嗨!大家好,我是小蚂蚁。
今天,我们来继续学习和实现下一个模块:玩家控制形状。
在俄罗斯方块游戏中,玩家可以对下落的形状进行控制,控制分为两种,一种是控制形状的移动(左,右,下),一种是控制形状的旋转(顺时针旋转 90 度)。
控制形状的移动
我们先来看一下如何控制移动。
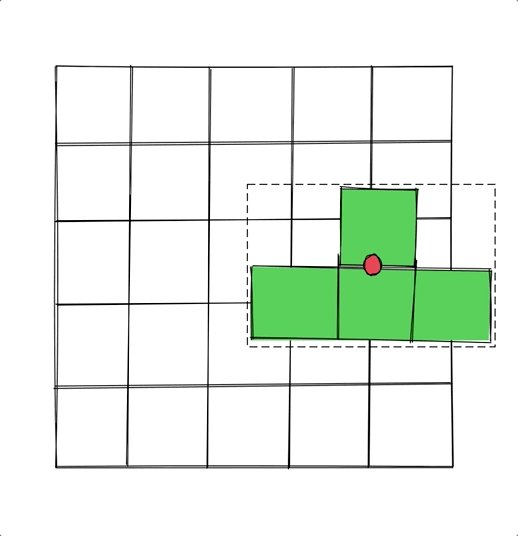
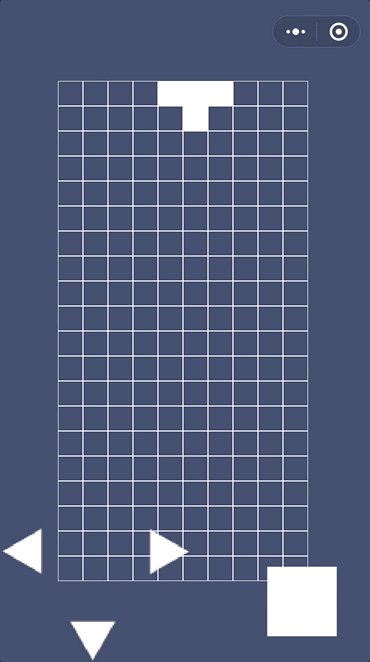
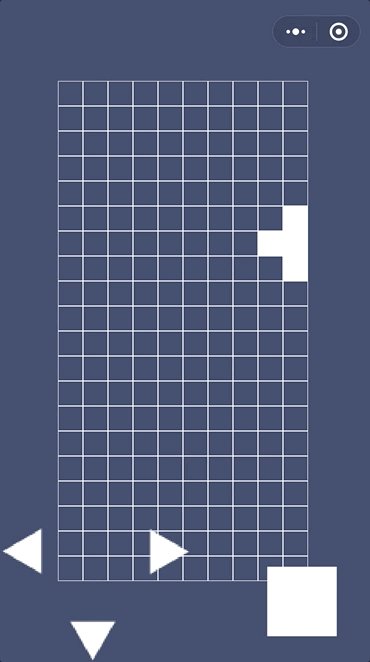
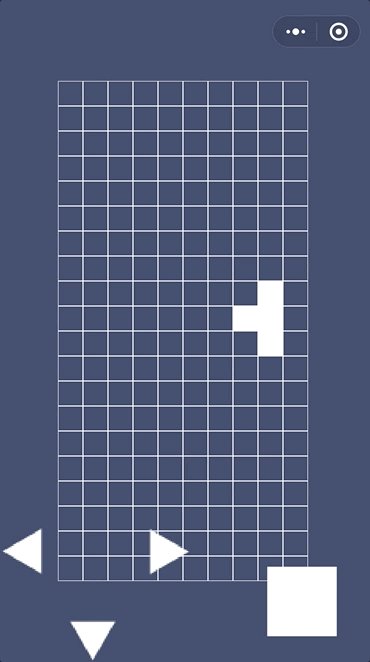
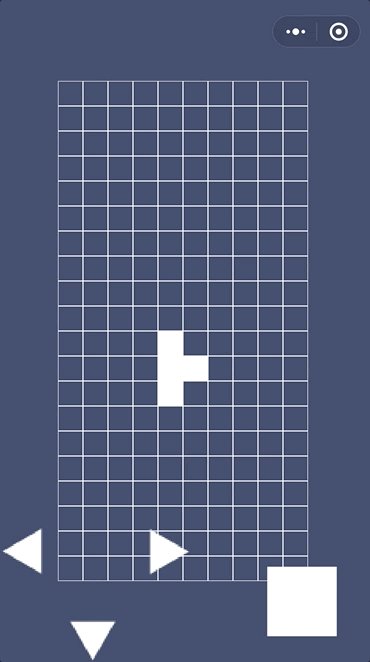
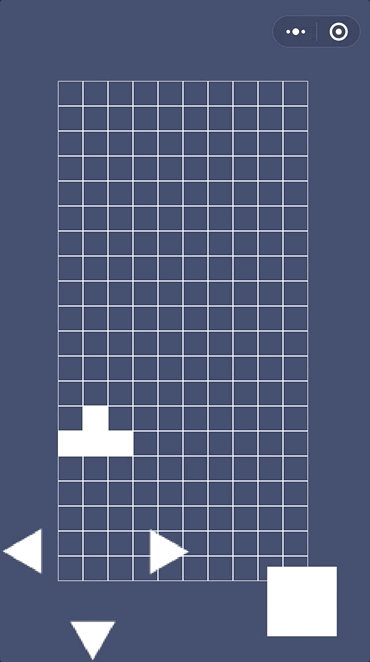
如图是一个“T”型的形状,它在网格中是可以向左,右,下,三个方向移动的。除此之外,它的移动还是有规则的,即每次只能移动一个格子的位置。
