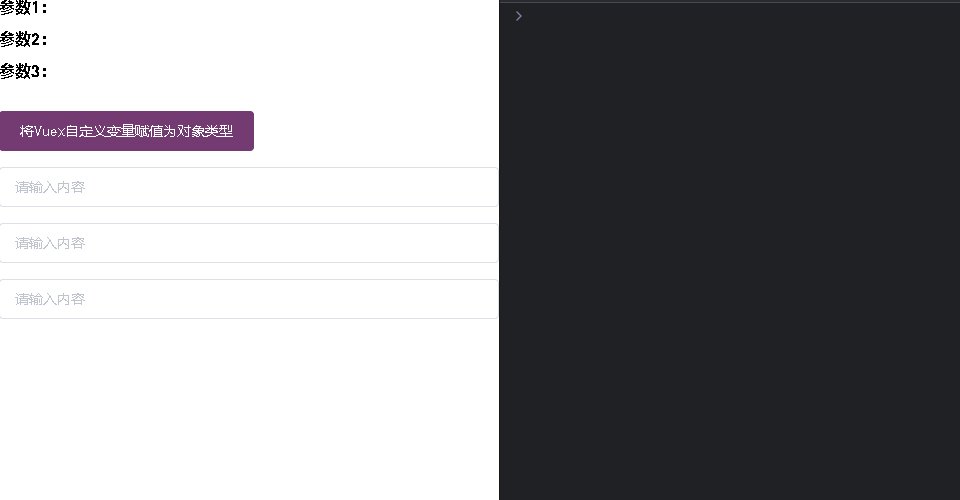
破解双向绑定魔咒!
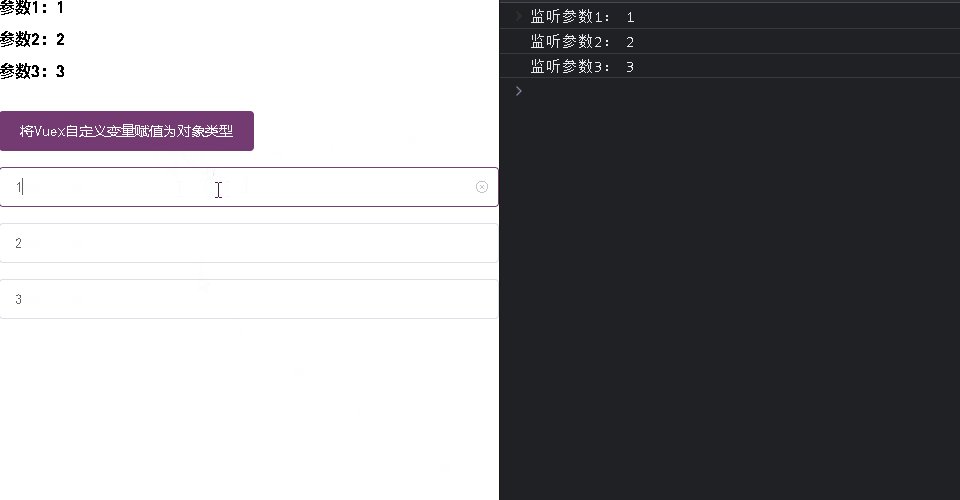
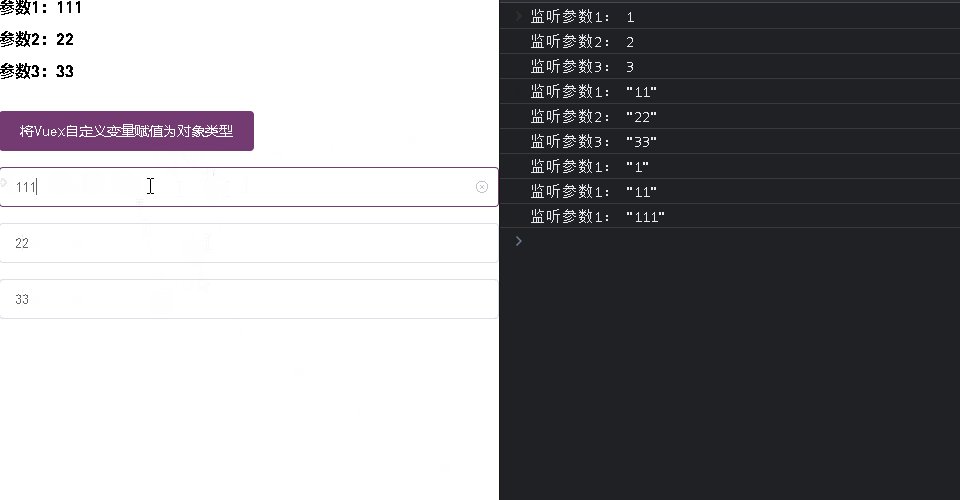
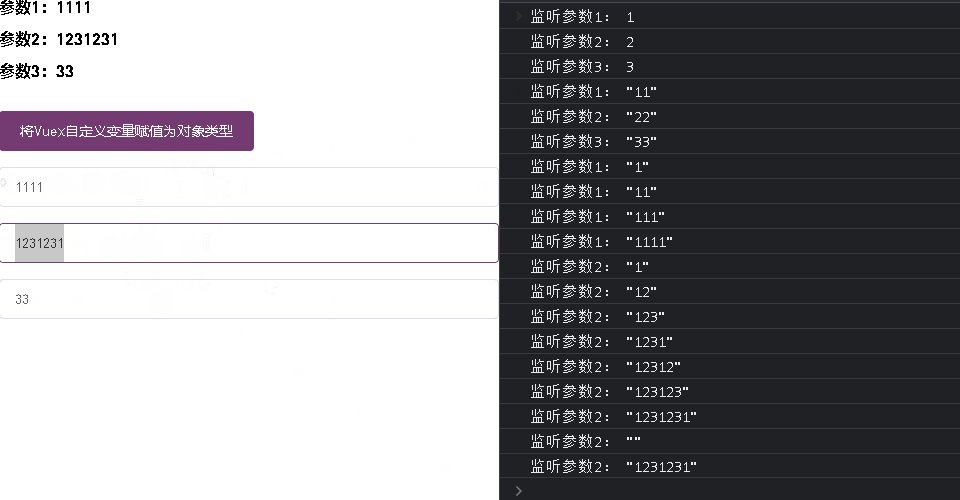
还支持watch实时监听
代码如此简单↓
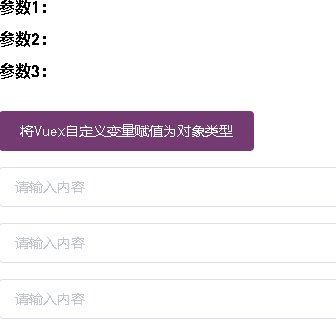
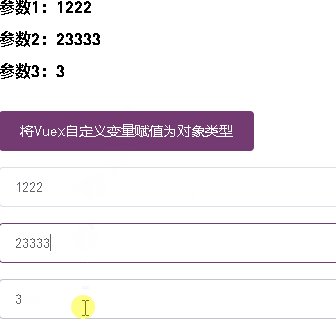
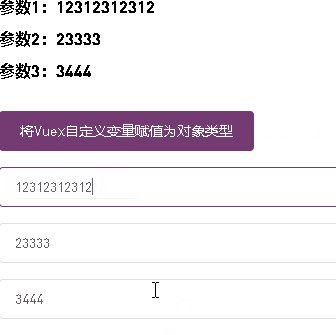
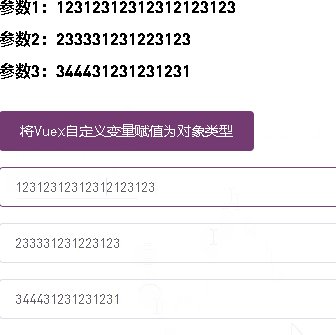
<template> <div> <h1>参数1:{{ $store.getters._qiangGe.参数1 }}</h1><br> <h1>参数2:{{ $store.getters._qiangGe.参数2 }}</h1><br> <h1>参数3:{{ $store.getters._qiangGe.参数3 }}</h1><br> <br> <el-button type="primary" @click="$store.dispatch('_qiangGe', { 参数1: 1, 参数2: 2, 参数3: 3 });">将Vuex自定义变量赋值为对象类型</el-button> <br><br> <el-input v-model.trim="$store.getters._qiangGe.参数1" placeholder="请输入内容" clearable /> <br><br> <el-input v-model.trim="$store.getters._qiangGe.参数2" placeholder="请输入内容" clearable /> <br><br> <el-input v-model.trim="$store.getters._qiangGe.参数3" placeholder="请输入内容" clearable /> </div> </template> <script> export default { watch: { '$store.getters._qiangGe.参数1': { handler(d) { console.log('监听参数1:', JSON.stringify(d)); }, deep: true, immediate: true, }, '$store.getters._qiangGe.参数2': { handler(d) { console.log('监听参数2:', JSON.stringify(d)); }, deep: true, immediate: true, }, '$store.getters._qiangGe.参数3': { handler(d) { console.log('监听参数3:', JSON.stringify(d)); }, deep: true, immediate: true, }, }, }; </script>