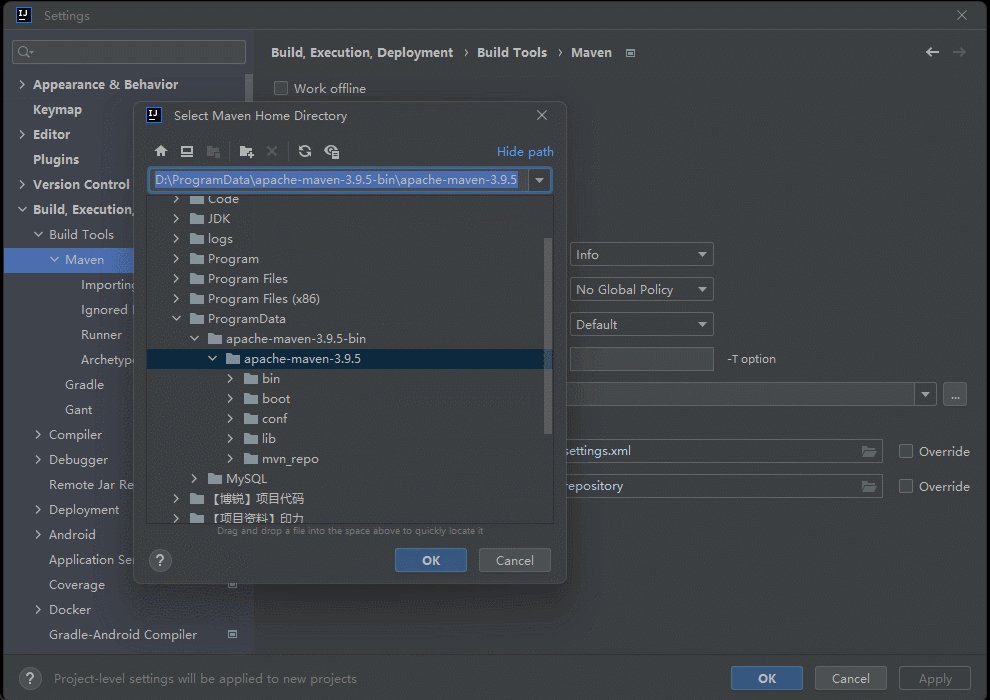
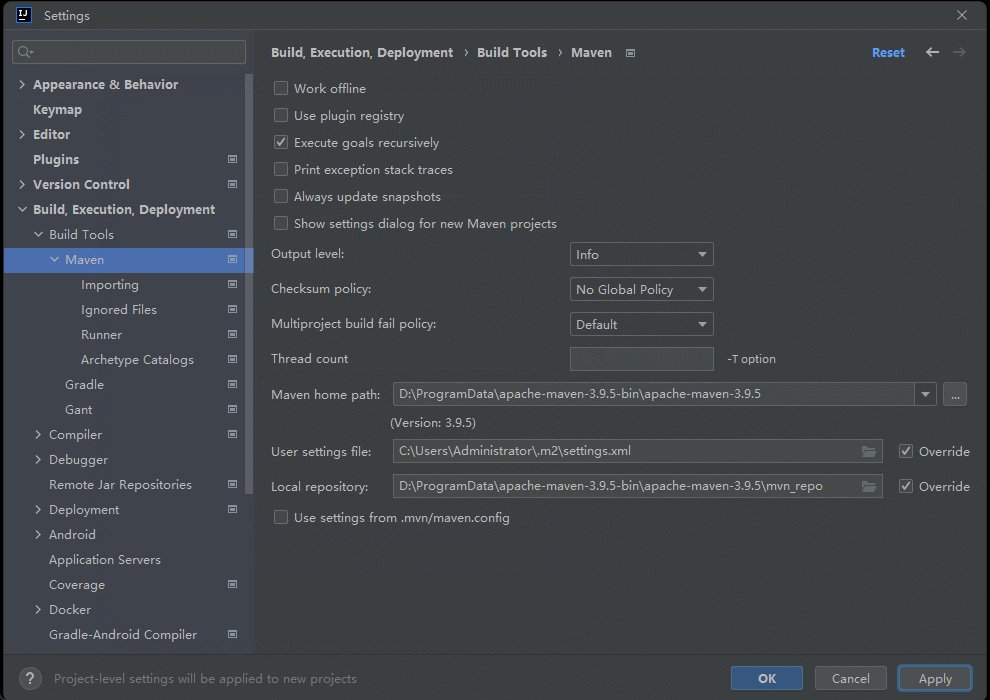
选择IDEA中 File --> Settings --> Build,Execution,Deployment --> Build Tools --> Maven,设置IDEA使用本地安装的 Maven,并修改配置文件及本地仓库路径
这种方式仅对当个项目生效,因此并不推荐。
全局配置