有了这样的规则,其实是让移动变得更简单了。往哪个方向上移动,就将形状向哪个方向平移一个单元格的位置即可。
移动是有限制的,即形状只能在指定的区域内(20 行 10 列的网格)进行移动,所以,我们在处理移动的时候需要考虑边界限制。
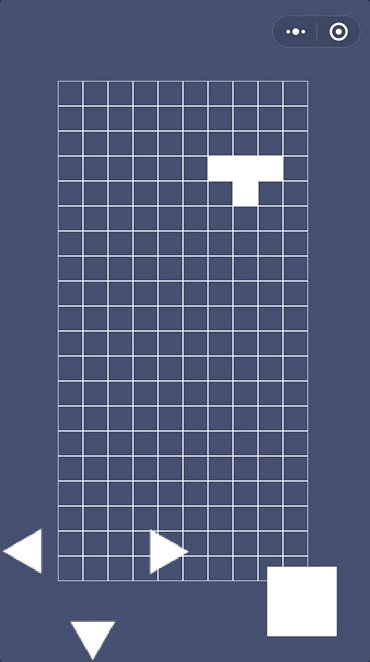
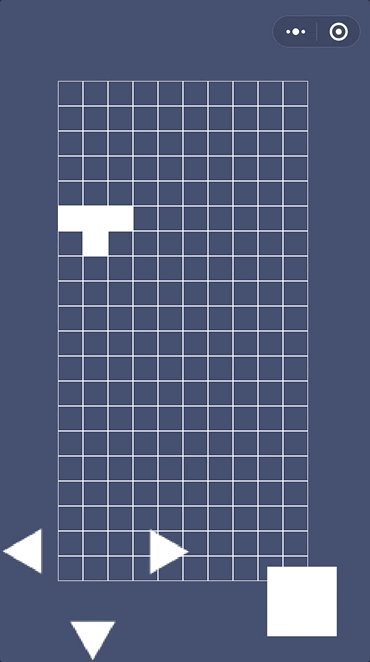
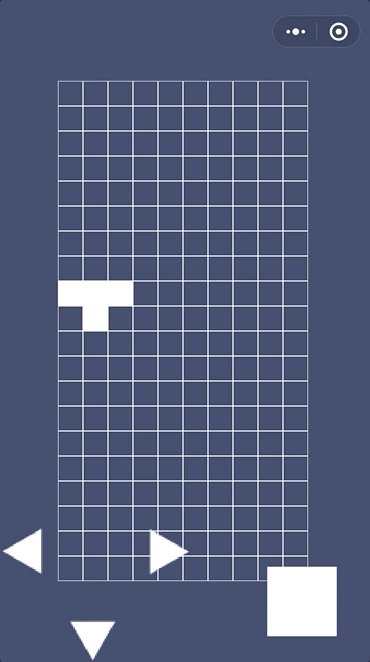
如图,以第一个形状为例,它一共有 4 种不同的状态,图中红色的圆点表示的形状在当前网格中的位置,可以看的出,“状态1”和“状态2”在判断是否达到右边界时,使用的判断距离是不同的。“状态1”距离右边界一个半方块,“状态2”距离右边界一个方块。
