一、事件处理器
1.1、事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符:
- .stop修饰符:阻止事件继续传播,即不会触发其它祖先元素上绑定的相同事件。举个例子,假设我们有一个父元素以及一个子元素,两者都绑定了click事件,当点击子元素时,会先触发子元素上的click事件,随后再触发父元素上的click事件;但如果我们在子元素上添加.stop修饰符,当点击子元素时,只会触发子元素上的click事件,不再会触发父元素上的click事件。
- .prevent修饰符:阻止浏览器默认行为,如禁用表单提交和超链接跳转等。例如,当我们在一个表单上绑定submit事件时,如果不希望表单真正提交到后端服务器,而是进行一些自定义操作,可以在绑定submit事件时添加.prevent修饰符,这样就可以阻止表单的默认行为。
- .capture修饰符:让事件从祖先元素开始触发,即先触发祖先元素上的事件,再依次触发子孙元素上的事件。举个例子,当我们有一个父元素以及一个子元素,两者都绑定了click事件,并且两者的触发顺序都非常重要,此时可以在父元素上添加.capture修饰符,这样当点击子元素时,会先触发父元素上的click事件,再触发子元素上的click事件,确保两个事件按照预期的顺序执行。
- .self修饰符:只有当事件是由元素本身触发时才触发绑定的事件。例如,当我们在一个按钮上绑定click事件,并且在按钮内部有其他元素,如span、i等,那么如果我们不希望点击这些内部元素时触发按钮的click事件,可以在按钮上添加.self修饰符,这样就只有当点击按钮自身时才会触发该事件。
- .once修饰符:只触发一次绑定的事件,然后自动解除绑定。例如,假设我们在一个按钮上绑定click事件,并且希望该事件只被触发一次,可以在绑定事件时添加.once修饰符,此时当按钮触发click事件时,该事件会被执行一次并自动解除绑定,后续再点击按钮也不会再触发该事件。
