Spartacus 在技术和架构( library 发布方式 vs 模板发布方式,headless vs embedded,Angular vs JSP 技术栈)等各方面,都是一种全面的从 Accelerator 的完整范式转变。因此,对于 Commerce Cloud 已经使用 Accelerator 的客户来说,并没有直接的方法可以从基于 Accelerator 的 Storefront 迁移到使用 Spartacus library 的店面。 鉴于将基于 Accelerator 的店面迁移到 Spartacus 需要时间和工作量,SAP 建议采用分阶段的工作方法,将 Spartacus 的部分功能与基于 Accelerator 的店面混合使用,并在两者之间无缝切换。
本文介绍 Spartacus UI 和 Accelerator UI 混合使用的一个具体例子,技术实现基于 Spartacus 的 External Route 概念。
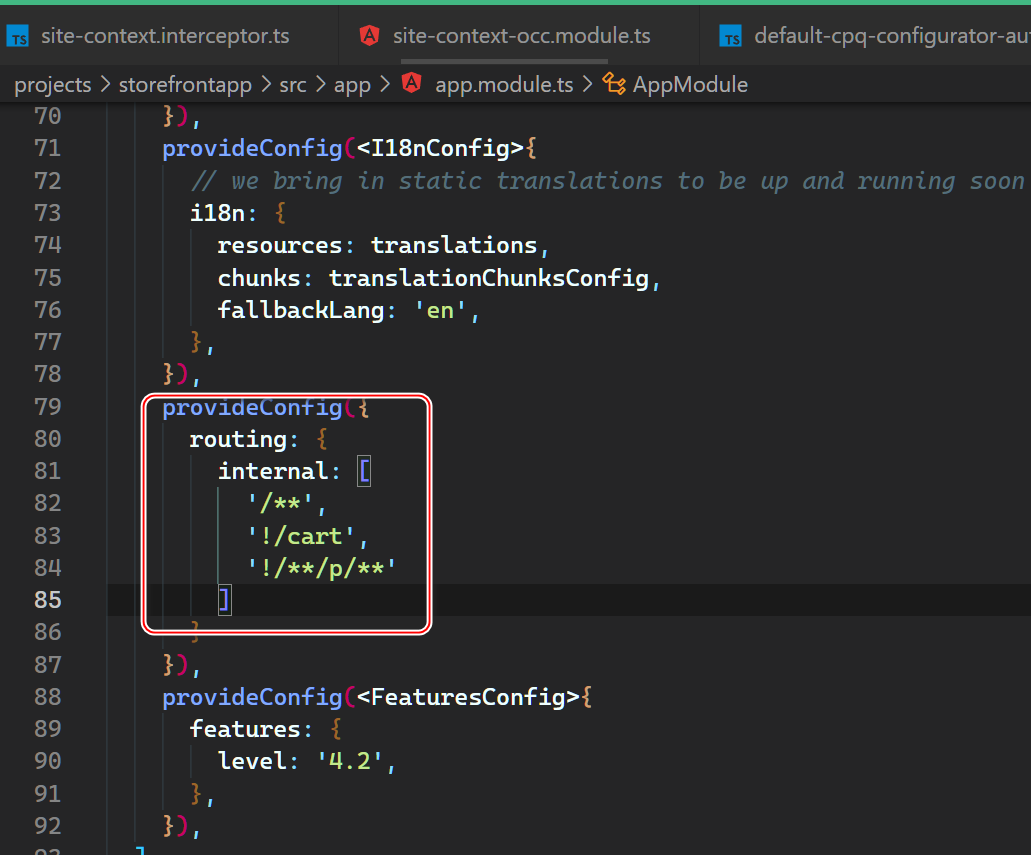
首先,我在 Spartacus app module 的实现代码里,添加如下配置:
provideConfig({ routing: { internal: [ '/**', '!/cart', '!/**/p/**' ] } }),
上面配置的语义是,对于所有的 Storefront url,都使用 Spartacus 的 Angular 页面来服务,除了 cart 页面和 product 明细页面之外,后两者通过 Hybris Accelerator 页面来呈现。取反的操作,通过上图 83 和 84 行的 ! 符号来指定。
我在 localhost:4200 启动 Angular 应用,则 localhost:4200/electronics-spa/en/USD/cart 这个 url,不归 Spartacus 路由控制,需要让 Hybris Accelerator 来服务这个 url.
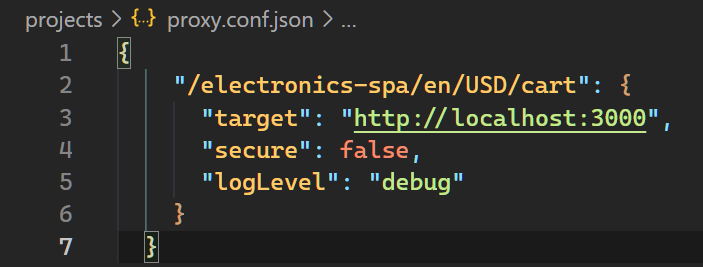
我起了另一台 web 服务器,在 3000 端口监听,并服务 localhost:3000/electronics-spa/en/USD/cart 这个 url. 为此,我在 Angular 项目里新建一个配置文件 proxy.conf.json,内容如下:
{ "/electronics-spa/en/USD/cart": { "target": "http://localhost:3000", "secure": false, "logLevel": "debug" } }
这样,localhost:4200/electronics-spa/en/USD/cart 会被 Angular CLI 自动重定向到 localhost:3000/electronics-spa/en/USD/cart.
以上就是所需的全部配置。运行时,当客户点击 Spartacus cart 图标之后,就自动打开监听在 3000 端口上的采取 Accelerator 实现的 cart 页面。
另外,要绕过 Service Worker 缓存并让后端在整页加载(或整页重新加载)后提供响应,开发人员需要定义 Service Worker 的 ngsw-config.json 配置的 navigationUrls 属性,并且需要指定 内部路由的 URL 模式。