打开 SAP Business Application Studio,File-> New Project from Template,从模板里选择 SAP Fiori Application:
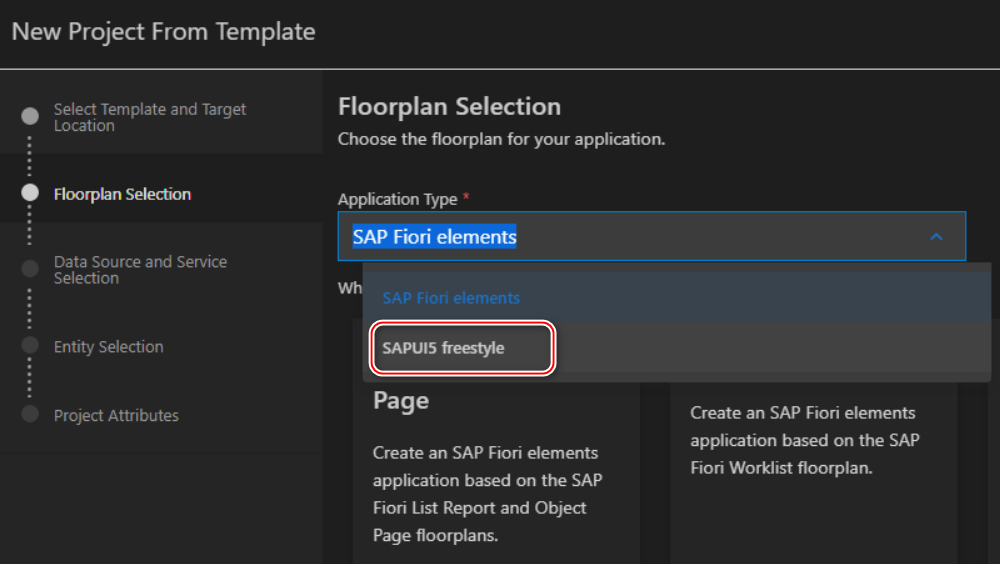
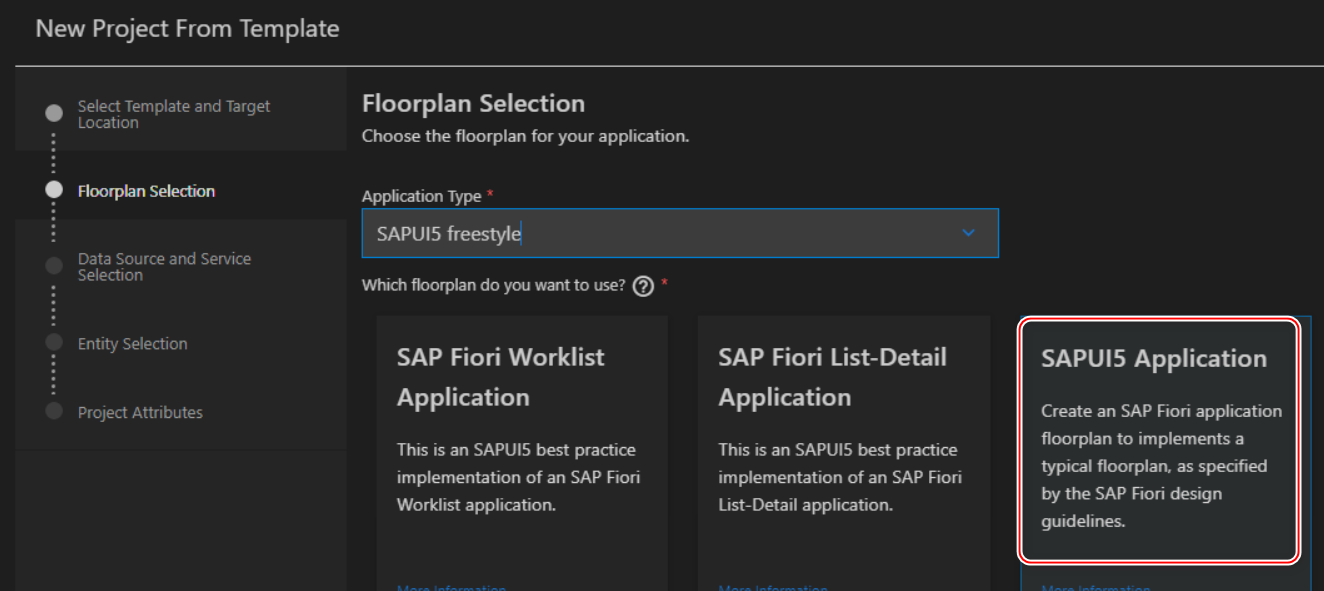
然后在接下来的 Application Type 选择下拉菜单里,选择 SAPUI5 freestyle:
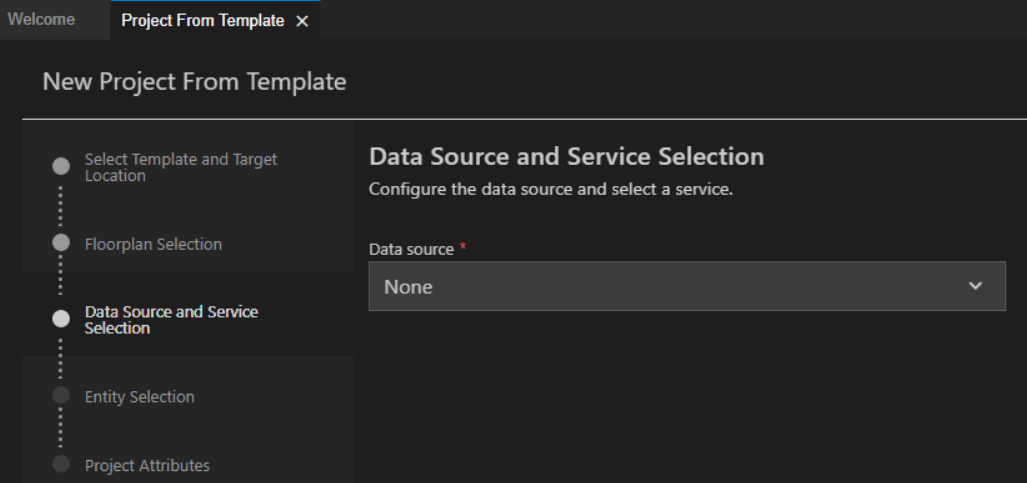
Data source 即该 SAP UI5 应用的数据源,指向一个 OData 服务。目前我们选择为 None:
