写到前面
最近在做公司的网站,但是有一个是比较麻烦的事情就是需要做的一个国际化,我们都知道后端其实做国际化的话是直接可以配置的,相对来说是比较简单的,但是前端做国际化的话是很麻烦的一件事情,但是不是说不可以做,我之前呢是准备直接做两套网站,这样一样可以实现国际化的效果,其实这也是过去网站国际化的一个做法,包括现在也有人这样做,这个办法我们就不具体的写了,因为很简单,直接一模一样的写两份,一份是中文的一份是英文的就行了!其实我没写之前看了很多的资料,关于国际化的,很多的大神提供了很多的办法,但是都不是很详细,写的很模糊,所以我查看很多资料以后决定写这篇博客,总结一下自己的想法,同时希望可以帮助很多的人解决这个问题!
图示化
什么是国际化?
什么是国际化?不改变页面的代码,使页面在各种语言间切换
什么是国际化风格的网站?
1. 引用一位大神的话: 2. 什么是国际化大网站风格呢,国家化大网站的风格这个概念太广泛了,仔细研究一下他们的网站,发展他们网站各有各的特点,各有各的风格,有的一屏,有的不是一屏;有的很少展示产品,有的重点展示产品。但是他们的网站都获得了成功,至少很多企业在模仿。为什么呢,除了他们本事在行业内有很高的知名度外,他们的网站确确实实考了很多除了设计外,网站用户体验、网站的程序、网站的优化全都综合考虑了。虽然国际化大企业的网站被人关注的最多,但是哪个国际化大企业的网站不是访问很快呢?哪个国家化大公司网站经常被挂马、被黑呢?所以国际化大企业网站并不只是设计好看,国内企业家模仿国际化大企业网站时,除了模仿设计风格外,其它的几点也都要考虑。只有综合考虑了这些因素,你的网站才会成功,才会给你带来事半功倍的效果。
今天我们主要是系统的写四种可以实现页面国际化效果的方式!写的全面或者是不好的, 欢迎指出来,我会更新下来!
第一种方式
我之前提到的,写两套一模一样除了语种不同的页面出来,这个是最好解决,技术含量最低的一种办法,那么弊端也就很明显了,占内存大,麻烦。
第二种方式
引入谷歌的插件实现翻译的效果,我们都知道谷歌是自带翻译功能的,例如我们打开一个网站不用谷歌的时候是英文的,我一般的做法是将网页用谷歌打开可以看翻译,例如这样的:
这是github的官网登录界面,当我们点击翻译的时候,会直接翻译,就像这样:
翻译以后的图片
其实这样做的办法有很多的弊端,最大的弊端就是翻译不可控,什么意思呢?相信很多人用的多的时候会发现问题,就是我们有的地方其实是不需要翻译的,特别是浏览这些导出都是代码的网站,谷歌的翻译机制是将里面的英文全部翻译为英文,他才不会管你是不是代码,那么这样有的时候其实就是错的!具体怎么引入这个插件大家感兴趣的可以看看这个人写的:
第三种办法
使用translater.js实现翻译功能
这个可能很多人没有听说过,或者是听说过但是很少用,我们今天就详细的说一下他的用法,首先我们还是和以前一样,写一个例子,一点点的实现来说明这个是怎么用的
例子:
例子
ok,这是很多网站都有的功能,给我们一个可以切换语种的按钮或者是链接,我们可以根据自己的需要浏览。这个就是使用translater.js实现的,下面说一下怎么实现的!
