一.ayui简介
Layui(流行音 “layui”,来自“领域的模块化”)是一款前端UI框架,专注于提升 Web
开发效率。它基于流行的Web开发技术(HTML、CSS、JavaScript)构建,具有简洁、易用的特点,广泛应用于各种网站和Web应用的开发中。
以下是 Layui 的一些主要特点和功能:
1.简单易用
Layui 的设计理念是“零学习成本”,它提供了简洁清晰的API接口,使得开发者能够快速上手使用,无需花费大量时间去学习。
2.组件丰富
Layui 提供了丰富的常用组件,如表单、表格、导航、按钮、弹窗等,覆盖了大部分常见的页面元素,可以快速构建出美观、实用的界面。
3.高度定制化
Layui 允许开发者按需引入所需的模块和组件,避免了不必要的代码冗余,同时也方便进行个性化的定制和扩展。
4.响应式布局
Layui 基于响应式设计,可以自动适应不同屏幕尺寸的设备,保证页面在手机、平板和PC等多种设备上的良好显示效果。
5.轻量灵活
Layui 的整体体积非常小,压缩后仅约 20KB 左右,加载速度快,对网页性能影响较小。同时,Layui 的模块化设计也使得它非常灵活,可以根据项目需求选择性地使用和定制各个组件。
总的来说,Layui
是一个简单、易用、高效的前端UI框架,适用于各类Web开发项目,特别是中小型项目。它的目标是提供一种便捷、快速的前端开发方案,让开发者能够更加专注于业务逻辑的实现,而不需要过多关注细节和繁琐的前端技术。
Layui 提供了一些基本的操作和使用方法,下面是 layui 的入门基础操作:
2.layui的入门基础操作
引入 layui:在 HTML 文件中引入 layui 的 CSS 和 JS 文件,可以直接使用官方的 CDN 地址,也可以下载并本地引入。
html <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.7/css/layui.min.css"> </head> <body> <!-- HTML 内容 --> <script src="https://cdn.staticfile.org/layui/2.5.7/layui.min.js"></script> </body> </html>``` 使用组件:Layui 提供了丰富的组件,可以根据需要选择使用。 例如,使用 Layui 的按钮组件和弹窗组件: ```html html <button class="layui-btn">普通按钮</button> <button class="layui-btn layui-btn-primary">主要按钮</button> <button class="layui-btn layui-btn-normal">正常按钮</button> <button class="layui-btn layui-btn-warm">警告按钮</button> <button class="layui-btn layui-btn-danger">危险按钮</button> <script> layui.use('layer', function () { var layer = layui.layer; layer.msg('Hello World'); }); </script> 表单验证:使用 Layui 的表单验证功能可以对用户输入进行验证。 html <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" name="username" lay-verify="required|username" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码</label> <div class="layui-input-block"> <input type="password" name="password" lay-verify="required|password" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="login">登录</button> </div> </div> </form> <script> layui.use('form', function () { var form = layui.form; form.verify({ username: [/^[a-zA-Z0-9_]{4,16}$/, '用户名必须是4到16位的字母、数字或下划线'], password: [/^[\S]{6,12}$/, '密码必须是6到12位,且不能出现空格'] }); }); </script>
以上是 Layui 的一些基本操作示例,你可以根据自己的需求和具体情况进行使用和定制。Layui
官方文档提供了更详细的说明和示例,推荐你在开发过程中参考官方文档以获得更全面的了解和指导。
3.登录实例
1.实体
/** * */ package com.niyin.entity; /** * @author 匿瘾 * * @date:2023年7月10日 下午8:19:39 * */ public class Regist { private long id ; private String name; private String loginName;//账号 private String pwd;//密码 private long rid; /** * */ public Regist() { // TODO Auto-generated constructor stub } public Regist(long id, String name, String loginName, String pwd, long rid) { super(); this.id = id; this.name = name; this.loginName = loginName; this.pwd = pwd; this.rid = rid; } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getLoginName() { return loginName; } public void setLoginName(String loginName) { this.loginName = loginName; } public String getPwd() { return pwd; } public void setPwd(String pwd) { this.pwd = pwd; } public long getRid() { return rid; } public void setRid(long rid) { this.rid = rid; } @Override public String toString() { return "Regist [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]"; } }
2.dao方法
package com.niyin.dao; import java.util.List; import com.niyin.entity.User; import com.niyin.util.BaseDao; import com.niyin.util.PageBean; public class UserDao extends BaseDao<User> { public List<User> executeQuery(Class<User> clz, PageBean pageBean) throws Exception { String sql="select * from t_oa_user where 1=1 "; return super.executeQuery(sql, User.class, pageBean); } public User login(User user) throws Exception { String sql="select * from t_oa_user where loginName ='"+user.getLoginName()+"' and pwd = '"+user.getPwd()+"'"; List<User> list = super.executeQuery(sql, User.class, null); if (list!=null&&list.size()==1) { return list.get(0); } return null; } public int registered(User user) throws Exception { String sql = "insert into t_oa_user(name,loginName,pwd,rid) values(?,?,?,?)"; return executeUpdate(sql, user,new String[] {"name","loginName","pwd","rid"}); } public static void main(String[] args) { try { System.out.println(new UserDao().login(new User(0, "", "zhangsan", "1234",0))); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } }
