问题原因所在:前端Vue传输的数据字段类型和后端实体类字段不一致。
我的实体类字段是int类型。前端传输的数据是布尔类型。
文章目录
-
- 1、后端方法
- 2、实体类字段
- 2、前端传输的数据
1、后端方法
@RequestMapping(value = "/car/editCar", method = RequestMethod.PUT)
public Result updateOneUser(@RequestBody Car car) {
int rs = carService.updateCar(car);
if (rs > 0) {
return Result.ok();
} else {
throw new BusinessException(ResultCode.UPDATE_USER_ERROR.getCode(),
ResultCode.UPDATE_USER_ERROR.getMessage());
}
}
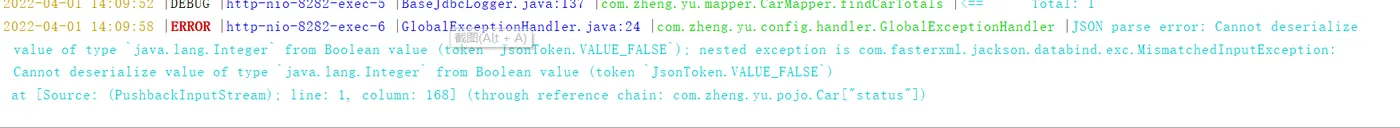
2、实体类字段

报错信息
2、前端传输的数据

<el-button type="primary" @click="editCar(scope.$index,scope.row)" icon="el-icon-edit" circle>编辑</el-button>
调用方法打开窗口的方法,将数据写入弹窗中
editCar(index, row) {
this.dialogVisible = true;//dialog对话窗口打开
this.editForm = Object.assign({}, row);//将数据传入dialog页面
this.editForm.index=index;//传递当前index
},
点击弹窗form表单的提交按钮
<el-button type="primary" @click="update('editForm')">确 定</el-button>
再次调用方法
update(formName) {
const _this = this;
this.editForm.status=0 //直接设置值,
console.log(this.editForm)
this.$refs[formName].validate((valid) => {
if (valid) {
axios.put('/car/editCar',this.editForm).then(function (resp) {
if(resp.data.code==200){
_this.$alert('修改成功', '消息', {
confirmButtonText: '确定',
callback: action => {
_this.dialogVisible = false;//dialog对话窗口关闭
_this.showAllUsers();
}
});
}
})
}
});
},





