北京时间1月13日早间消息,欧洲浏览器厂商Opera本周推出了Mac和Windows平台全新的概念浏览器Neon。这款浏览器采用Opera旗舰浏览器同样的引擎,但以全新的方式呈现与网络内容的互动。

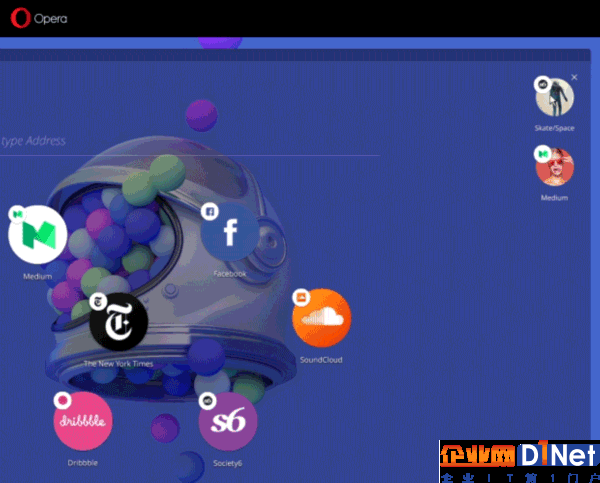
Neon浏览器的起始页以圆环形图标展示浏览器标签,这些图标支持拖动和重新排序。浏览器左侧集成了视频播放器、下载管理器,以及图片库功能,而新的可视化右边栏用于展示其他活动页面,可以拖动至页面中央。Neon浏览器可以自动管理标签,因此使用最频繁的标签可以自动上浮,而使用不太频繁的标签则会下沉至底部。
此外,这款浏览器支持视频弹出。这意味着,用户可以在一个页面上观看视频,同时打开另一个页面。而分屏模式意味着,用户可以同时访问两个页面。

需要指出,Neon并不是为了取代Opera主浏览器。这款浏览器目前只是个概念,目的是展示2017年的浏览器会是什么样。不过Opera表示,Neon中的某些功能将于今年晚些时候被集成至Opera主浏览器。
Opera浏览器负责人克里斯蒂安·科隆德拉(Krystian Kolondra)表示:“目前的网页浏览器来自于上个世纪,当时网页上主要是文档和页面。通过Opera Neon项目,我们希望向人们展示网页的未来。”
本文转自d1net(转载)


