今天继续分享 Vue 系列,多输入框搜索
页面布局
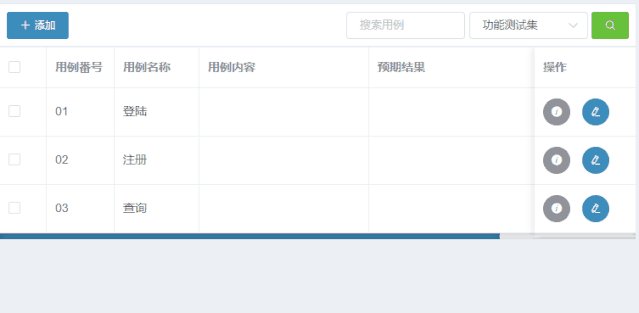
我们做一个简单的页面,两个输入框用来输入搜索条件,一个表格用来展示数据,先看下页面效果
当前只有三条测试数据,用来展示搜索结果已经足够了。
输入框,用来模糊匹配名称
下拉框,用来过滤不同的集合
Vue 代码
我们先来看看页面布局的代码
在新创建的 .vue 文件中,添加布局代码
<template> <div> <ToolBar> <el-button type="primary" icon="el-icon-plus" size="small">添加</el-button> <div style="float: right"> <el-input placeholder="搜索用例" size="small" style="width: 140px" v-model="searchParams.casename" clearable> </el-input> <el-select v-model="searchParams.suit" size="small" clearable placeholder="请选择Testsuit" style="width: 140px" v-on:focus="getData()"> <el-option v-for="item in suits" :key="item.value" :label="item.label" :value="item.label"> </el-option> </el-select> <el-button type="success" icon="el-icon-search" size="small" @click="getcase()"></el-button> </div> </ToolBar> <el-table :data="tableData" border style="width: 100%" > <el-table-column type="selection" width="55"> </el-table-column> <el-table-column fiexd="right" prop="caseid" label="用例番号" width="80"> </el-table-column> <el-table-column prop="casename" label="用例名称" width="100"> </el-table-column> <el-table-column prop="content" label="用例内容" width="200"> </el-table-column> <el-table-column prop="content" label="预期结果" width="200"> </el-table-column> <el-table-column prop="content" label="测试结果" width="200"> </el-table-column> <el-table-column fixed="right" label="操作" width="120"> <template slot-scope="scope"> <el-button @click="handleClick(scope.row)" type="info" icon="el-icon-info" size="small" circle></el-button> <el-button @click="handleClick(scope.row)" type="primary" icon="el-icon-edit" size="small" circle></el-button> </template> </el-table-column> </el-table> </div> </template>
对于下拉框,绑定了数据到 searchParams.suit 变量上,输入框绑定了 searchParams.casename 变量,而表格则绑定了 tableData 变量。
下面是脚本代码部分
<script> import ToolBar from '~/components/ToolBar/ToolBar.vue'; import suitdata from '../../api/testsuit.js' import dealdata from '../../api/data.js' export default { data: function() { return { suits:[], searchParams:{ suit:'', casename:'', }, tableData: [], } }, methods:{ getcase(){ var sname = this.searchParams.suit; var cname = this.searchParams.casename; var parm = {suitname: sname, casename: cname} dealdata.gettestcase(parm) .then(res => { if(res.data.code == 200){ var case_list = res.data.message; console.log(this.tableData); this.tableData = []; for (var i=0, len=case_list.length; i<len; i++){ this.tableData.push(case_list[i]) } console.log(this.tableData); }else if (res.data.code == 201){ console.log("do nothing"); } }) .catch(function(error){ console.log(APP.$message.error("网络错误")); }) }, getData:function(){ let APP = this; suitdata.getSuit(APP); }, }, mounted() { this.getcase(); }, components: { ToolBar } } </script>
