SAP UI5 中的 sap.ui.layout.VerticalLayout 是一个布局控件,用于垂直排列其他控件。它允许您将控件放置在单独的行中,以便在纵向方向上排列它们。以下是使用 sap.ui.layout.VerticalLayout 控件的说明:
- 创建 sap.ui.layout.VerticalLayout 控件
您可以使用以下代码行创建一个 sap.ui.layout.VerticalLayout 控件:
var oLayout = new sap.ui.layout.VerticalLayout();
- 向 sap.ui.layout.VerticalLayout 控件中添加控件
您可以使用以下代码将控件添加到 sap.ui.layout.VerticalLayout 控件中:
oLayout.addContent(oControl);
其中 oControl 是要添加到布局中的控件对象。
- 设置 sap.ui.layout.VerticalLayout 控件属性
以下是一些可以设置的 sap.ui.layout.VerticalLayout 控件属性:
- width: 控件的宽度。例如:oLayout.setWidth(“100%”);
- visible: 控件是否可见。例如:oLayout.setVisible(true);
- enabled: 控件是否启用。例如:oLayout.setEnabled(true);
- content: 控件包含的内容。例如:oLayout.setContent(oControl);
- allowWrapping: 指定是否允许控件折行。例如:
oLayout.setAllowWrapping(false);
- 将 sap.ui.layout.VerticalLayout 控件添加到 UI5 页面
将 sap.ui.layout.VerticalLayout 控件添加到页面的方法因您使用的方法而异。如果您使用 XML 视图,则可以在视图文件中添加以下代码行:
<vc:VerticalLayout id="myLayout" width="100%" allowWrapping="false" />
其中, vc 是指定 sap.ui.layout 命名空间的 XML 命名空间前缀。
如果您使用 JavaScript 视图,则可以使用以下代码将布局添加到视图:
var oLayout = new sap.ui.layout.VerticalLayout({id: "myLayout", width: "100%", allowWrapping: false}); this.getView().addContent(oLayout);
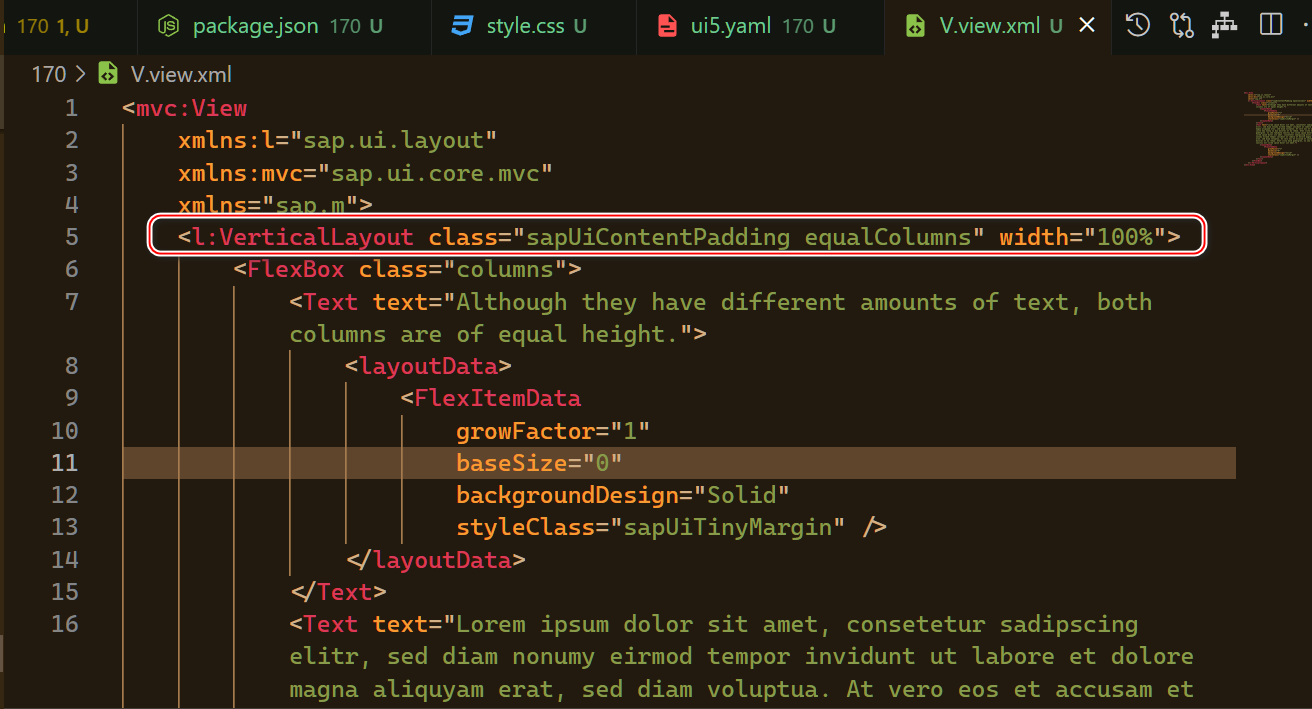
看一个例子:
如果把 direction 属性改成 column:
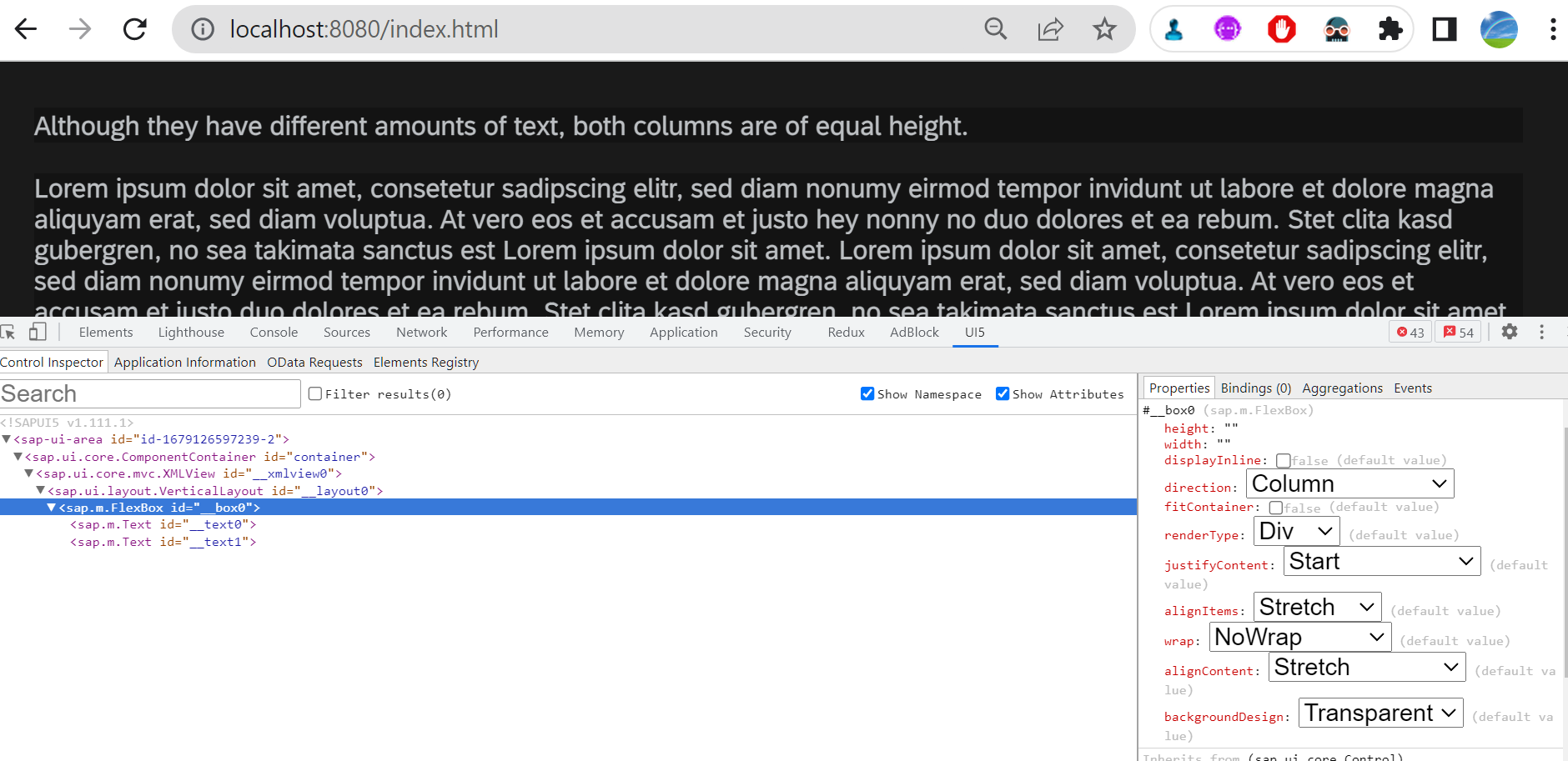
界面更改为如下:
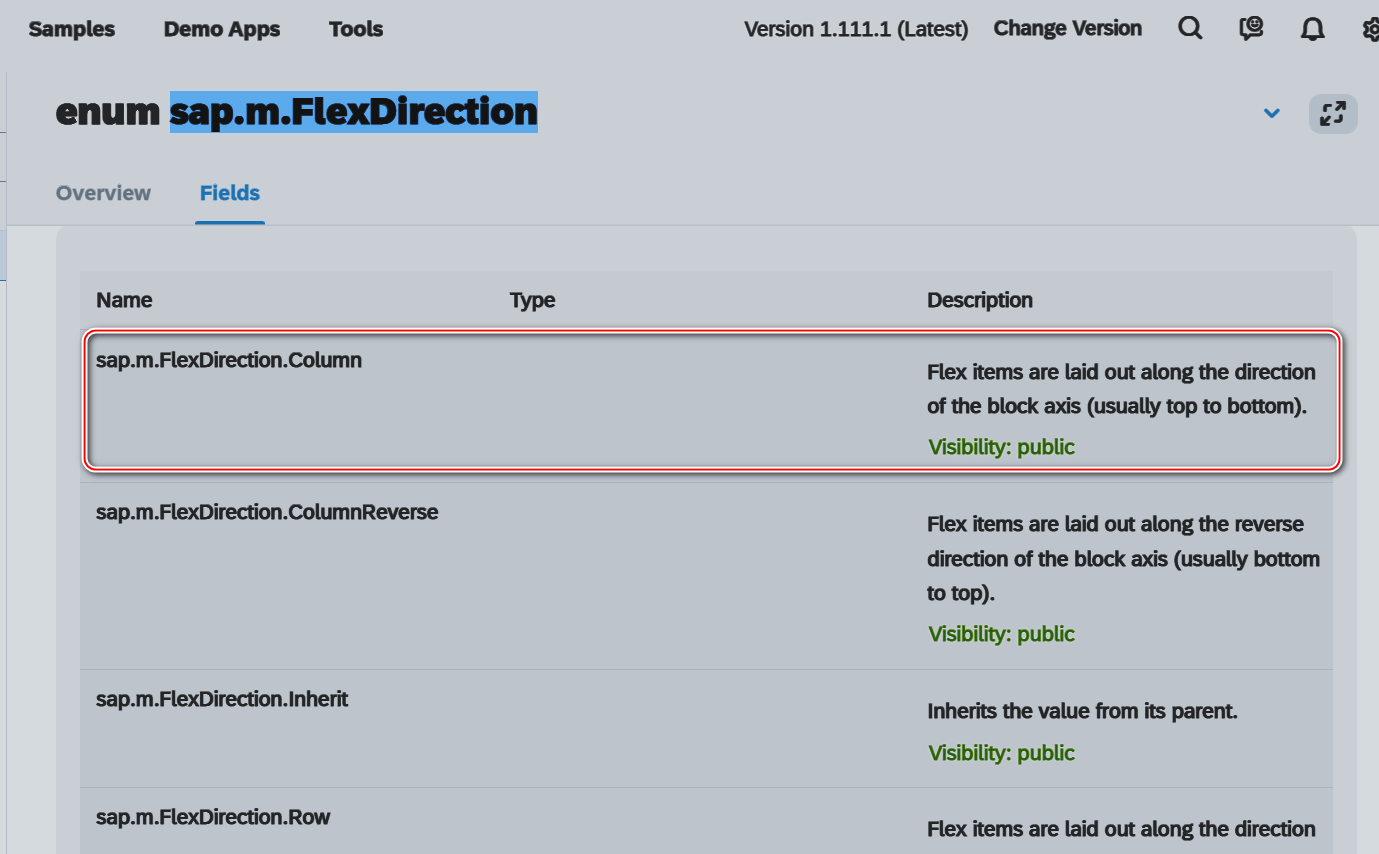
direction 属性的类型:sap.m.FlexDirection
column 代表从上到下垂直方向布局:
Flexbox 包含两个 text 控件:
这两个都在 items 的 aggregation 里:
items 的聚合类型是 sap.ui.core.Control
在 SAP UI5 中,aggregation(聚合)是一种控件属性,用于指定控件中包含的其他控件的集合。控件可以有一个或多个聚合,这些聚合是按名称定义的,并在控件的元数据中进行了声明。
例如,sap.m.List 控件有一个 items 聚合,用于指定列表项的集合。在使用 sap.m.List 控件时,您可以通过添加列表项来填充此聚合。
以下是 sap.ui.core.Element 类的一部分定义,其中定义了聚合的语法:
metadata : { aggregations : { "aggregationName1" : {type : "sap.ui.core.Control", multiple : true, singularName : "aggregationName1"}, "aggregationName2" : {type : "sap.ui.core.Control", multiple : false, singularName : "aggregationName2"} } }
在这里,aggregations 属性定义了控件的聚合列表。每个聚合都用一个名称和一组属性来定义。在此示例中,aggregationName1 聚合是一个具有多个控件的集合,而 aggregationName2 聚合则只包含一个控件。