想做个答题类的小程序?亦或者想做个背单词类的小程序?这篇文章将会从原理到实践,帮助你彻底弄明白答题类小程序的制作思路和制作方法。
答题类的小程序主要以内容为主,就是说要去编辑题目和答案,对于题目的编辑操作,最合适的方式当然是使用表格进行编辑了。下面就介绍一个答题类小程序实现中最重要的角色:表格。
在微信小游戏制作工具中,创建和使用表格非常的简单。在数据区中点击“新建表格”按钮,即可新建表格了。
可以看到这里,我创建了一个叫做“题库”的表格,用来盛放所有的题目。
这里我创建了一个 5 行 5 列的表格,第 1 列是题目,第 2,3,4 列是选项,第 5 列是答案,答案中记录的是正确选项的列号。
通过这个表格我们可以知道下面这些信息:
一共包含多少个题目(总行数)
每一题有多少个选项
每一题的题目是什么
每一题的正确答案是什么
我们只需要从表格中取出一行数据,就能够获得当前的题目,选项以及答案。
微信小游戏制作工具中的表格数据是可以进行导入,导出操作的, 你可以将表格数据导出来,然后在自己的电子表格软件中进行编辑,编辑完之后,再将数据导入进去。
数据导出后,会自动生成一个以 csv 为后缀名的文件,该文件可以直接使用电子表格软件打开。下图为我在 WPS表格 中打开的导出数据。
当你在表格中编辑完所有的题目后,点击制作工具中表格对话框中的“导入”按钮,选择对应的文件即可导入了。
这里选择“覆盖”,会将原有表格中的数据删除,使用新的导入的数据进行填充。
以上就是一个答题类小程序最核心的数据了,接下来我们要做的就是如何去操作这样的一个表格,让这些数据变成一个可以互动的答题小游戏。
我们将会实现一个这样的答题小游戏,每个回合随机地从题库中抽取三道题来进行回答。
这里有一个重点,要从题库中随机的抽取题目,当然随机抽取的题目是不能重复的,那么如何实现一个随机抽取不重复的题目的功能呢?
这里,我们需要再引入一个重要角色:列表。列表可以把它理解成只有一列的表格。在数据区中,点击“新建列表”按钮即可以创建列表了。
可以看到,列表中只包含一列数据。
实现思路:使用列表来记录已经抽取的题目编号,当我们随机抽取到一个新的题目编号时,首先检查一下这个题目的编号是否已经在列表中了,如果在的话,就证明了这个题目已经抽取了,不能再重复抽取了,需要去重新随机抽取。如果不在话,就把这个新的题目编号记录在列表中。
首先,我们创建几个变量。
“随机题目编号”用于记录抽取到的题目的列表,“全局-题目数量”表示的是需要抽取几道题,“全局-抽取题目编号”表示的是当前随机到的题目编号。
接下来,看一下具体的实现逻辑。
接着,我们来看一下如何将题目展现出来,并且能够进行互动。
首先,来看一下界面和素材,这里将所有的与题目相关的内容都放在一个容器中,包含了题目,选项以及一个倒计时。每当出现一道题目时,上方显示问题,中间显示 3 个选项,然后下方显示剩余倒计时。
先来看一下标题的逻辑。
题库表格中的第 1 列对应的是题目。
接着,来看一下如何创建选项。首先我们需要创建 2 个变量。
一个局部变量“当前选项”,用于存储当前选项在“题库”表格中的列号,全局变量“全局-选项”则用于在克隆体创建时设置其“当前选项”。
