背景
最近接手,框架是react的,ui组件是antde sign的,因为加了一些默认的样式,本人不需要,想修改。以前vue的时候,直接源码找到样式,然后重写就可以了,但是react写法有点不同。
需求

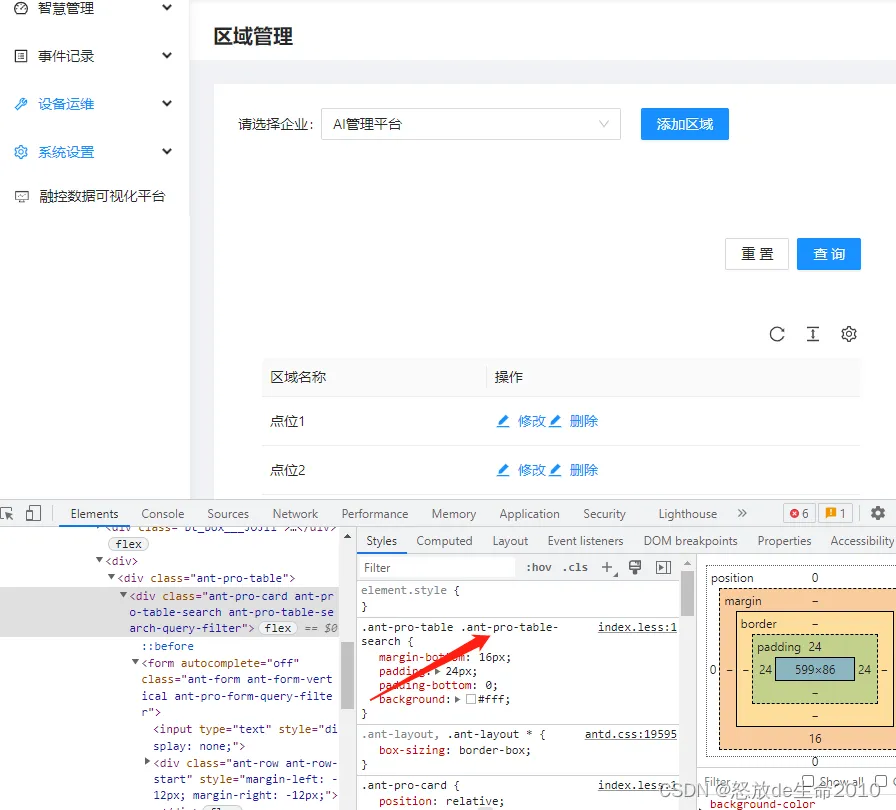
图中框中的不让其显示,但是这个组件被封装过。

自带了,所以,我们来找到这个样式去修改下。
解决思路: 重写样式

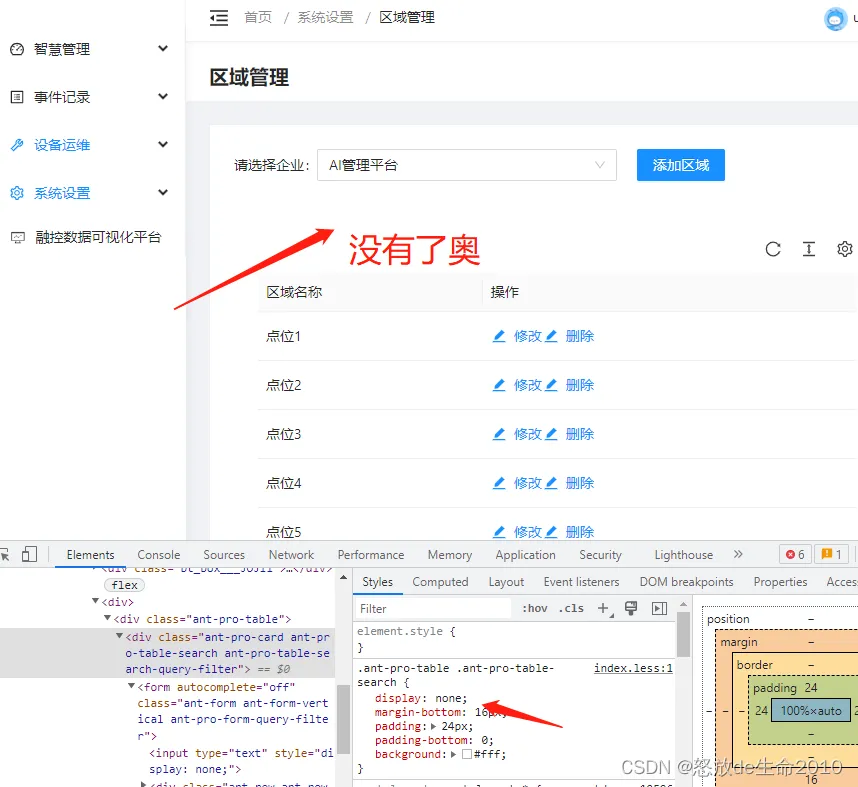
我们在浏览器中给他个display:none看看。

那么怎么在react中写呢?
react样式改写
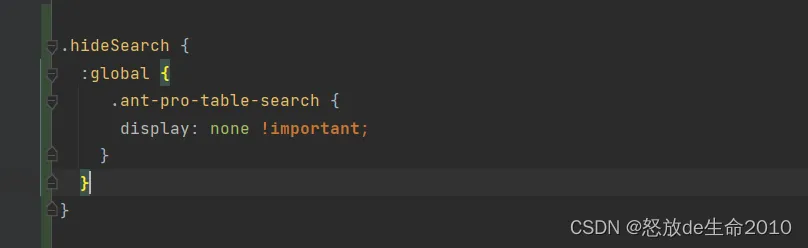
找到组件的css文件。重写样式

在table的外面包裹这个 hideSearch类样式,相当于透传一下,
使用如下:

再看效果:

大功告成!!
