什么是 SAP UI5 里的 Managed Object?
在 SAP UI5 中,Managed Object 是一种特殊的 JavaScript 类型,用于定义可管理的对象。Managed Object 是 SAP UI5 中所有控件、模型、数据源等组件的基础类,是所有可管理对象的基类。
Managed Object 的主要特点是具有以下几个方面:
- 属性管理:Managed Object 具有属性管理功能,可以通过 getProperty 和 setProperty 方法来获取和设置对象的属性。属性可以定义默认值和数据类型,也可以在运行时动态添加和移除。
- 事件管理:Managed Object 具有事件管理功能,可以通过 attachEvent 和 detachEvent 方法来添加和移除事件处理函数,并通过 fireEvent 方法来触发事件。
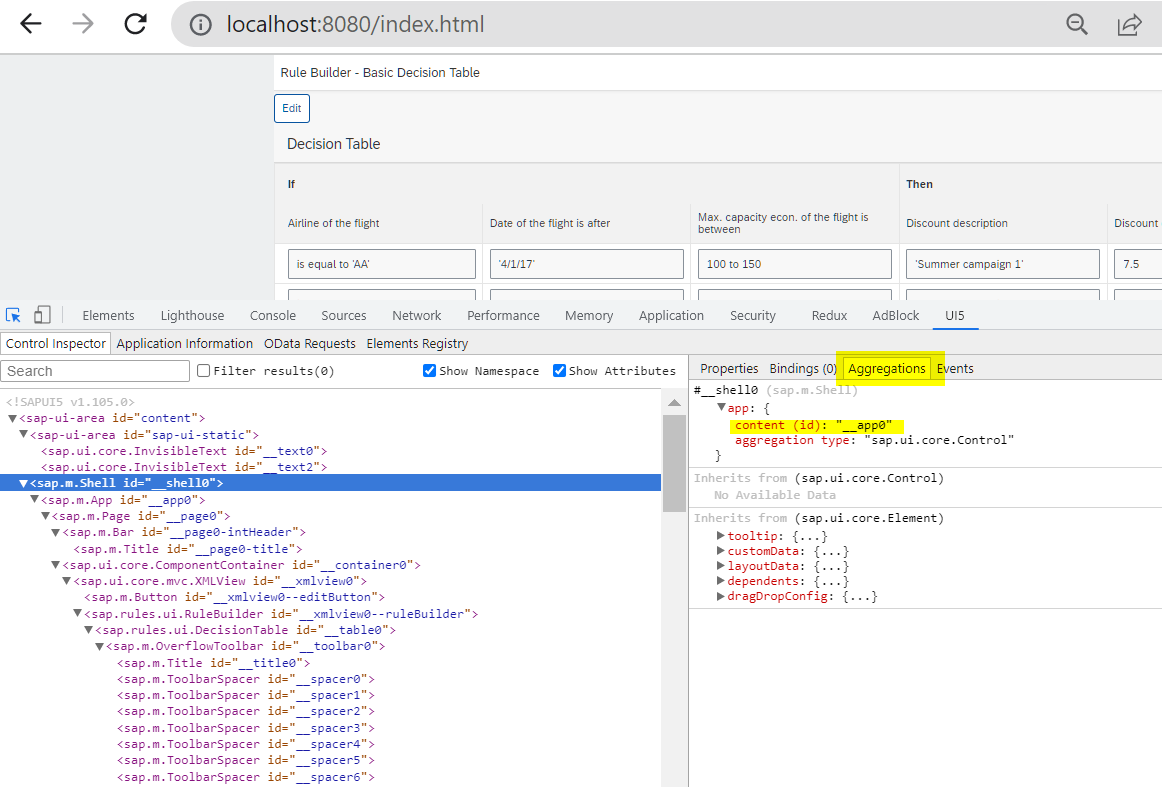
- 聚合管理:Managed Object 具有聚合管理功能,可以通过 setAggregation 和 getAggregation 方法来管理对象的子控件或组件。
- 数据绑定:Managed Object 支持数据绑定功能,可以通过 bindProperty 和 bindAggregation 方法将对象的属性和聚合与数据源进行绑定。
Managed Object 是 SAP UI5 中非常重要的概念,掌握 Managed Object 的使用方法和原理,可以帮助开发人员更好地理解和使用 SAP UI5 中的各种组件和控件,并能够更加高效地开发出高质量的应用程序。
ManagedObject 的新子类是通过调用 ManagedObject.extend 创建的,并且可以使用本文介绍的以下托管功能。
托管属性表示 ManagedObject 的状态。它们可以存储简单数据类型(如“字符串”或“整数”)的单个值。它们具有名称(例如 size)和获取当前值(getSize)或设置新值(setSize)的方法。
这些 getter 方法如下图所示:
这些 setter 方法如下图所示:
当通过调用 setter 修改属性时,ManagedObject 被标记为无效。可以使用 bindProperty 方法将托管属性绑定到 sap.ui.model.Model 中的属性。对模型属性的更新将自动反映在托管属性中,并且如果 TwoWay 数据绑定模式处于开启状态,则对托管属性的更改将反映在模型中。
可以通过调用 unbindProperty 删除现有绑定。
如果克隆了 ManagedObject,则克隆的托管属性将具有与克隆源相同的值,前提是该属性未绑定。如果已绑定,则克隆中的属性将绑定到与源中相同的模型属性。
有关托管属性的声明、描述它的元数据以及自动生成以访问它的方法集的详细信息,可以在扩展方法的文档中找到。
Aggregation
托管聚合可以存储一个或多个对其他 ManagedObjects 的引用。它们是控制聚合对象生命周期的一种手段:一个 ManagedObject 可以随时由最多一个父 ManagedObject 聚合。当 ManagedObject 被销毁时,所有聚合对象也会被销毁,并且对象本身也会从其父对象中移除。也就是说,聚合不会包含被破坏的对象或 null/undefined。
聚合具有名称(例如 title 或 item)、基数(0..1或 0..n)并且属于特定类型(也必须是 ManagedObject 的子类或UI5界面)。 ManagedObject 将提供方法来设置或获取基数为 0…1 的特定聚合的聚合对象(例如,setHeader、getHeader 用于名为 header的聚合)。对于基数为 0…n 的聚合,有一些方法可以获取所有聚合对象 (getItems),在聚合中定位对象(例如 indexOfItem),添加、插入或删除单个聚合对象(addItem、insertItem、removeItem ) 或从聚合中删除或销毁所有对象(removeAllItems、destroyItems)。
聚合的一些例子:
基数为 0…n 的聚合可以使用 bindAggregation 绑定到模型中的集合(并使用 unbindAggregation 再次解除绑定)。对于模型集合中的每个上下文,将在托管聚合中创建相应的对象,方法是克隆模板对象或调用工厂函数。
聚合还控制绑定对象的数据绑定上下文:默认情况下,聚合对象从其父对象继承所有模型和绑定上下文。
克隆 ManagedObject 时,所有聚合对象也将被克隆 - 但前提是它们尚未通过数据绑定添加。在这种情况下,克隆中的聚合将绑定到同一个模型集合。