看一下选项的创建逻辑。
注意这里的选项从 2 开始,因为在表格中 2 ,3 ,4 列对应的是题目的选项。
接着看一下答题时的逻辑。
这里我们只需要关注一个最核心的积木块,当点击选项时,比较局部变量“当前选项”中保存的列号,与正确答案的列号是否相同,相同的话则回答正确,不同的话则回答错误。
注意:题库表格中第5列记录的是“正确选项的列号”,这里不要错把第 5 列的数据当成了问题的答案。
最后,再来看一下倒计时的实现。
包含了3个素材,一个倒计时的数字,一个背景和一个进度。在这里主要介绍一个“遮罩”插件的使用方法。
在行为中开启遮罩插件。
可以看到遮罩插件有很多的属性,这里我们使用“扇形”类型,用于实现一个圆圈的倒计时效果,利用遮罩插件可以实现游戏中的诸如血条,冷却等效果。
看一下,倒计时效果的实现逻辑。
通过设置扇形遮罩的角度,就可以实现一个不错的圆圈倒计时效果了。
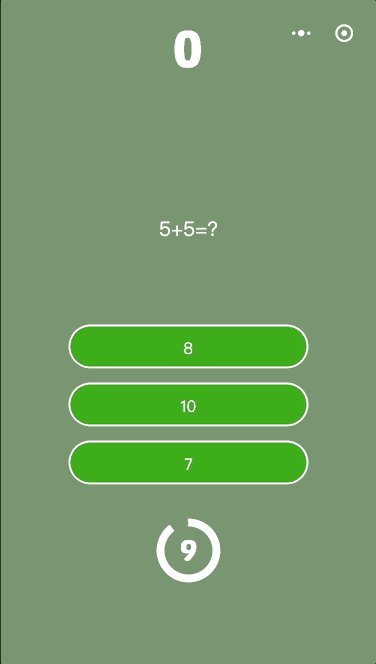
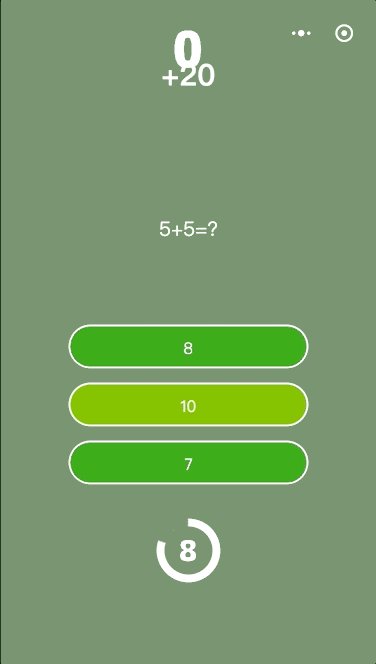
最后,我们来看一下答题小程序的最终效果。
开始后,显示随机抽取的题目,在倒计时结束前选中正确的选项即可得分。
当前的所有的题目都是从题库中随机抽取的,但是做多了难免会遇到相同的题目,而且选项顺序也是相同的,这样往往是扫一眼题目,就知道是哪个选项了,因为选项是固定不变的,那么能不能实现,让每道题目的选项也进行随机排列呢?
实现起来并不复杂,在我们当前的基础上,只需要在生成选项时,对选项的位置进行随机的排列即可。
如图,是当前的实现,我们按照选项的列号进行顺序排列。选项的列号分别 2,3,4,我们是根据这 3 个列号计算的选项的位置,所以每道题的选项顺序都是固定不变的。
如果想要实现选项的随机排列,那么我们需要做的就是随机的对 2,3,4 这三个数字进行排列组合,然后根据随机的排列组合中的数字对选项的位置进行设置。
跟随机抽取题目的实现原理一样,我们使用一个列表,来存储随机的排列组合,然后根据列表中的数据对位置进行设置。
我们创建几个新的变量。
“随机选项顺序”列表用于存储随机的 2,3,4四个数字的随机组合,“全局-抽取顺序”变量用于帮助创建列表,“全局-当前顺序”用于设置选项的位置。
接着,看一下实现逻辑。
红线中圈出的部分为新增的逻辑,在创建选项前,我们先创建随机的选项顺序列表,然后在创建选项克隆体的时候,根据“随机选项顺序”列表中的数据对选项的位置进行设置。
这样我们就实现了一个可以随机抽取题目,随机设置选项顺序的答题小游戏了。
总结一下,答题小程序的关键部分在于对表格的理解,设计好了表格,就相当于完成了最重要的数据部分。另外,借助列表我们可以实现各种随机的功能,包括随机从题库中抽取不重复的题目,随机的排列题目的选项等等。
只要原理理解了, 各种答题类的小程序就都可以制作了,对于背单词类的小程序就更容易了,表格内容更加的简单,只需要两列,一个单词列,一个解释列就可以了。
希望这篇文章可以帮助你理解答题类小程序的制作思路和方法,也能够制作出自己的答题小游戏。