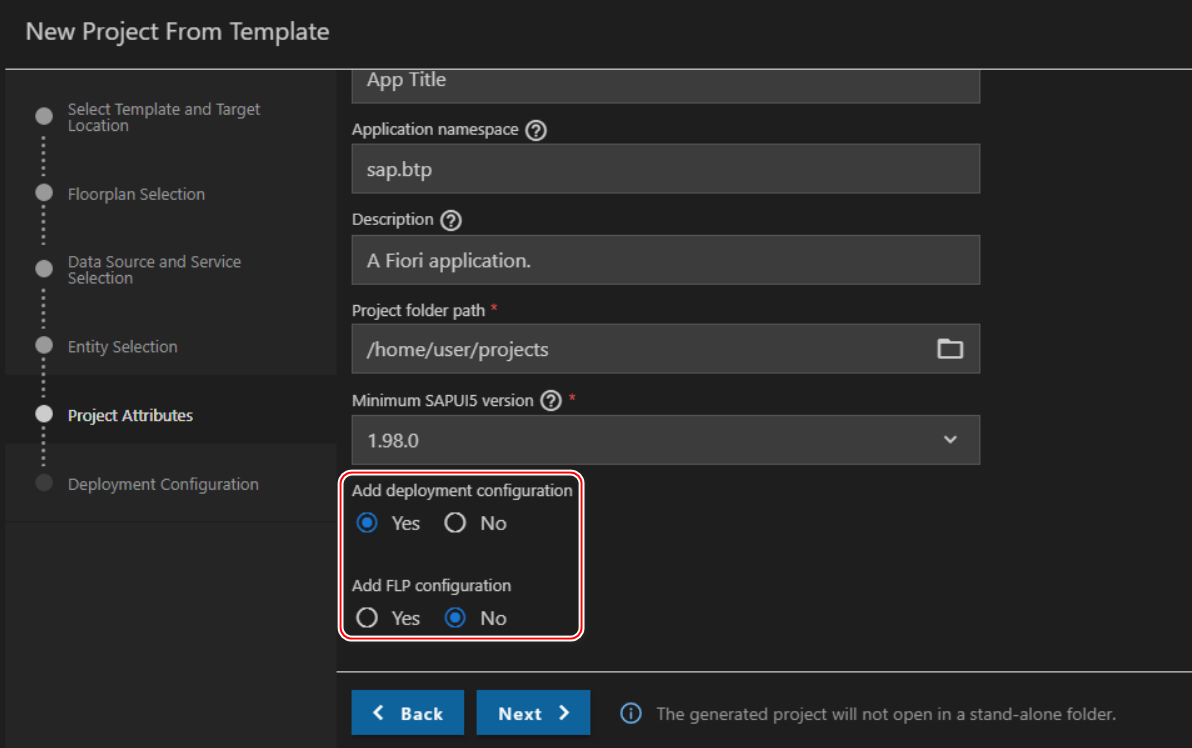
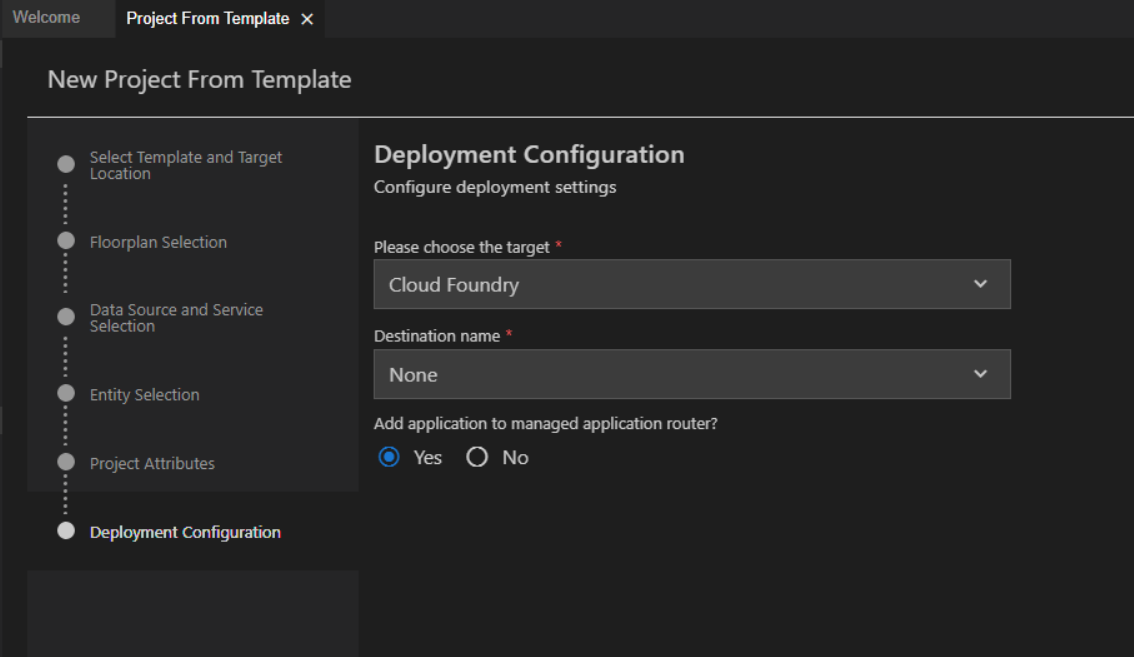
Add deployment configuration 设置为 Yes, 这是部署到 SAP BTP 的基础。
target 选择 CloudFoundry,Add Application to managed Application router 选择 yes:
Managed Application Router(托管应用程序路由器)确保能够在云环境中访问和运行 HTML5 应用程序,而无需维护自己的运行时基础架构。
托管应用程序路由器是由以下产品提供的 HTML5 应用程序运行时功能:
- SAP Workzone