H5源码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/translater.js" type="text/javascript" charset="utf-8"></script> </head> <style type="text/css"> button{margin-top: 1rem;} span{margin-top: 1rem;color: crimson;} div{margin-top: 1rem;} a{margin-top: 1rem;} input{margin-top: 1rem;} </style> <body> <span> 切换语言: <!--{cn}切换语言:--> <!--{en}switch the language:--> </span> <a href="javascript:tran.setLang('en');">English</a> <a href="javascript:tran.setLang('cn');">中文</a> <select name="language" id="languager"> <option value="chinese"> 中文 <!--{cn}中文--> <!--{en}Chinese--> </option> <option value="english"> 英文 <!--{cn}英文--> <!--{en}English--> </option> </select><br /> <span> 按钮: <!--{cn}按钮:--> <!--{en}button:--> </span> <button id='btn-addAlarmToEvent' type="button" class="btn btn-success">删除 <!--{cn}删除--> <!--{en}delete--> </button><br /><br /> <span> 段落: <!--{cn}段落:--> <!--{en}paragraph:--> </span> <p>这是一段话 <!--{cn}这是一段话--> <!--{en}This is a word--> </p><br /> <div id="test"> <span> 层级: <!--{cn}层级:--> <!--{en}tier:--> </span> 这是一个层级 </div><br /> <span> 另一个层级: <!--{cn}另一个层级:--> <!--{en}other tier:--> </span> <div id="test1"> </div><br /> <span> 超链接: <!--{cn}超链接:--> <!--{en}href:--> </span> <a href=""> 点击测试 <!--{cn}点击测试--> <!--{en}click Test--> </a><br /> <span> 超链接: <!--{cn}超链接:--> <!--{en}href:--> </span> <!--第三种写法的,将语种作为参数传递--> <a href="test.html?lang=jp"> 点击进日语 <!--{cn}点击进入日语--> <!--{en}click into jp--> </a> <span> 输入框: <!--{cn}输入框:--> <!--{en}input:--> </span> <!--这个怎么实现切换语言我没解决--> <input type="submit" id="tj" name="" value="提交" /> <input type="button" name="an" id="" value="这是一个按钮" /> </body> <script src="js/jquery-1.11.2.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> /* 初始化翻译的js,第一种写法,用href链接切换语种 */ var tran = new Translater({ }); /* 第二种用法,其实都是一样,都是将默认的语种改为用户需要的语种 */ $('#test').append("<!--{cn}这是一个测试--><!--{en}This is a test-->"); $('#test1').text("这是层级的另一种写法").append("<!--{cn}这是层级的另一种写法--><!--{en}This is another way of writing the tier-->") $("#languager").on("change", function(e){ var language=$(this).val(); if(language=="chinese"){ var tran; tran = new Translater(); if (tran.getLang() === "default") tran.setLang('cn'); var tran = new Translater({ lang:"cn" }); }else{ var tran; tran = new Translater(); if (tran.getLang() === "default") tran.setLang('en'); var tran = new Translater({ lang:"en" }); } }); </script> </html>
test.html页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/translater.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div> 这里是中文 <!--{jp}ここは日本語です--> <!--{en}Here is English--> </div> </body> <script type="text/javascript"> var tran = new Translater({ }); </script> </html>
这是完整的源码,里面需要的jquery和translater.js可以直接去我的csdn下载里面下载,里面有完整的说明。
下面解释一下他的用法!这是一个类似于插件的翻译组件,官方提供了两种使用办法,第一种是我写的初始化js组件,第二种是通过URL的参数将语种信息传递过去,我直接说你们可能不是很明白,你们可以看我的源码,里面每一行代码我基本都写了注释的,为了避免还是有人不明白,我这里看着官方的源码给你们解释一下:
第一步安装tran.js
$ npm install translater.js
如果您没有安装node.js的话,这个办法是没用的,可以直接去我的csdn下载js源码,或者在官网下载!
客户端使用:
<div> 这里是中文 <!--{jp}ここは日本語です--> <!--{en}Here is English--> </div> <script src="../dist/translater.min.js" type="text/javascript"></script> <script type="text/javascript"> var tran = new Translater({ lang:"jp" }); </script>
ok这个就是官网提供的使用办法,可能很多人不理解为什么有注释,其实他翻译的机制就是通过注释的语种来识别您需要的语种的,我们都知道,html里面注释是不走的代码(哪个语种都一样,注释都不走),那么tran.js恰恰就是通过您注释的语种和{}里面的标志来识别需要的语种的,也就是说您需要显示什么语种的时候,只需要将待选择的语种这样写就行:
<!--{jp}ここは日本語です--> <!--{en}Here is English-->
那么怎么切换呢?准备好了语种,没办法切换怎么行呢?