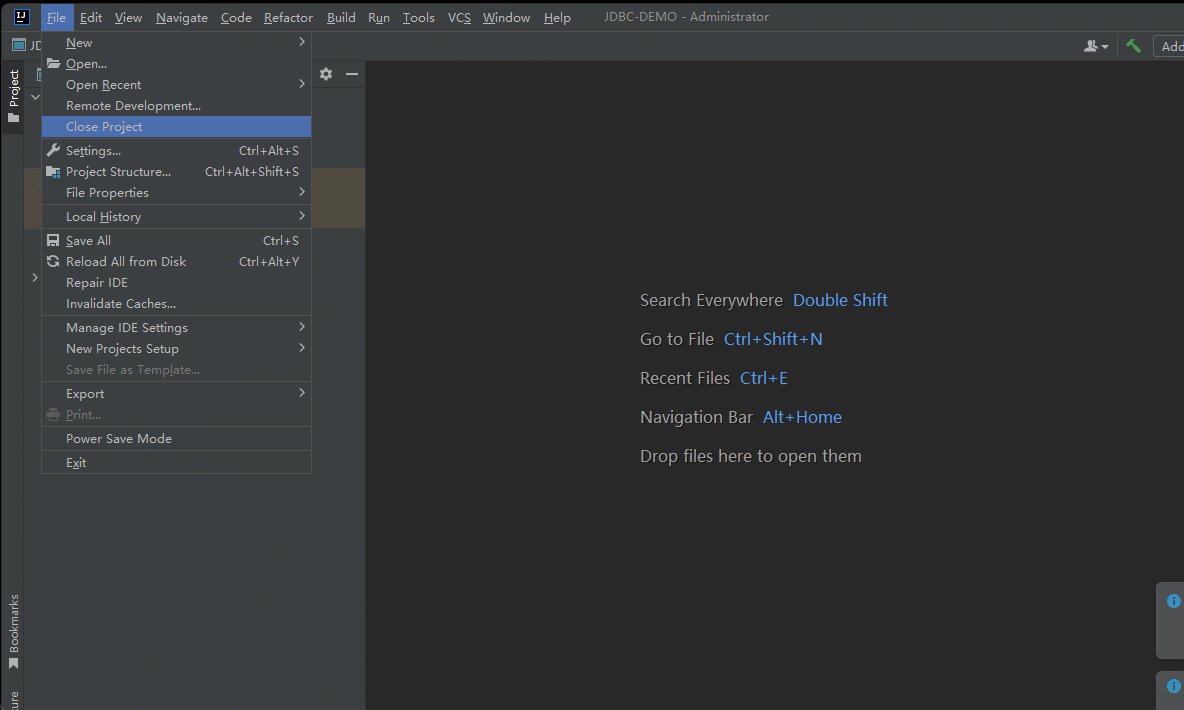
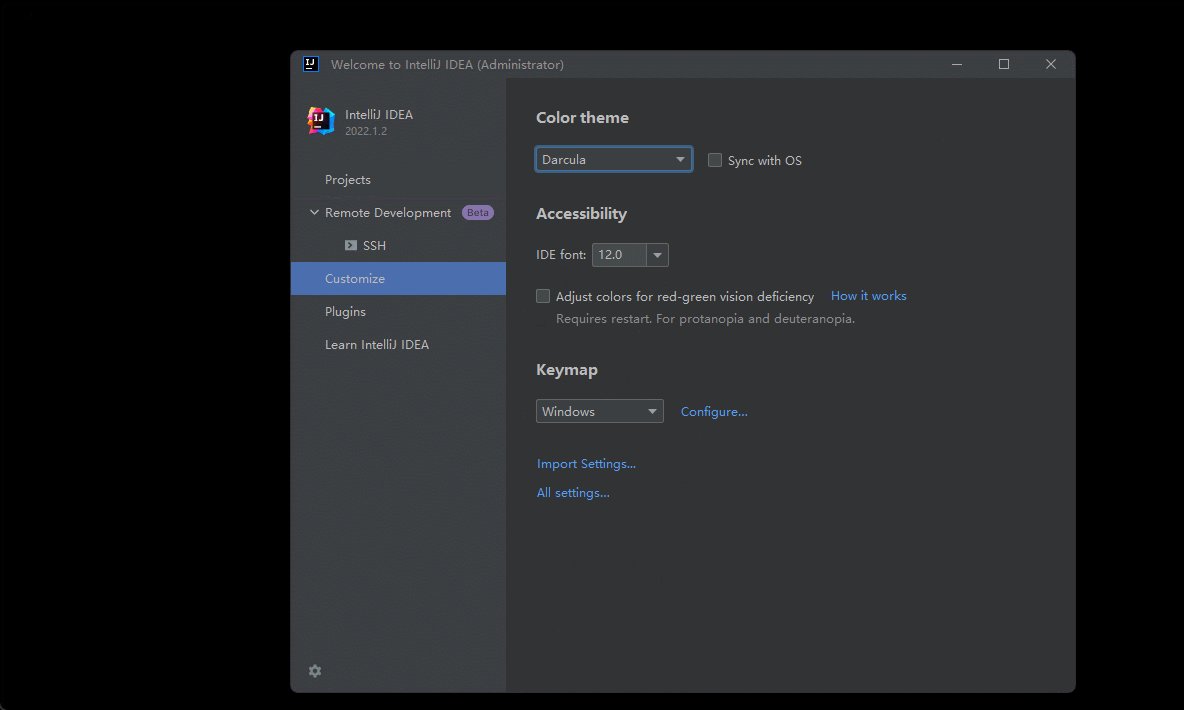
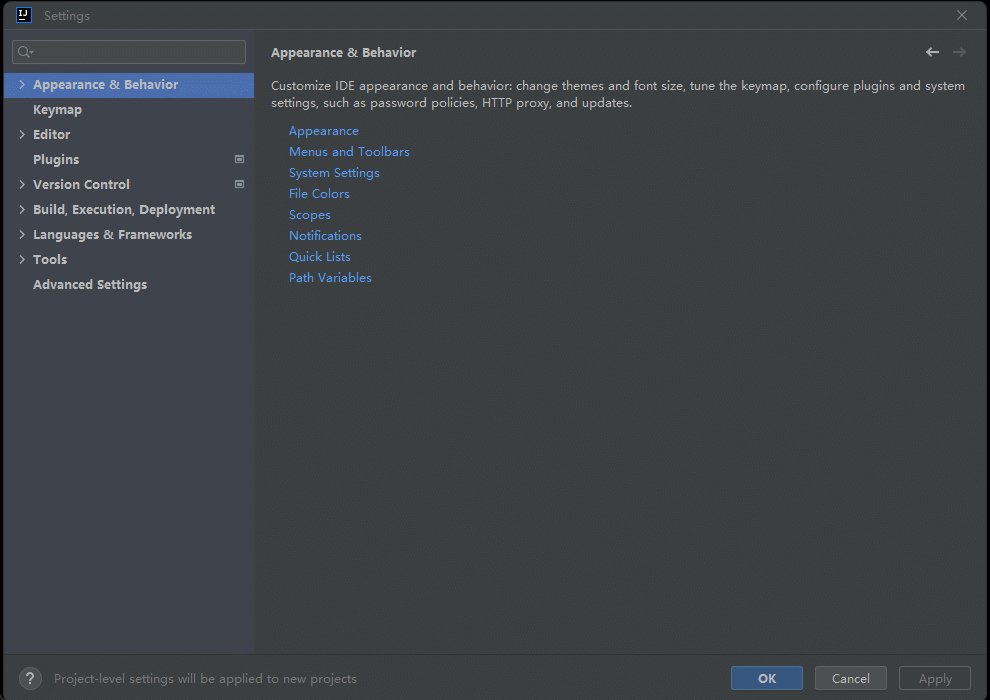
要进行全局配置,任意项目内,依次点击file-Close Project-Customize-All setting
进入All setting页面后,做和单项目一样的maven配置:
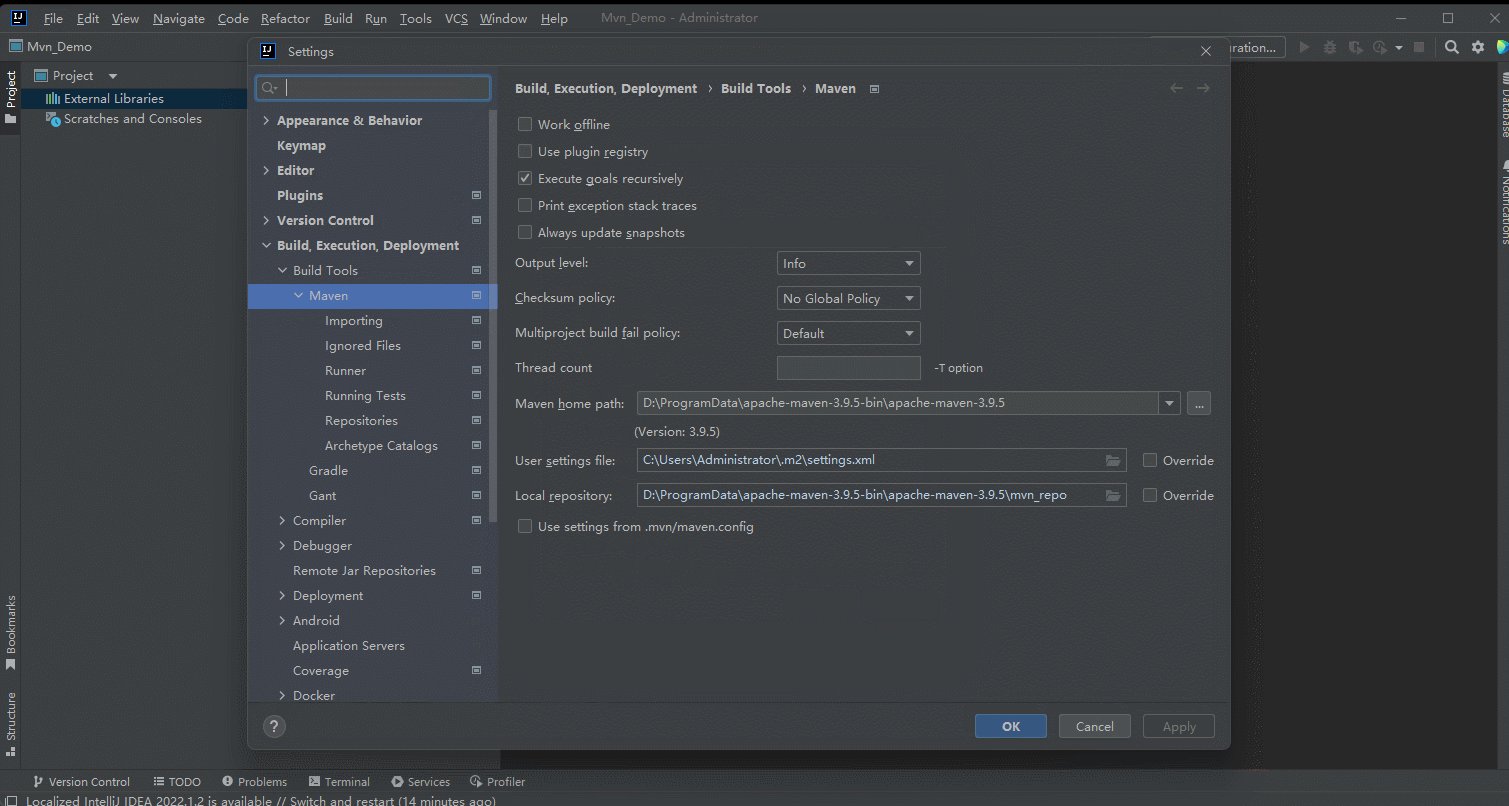
