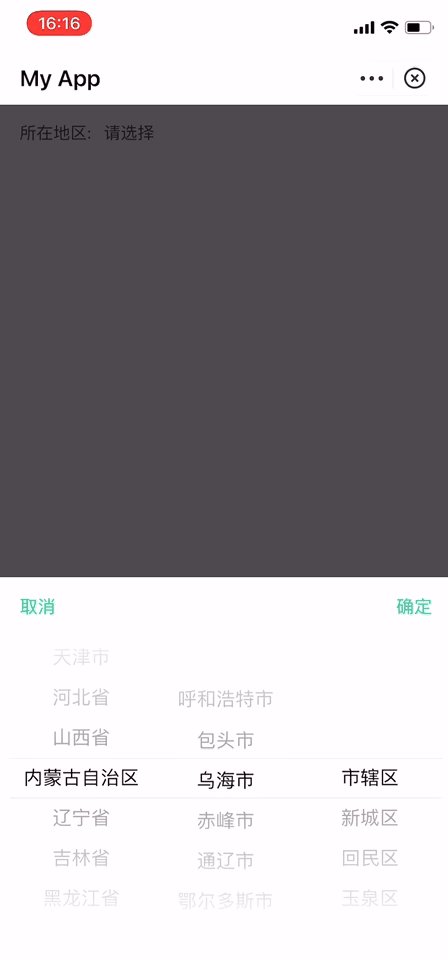
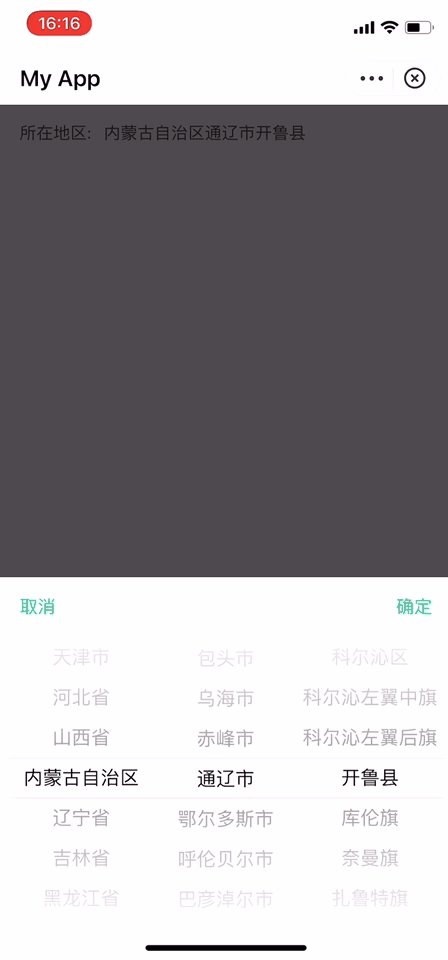
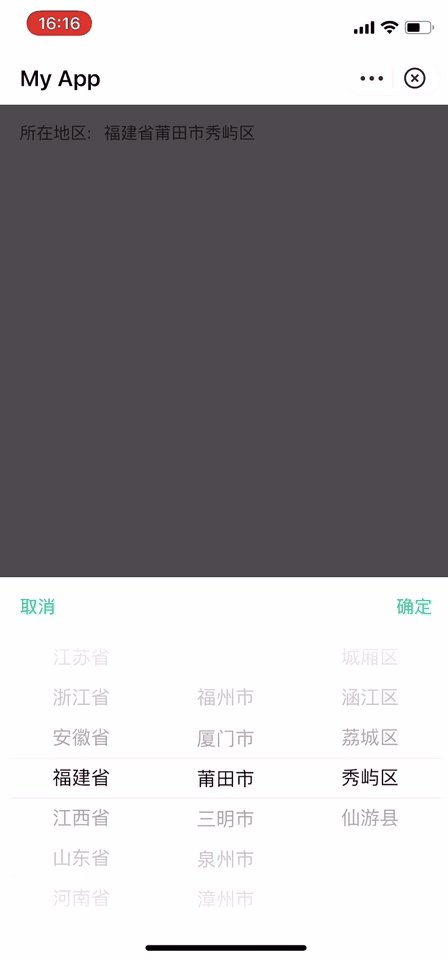
先上效果图:
效果跟 my.regionPicker 一致,但是数据源是我们自定义,并不只是城市
my.regionPicker 数据源内置为城市,并且企业才能使用,不支持个人。
开发过支付宝小程序的小伙伴都知道 支付宝的 picker 实现有两种方式:
一种是直接使用picker组件,一种是使用my.optionSelect的方式唤起picker。
这两种方式有一个共同的缺点:那就是还不支持级联选择,只能使用 my.multiLevelSelect 实现级联选择,但是这个UI样式的级联选择却不是我们需要的。
那么我们如果需要自定义 picker的UI样式该如何操作呢?
这里我们使用到了 picker-view组件,并对从下往上的弹出效果做了个pop-up组件:
<view class="address-item" onTap="pickAddress"> <view class="item-title">所在地区:</view> <view class="item-content arrow {{region ? '' : 'item-content_shadow' }}">{{region||"请选择"}}</view> </view> <pop-up visible="{{visible}}" onClose="closePopUp"> <view slot="content"> <view class="picker-view"> <view class="picker-view__pane"> <text catchTap="cityCancel">取消</text> <text catchTap="citySure">确定</text> </view> <picker-view class="pick-view__group" onChange="cityChange" value="{{value}}"> <picker-view-column indicator-class="item_active"> <view a:for="{{provinces}}" class="picker-item" a:key="index">{{item.name}}</view> </picker-view-column> <picker-view-column> <view a:for="{{citys}}" class="picker-item" a:key="index">{{item.name}}</view> </picker-view-column> <picker-view-column> <view a:for="{{areas}}" class="picker-item" a:key="index">{{item.name}}</view> </picker-view-column> </picker-view> </view> </view> </pop-up>
实现出来的效果 其实是有点小问题的,希望官方对于picker-view组件能增加 onPickerStart 以及 onPickerEnd的回调方法。方便我们对于用户开始滑动picker以及picker惯性滚动结束的通知进行处理。
详细逻辑处理都已放到代码片段里,具体的代码建议自行查看即可,就不贴出来啦。
https://pen.mini-code.com/s/d7318d5d-005c-48ed-bc64-9552bce738b9
Q&A:
- 在哪里可以初始化这个picker呢 比如我一进来要选择广东省广州市白云区。
- 广东省广州市白云区的下标为[18, 0, 5] 我们只需要给它赋值一次即可。
onLoad(options) { // 默认联动显示北京 var id = address.provinces[18].id this.setData({ provinces: address.provinces, // 34省 citys: address.citys[id], //默认北京市辖区 areas: address.areas[address.citys[id][0].id], value: [18, 0, 5], regionValue: [18, 0, 5] }) },
- 数据源如何自定义?
- 修改代码里city.js的数据格式,建议尽量按照格式进行替换,不然需要修改下index.js的字段。