因此,在进行边界判断的时候,我们必须根据当前形状所在的状态进行判断。仔细观察一下上方图中的这 4 种状态,其实是可以分为两组的,“状态1”和“状态3”属于一组,“状态2”和“状态4”属于一组。
接着来看一下,向右移动的积木逻辑。
根据当前形状的状态,判断是否达到了右边界,如果没有到达右边界的话,就向右移动一个位置。
向左移动也是同样的方法,这里我们就不再赘述了。至于向下移动的处理,我们把它放到后续的碰撞检测模块再进行详细讲解。
控制形状的旋转
接着我们来看一下如何控制旋转,也可以叫做切换形状的状态。
如图,是“形状1”的所有状态,每一种状态都是以上一个状态为基础,顺时针旋转 90 度。“状态4”再转 90 度,就又回到了“状态1”,状态的切换是一个循环的过程。
找到这个规律之后,实现起来就很简单了,每当进行状态切换时,就将当前形状顺时针旋转 90 度即可。
但是,似乎没有想象的那么简单。
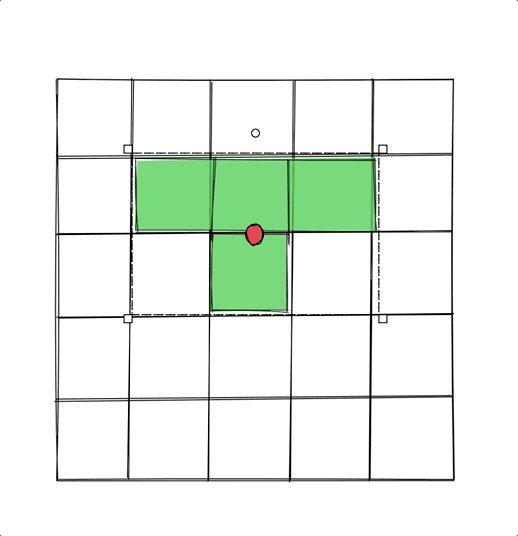
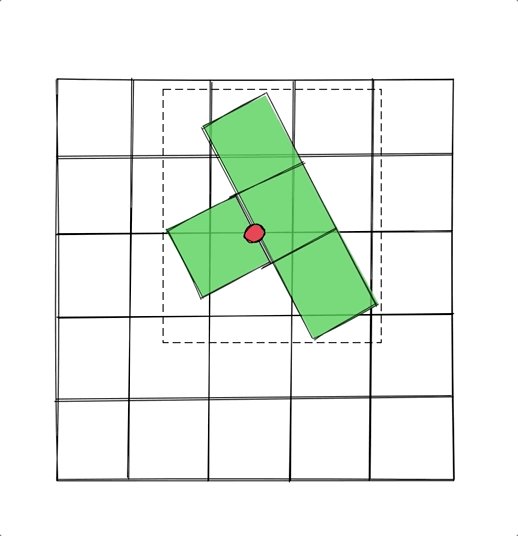