<a href="javascript:tran.setLang('default');">English</a> <a href="javascript:tran.setLang('jp');">日本語</a> <a href="javascript:tran.setLang('cn');">中文</a>
这是官网的第一种切换方式,我的源码里面也写了,他是通过setLang这个方法实现的切换。
http://127.0.0.1:9005/test/test.html?lang=jp
这是通过URL参数的方式切换语言,我源码里面的最后一个演示进入日语的页面就是这个方式实现的语种切换!
哪里还有不明白的,可以直接看我的源码,写的相对来说还是比较全面的,但是细心的人可能已经发现了,我里面有一个submit和button没有实现语种的切换,这个我没想到怎么写,希望谁知道怎么实现的可以私聊我,或者直接下方留言,万分感激!
第四种方法
I18N实现国际化
这可能是网上说的最多的一个办法了,其实这也是目前相对比较成熟的一个办法,今天这里也简单的说一下怎么使用的,不管别的教程是怎么写的,但是都是千篇一律,用法都是一样的,先说一下思路:
通过jquery或者dom操作拿到需要变化语种的id或者class,然后到配置文件里面识别key是谁,因为他的结构是map结构的,也就是value-key的结构,最后在html页面通过class或者id取到名字就行了!
下面看一个例子我们根据例子说明问题:
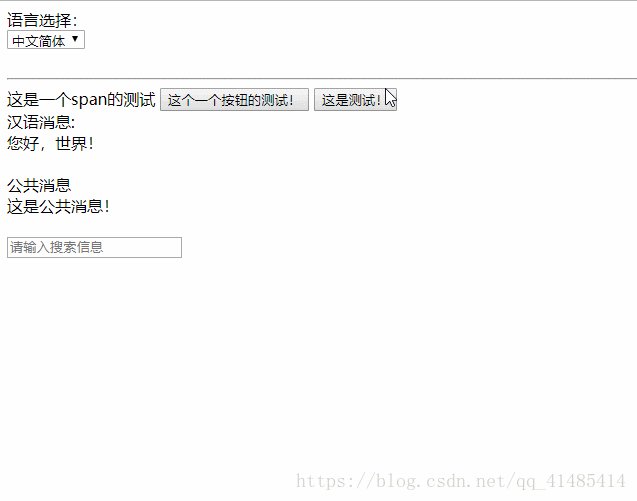
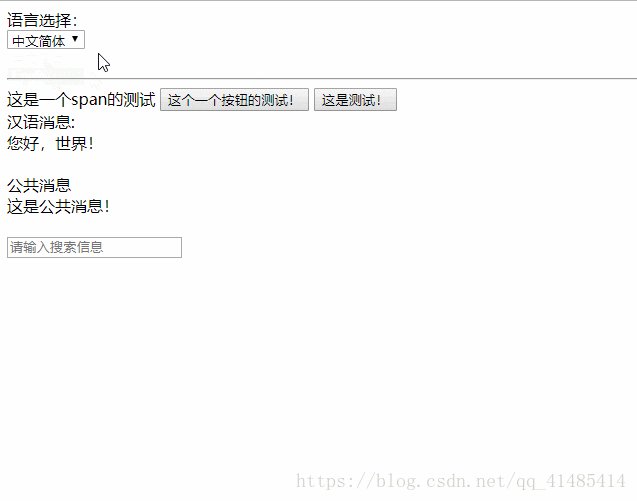
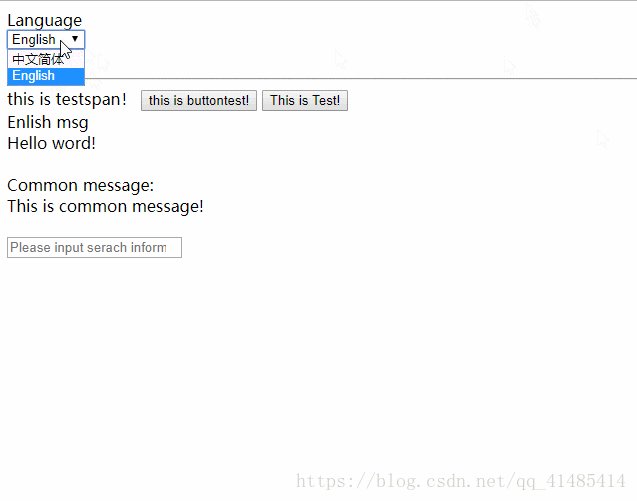
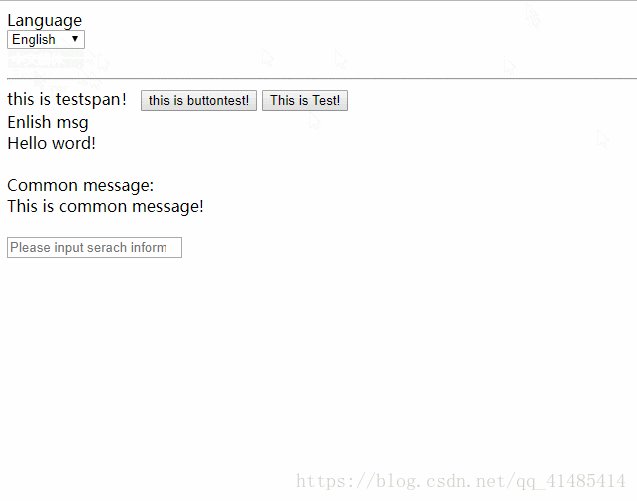
语种切换
我们看源码:
<html lang="en"> <head> <meta charset="UTF-8"> <title class="i18n" name='title'></title> <meta id="i18n_pagename" content="index-common"> <meta name="viewport" content="width=device-width"> <meta name="keywords" content="" /> <meta name="description" content=""/> <link rel="stylesheet" href="css/index.css"> </head> <body> <div class="lan"> <div class="lan1"><label class="i18n" name="lan"></label></div> <div class="lan2"> <select id="language"> <option value="zh-CN">中文简体</option> <option value="en">English</option> </select> </div> </div> <br> <hr> <span id="testspan" testspan="testspan"></span> <button class="testbut" buttontest="buttontest"></button> <button class="i18n" name="cmsg3"></button> <div><label class="i18n" name="hellomsg1"></label><label class="i18n" name="hellomsg2"></label></div><br> <div><label class="i18n" name="cmsg1"></label><label class="i18n" name="cmsg2"></label></div><br> <div> <input type="search" class="i18n-input" selectname="searchPlaceholder" selectattr="placeholder"> </div> <script src="js/jquery.js "></script> <script src="js/jquery.i18n.properties.js"></script> <script src="js/language.js"></script> </body> </html>
这里需要的language.js源码
