关于 Spartacus 这段代码:
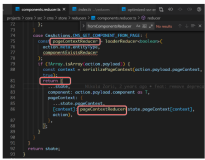
export function reducer( state = initialState, action: CmsActions.CmsNavigationEntryItemAction ): NodeItem | undefined { }
这段代码是 TypeScript 中的函数定义,函数名为 reducer,它是 Redux 中的重要概念之一。在 Redux 中,reducer 是一个纯函数,用于处理应用的 state 和 action,根据 action 的类型来更新 state,并返回新的 state。
首先,我们先来了解一下函数的输入参数和返回类型:
- 输入参数:这个函数接收两个参数,
state和action。其中state是应用的当前状态,initialState是其默认值;action是一个对象,它是 Redux 应用中的操作载荷,用来描述应用如何更新 state。这个 action 的类型是CmsActions.CmsNavigationEntryItemAction,这是一个 TypeScript 的类型注解,表示 action 对象的结构和可接受的值。
- 返回类型:函数的返回类型是
NodeItem | undefined。这是 TypeScript 的联合类型,表示函数返回的结果可能是NodeItem类型,也可能是undefined。
接下来,我们详细解析一下这段代码:
export关键字:export关键字表示这个函数是可以被其他模块导入(import)的,也就是说,其他模块可以使用import { reducer } from '...'来导入并使用这个函数。
function reducer:这是函数的定义,reducer是函数名,代表这个函数的功能是作为一个 reducer。
(state = initialState, action: CmsActions.CmsNavigationEntryItemAction):这是函数的参数列表。state = initialState表示如果没有传入state参数,那么就默认使用initialState。action: CmsActions.CmsNavigationEntryItemAction表示参数action的类型是CmsActions.CmsNavigationEntryItemAction,这意味着传入的action对象必须满足CmsActions.CmsNavigationEntryItemAction的类型定义。
: NodeItem | undefined:这是函数的返回值类型。NodeItem | undefined表示这个函数可能返回一个NodeItem类型的对象,也可能返回undefined。
所以,整体来说,这个 reducer 函数的作用是,接收当前的 state 和一个 action,根据 action 的类型和可能的额外数据,来更新 state,然后返回新的 state。如果 action 不是预期的类型,或者无法处理,那么可能返回 undefined。这种模式是 Redux 的核心,用于管理和更新应用的状态。
值得注意的是,这段代码只定义了函数的类型和参数,并没有实现函数的具体逻辑,函数的内部实现可能会根据实际的业务需求和 action 的类型来进行处理和更新 state。
这个 reducer 函数的使用场景通常是在 Redux 的应用中,当 dispatch 一个 action 时,Redux 会自动调用这个 reducer 函数,传入当前的 state 和这个 action,然后得到新的 state,更新应用的状态。