3.子实现类
package com.niyin.web; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.niyin.dao.UserDao; import com.niyin.entity.User; import com.niyin.framework.ActionSupport; import com.niyin.framework.ModelDriver; import com.niyin.util.ResponseUtil; public class Useraction extends ActionSupport implements ModelDriver<User> { private User user=new User(); private UserDao userdao=new UserDao(); public String login(HttpServletRequest req, HttpServletResponse resp) { try { User u = userdao.login(user); ResponseUtil.writeJson(resp, u); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return super.execute(req, resp); } public void registered(HttpServletRequest req, HttpServletResponse resp) { try { int n = userdao.registered(user); if(n>0) { ResponseUtil.writeJson(resp, n); } ResponseUtil.writeJson(resp, null); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } @Override public User getModel() { // TODO Auto-generated method stub return user; } }
4.jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="common/header.jsp" %>> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/iconfont.css" type="text/css" media="all"> <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/login.css" type="text/css" media="all"> <style> body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}</style> </head> <body class="tx-login-bg"> <div class="tx-login-box"> <div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div> <ul class="tx-form-li row"> <li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="登录账号" class="tx-input"></p></li> <li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="登录密码" class="tx-input"></p></li> <li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">登录</button></p></li> <li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li> <li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li> </ul> </div> <script> //一般直接写在一个js文件中 layui.use(['layer','jquery'], function(){ var layer = layui.layer ,form = layui.form ,$=layui.jquery; $("#login").click(function(){ $.ajax({ url:'${pageContext.request.contextPath}/user.action?methodName=login', dataType:'json', data:{ loginName:$("#username").val(), pwd:$("#password").val() }, method:'post', success:function(data){ if(data) { layer.alert('酷毙了', {icon: 1}); } else { layer.alert('失败了', {icon: 5}); } } }); }) }); </script> </body> </html>
运行结果
4.注册实例
1.实体类
/** * */ package com.zking.entity; /** * @author 匿瘾 * * @date:2023年7月10日 下午8:19:39 * */ public class Regist { private long id ; private String name; private String loginName;//账号 private String pwd;//密码 private long rid; /** * */ public Regist() { // TODO Auto-generated constructor stub } public Regist(long id, String name, String loginName, String pwd, long rid) { super(); this.id = id; this.name = name; this.loginName = loginName; this.pwd = pwd; this.rid = rid; } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getLoginName() { return loginName; } public void setLoginName(String loginName) { this.loginName = loginName; } public String getPwd() { return pwd; } public void setPwd(String pwd) { this.pwd = pwd; } public long getRid() { return rid; } public void setRid(long rid) { this.rid = rid; } @Override public String toString() { return "Regist [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]"; } }
2.dao方法