在 Build, Execution, Deployment 层级下点击Build Tools 、Maven,然后将Maven home path设置成自己的maven安装目录
同单项目的maven配置一样,最后,点击Apply即可。
创建Maven项目
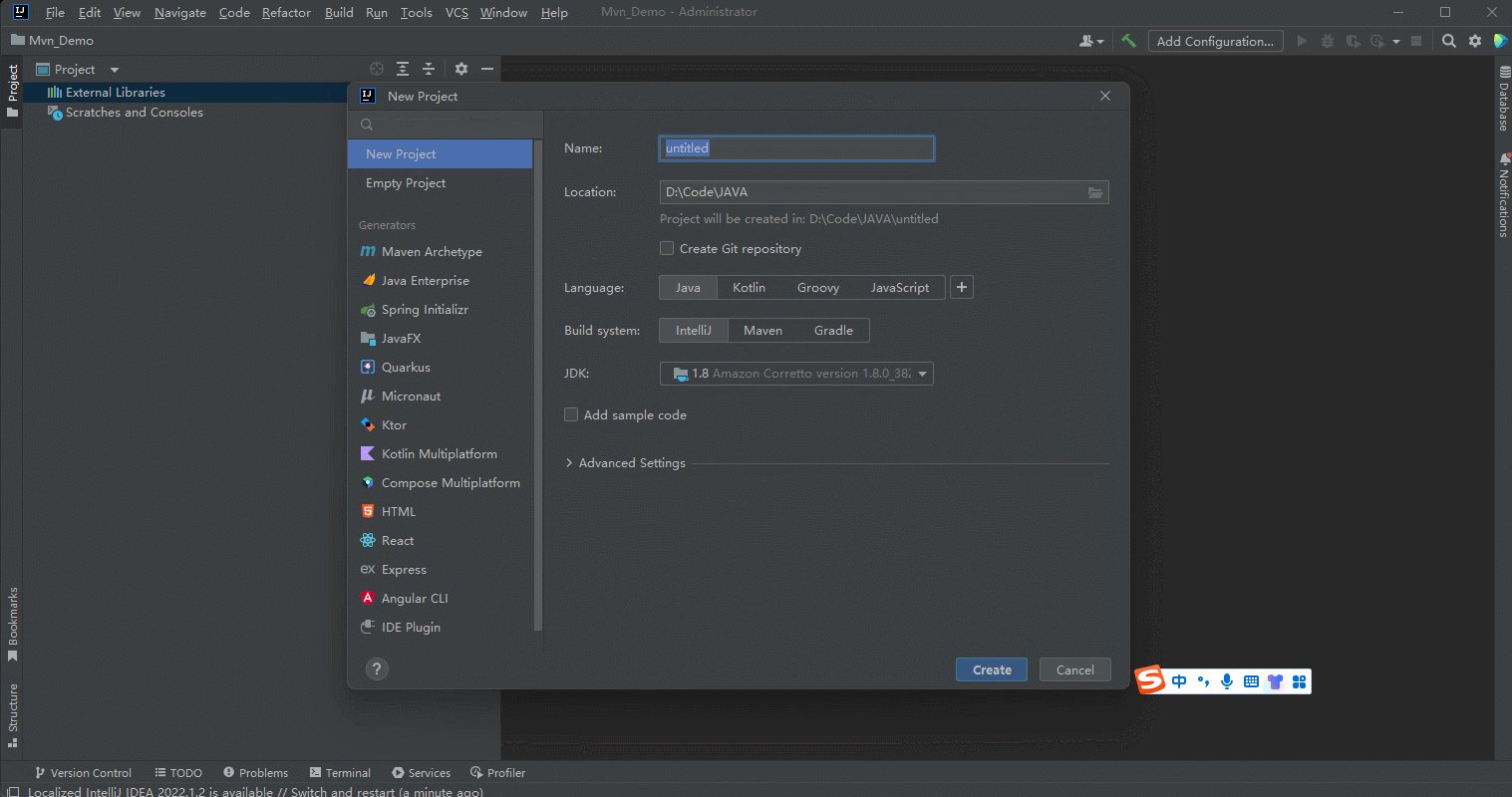
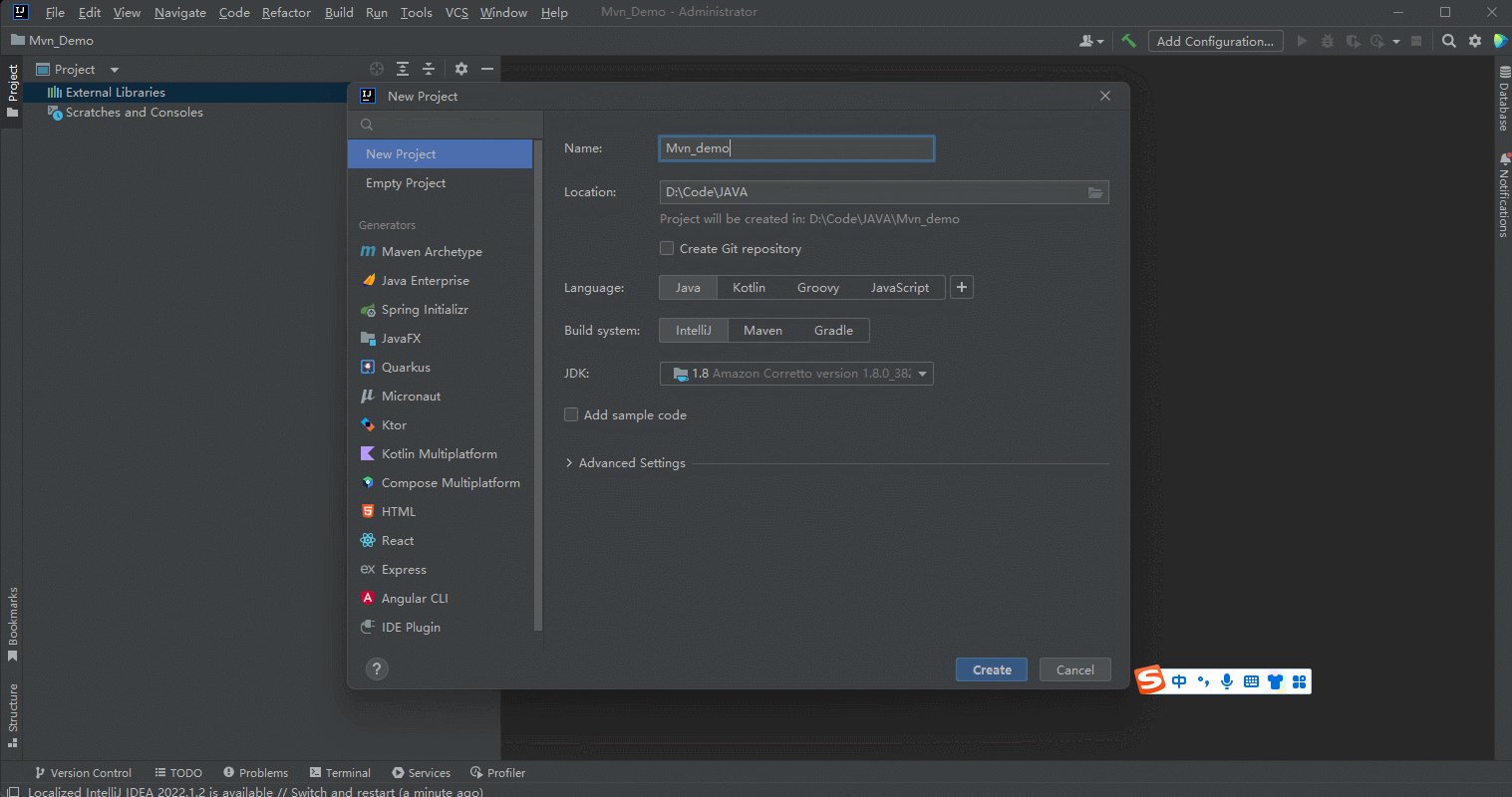
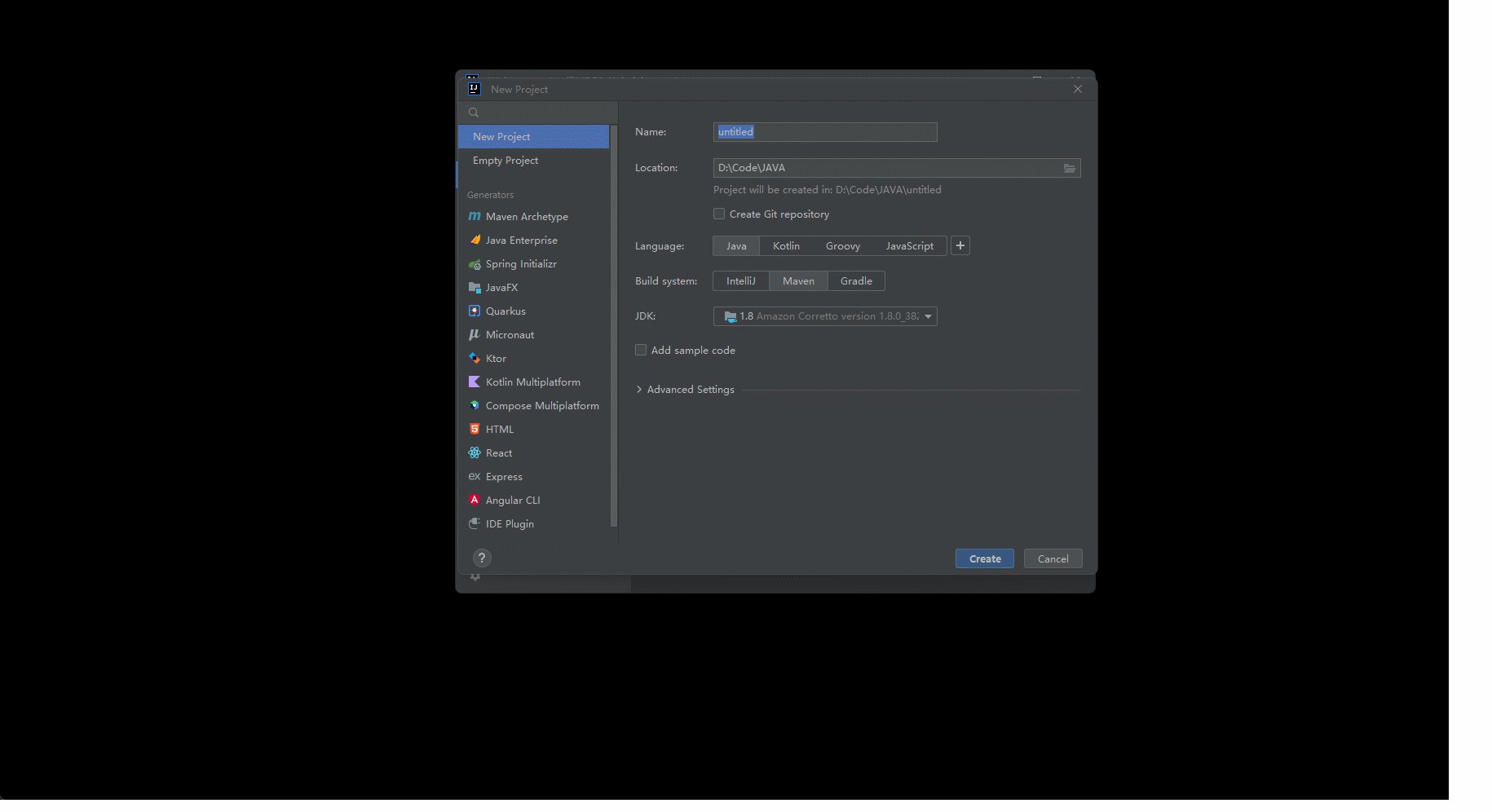