使用示例:
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div> <!-- click 事件只能点击一次 --> <a v-on:click.once="doThis"></a>
1.2、按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符并且提供了别名
使用示例:
<input v-on:keyup.enter="submit">
当然,除了回车键enter,还有其他很多的别名,大家可以自己去搜索
1.3、事件冒泡
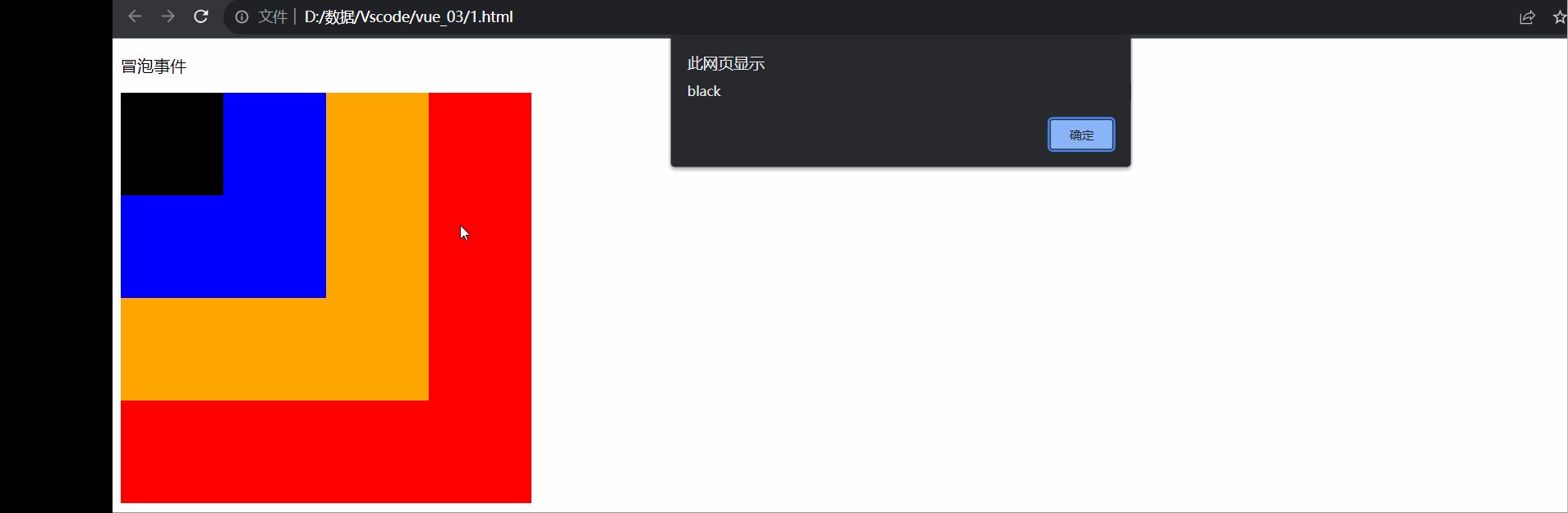
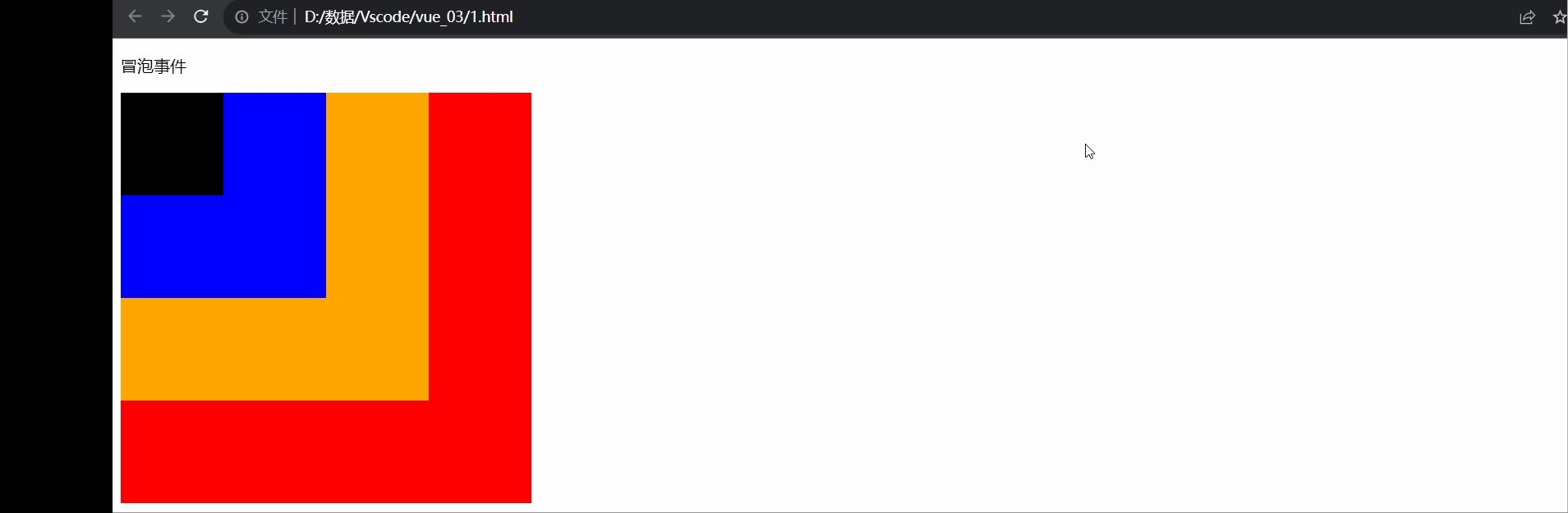
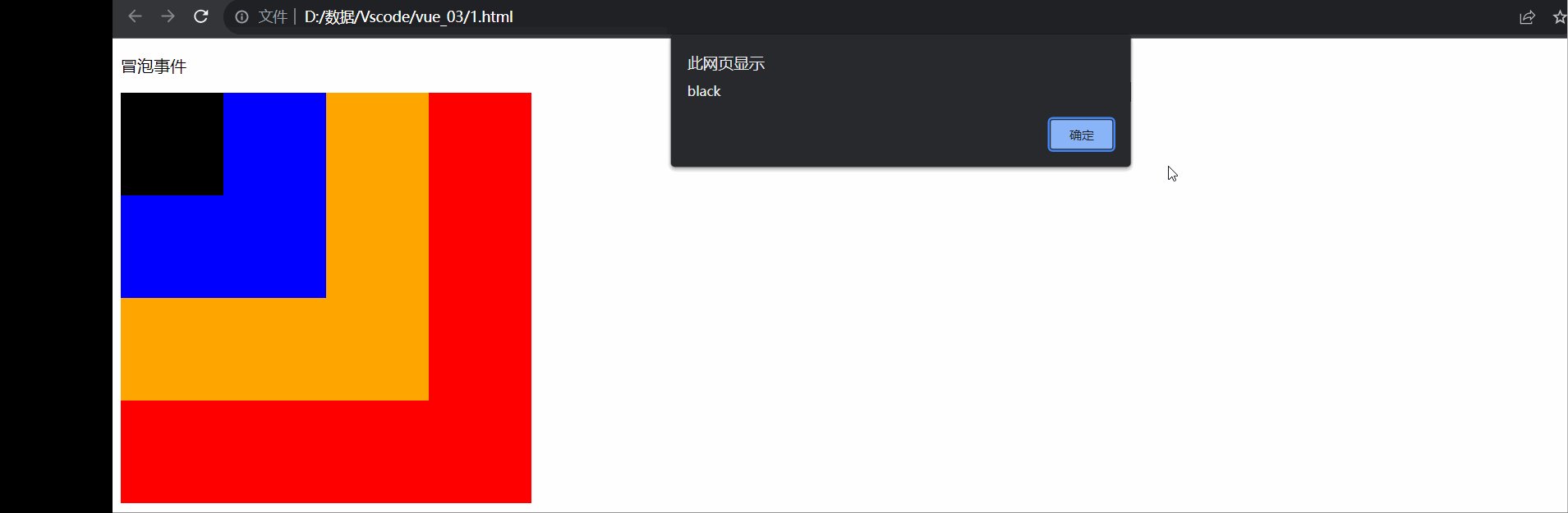
在讲解事件冒泡,先给大家看看什么是事件冒泡
可以看到,当我们点击黑色的div时,会同时触发四个事件,将这个场景应用到我们的工作中,很多时候,前端的一些事件太多,用户的需求时不时会导致我们的事件重叠,从而发生这样的事件冒泡,那我们如果不需要这样呢,只需要当前的事件触发呢,阻止冒泡就可以了
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <style> .red{ width: 400px; height: 400px; background-color: red; } .orange{ width: 300px; height: 300px; background-color: orange; } .blue{ width: 