sap.ushell.Container 是一个 SAP Fiori Launchpad 的 JavaScript API,它提供了访问 Launchpad 功能和服务的方法和属性。Container 对象由 SAP Fiori Launchpad 创建并提供给运行在 Fiori Launchpad 中的应用程序。在应用程序中,可以使用 Container 对象访问 Fiori Launchpad 中的服务和功能。
sap.ushell.Container 提供了一系列方法和属性,用于与 Fiori Launchpad 进行交互,例如:
- getService:获取指定名称的服务实例。
- getRenderer:获取 Fiori Launchpad 的渲染器。
- getShellConfig:获取 Fiori Launchpad 的配置。
- setDirtyFlag:标记 Fiori Launchpad 数据已更改。
- setHeaderTitle:设置 Fiori Launchpad 的页头标题。
这些方法和属性使应用程序可以与 Fiori Launchpad 进行集成和交互,从而实现与其他 Fiori 应用程序的协作和共享数据等功能。
总之,sap.ushell.Container 是一个 JavaScript API,它提供了访问 SAP Fiori Launchpad 功能和服务的方法和属性,使应用程序能够与 Fiori Launchpad 进行集成和交互。
一个实际例子:
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中</title> <script> window["sap-ushell-config"] = { defaultRenderer: "fiori2", applications: { "barcode-scan": { title: "App 1", description: "应用程序1", additionalInformation: "SAPUI5.Component=sap.ui5.walkthrough.app1", applicationType : "URL", navigationMode: "embedded" } } }; </script> <script src="https://sapui5.hana.ondemand.com/test-resources/sap/ushell/bootstrap/sandbox.js"></script> <script src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-libs="sap.m, sap.ushell, sap.collaboration, sap.ui.layout" data-sap-ui-compatVersion="edge" data-sap-ui-theme="sap_fiori_3" data-sap-ui-resourceroots='{ "sap.ui5.walkthrough": "./" }' data-sap-ui-frameOptions="allow"></script> <script> sap.ui.getCore().attachInit(() => sap.ushell.Container.createRenderer().placeAt("content")) </script> </head> <body class="sapUiBody" id="content"></body> </html>
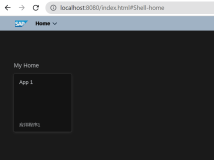
最后的运行时效果:
这个例子的完整源代码,参考笔者的这篇教程:
service 的配置方法:
window["sap-ushell-config"] = { services: { Foo: { module: "my.own.Foo" config: {header: "hidden"}, adapter: { module: "my.own.FooAdapter", config: {foo: "bar"} } } } } sap.ushell.Container.getServiceAsync("Foo", "runtimeConfig") .then(function (Foo) { // Do something with the service });
注意:sap.ushell.Container 是 Unified Shell 的容器,用于管理渲染器、服务和适配器。 该容器被设计为单例。 请不要创建实例,而是通过命名空间 sap.ushell.Container 访问中央实例。