使用IDEA创建maven项目非常容易,我们只需要新建项目,在Build system一栏中选择Maven即可

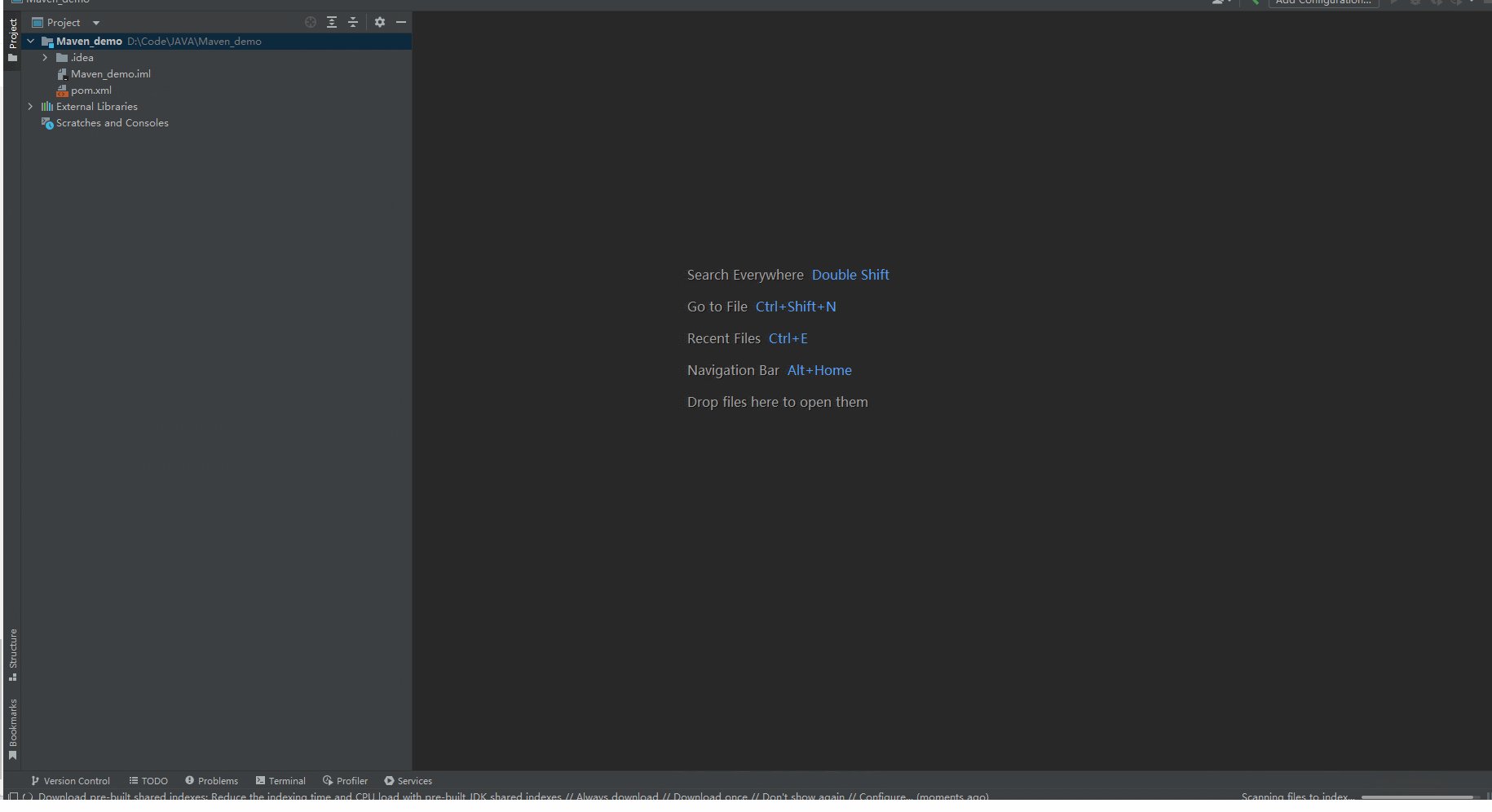
点击create按钮后,项目会自动创建,并下载一些依赖
这些依赖可以在我们的maven自定义下载目录中看到
maven项目结构简析
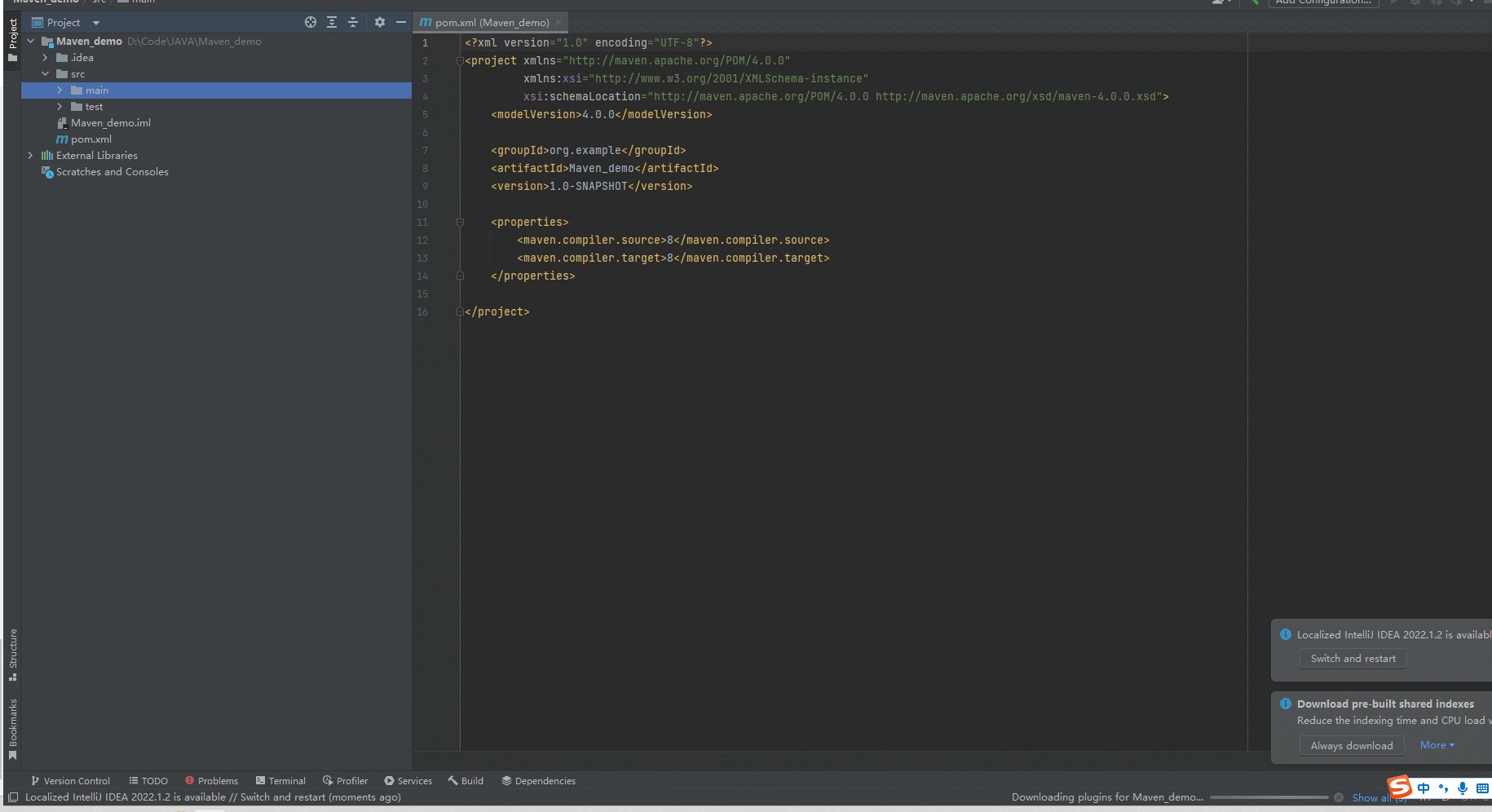
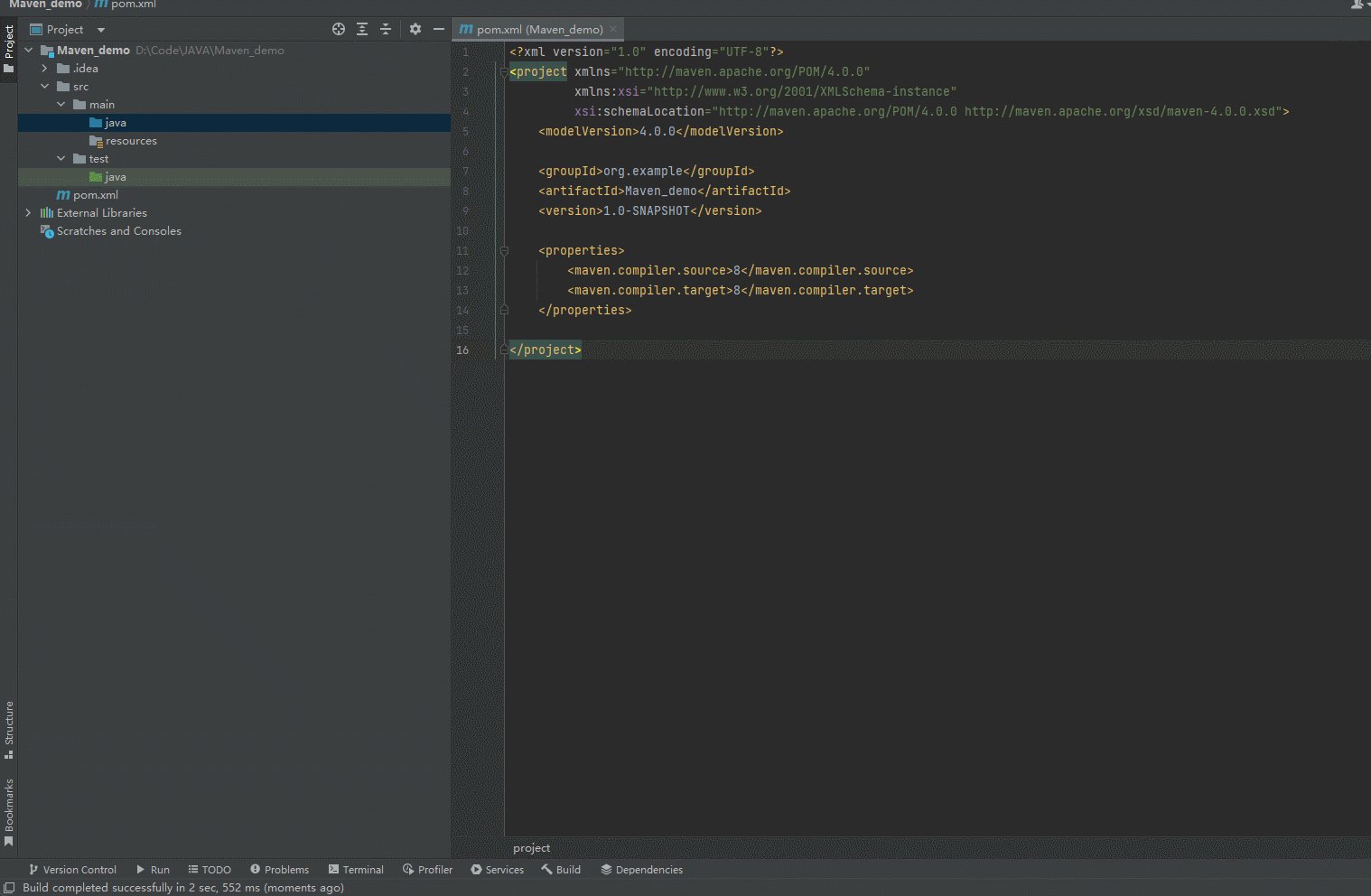
