说明
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
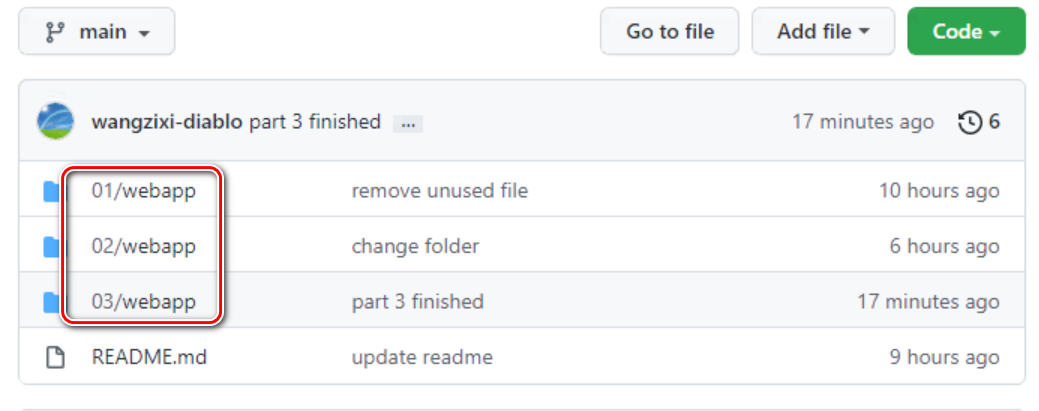
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
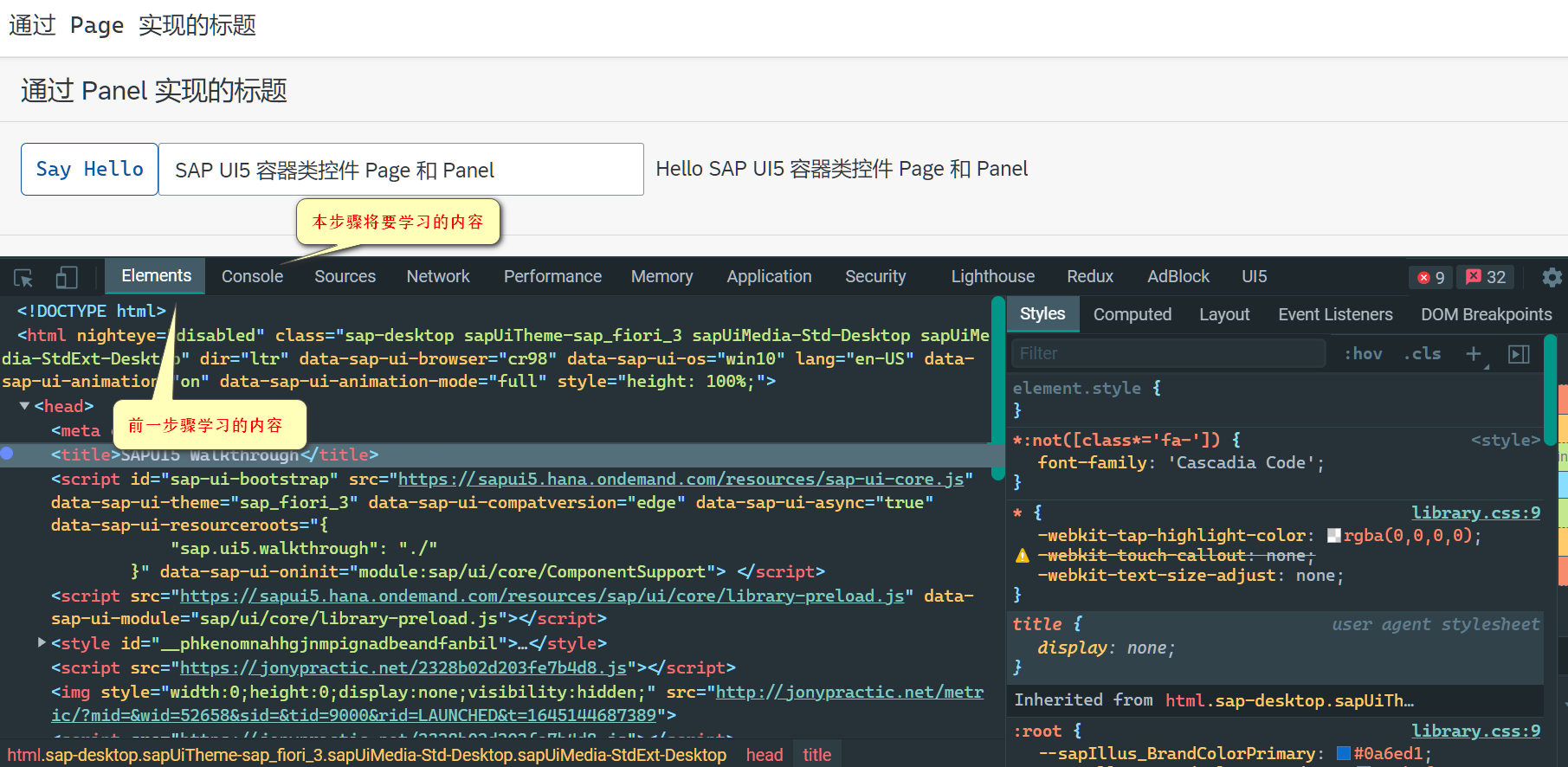
本教程的前一个步骤 SAP UI5 应用开发教程之三十六 - 使用 Chrome 开发者工具 Elements 标签动态修改 CSS 类 我们学习了 Chrome 开发者工具 Elements 面板的使用。本步骤继续探索另一个 Console 面板的使用
技巧1:利用 jQuery 选择器,查看控件对应的 DOM 元素明细
技巧2:查看 SAP UI5 控件实例运行时的明细
具体技巧解释说明请查看我这篇文章:SAP UI5 应用开发教程之三十七 - 使用 Chrome 开发者工具 Console 面板进行元素审查。