在日常开发中,我们经常会遇到需要打印的场景。比如在电商后台管理系统中,需要打印订单;在医院管理系统中,需要打印患者的化验单。
一个强大且易用的打印插件不仅可以提升开发效率,还能大大提高用户体验。
之前,我一直在寻找一个既支持 Vue 2 又支持 Vue 3 的打印插件,直到我发现了 vue-plugin-hiprint,真的是眼前一亮!
项目特点
1. 强大的打印功能
vue-plugin-hiprint 支持多种打印样式和自定义布局,可以满足各种打印需求。无论是简单的文本打印,还是复杂的表格、图像打印,都能轻松实现。
2. 易用的 API
该插件提供了简单易用的 API,即使你是 Vue 新手,也能快速上手。通过几个简单的配置,就能实现强大的打印功能。
3. 高度可定制
支持高度定制化,你可以根据实际需求,自定义打印模板和样式,满足不同场景下的打印需求。
4. 兼容性强
vue-plugin-hiprint 同时支持 Vue 2 和 Vue 3,无论你的项目是基于 Vue 2 还是 Vue 3,都能无缝集成。
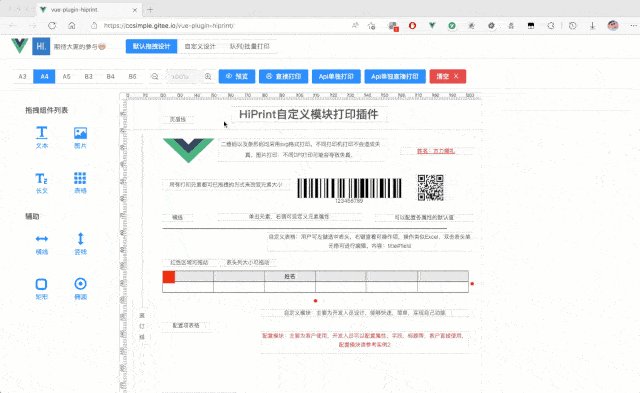
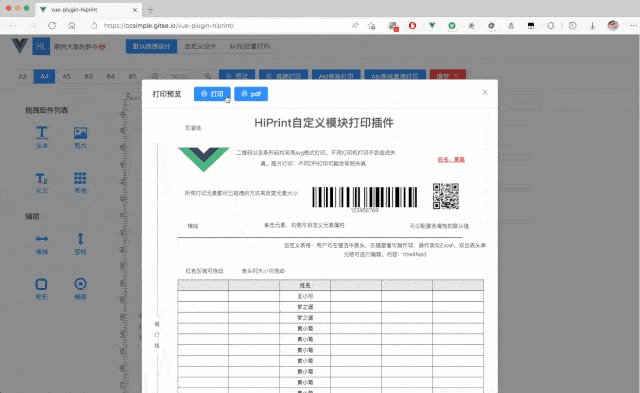
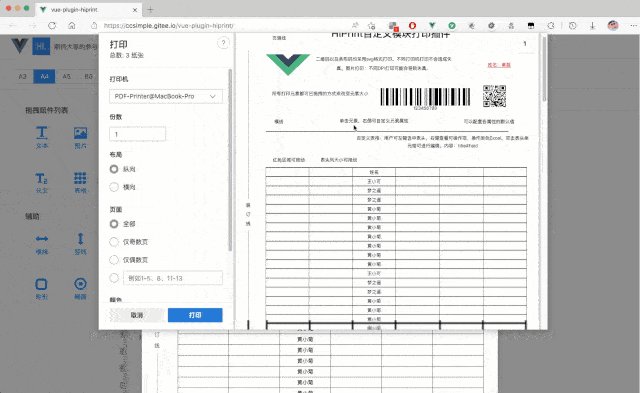
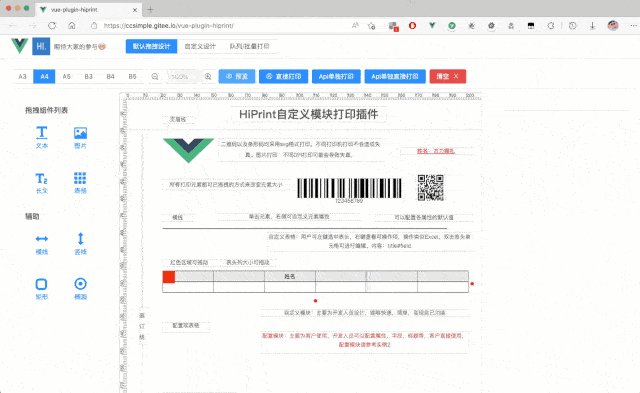
项目截图
安装使用
接下来,我将详细介绍如何在 Vue 2 和 Vue 3 项目中安装和使用 vue-plugin-hiprint。
1. 安装插件
首先,确保你的项目中已经安装了 Vue。然后,通过 npm 安装 vue-plugin-hiprint。
npm install vue-plugin-hiprint --save
或者使用 Yarn:
yarn add vue-plugin-hiprint
2. 在 Vue 项目中引入插件
Vue 2 项目
在 main.js 中引入并注册插件:
import Vue from 'vue'; import App from './App.vue'; import Hiprint from 'vue-plugin-hiprint'; Vue.use(Hiprint); new Vue({ render: h => h(App), }).$mount('#app');
Vue 3 项目
在 main.js 中引入并注册插件:
import { createApp } from 'vue'; import App from './App.vue'; import Hiprint from 'vue-plugin-hiprint'; const app = createApp(App); app.use(Hiprint); app.mount('#app');
3. 使用插件
在组件中使用 vue-plugin-hiprint 打印功能。以下是一个简单的示例:
<template> <div> <button @click="print">打印</button> <div ref="printArea"> <h1>这是一个打印示例</h1> <p>这里是打印内容</p> </div> </div> </template> <script> export default { methods: { print() { this.$hiprint.print(this.$refs.printArea); } } } </script>
在这个示例中,我们创建了一个按钮,点击按钮时调用 print 方法,将指定的 printArea 内容发送到打印机进行打印。
4. 自定义打印模板
vue-plugin-hiprint 支持自定义打印模板,你可以根据实际需求定义自己的模板。以下是一个自定义模板的示例:
<template> <div> <button @click="print">打印自定义模板</button> <div ref="printArea" class="custom-template"> <h1>{{ title }}</h1> <table> <tr> <th>名称</th> <th>数量</th> <th>价格</th> </tr> <tr v-for="item in items" :key="item.name"> <td>{{ item.name }}</td> <td>{{ item.quantity }}</td> <td>{{ item.price }}</td> </tr> </table> </div> </div> </template> <script> export default { data() { return { title: '自定义模板示例', items: [ { name: '商品A', quantity: 1, price: '100元' }, { name: '商品B', quantity: 2, price: '200元' }, ] }; }, methods: { print() { this.$hiprint.print(this.$refs.printArea); } } } </script> <style> .custom-template { font-family: Arial, sans-serif; text-align: center; } .custom-template table { width: 100%; border-collapse: collapse; } .custom-template th, .custom-template td { border: 1px solid #ddd; padding: 8px; } .custom-template th { background-color: #f2f2f2; } </style>
在这个示例中,我们定义了一个包含表格的自定义模板,并通过 print 方法将其打印出来。
总结
如果你的项目中有打印需求,强烈推荐你试试这个插件!相信它会为你的开发工作带来极大的帮助和提升。