使用IDEA创建的maven项目结构如下:
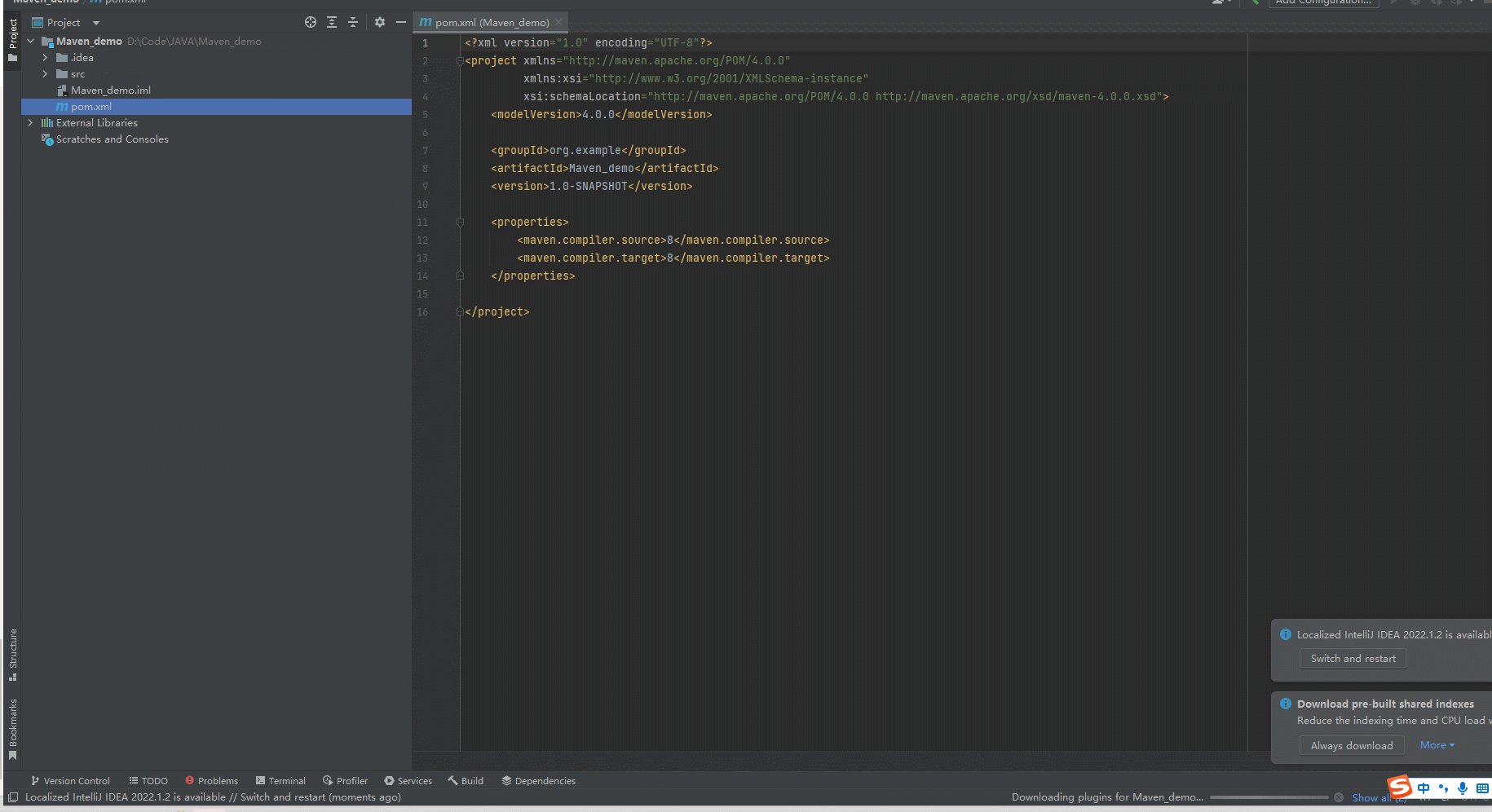
- pom.xml是Maven项目的核心配置文件,包含了项目的各种信息和依赖。
默认配置中包含一个基本的maven坐标信息
<groupId>org.example</groupId>
<artifactId>Maven_demo</artifactId>
<version>1.0-SNAPSHOT</version>
什么是坐标