/** * cookie操作 */ var getCookie = function(name, value, options) { if (typeof value != 'undefined') { // name and value given, set cookie options = options || {}; if (value === null) { value = ''; options.expires = -1; } var expires = ''; if (options.expires && (typeof options.expires == 'number' || options.expires.toUTCString)) { var date; if (typeof options.expires == 'number') { date = new Date(); date.setTime(date.getTime() + (options.expires * 24 * 60 * 60 * 1000)); } else { date = options.expires; } expires = '; expires=' + date.toUTCString(); // use expires attribute, max-age is not supported by IE } var path = options.path ? '; path=' + options.path : ''; var domain = options.domain ? '; domain=' + options.domain : ''; var s = [cookie, expires, path, domain, secure].join(''); var secure = options.secure ? '; secure' : ''; var c = [name, '=', encodeURIComponent(value)].join(''); var cookie = [c, expires, path, domain, secure].join('') document.cookie = cookie; } else { // only name given, get cookie var cookieValue = null; if (document.cookie && document.cookie != '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) == (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } }; /** * 获取浏览器语言类型 * @return {string} 浏览器国家语言 */ var getNavLanguage = function(){ if(navigator.appName == "Netscape"){ var navLanguage = navigator.language; return navLanguage; } return false; } /** * 设置语言类型: 默认为中文 */ var i18nLanguage = "zh-CN"; /* 设置一下网站支持的语言种类 */ var webLanguage = ['zh-CN', 'zh-TW', 'en']; /** * 执行页面i18n方法 * @return */ var execI18n = function(){ /* 获取一下资源文件名 */ var optionEle = $("#i18n_pagename"); if (optionEle.length < 1) { console.log("未找到页面名称元素,请在页面写入\n <meta id=\"i18n_pagename\" content=\"页面名(对应语言包的语言文件名)\">"); return false; }; var sourceName = optionEle.attr('content'); sourceName = sourceName.split('-'); /* 首先获取用户浏览器设备之前选择过的语言类型 */ if (getCookie("userLanguage")) { i18nLanguage = getCookie("userLanguage"); } else { // 获取浏览器语言 var navLanguage = getNavLanguage(); if (navLanguage) { // 判断是否在网站支持语言数组里 var charSize = $.inArray(navLanguage, webLanguage); if (charSize > -1) { i18nLanguage = navLanguage; // 存到缓存中 getCookie("userLanguage",navLanguage); }; } else{ console.log("not navigator"); return false; } } /* 需要引入 i18n 文件*/ if ($.i18n == undefined) { console.log("请引入i18n js 文件") return false; }; /* 这里需要进行i18n的翻译 */ jQuery.i18n.properties({ name : sourceName, //资源文件名称 path : 