完整代码👆
首先需要给我们需要滚动的元素设置固定的高度然后设置overflow:auto 设置为超出显示滚动条
之后我们给这个元素设置滚动事件 当我们在这个元素中滚动的时候触发
然后在方法中我们通过document.querySelector获取到该元素然后通过该元素的clientHeight和scrollTop两个属性来实现爬楼效果
在这里需要明确两点 一:clientHeight是可视区的高度这个高度是不会变的也就是在没有开始滚动的时候的高度 然后scrollTop则是滚动高度他是不会计算clientHeight的高度的所以这两个元素相加就是我们滚动的总高度然后根据这个总高度来设置就可以了
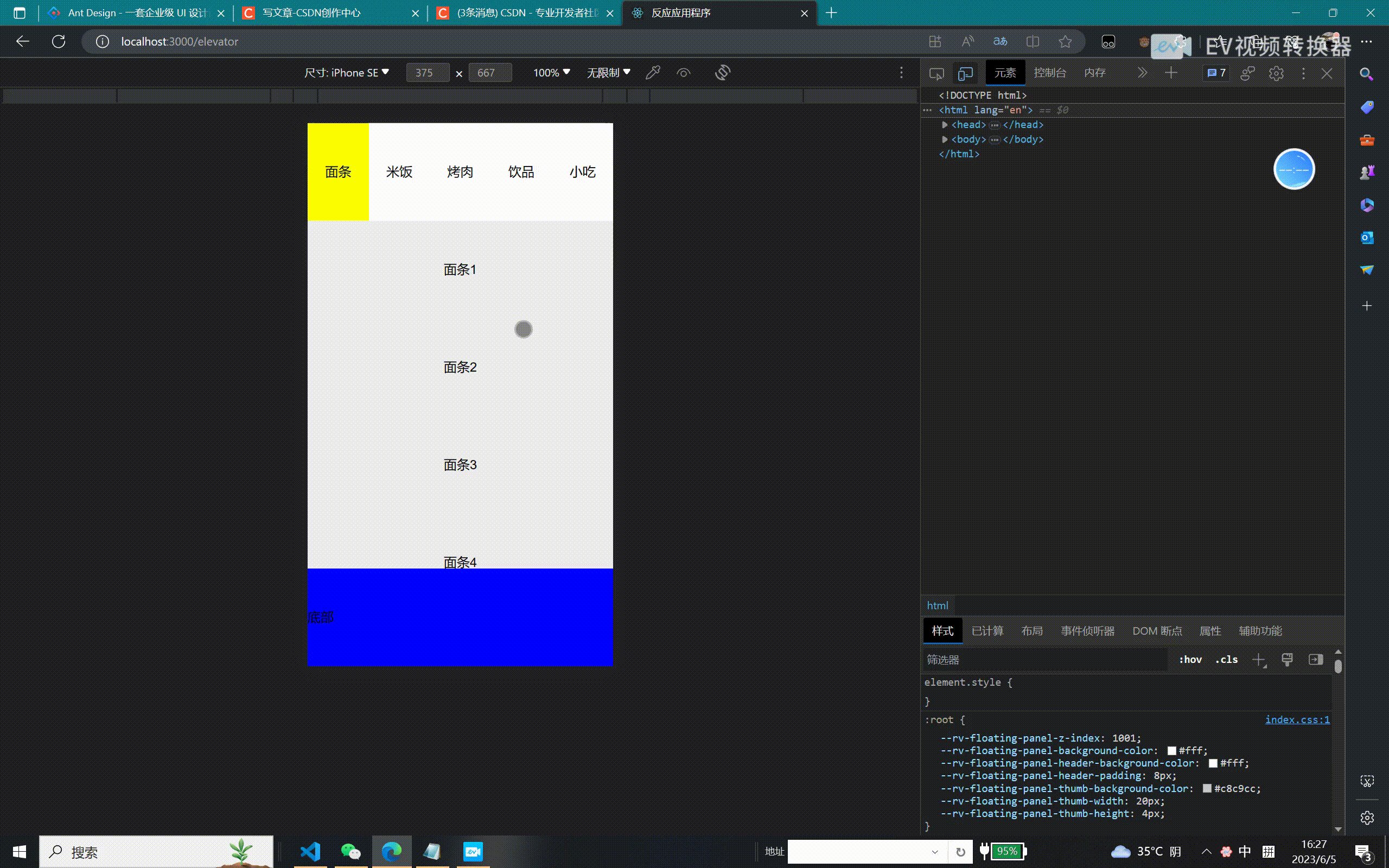