- SAP Launchpad Service
- SAP Cloud Portal
要使用托管应用程序路由器,您必须订阅其中一项服务。文章后续包含订阅服务的步骤。
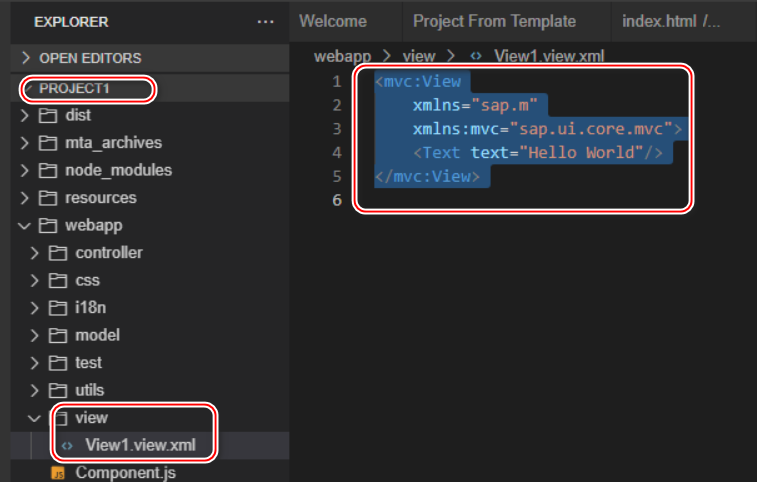
上述向导会创建一个默认的工程,其名称为 project1:
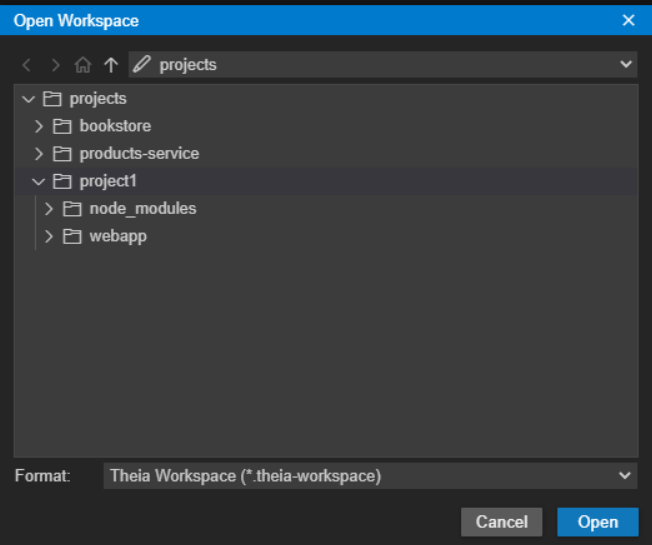
打开 workspace,编辑 webapp 文件夹下的 view 文件夹里的 View1.view.xml:
编辑如下内容:
<mvc:View xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Text text="Hello World"/> </mvc:View>