200px; height: 200px; background-color: blue; } .black{ width: 100px; height: 100px; background-color: black; } </style> </head> <body> <!-- 定义边界 --> <div id="app"> <p>冒泡事件</p> <div class="red" @click="red"> <div class="orange" @click="orange"> <div class="blue" @click="blue"> <div class="black" @click.stop="black"></div> </div> </div> </div> <p>提交答案</p> <button @click.once="dosub">提交</button> <p>按键修饰符</p> <input v-on:keyup.enter="dosub" /> </div> </body> <script type="text/javascript"> // 绑定边界 ES6具体体现 new Vue({ el: '#app', data() { return { f200: 'f200' }; }, methods: { red() { alert("red"); }, orange() { alert("orange"); }, blue() { alert("blue"); }, black() { alert("black"); }, dosub(){ alert("已做完,提交答案"); } } }) </script> </html>
只需要在点击事件后面加上stop就可以了
1.4、表单取值
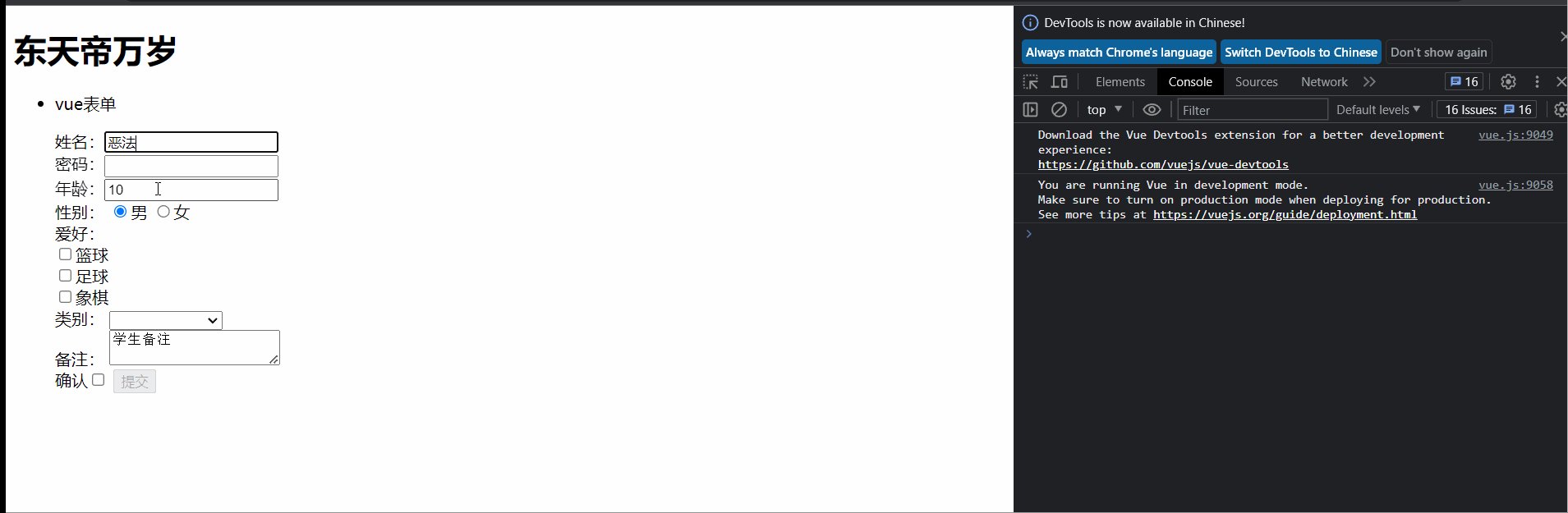