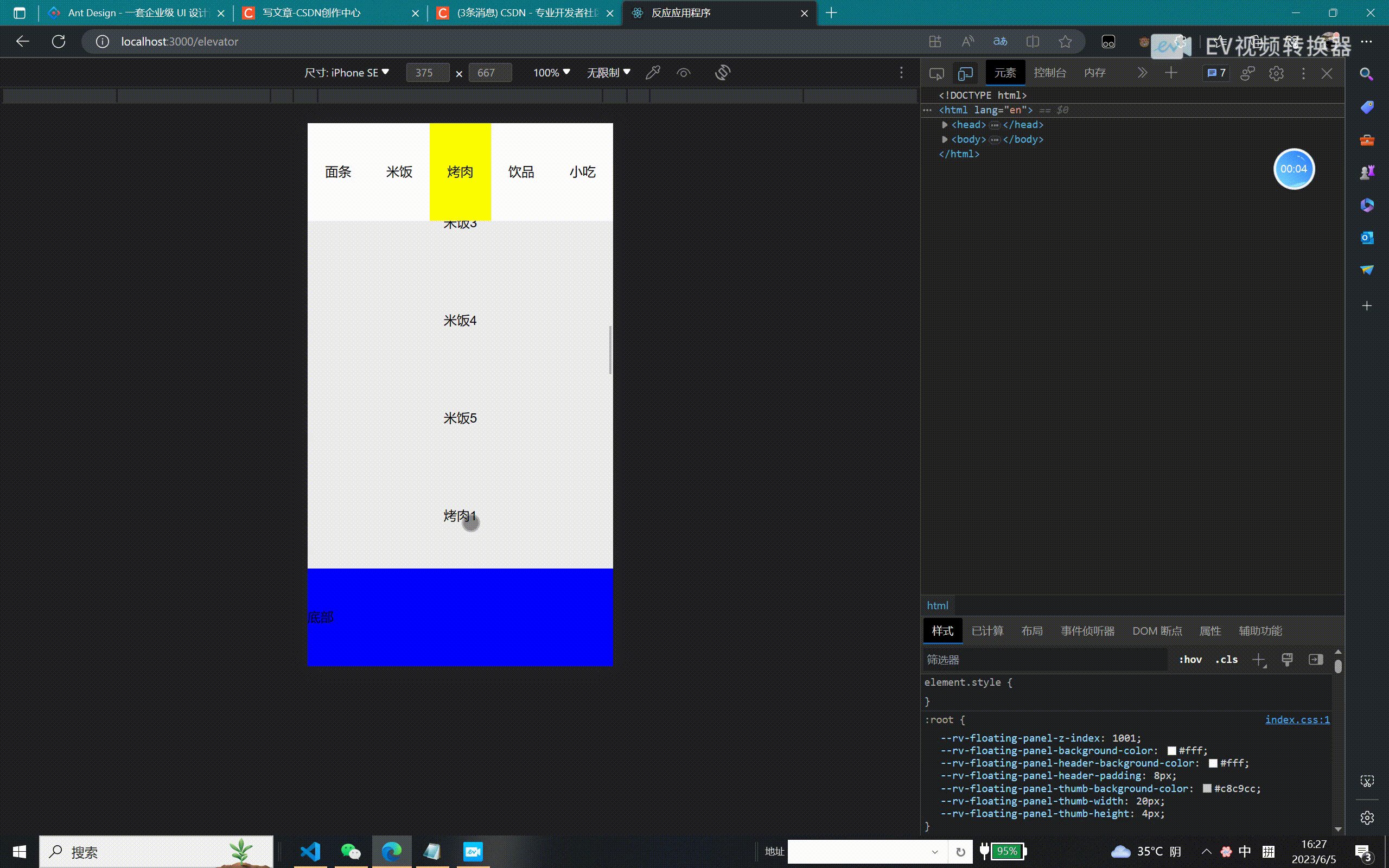
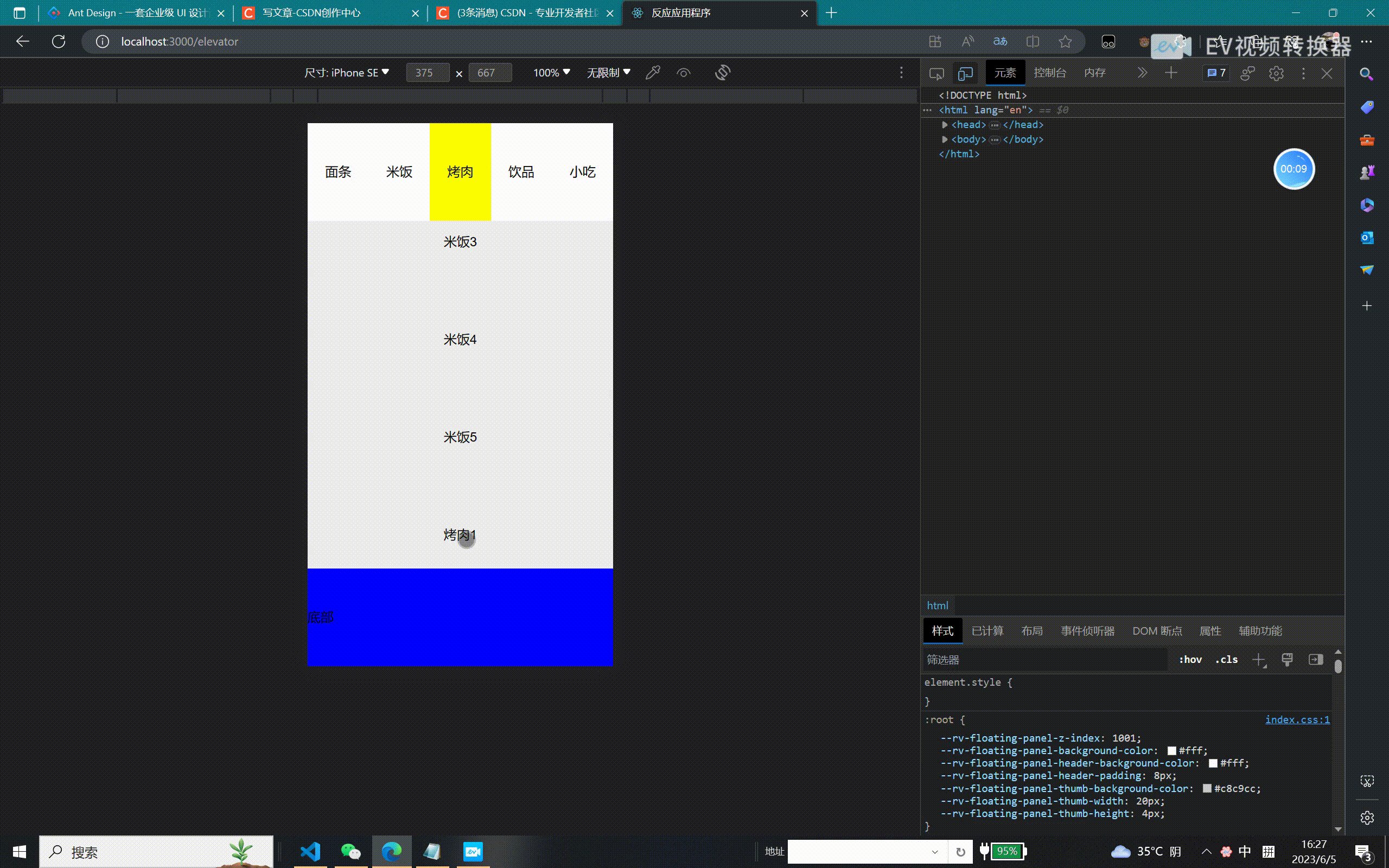
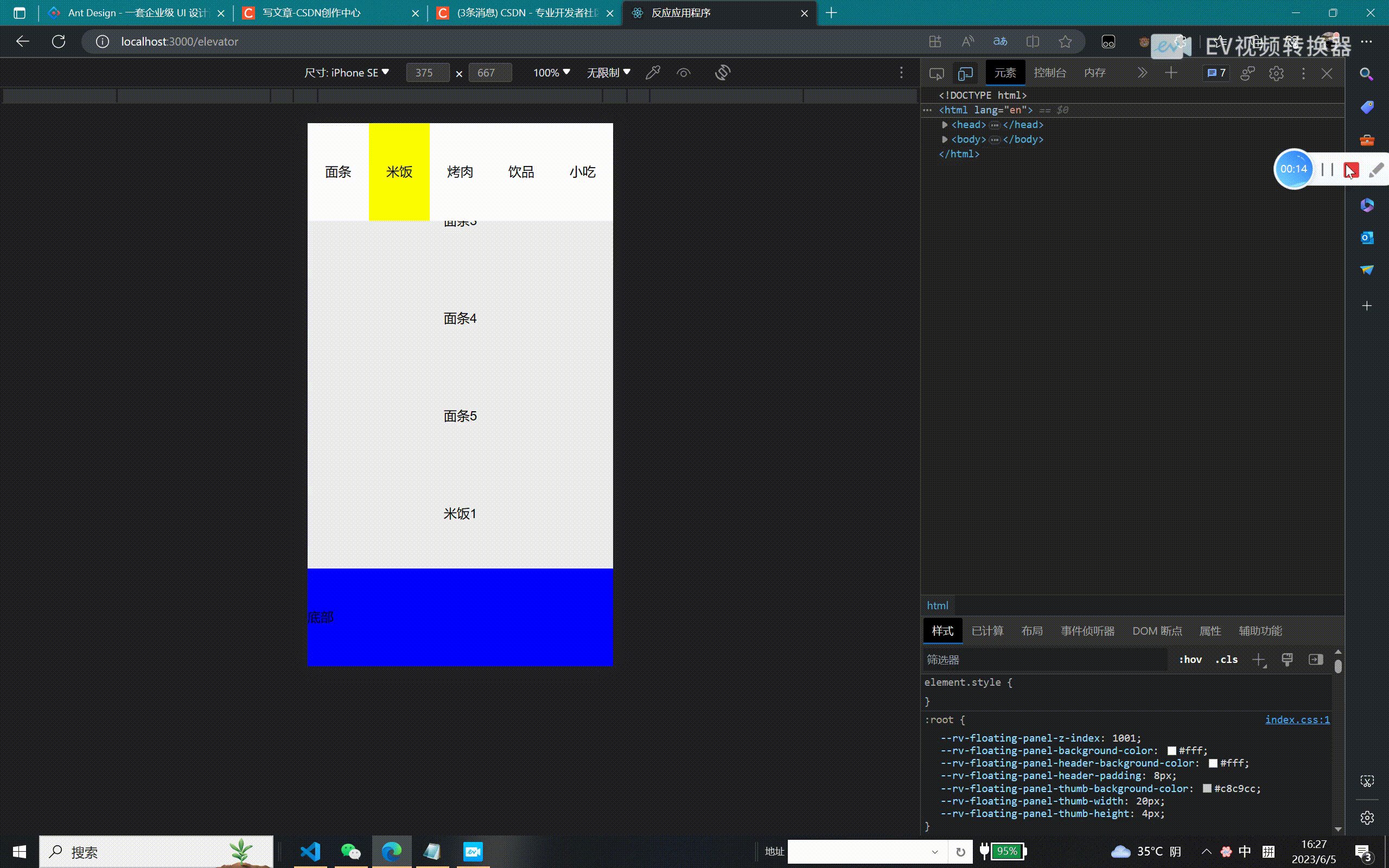
最后效果👇