闲谈
兄弟们,这不情人节快要到了,我该送女朋友什么🎁呢?哦,对了,差点忘了,我好像没有女朋友。
不过这不影响我们要过这个节日,我们可以学习技术。举个简单的🌰: 比如说,今天我们学习了如何画一颗炫酷的💗,以后找到了女朋友忘准备礼物了,是不是可以用这个救救场,🐶。
开干
首先,我们需要画一个💗的形状出来,例如下面这样
这个简单,我们通过 通义 搜一波公式即可。公式如下:
思路:利用上面的公式,我们只需要根据许许多多的t去求得x,y的坐标,然后将这些点画出来即可。
使用Canvas时用到的一些函数解释,这里moveTo和lineTo还是有点上头的:
// 获取到一个绘图环境对象,这个对象提供了丰富的API来执行各种图形绘制和图像处理操作 ctx = canvas.getContext('2d'); /** 该方法用于在当前路径上从当前点画一条直线到指定的 (x, y) 坐标。 当调用 lineTo 后,路径会自动延伸到新指定的点,并且如果之前已经调用了 beginPath() 或 moveTo(),则这条线段会连接到前一个点。 要看到实际的线条显示在画布上,需要调用 stroke() 方法。 */ ctx.lineTo(x, y); /** 此方法用于移动当前路径的起始点到指定的 (x, y) 坐标位置,但不会画出任何可见的线条。 它主要用于开始一个新的子路径或者在现有路径之间创建空隙。当你想要从一个地方不连续地移动到另一个地方绘制时,就需要使用 moveTo。 */ ctx.moveTo(x, y);
友情提示:上面的函数是个倒的爱心,所以Y轴要取负数。
<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>LoveCanvas</title> <style> body { background: black; } </style> </head> <body> <canvas id="canvas"></canvas> </body> <script> const canvas = document.getElementById("canvas"); const ctx = canvas.getContext("2d"); const themeColor = "#d63e83"; // 爱心线的实体 let loveLine = null; // 保存爱心方程的坐标 let XYPoint = []; // 线条宽度,可自定义修改 const lineWidth = 5; /**得到爱心方程的坐标 **/ function getXYPoint() { const pointArr = []; const enlargeFactor = 20; for (let t = 0; t < 2 * Math.PI; t += 0.01) { const x = 16 * Math.pow(Math.sin(t), 3) * enlargeFactor; const y = -( 13 * Math.cos(t) - 5 * Math.cos(2 * t) - 2 * Math.cos(3 * t) - Math.cos(4 * t) ) * enlargeFactor; // 将爱心的坐标进行居中 pointArr.push({ x: canvas.width / 2 + x, y: canvas.height / 2 + y }); } return pointArr; } class LoveLine { constructor(pointXY) { this.pointXY = pointXY; } draw() { for (let point of this.pointXY) { ctx.lineTo(point.x, point.y); ctx.moveTo(point.x, point.y); } ctx.strokeStyle = themeColor; ctx.lineWidth = lineWidth; ctx.stroke(); ctx.fill(); } } function initLoveLine() { XYPoint = getXYPoint(); loveLine = new LoveLine(XYPoint); loveLine.draw(); } function init() { const width = window.innerWidth; const height = window.innerHeight; canvas.width = width; canvas.height = height; initLoveLine(); } // 如果需要保持在窗口大小变化时也实时更新canvas尺寸 window.onresize = init; init(); </script> </html>
粒子特效
这么快就做好了,是不是显得不是很够诚意?
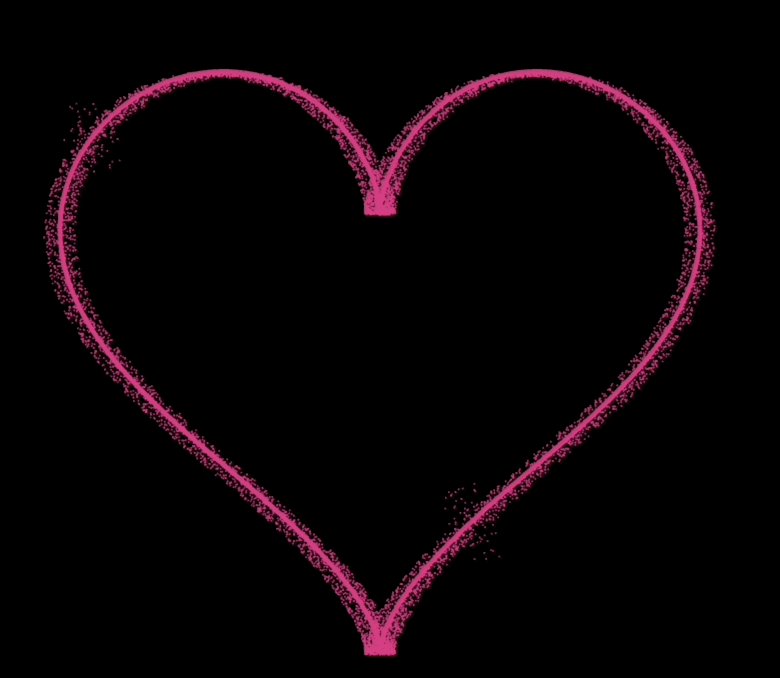
我们可以加入一波粒子特效,这里我采用的方案是基于之前的Canvas+requestAnimationFrame来做。
效果如下:
首先什么是requestAnimationFrame呢?参见MDN
你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行
也就是我们可以使用这个函数达到每10ms刷新一次界面达到动态的效果。
首先我们定义一个粒子类
// 粒子点的类 class Dot { constructor(x, y, initX, initY) { // 原始点的坐标,用来圈定范围 this.initX = initX; this.initY = initY; this.x = x; this.y = y; this.r = 1; // 粒子移动的速度,也就是下一帧,粒子在哪里出现 this.speedX = Math.random() * 2 - 1; this.speedY = Math.random() * 2 - 1; // 这个粒子最远能跑多远 this.maxLimit = 15; } // 绘制每一个粒子的方法 draw() { ctx.beginPath(); ctx.fillStyle = themeColor; ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2); ctx.fill(); ctx.closePath(); } move() { if (Math.abs(this.x - this.initX) >= this.maxLimit) this.speedX = -this.speedX; if (Math.abs(this.x - this.y) >= this.maxLimit) this.speedY = -this.speedY; this.x += this.speedX; this.y += this.speedY; this.draw(); } }
我们在定义两个使用到粒子函数的方法.