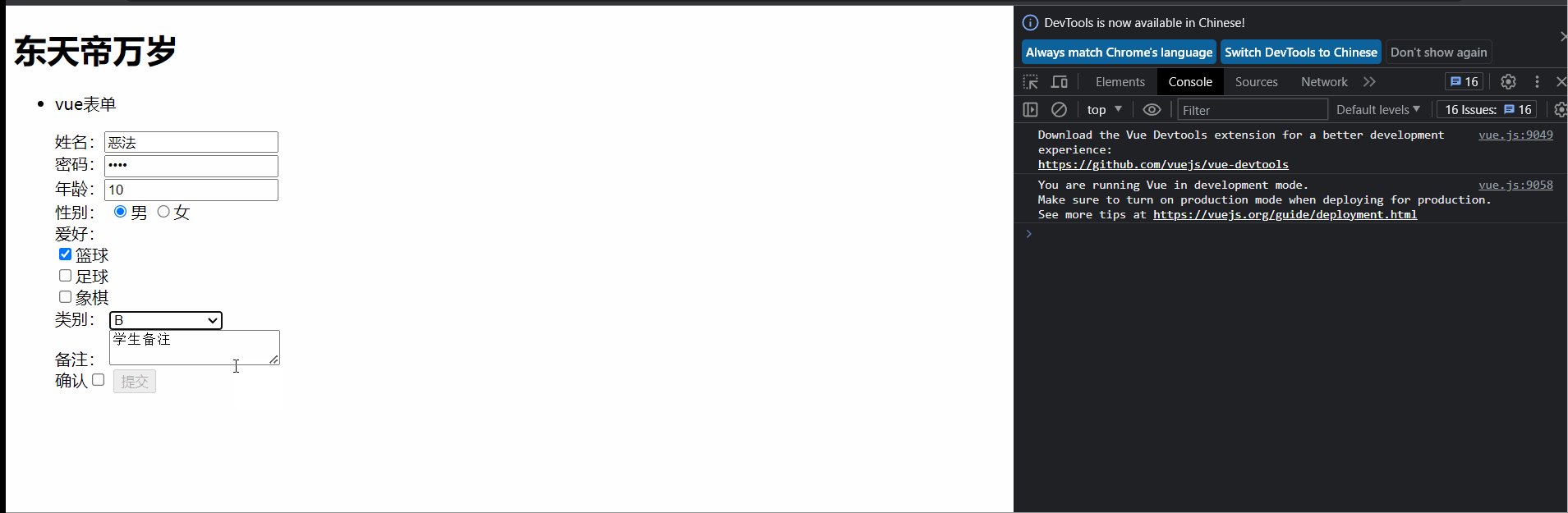
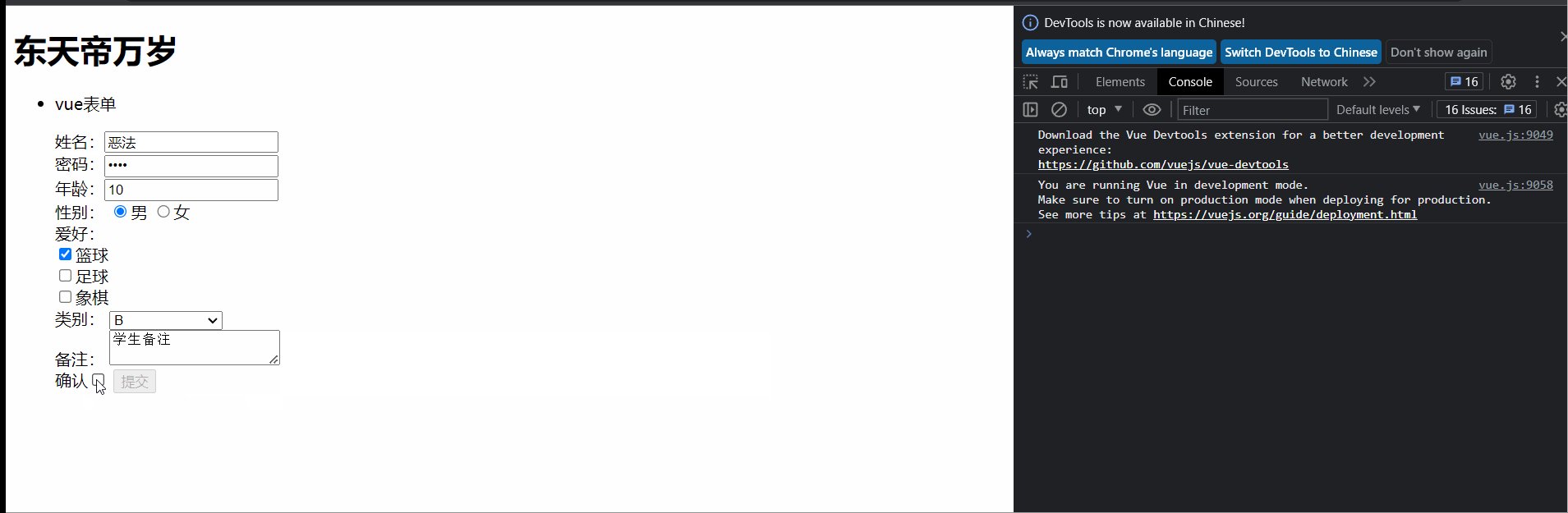
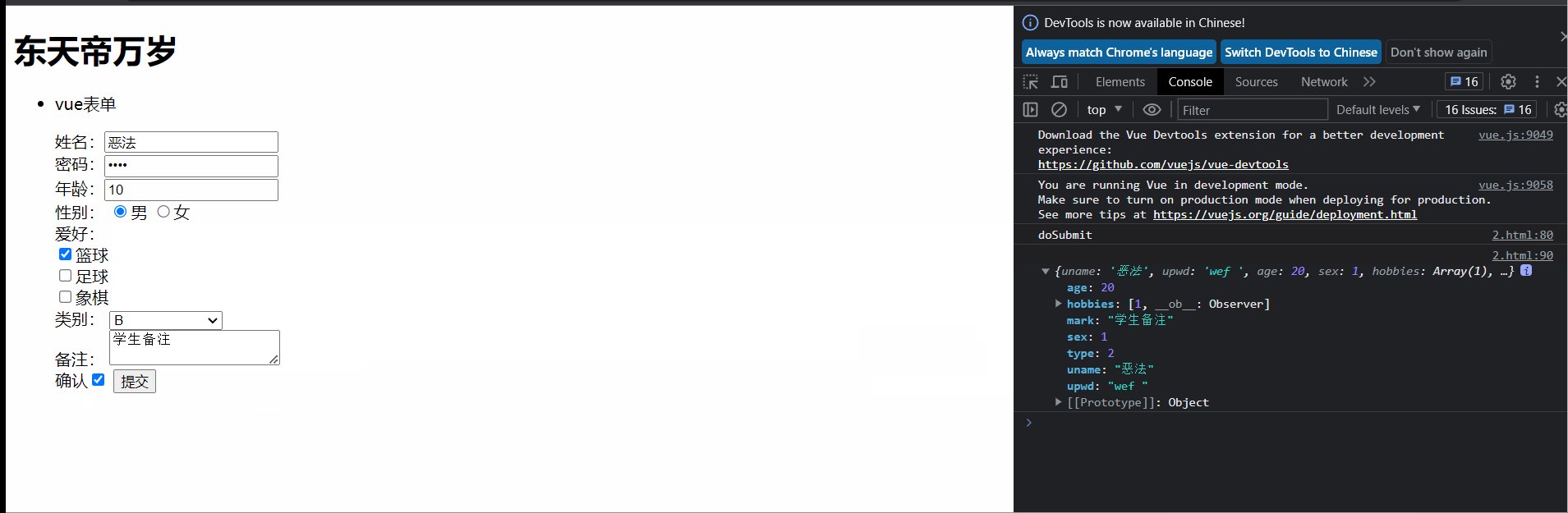
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>表单</title> </head> <body> <div id="app"> <h1>标题</h1> <ul> <li> <p>vue表单</p> <label>姓名:</label><input v-model="uname" /><br /> <label>密码:</label><input v-model="upwd" type="password" /><br /> <!-- 将用户的输入值转为 Number 类型 --> <label>年龄:</label><input v-model.number="age" /><br /> <label>性别:</label> <input type="radio" v-model="sex" name="sex" value="1" />男 <input type="radio" v-model="sex" name="sex" value="0" />女<br /> <label>爱好:</label> <div v-for="h in hobby"> <input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}} </div> <label>类别:</label> <select v-model="type"> <option value="-1">===请选择===</option> <option v-for="t