在 Angular 应用程序和库中,secondary entry points(次要入口点)是指与主入口点不同的导出和发布方式。主入口点是指在 package.json 文件中声明的默认的入口点,它通常包含了该库的主要功能和 API。而 secondary entry points 则是在 Angular library 项目中定义的额外的入口点,它们可以导出不同的 API,以适应不同的使用场景。
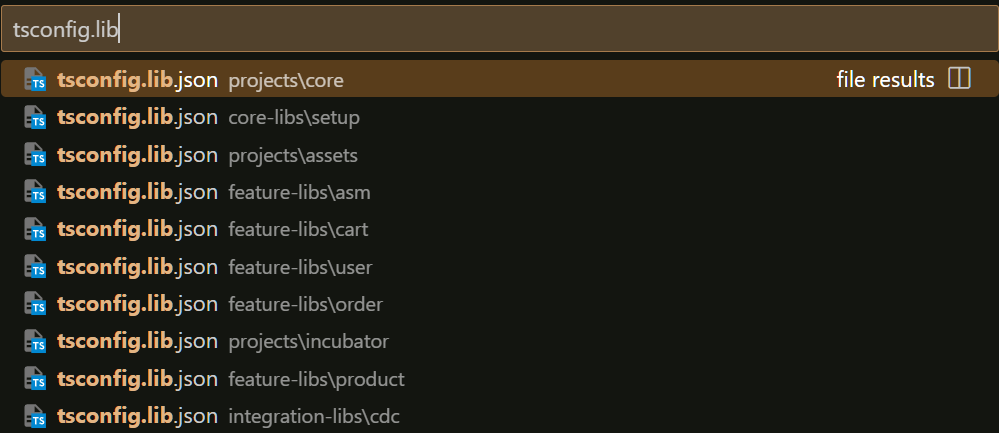
在 Angular library 项目中,可以使用 ng-packagr 工具来创建 secondary entry points。每个次要入口点都是一个独立的文件夹,它包含了一个单独的 tsconfig.lib.json 文件、一个独立的 Angular 模块和一个 index.ts 文件。index.ts 文件是次要入口点的入口文件,它导出了该次要入口点所定义的所有符号。
通过创建 secondary entry points,开发人员可以将库的代码组织成更小、更专业化的模块,以便更好地满足不同的使用场景。例如,一个大型的 UI 库可以将不同的 UI 控件组织成不同的 secondary entry points,以便开发人员可以仅仅使用他们所需要的那部分功能。此外,secondary entry points 还可以提高代码的可重用性,因为它们可以被其他库或应用程序所使用。
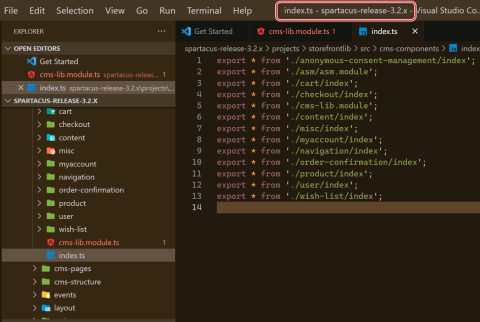
SAP Spartacus 是一个基于 Angular 的电商平台解决方案,它包含了多个库和模块,其中就包括一些 secondary entry points。以下是一个具体的例子,来自于 Spartacus 库中的 storefrontlib 库:
在 Spartacus 3.0 的 storefrontlib 库的根目录下,有一个名为 src 的文件夹,其中包含了该库的主要模块 StorefrontModule。此外,还有一个名为 cms-components 的文件夹,它是 storefrontlib 库的一个 secondary entry point,用于导出与 CMS(内容管理系统)相关的组件和服务。在 cms-components 文件夹下,有一个名为 cms-components.module.ts 的文件,它定义了 CmsComponentsModule 模块,该模块导出了与 CMS 相关的多个组件和服务。