package com.niyin.dao; import java.util.List; import com.niyin.entity.User; import com.niyin.util.BaseDao; import com.niyin.util.PageBean; public class UserDao extends BaseDao<User> { public List<User> executeQuery(Class<User> clz, PageBean pageBean) throws Exception { String sql="select * from t_oa_user where 1=1 "; return super.executeQuery(sql, User.class, pageBean); } public User login(User user) throws Exception { String sql="select * from t_oa_user where loginName ='"+user.getLoginName()+"' and pwd = '"+user.getPwd()+"'"; List<User> list = super.executeQuery(sql, User.class, null); if (list!=null&&list.size()==1) { return list.get(0); } return null; } public int registered(User user) throws Exception { String sql = "insert into t_oa_user(name,loginName,pwd,rid) values(?,?,?,?)"; return executeUpdate(sql, user,new String[] {"name","loginName","pwd","rid"}); } public static void main(String[] args) { try { System.out.println(new UserDao().login(new User(0, "", "zhangsan", "1234",0))); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } }
3.子实现类
package com.niyin.web; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.niyin.dao.UserDao; import com.niyin.entity.User; import com.niyin.framework.ActionSupport; import com.niyin.framework.ModelDriver; import com.niyin.util.ResponseUtil; public class Useraction extends ActionSupport implements ModelDriver<User> { private User user=new User(); private UserDao userdao=new UserDao(); public String login(HttpServletRequest req, HttpServletResponse resp) { try { User u = userdao.login(user); ResponseUtil.writeJson(resp, u); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return super.execute(req, resp); } public void registered(HttpServletRequest req, HttpServletResponse resp) { try { int n = userdao.registered(user); if(n>0) { ResponseUtil.writeJson(resp, n); } ResponseUtil.writeJson(resp, null); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } @Override public User getModel() { // TODO Auto-generated method stub return user; } }``` 4.jsp代码 ```html <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file = "common/header.jsp" %> <!DOCTYPE html PUBLIC > <html> <head> <head> <meta name="viewport" content="width=device-width,initial-scale=1.33,minimum-scale=1.0,maximum-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <title>会员登录-演示网站</title> <meta http-equiv="Content-Language" content="zh-CN"> <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/iconfont.css" type="text/css" media="all"> <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/login.css" type="text/css" media="all"> <style> body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}</style> </head> <body class="tx-login-bg"> <div class="tx-login-box"> <div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div> <ul class="tx-form-li row"> <li class="col-24 col-m-24"><p><input type="text" id="name" placeholder="姓名" class="tx-input"></p></li> <li class="col-24 col-m-24"><p><input type="text" id="rid" placeholder="职位选择" class="tx-input"></p></li> <li class="col-24 col-m-24"><p><input type="text" id="loginName" placeholder="昵称" class="tx-input"></p></li> <li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="注册密码" class="tx-input"></p></li> <li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">注册</button></p></li> <li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">登录</a></p></li> <li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li> </ul> </div> <script> //一般直接写在一个js文件中 layui.use(['layer', 'jquery'], function(){ var layer = layui.layer ,$ = layui.jquery; $("#login").click(function(){ $.ajax({ url:"${pageContext.request.contextPath }/user.action?methodName=registered", dataType:'json', data:{ name:$("#name").val(), loginName:$("#loginName").val(), pwd:$("#password").val() , rid:$("#rid").val() }, method:'post', success:function(data){ if(data){ layer.alert("注册成功",{icon:6}); }else{ layer.alert("注册失败",{icon:5}); } } }) }) }); </script> </body> </html>
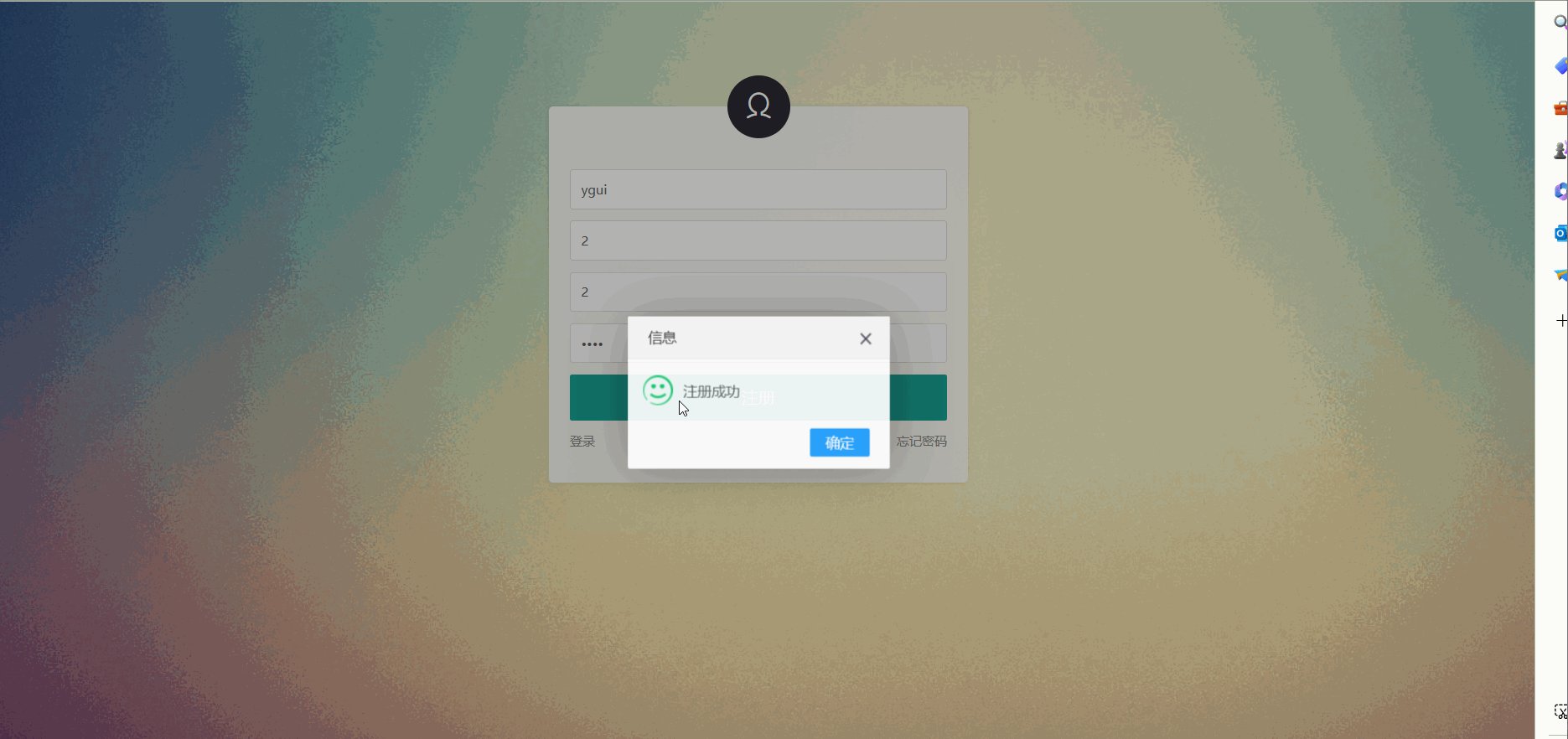
实现就这样了