看下面这段代码:
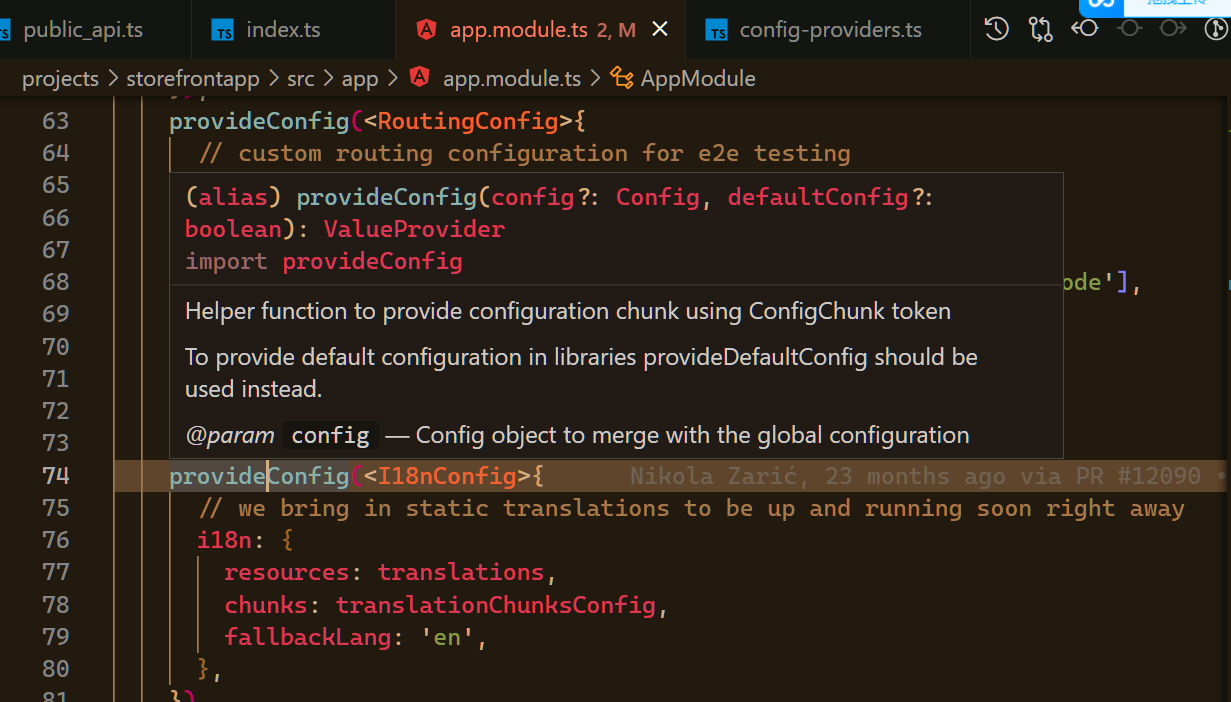
import { translations, translationChunksConfig } from '@spartacus/assets'; // ... providers: [ provideConfig({ i18n: { resources: translations, chunks: translationChunksConfig, }, }), ];
这段代码是用于配置SAP Spartacus应用程序的国际化(i18n)相关信息的。
具体而言,这段代码中,我们首先导入了 translations 和 translationChunksConfig 变量,它们是Spartacus应用程序中用于存储翻译相关信息的变量。
然后,我们在 providers 中调用了 provideConfig 方法,并传入了一个配置对象。这个配置对象包含了一个 i18n 属性,用于指定应用程序的国际化配置信息。
在 i18n 属性中,我们又传入了一个包含两个属性的对象。其中,resources 属性用于指定Spartacus应用程序中所有需要翻译的文本信息所在的位置,而 chunks 属性则用于指定应该如何对这些文本信息进行拆分和加载。
总之,这段代码的作用是配置SAP Spartacus应用程序的国际化相关信息,包括翻译资源的位置和加载方式等。这样,在应用程序中需要进行翻译的文本信息就可以根据这些配置进行加载和显示了。
其中,这段代码使用了 provideConfig 函数来配置 SAP Spartacus 应用程序的国际化 (i18n) 设置。
在 Angular 中,provideConfig 函数是用来提供应用程序配置的工具函数。该函数返回一个提供器 (provider),该提供器可以被添加到 Angular 应用程序的依赖注入 (DI) 系统中,以供应用程序的其他组件和服务使用。
在这个代码片段中,我们使用 provideConfig 函数来提供一个 i18n 配置对象。该配置对象包含两个属性:
- resources:一个包含应用程序所有翻译字符串的对象。
- chunks:一个包含了应用程序中所有翻译字符串的分块配置信息。
这个配置对象将被添加到 Angular 应用程序的依赖注入系统中,以便于其他组件和服务使用。