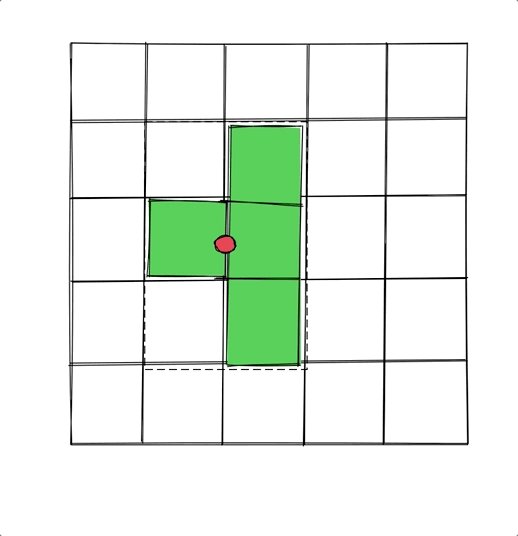
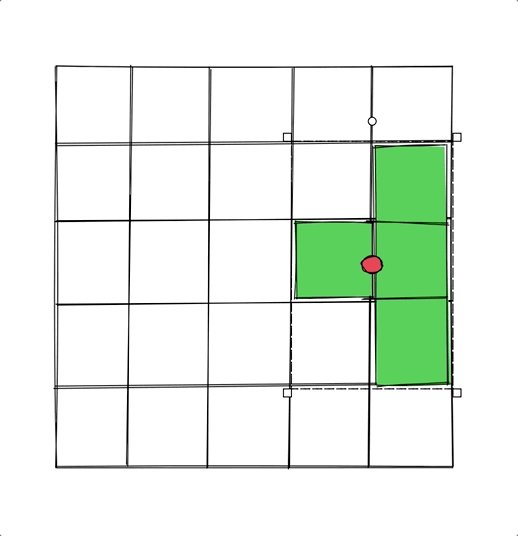
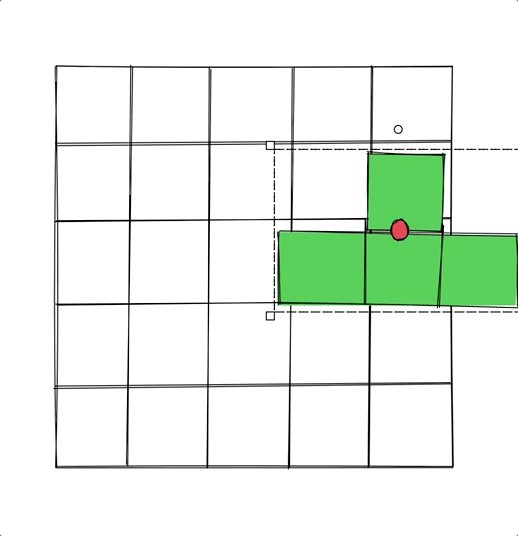
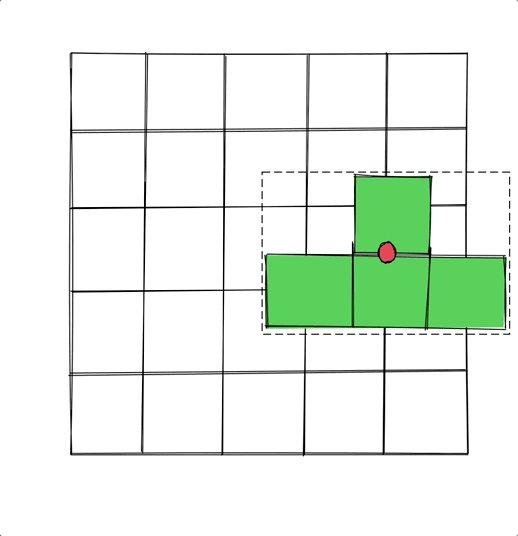
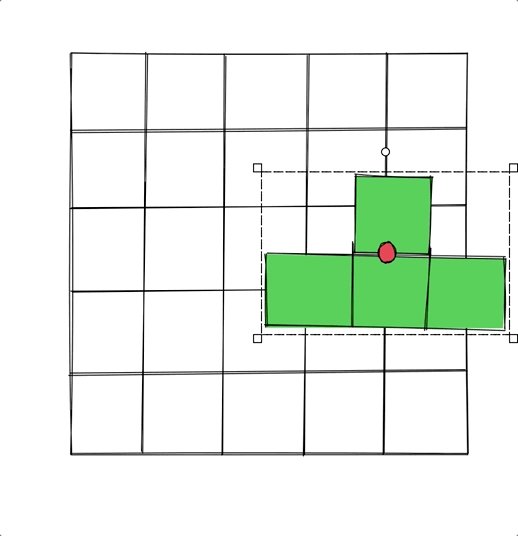
如图,是“状态1”切换到“状态2”的过程,形状在进行旋转时,会以中间的那个红色圆点进行转动,当转到 90 度切换到“状态2”时,我们发现,当前的形状并没有位于网格之上。此时,就需要对当前的形状进行位置调整,让它的每一个方块都落在单元格中。
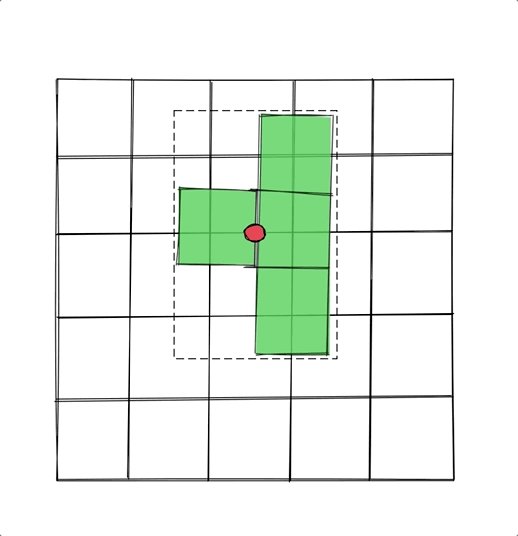
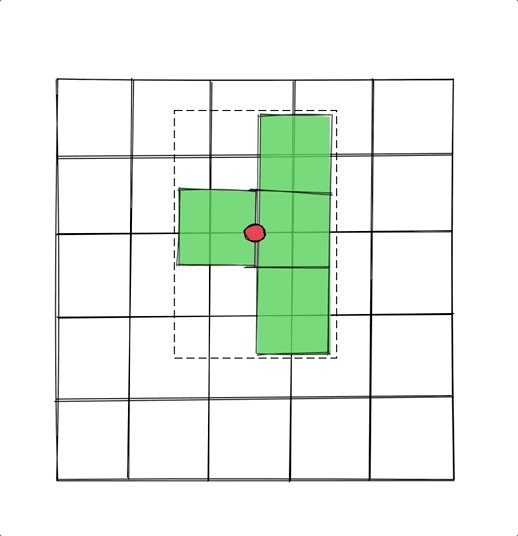
