前言
最近有一个需求,就是把grafana上的页面分享给前端,前端只要拿到链接就可以通过传参数的方式去刷新页面。
那该如何实现呢?从描述中,可以知道需要解决几个问题:
- 前端如何不用登录打开链接就能看到页面?
- 如何分享链接?
- 如何使分享链接带有参数?
- 如何只得到自己想要的页面?
下面本文围绕这几个问题来讲讲。
step1:设置免登陆
如果想直接打开grafana的链接而不登录,需要修改defaults.ini 。
进入grafana的安装目录,编辑可以匿名访问:
vi vi /opt/prometheus_env/grafana-8.4.7/conf/defaults.ini
修改内容如下:
#################################### Anonymous Auth ###################### [auth.anonymous] # enable anonymous access enabled = true
然后重启grafana即可。
step2:分享链接
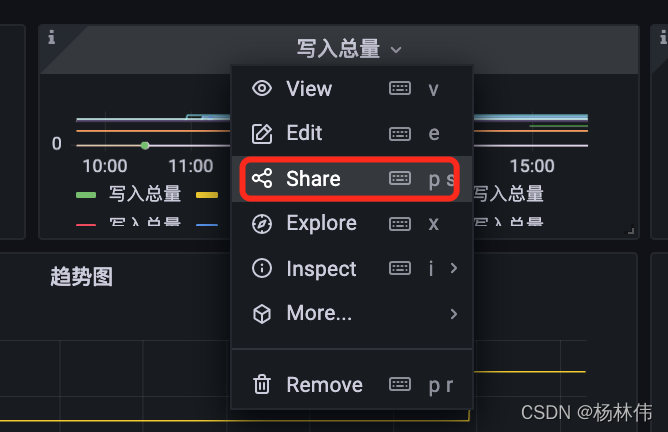
分享链接很简单,只要在界面点击如下图就可以分享:
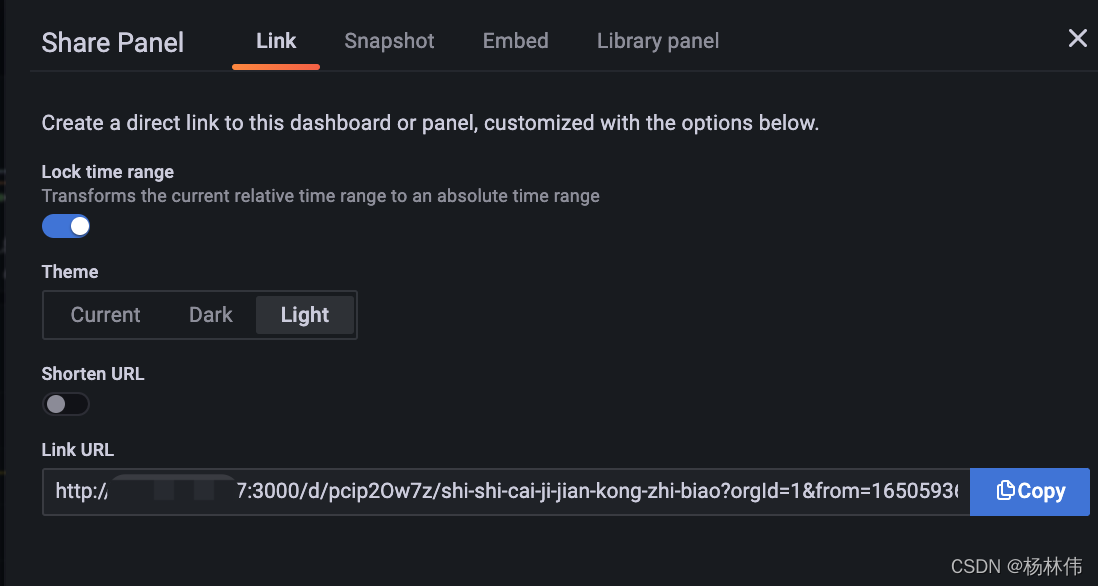
| 分享 | 选择样式并复制链接 |
我们复制出来的链接是这样子的:http://服务器地址:3000/d/pcip2Ow7z/shi-shi-cai-ji-jian-kong-zhi-biao?orgId=1&from=1650593694199&to=1650615294199&theme=light&viewPanel=5
显然,在这个链接中,我们是传入不了参数的,该如何传参呢?其实我们需要先定义一个全局参数。
step3:设置全局参数
点击右上角的设置按钮:
点击变量模块,并new 一个变量:
设置变量,内容如下:
点击update后,再点击Save dashboard,在我们的模板页面,可以看到多了一个查询输入框:
这不是最关键的,我们进去设置面板,面板里面再设置变量名:
ok,到这里,我们可以正式分享链接了
step4:分享带参数的链接
打开分享的链接,并输入我们要查询的内容:
在把浏览器的链接复制出来:
可以看到这个链接带有一个查询条件:var-exported_job,所以只要我们提供这个链接给前端,并让前端传入var-exported_job的值,就可以对传入不同的条件去查询了。
但是还有一个问题,界面有Grafana状态栏和菜单栏,我们改如何去掉呢?
step5:优化界面
我们通过在链接后面增加kiosk参数,即可去掉,链接修改后为:
效果如下图:
看,这个界面是不是前端直接就能使用了😁。
好了,到此,本文就讲解完毕了,希望能帮助到大家!