initDots函数,该函数主要是将粒子点初始化,并且画出来。
function initDots(x, y) { XYPoint = getXYPoint(); dots = []; for (let point of XYPoint) { for (let i = 0; i < SINGLE_DOT_NUM; i++) { const border = Math.random() * 5; const dot = new Dot( border + point.x, border + point.y, point.x, point.y ); dot.draw(); dots.push(dot); } } }
moveDots函数,顾名思义,也就是移动粒子点
function moveDots() { ctx.clearRect(0, 0, canvas.width, canvas.height); loveLine.draw(); for (const dot of dots) { dot.move(); } animationFrame = window.requestAnimationFrame(moveDots); }
完整代码如下:
<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>LoveCanvas</title> <style> body { background: black; } </style> </head> <body> <canvas id="canvas"></canvas> </body> <script> const canvas = document.getElementById("canvas"); const ctx = canvas.getContext("2d"); const themeColor = "#d63e83"; // 爱心线的实体 let loveLine = null; // 保存爱心方程的坐标 let XYPoint = []; // 线条宽度,可自定义修改 const lineWidth = 5; // 每个原来的点对应的粒子数目 const SINGLE_DOT_NUM = 15; // 粒子点的集合 let dots = []; let animationFrame = null; /**得到爱心方程的坐标 **/ function getXYPoint() { const pointArr = []; const enlargeFactor = 20; for (let t = 0; t < 2 * Math.PI; t += 0.01) { const x = 16 * Math.pow(Math.sin(t), 3) * enlargeFactor; const y = -( 13 * Math.cos(t) - 5 * Math.cos(2 * t) - 2 * Math.cos(3 * t) - Math.cos(4 * t) ) * enlargeFactor; // 将爱心的坐标进行居中 pointArr.push({ x: canvas.width / 2 + x, y: canvas.height / 2 + y }); } return pointArr; } class LoveLine { constructor(pointXY) { this.pointXY = pointXY; } draw() { for (let point of this.pointXY) { ctx.lineTo(point.x, point.y); ctx.moveTo(point.x, point.y); } ctx.strokeStyle = themeColor; ctx.lineWidth = lineWidth; ctx.stroke(); ctx.fill(); } } function initLoveLine() { XYPoint = getXYPoint(); loveLine = new LoveLine(XYPoint); loveLine.draw(); } // 粒子点的类 class Dot { constructor(x, y, initX, initY) { this.initX = initX; this.initY = initY; this.x = x; this.y = y; this.r = 1; this.speedX = Math.random() * 2 - 1; this.speedY = Math.random() * 2 - 1; this.maxLimit = 15; } // 绘制每一个粒子的方法 draw() { ctx.beginPath(); ctx.fillStyle = themeColor; ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2); ctx.fill(); ctx.closePath(); } move() { if (Math.abs(this.x - this.initX) >= this.maxLimit) this.speedX = -this.speedX; if (Math.abs(this.x - this.y) >= this.maxLimit) this.speedY = -this.speedY; this.x += this.speedX; this.y += this.speedY; this.draw(); } } function initLoveLine() { XYPoint = getXYPoint(); loveLine = new LoveLine(XYPoint); loveLine.draw(); } function initDots(x, y) { XYPoint = getXYPoint(); dots = []; for (let point of XYPoint) { for (let i = 0; i < SINGLE_DOT_NUM; i++) { const border = Math.random() * 5; const dot = new Dot( border + point.x, border + point.y, point.x, point.y ); dot.draw(); dots.push(dot); } } } function moveDots() { ctx.clearRect(0, 0, canvas.width, canvas.height); loveLine.draw(); for (const dot of dots) { dot.move(); } animationFrame = window.requestAnimationFrame(moveDots); } function init() { const width = window.innerWidth; const height = window.innerHeight; canvas.width = width; canvas.height = height; if (animationFrame) { window.cancelAnimationFrame(animationFrame); ctx.clearRect(0, 0, canvas.width, canvas.height); } initLoveLine(); initDots(); moveDots(); } // 如果需要保持在窗口大小变化时也实时更新canvas尺寸 window.onresize = init; init(); </script> </html>
注:大家如果觉得中间那条线不好看,可以去掉initLoveLine()即可。
最后
祝今天有情人终成眷属,无情人早日找到心仪的另一半,哈哈