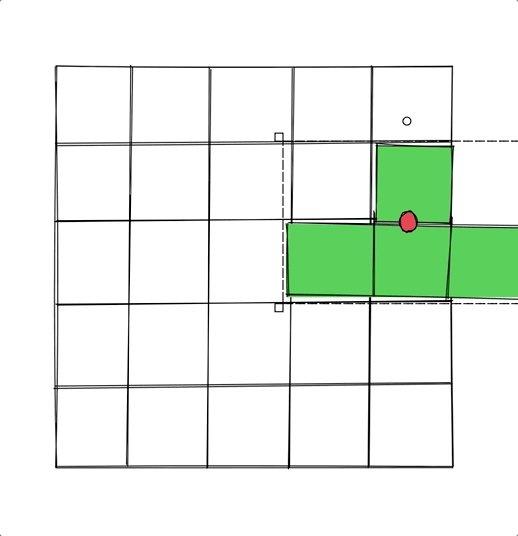
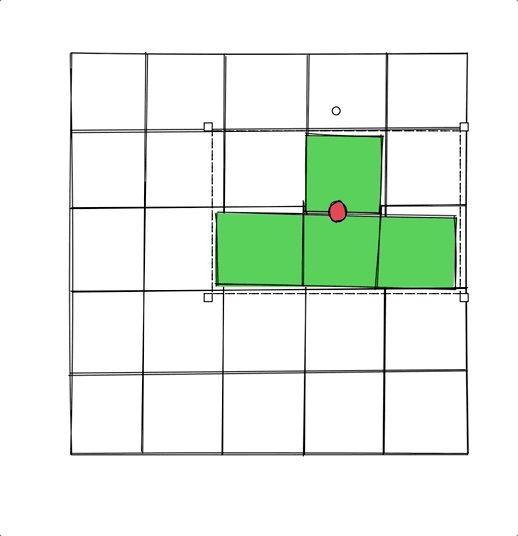
如图,向左移动半个格子,向下移动半个格子,便可将“状态2”的图形移动到网格中。
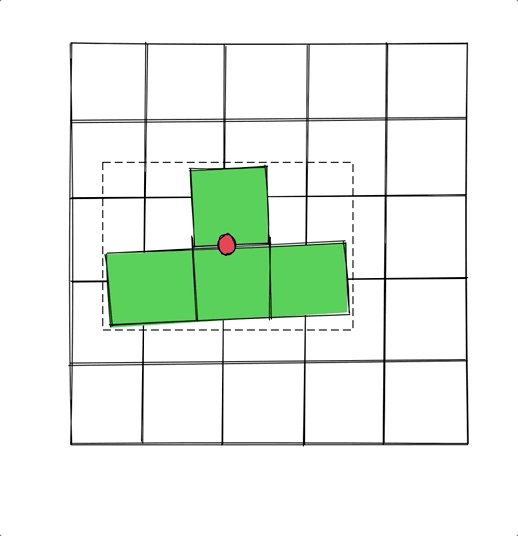
同样当“状态2”切换到“状态3”的时候,也同样会出现这种偏移问题,我们只需要在把这种转换过程画出来,就可以看出偏移,以及调整的方向和大小。
与移动处理一样,状态旋转时,我们也要考虑到左右边界。
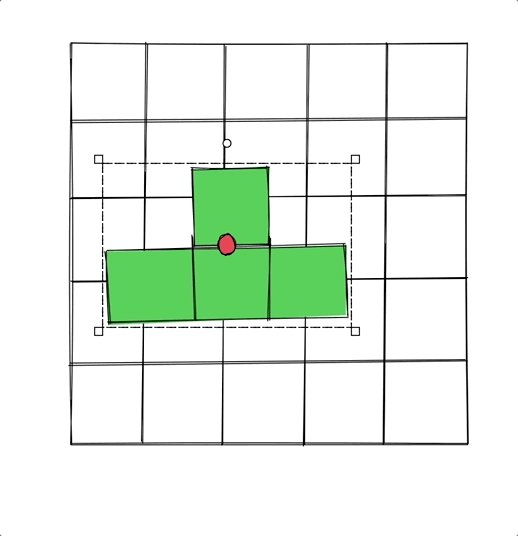
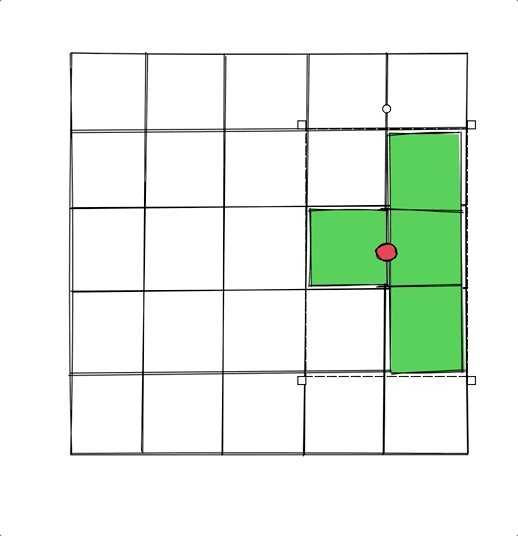
如图,在网格中“状态2”切换到“状态3”的过程是这样的,先旋转 90 度,然后再向右上方进行偏移。
但是,当“状态2”位于右边界时,如果还向右上方偏移调整的话,就会导致形状越出边界。