in types" v-bind:value="t.id">{{t.name}}</option> </select><br /> <label>备注:</label> <textarea v-bind:value="mark"></textarea><br /> 确认<input type="checkbox" v-model="flag" /> <input type="submit" v-bind:disabled="show" v-on:click="doSubmit" /> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el: '#app', data() { return { uname: null, upwd: null, age: 10, sex: 1, hobby: [{ id: 1, name: '篮球' }, { id: 2, name: '足球' }, { id: 3, name: '象棋' }], hobbies: [], types: [{ id: 1, name: 'A' }, { id: 2, name: 'B' }, { id: 3, name: 'C' }], type: null, mark: '学生备注', flag: false } }, computed: { show: function() { return !this.flag; } }, methods: { doSubmit: function() { console.log('doSubmit') var obj = { uname: this.uname, upwd: this.upwd, age:this.age+10, sex: this.sex, hobbies:this.hobbies, type: this.type, mark: this.mark, } console.log(obj); } } }) </script> </html>
看看效果是什么样的
二、自定义组件
2.1 组件介绍及定义
Vue组件是Vue.js框架中的核心概念之一,它允许开发者将页面拆分为可重用、独立的模块。组件可以包含自己的模板、样式和逻辑,使得代码更加模块化、可维护和可复用。
除了Vue自带的指令(v-on|v-model)等, Vue也允许注册自定义指令,根据作用范围又分为:全局指令/局部指令。
组件可以通过Vue.component()方法或Vue实例的components选项进行定义。组件的定义包括组件的名称、模板、数据、方法等。
- 局部定义
<script> new Vue({ el: '#liwen', components: { "my-button": { template: "<button>自定义组件</button>" } } }) </script>
- 全局定义
Vue.component('my-button', { //用来传值的自定义属性 props:['title'], //模板,模板中写的html代码,在其中可以使用{{}},及指令等vue元素 template: '<button @click="doClick">{{title}}: 全局组件</button>', //注意:在自定义的组件中需要使用函数来定义data data: function() { return { xxx: 0 } })
2.2 组件通信
Vue自定义事件是为组件间通信设计, vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
- 父Vue实例->子Vue实例,通过prop传递数据
- 子Vue实例->父Vue实例,通过事件传递数据
