以下是window.matchMedia()函数的基本语法:
var mediaQueryList = window.matchMedia(mediaQueryString);
其中,mediaQueryString是一个字符串,表示要检查的媒体查询条件。例如,要检查当前设备的屏幕宽度是否小于某个值,可以使用以下代码:
var mediaQueryList = window.matchMedia("screen and (max-width: 768px)"); if (mediaQueryList.matches) { // Do something if the device width is less than 768 pixels }
在这个例子中,mediaQueryString参数是"screen and (max-width: 768px)",表示当前设备的屏幕宽度小于768像素。如果matches属性的值为true,则执行某些操作,例如隐藏某个元素或加载不同的样式表。
window.matchMedia 是浏览器原生提供的 API,其实现代码是由浏览器厂商在浏览器内部实现的,因此我们无法在 JavaScript 代码中直接查看其实现代码。
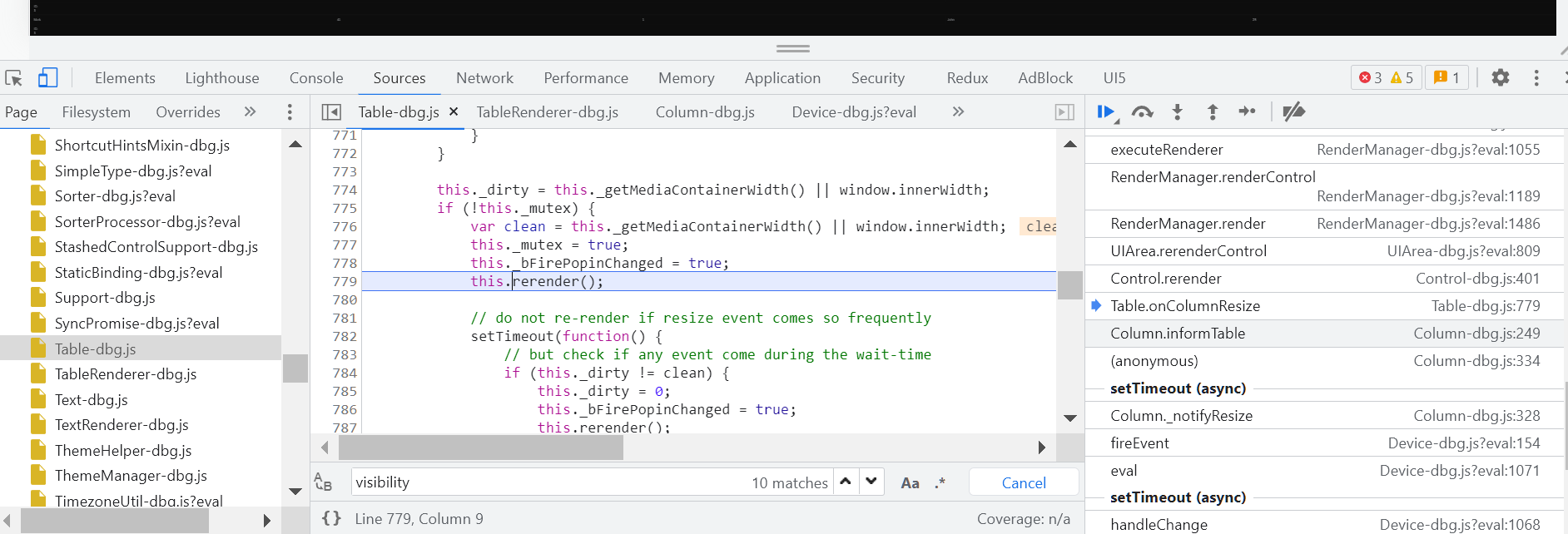
看下图这个例子:
SAP UI5 框架中的 RenderManager.render 方法是用于将一个控件的 HTML 内容渲染到页面上的方法。
在 SAP UI5 中,一个控件的渲染工作是由一个或多个 renderer(渲染器)完成的。每个控件都有一个默认的渲染器,可以使用该控件的 getRenderer() 方法获取。渲染器是一个 JavaScript 对象,其中定义了用于渲染控件的 HTML 代码和 CSS 样式。
当需要将一个控件渲染到页面上时,SAP UI5 框架会调用该控件的渲染器的 render 方法。该方法接收一个 RenderManager 对象作为参数,该对象封装了一些用于生成 HTML 内容的方法,例如 write、writeEscaped、writeControlData 等。在 render 方法中,渲染器可以调用这些方法来生成 HTML 内容,并将其写入到页面上。
因此,RenderManager.render 方法的作用是调用控件的渲染器的 render 方法,并将生成的 HTML 内容插入到页面上指定的 DOM 元素中,从而实现将控件渲染到页面上的功能。