我们可以本地启动这个 SAP UI5 应用看看效果。
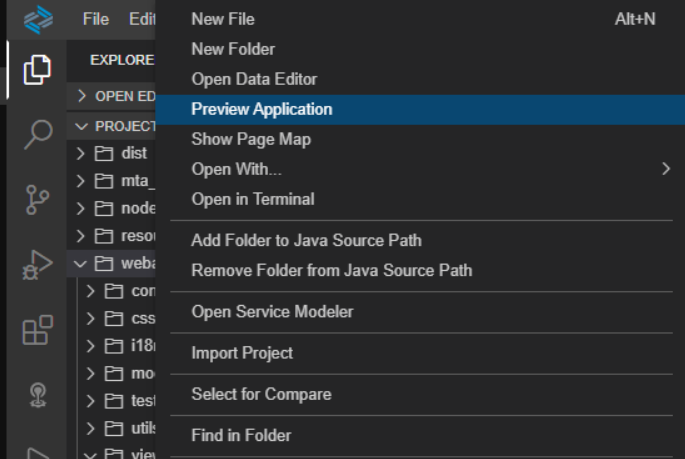
右键单击 webapp,选择 preview Application:
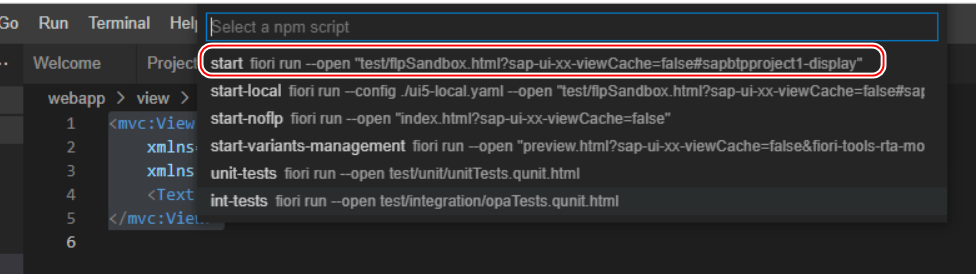
然后在 Business Application Studio 的命令栏里选择 Start 即可:
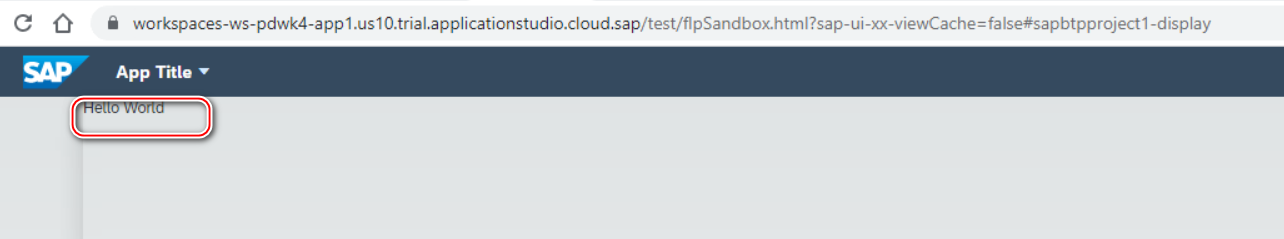
之后会打开一个新的页面:
看到 Hello World,说明这个 SAP UI5 应用运行成功了。
下一步就是将其部署到 SAP BTP 上。