- Maven 中的坐标是资源的唯一标识,通过该坐标可以唯一定位资源位置。
- 使用坐标来定义项目或引入项目中需要的依赖。
Maven 坐标主要组成
- groupld:定义当前Maven项目隶属组织名称(通常是域名反写,例如:com.shixiaoshi)
- artifactld:定义当前Maven项目名称(通常是模块名称,例如 order-service、goods-service)
- version:定义当前项目版本号
和项目编译打包的jdk版本
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
- src/main/java:这个目录下存放的是项目的Java源代码。其中,每个Java包对应一个目录,例如com.example.app对应的就是com/example/app这个目录。
- src/main/resources:这个目录下存放的是项目的资源文件,例如配置文件,图片等。
- src/test/java:这个目录下存放的是项目的测试代码。和src/main/java类似,每个Java包对应一个目录。
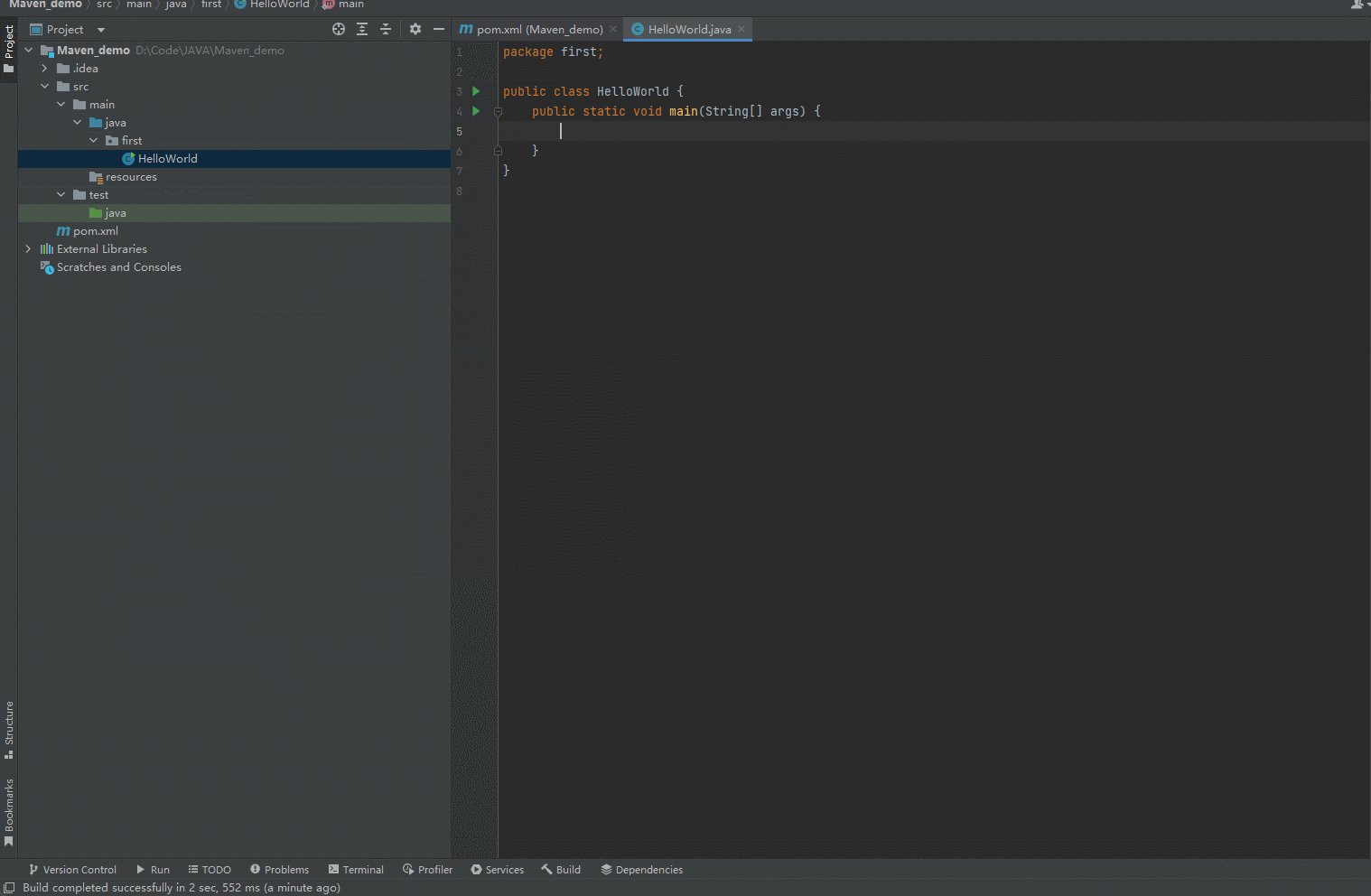
hello world
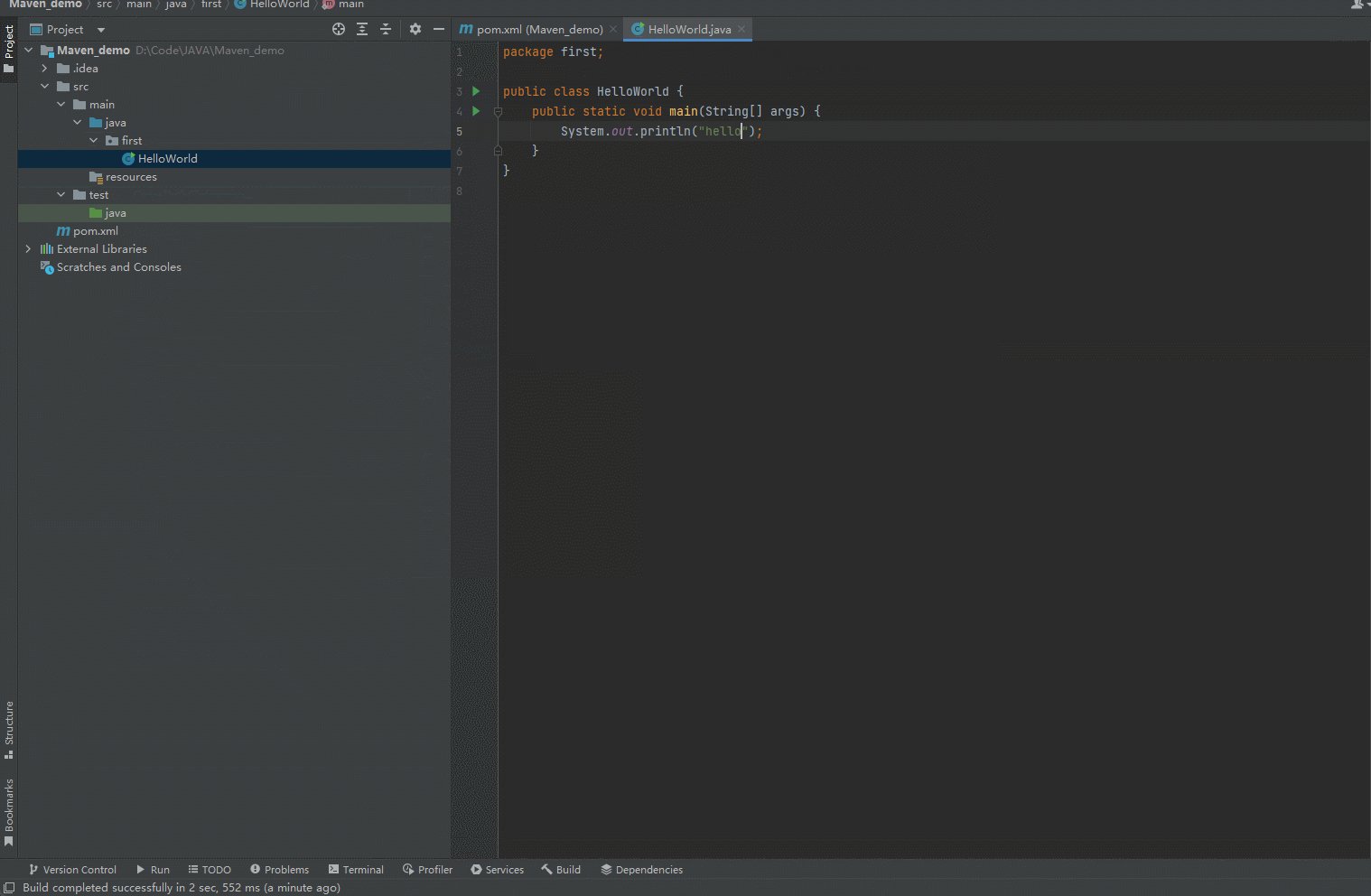
我们写个简单的hello world打印下。先创建一个first包,包里有个helloWorld
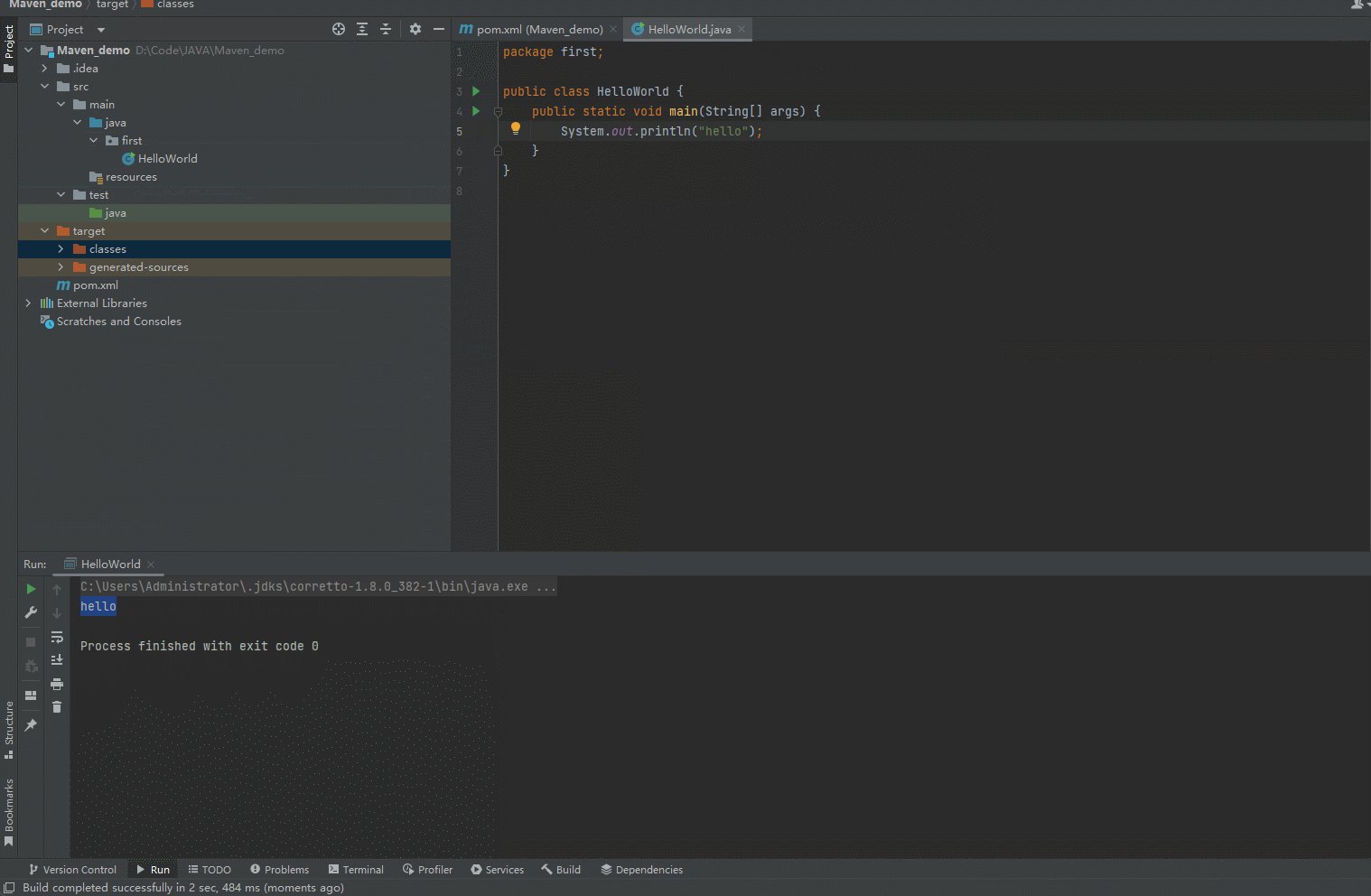
当我们运行程序时,我们会发现项目多了一个target包,这个包内的文件就是编译后的字节码文件