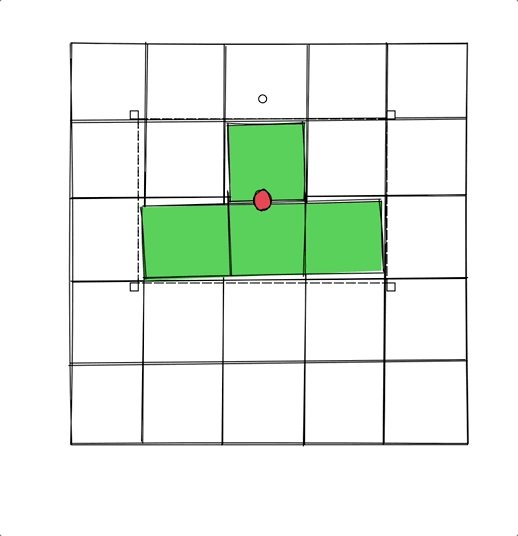
这时,形状的调整位置就需要变动,改为向左上方进行偏移。
所以,“状态2”切换到“状态3”时,需要考虑到右边界的情况,如果不在右边界,则旋转后向右上方调整,如果在右边界,则旋转后向左上方调整。同样的,当“状态4”切换到“状态1”时,也要考虑到左边界的情况。
最后,我们来看一下整个状态切换的积木逻辑。
预览一下游戏,看一下移动和旋转控制。
今天的内容就到这里了,稍微总结一下:在俄罗斯方块中玩家对于形状的控制有两种,一种是移动控制,一种是旋转(切换)控制。在这两种控制中,我们都需要考虑左右边界的处理,而且针对不同的状态,所需要做的边界处理也不同。
另外,你可能发现了,我在游戏中绘制了一个 20 x 10 的网格。这个网格不会在最终的游戏中出现,但是在游戏制作的过程中,却会给我们很大的帮助。有了这样的一张网格,你就能够在游戏中实时的观察到自己对于形状的处理是否正确了。