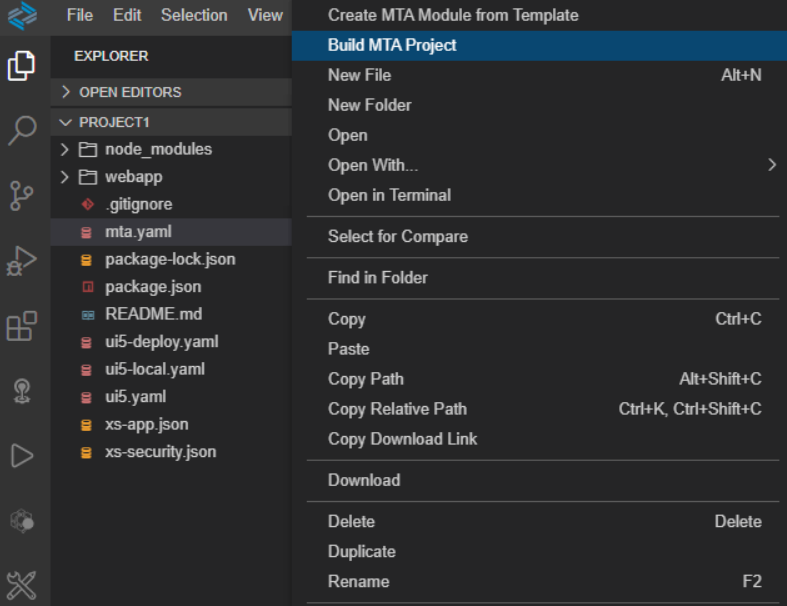
选中 mta.yaml 文件,右键菜单里选择 Build MTA Project:
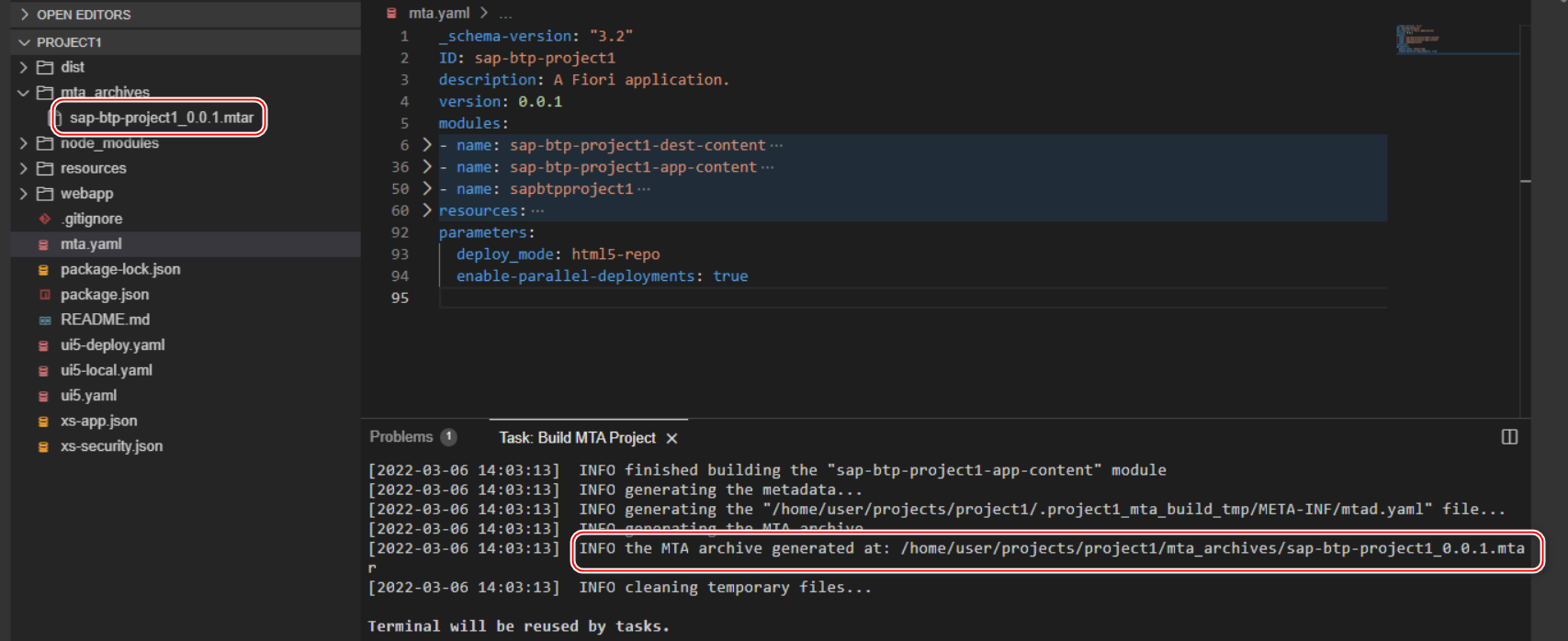
如果构建成功,会自动生成一个 mta_archives 文件夹,里面生成一个 sap-btp-project1_0.0.1.mtar 文件。
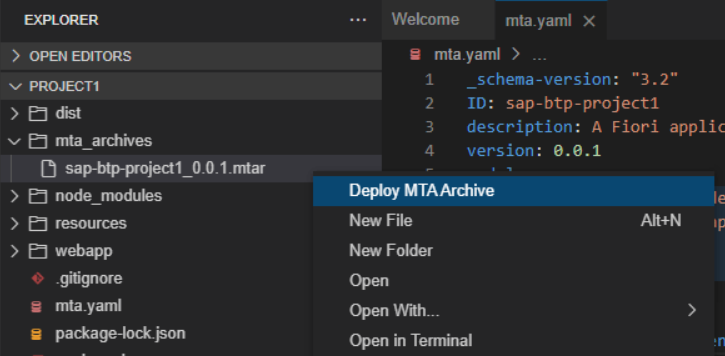
选中该 mtar 文件,右键选择 Deploy MTA Archive:
部署成功之后,我们还不能马上使用这个应用,必须先订阅 Launchpad service 或者 cloud portal.