'i18n/' + i18nLanguage +'/', //资源文件路径 mode : 'map', //用Map的方式使用资源文件中的值 language : i18nLanguage, callback : function() {//加载成功后设置显示内容 var insertEle = $(".i18n"); console.log(".i18n 写入中..."); insertEle.each(function() { // 根据i18n元素的 name 获取内容写入 $(this).html($.i18n.prop($(this).attr('name'))); }); console.log("写入完毕"); //测试一下button的数据写入 var buttonEle = $(".testbut"); console.log("button写入中..."); buttonEle.each(function(){ //测试一下button的按钮是不是可以直接加数据进去 $(this).html($.i18n.prop($(this).attr("buttontest"))); }); //测试一下span的数据写入 用id的办法 var buttonEle = $("#testspan"); console.log("button写入中..."); buttonEle.each(function(){ //测试一下span是不是可以直接加数据进去 $(this).html($.i18n.prop($(this).attr("testspan"))); }); console.log(".i18n-input 写入中..."); var insertInputEle = $(".i18n-input"); insertInputEle.each(function() { var selectAttr = $(this).attr('selectattr'); if (!selectAttr) { selectAttr = "value"; }; $(this).attr(selectAttr, $.i18n.prop($(this).attr('selectname'))); }); console.log("写入完毕"); } }); } /*页面执行加载执行*/ $(function(){ /*执行I18n翻译*/ execI18n(); /*将语言选择默认选中缓存中的值*/ $("#language option[value="+i18nLanguage+"]").attr("selected",true); /* 选择语言 */ $("#language").bind('change', function() { var language = $(this).children('option:selected').val() console.log(language); getCookie("userLanguage",language,{ expires: 30, path:'/' }); location.reload(); }); });
这个js不是我写的,我只是研究了一下,然后根据自己的需要加了几行而已,js源码摘自(忘记了,找到了会贴出来的)
要使用i18n自然需要导入i18n.js文件,文件可以直接到我csdn下载,也可以网上找一下,i18n下载。下面我们说一下配置的参数:
原图摘自:https://www.ibm.com/developerworks/cn/web/1305_hezj_jqueryi18n/
jQuery.i18n.properties() 用法
jQuery.i18n.properties({ name:'strings',// 资源文件名称 path:'bundle/',// 资源文件所在目录路径 mode:'both',// 模式:变量或 Map language:'pt_PT',// 对应的语言 cache:false, encoding: 'UTF-8', callback: function() {// 回调方法 } });
具体的使用也可以看这里的文章:i18n的用法
我可能说的不明白,我们接着说,那么知道怎么使用了以后就是改变配置文件里面的参数了:
这是英文的properties
cmsg1=Common message: cmsg2=This is common message! cmsg3=This is Test! buttontest=this is buttontest! testspan=this is testspan!
这是中文的properties
cmsg1=公共消息 cmsg2=这是公共消息! cmsg3=这是测试! buttontest=这个一个按钮的测试! testspan=这是一个span的测试
我们只需要将需要翻译的写到这里,用id或者class引用就行了!
我写的比较乱,没办法我的语言表法能力不是很好,哪里不明白可以直接联系我,我会解释的,而且i18n的教程网上很多,我今天只是总结一下,看的不明白可以直接看别的教程,还不明白的就联系我,哈哈!
谢谢阅读!