最主要的就是两个函数 getcase 和 getData
其中 getcase 函数,就是今天的主角搜索功能的体现,而 getData 函数,则是用来获取下拉框数据。
对于获取下拉框数据,我们在前面的分享中也提到过,这里直接给出代码了
function getSuit(app){ dealdata.gettestsuit() .then(res => { if(res.data.code == 200) { if (res.data.data.length == 0){ app.suits = [] }else{ app.suits = res.data.data; } }else{ console.log("API 调用错误"); } }) .catch(function(error){ console.log("网络错误"); }) }
然后我们重点看看 getcase 函数。
我这里组装了一个 parm 变量,分别获取到要搜索的名称和 testsuit 名字,然后传递到 API 接口当中。当 API 接口返回正确信息时,再把拿到的数据 push 进变量 tableData 中,那么表格就可以展示 tableData 的数据了。
API 代码
下面我们来看看后台的 API,主要是基于 flask_sqlalchemy 来处理数据。
class CaseListView(Resource): def get(self): filter_args = request.args suitname = filter_args.get('suitname') casename = filter_args.get('casename') like_casename = TestCase.casename.ilike("%" + casename + "%") if suitname: suit = TestSuit.query.filter_by(testsuitname=suitname).first() if suit: if casename: case_list = TestCase.query.filter_by(testsuit_id=suit.id).filter(like_casename).all() query_result_list = [] result = { "code": 200, "message": query_result_list } for case in case_list: query_result = {} query_result["caseid"] = case.caseid query_result["casename"] = case.casename query_result["preconditions"] = case.preconditions query_result_list.append(query_result) return result else: case_list = TestCase.query.filter_by(testsuit_id=suit.id).all() query_result_list = [] result = { "code": 200, "message": query_result_list } for case in case_list: query_result = {} query_result["caseid"] = case.caseid query_result["casename"] = case.casename query_result["preconditions"] = case.preconditions query_result_list.append(query_result) return result else: return {"code": 422, "message": "Wrong TestSuit"} else: if casename: case_list = TestCase.query.filter(like_casename).all() query_result_list = [] result = { "code": 200, "message": query_result_list } for case in case_list: query_result = {} query_result["caseid"] = case.caseid query_result["casename"] = case.casename query_result["preconditions"] = case.preconditions query_result_list.append(query_result) return result else: case_list = TestCase.query.limit(20).all() query_result_list = [] result = { "code": 200, "message": query_result_list } for case in case_list: query_result = {} query_result["caseid"] = case.caseid query_result["casename"] = case.casename query_result["preconditions"] = case.preconditions query_result_list.append(query_result) return result
代码稍微有些长,主要是先校验是否传递了 suitname,如果传递了,就在 suitname 下过滤,否则直接过滤名称。
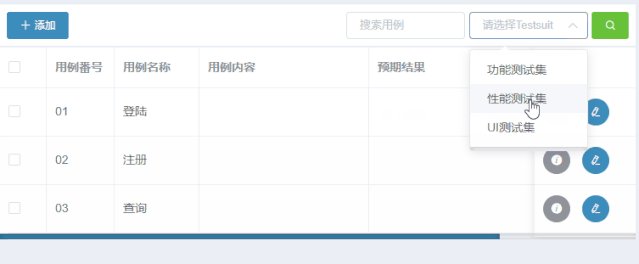
效果展示
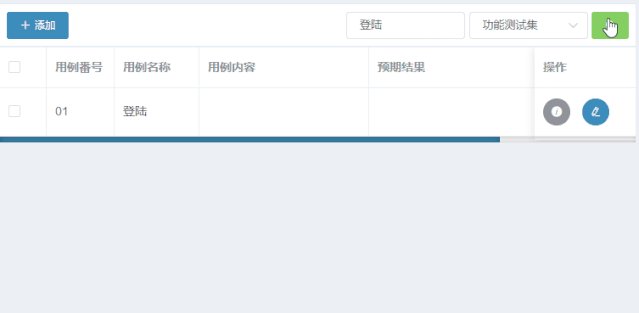
使用测试集过滤
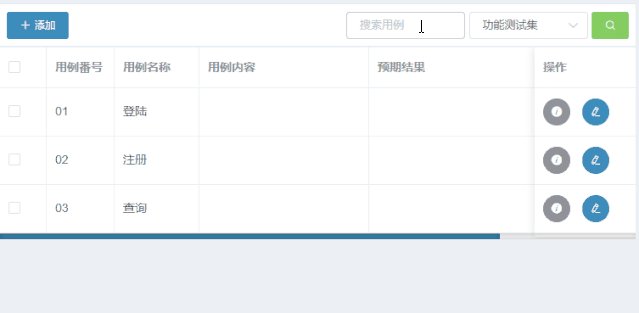
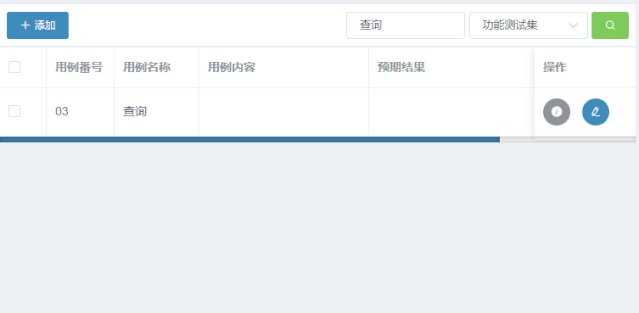
增加名称模糊匹配