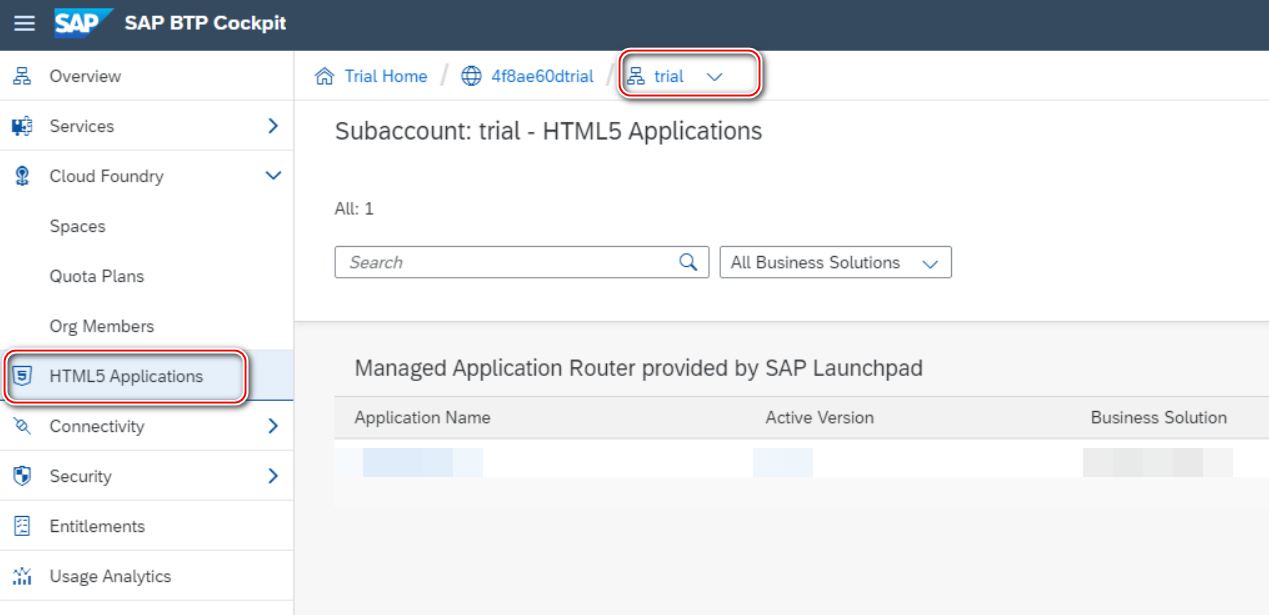
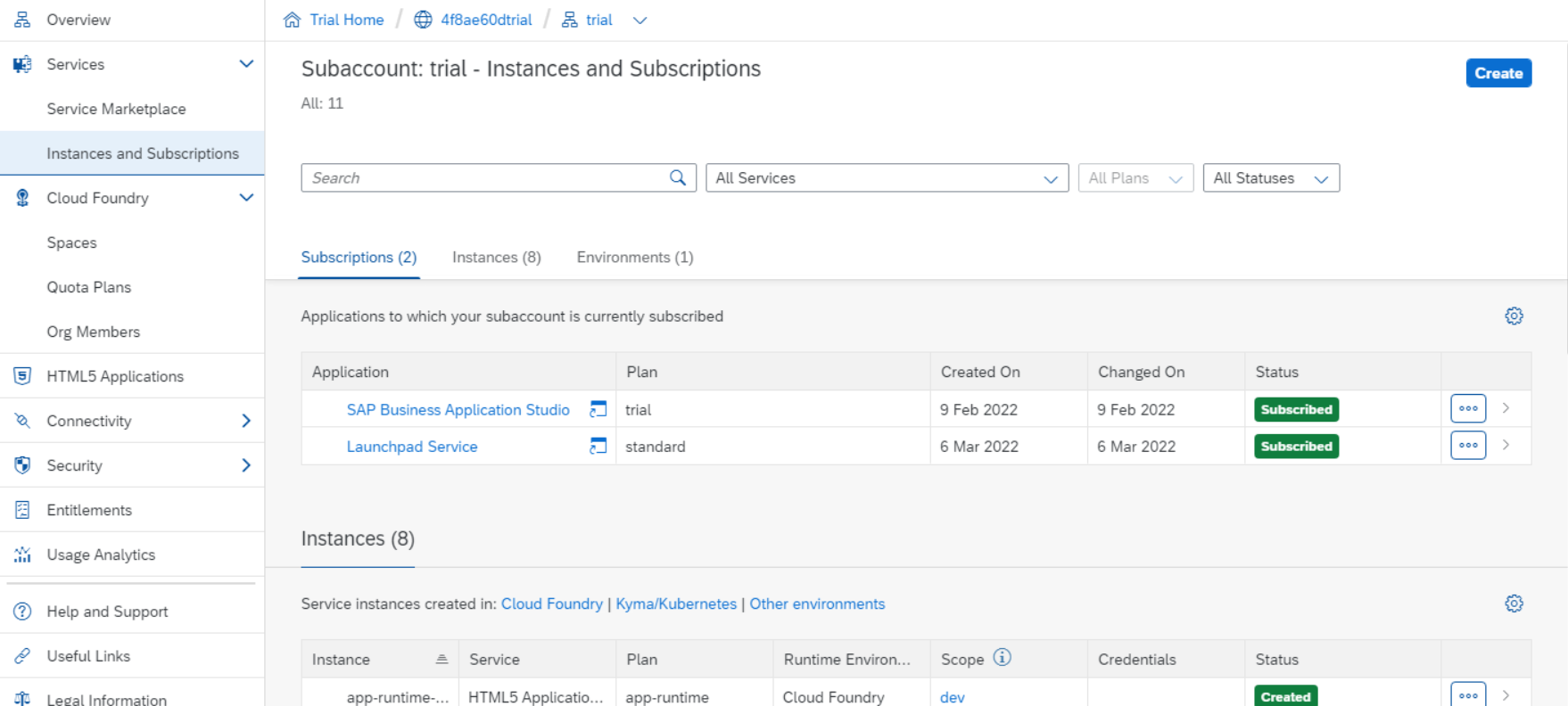
点击 trial 账号的 HTML5 Application 面板,如果还没有订阅 Launchpad service 或者 cloud portal:
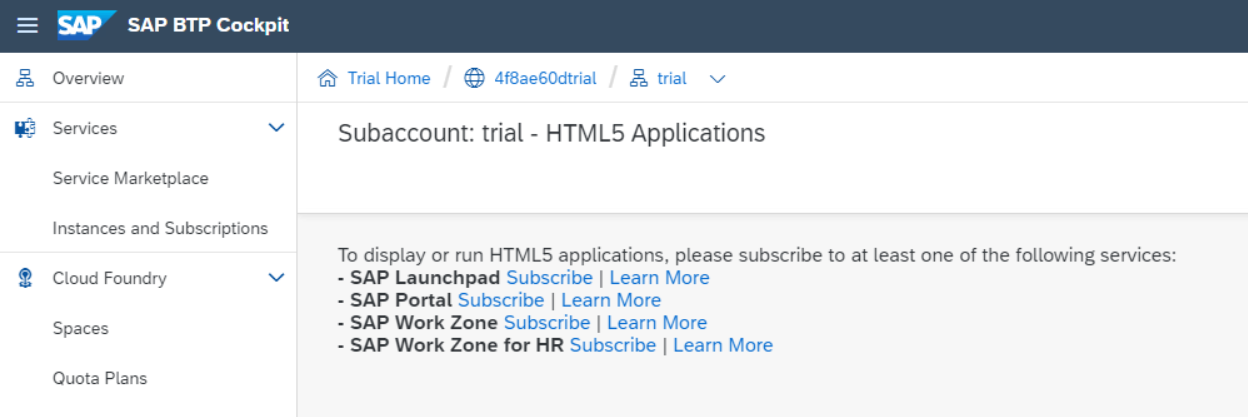