2.2.1 组件传参(父 -> 子)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>组件通信——>父传子</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <ul> <li> <!-- <h3>{{ts}}</h3> --> <p>vue组件</p> <!-- 使用自定义组件my-button的时候进行传值(相当于jsp标签往助手类中传值的概念) --> <my-button m="文昊"></my-button> </li> </ul> </div> </body> <script> var vm = new Vue({ el: "#app", components: { 'my-button': { props: ['m'], template: '<button @click="doClickMyButton">我是一个自定义组件,被{{m}}点了{{n}}次</button>', data() { return { n: 0 }; }, methods: { doClickMyButton() { this.n++; } } } } }); </script> </html>
在这段代码中我们通过了m进行传参,修改了我们自定义属性中的值
2.2.1 组件传参(子 -> 父)
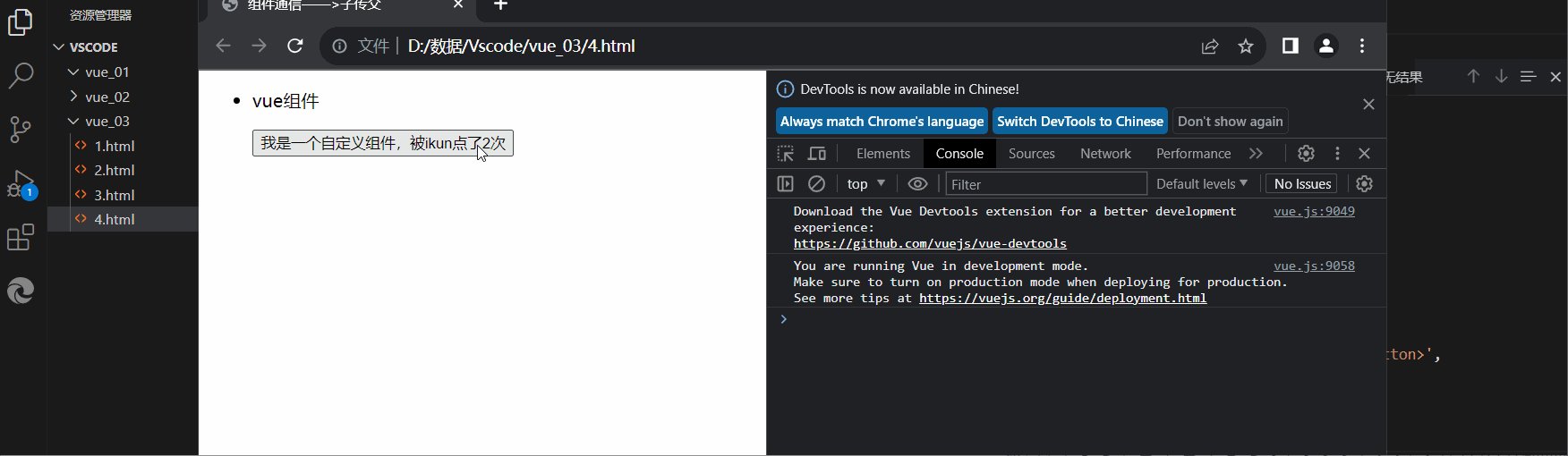
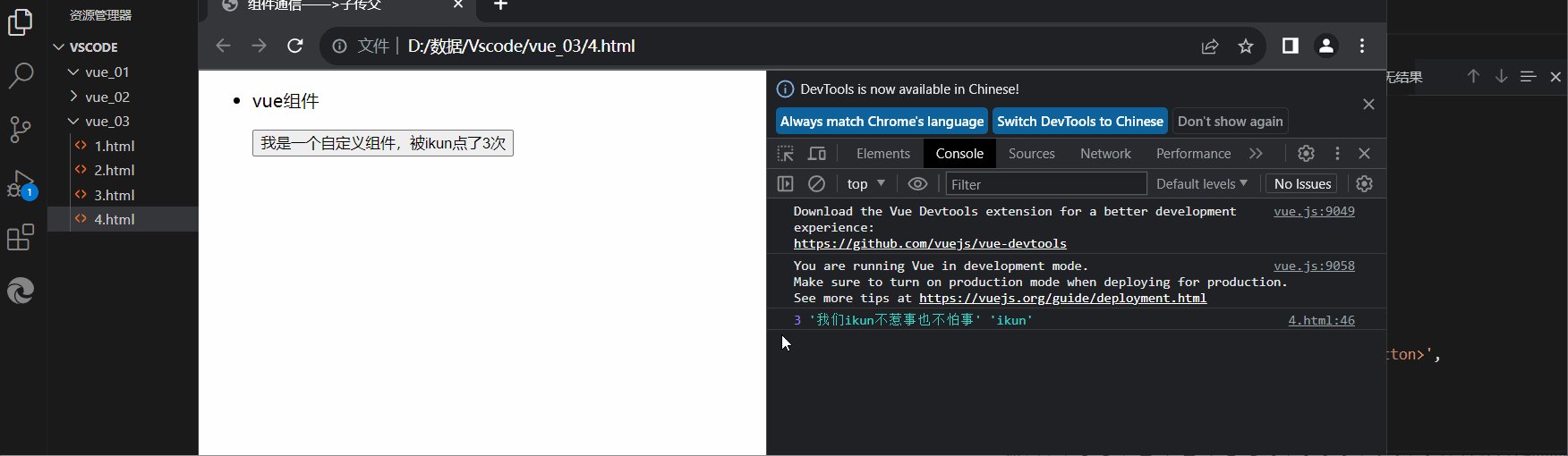
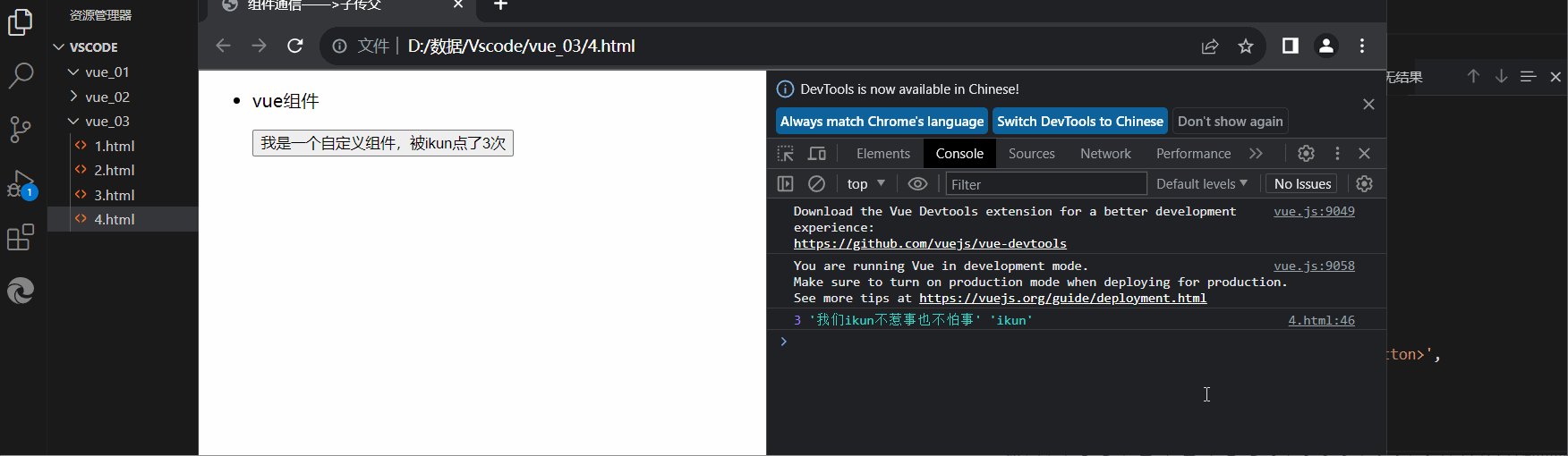
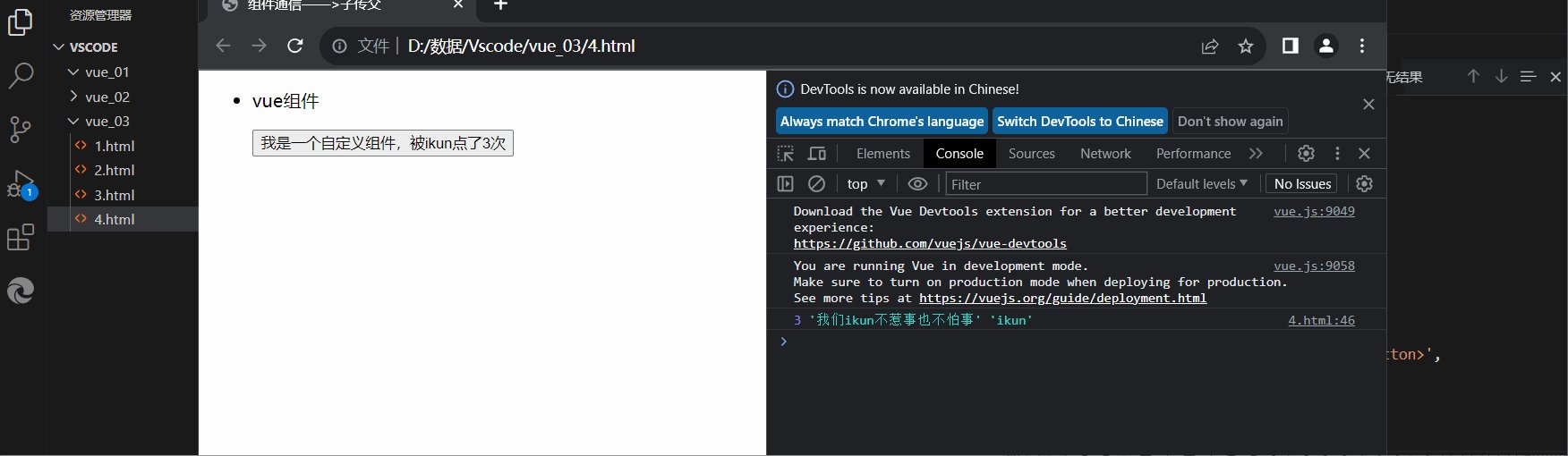
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>组件通信——>子传父</title> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> <ul> <li> <!-- <h3>{{ts}}</h3> --> <p>vue组件</p> <!-- 使用自定义组件my-button的时候进行传值(相当于jsp标签往助手类中传值的概念) --> <my-button m="ikun" @three-click="getParam"></my-button> </li> </ul> </div> </body> <script> var vm = new Vue({ el: "#app", components: { 'my-button': { props: ['m'], template: '<button @click="doClickMyButton">我是一个自定义组件,被{{m}}点了{{n}}次</button>', data() { return { n: 0 }; }, methods: { doClickMyButton() { this.n++; if (this.n % 3 == 0) { // 触发自定义组件定义的事件,这里可以传递任意个参数 // 但是触发的事件绑定的函数要与参数个数一致 this.$emit('three-click', this.n, '我们ikun不惹事也不怕事', 'ikun'); } } } } }, methods: { getParam(a, b, c) { console.log(a, b, c); } } }); </script> </html>
这段代码实现了一个父组件向子组件传递属性,并通过自定义事件实现了子组件向父组件传递参数的功能。并用if判断每点3次按钮则传一次参数。