会弹出下列提示,点击 SAP Launchpad 右边的 subscribe 超链接即可:
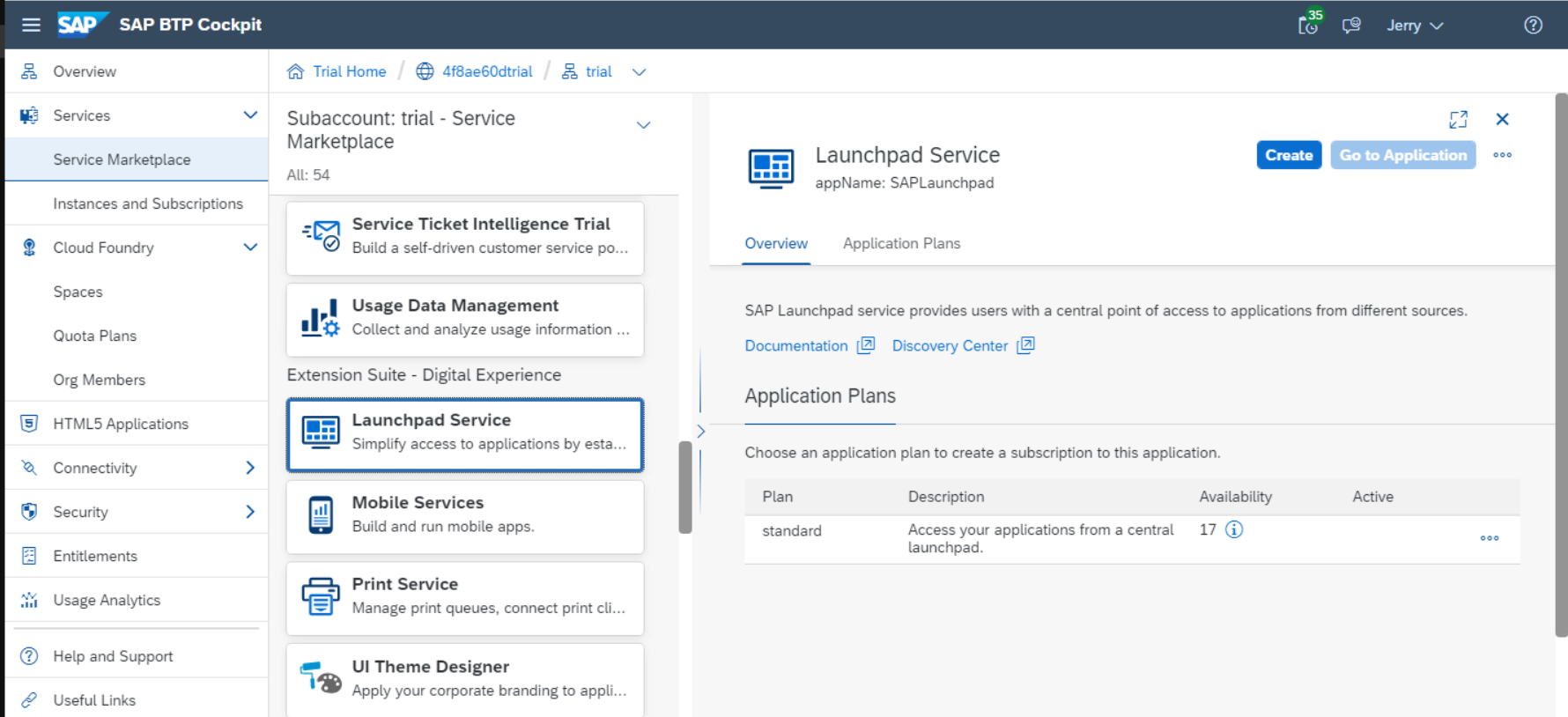
在 Service marketplace 下面,选择 Launchpad Service,然后点击 Create 按钮:
创建一个新的实例,Plan 选择为 Standard:
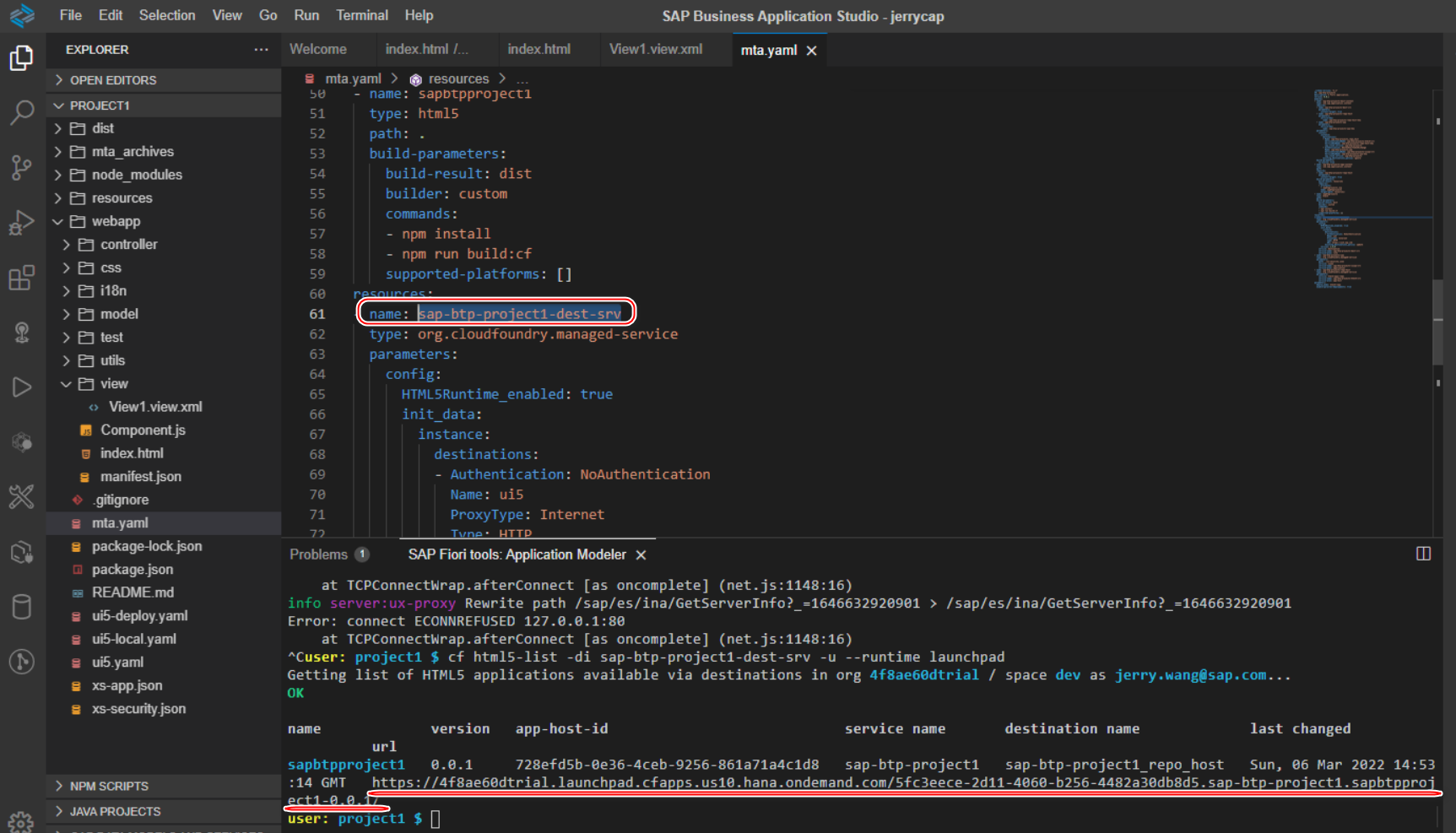
使用如下命令行,获取部署在 SAP BTP 上的 SAP UI5 应用的 url:
cf html5-list -di sap-btp-project1-dest-srv -u --runtime launchpad
其中命令行中的 sap-btp-project1-dest-srv,实际上是本 SAP UI5 应用使用到的 destination service instance 的名称,在 mta.yaml 文件里找到。
最后得到的 url: