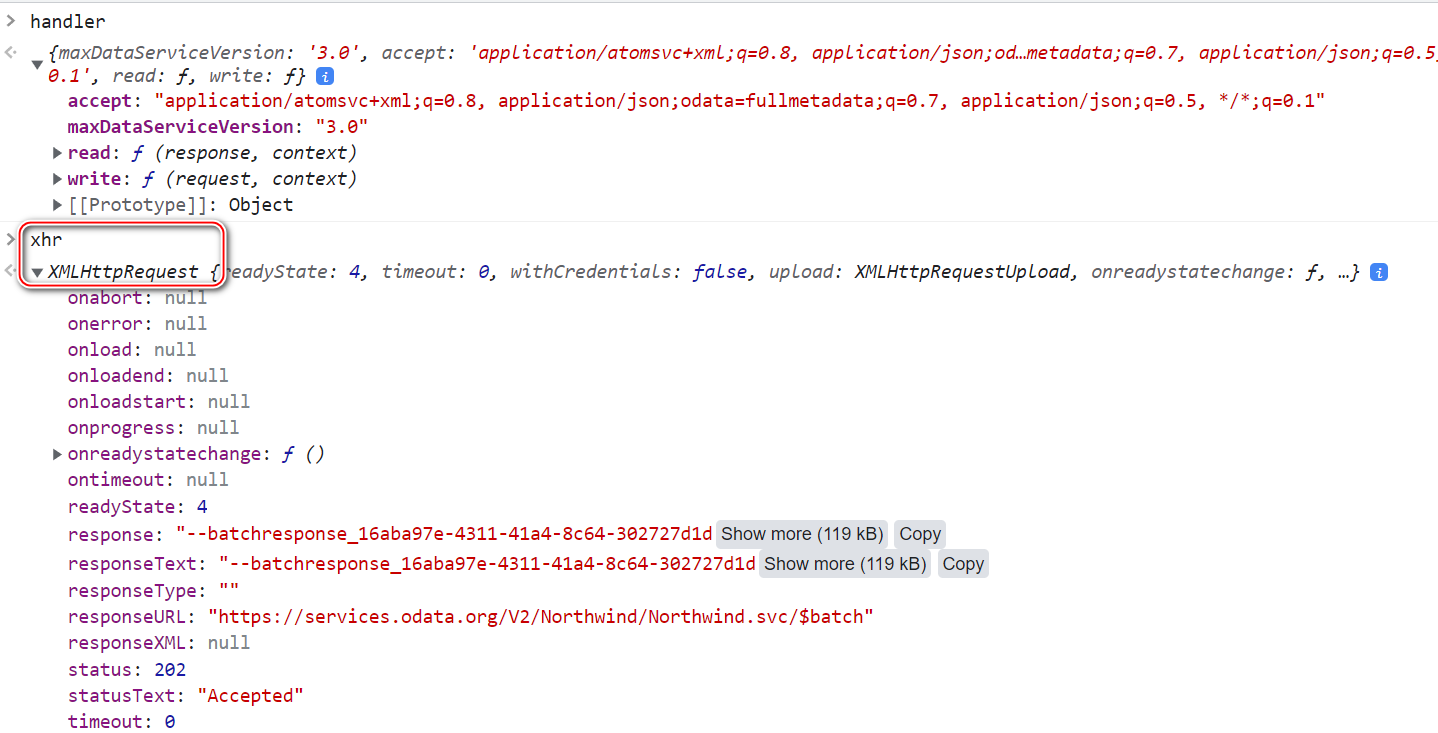
batch 请求的回复:
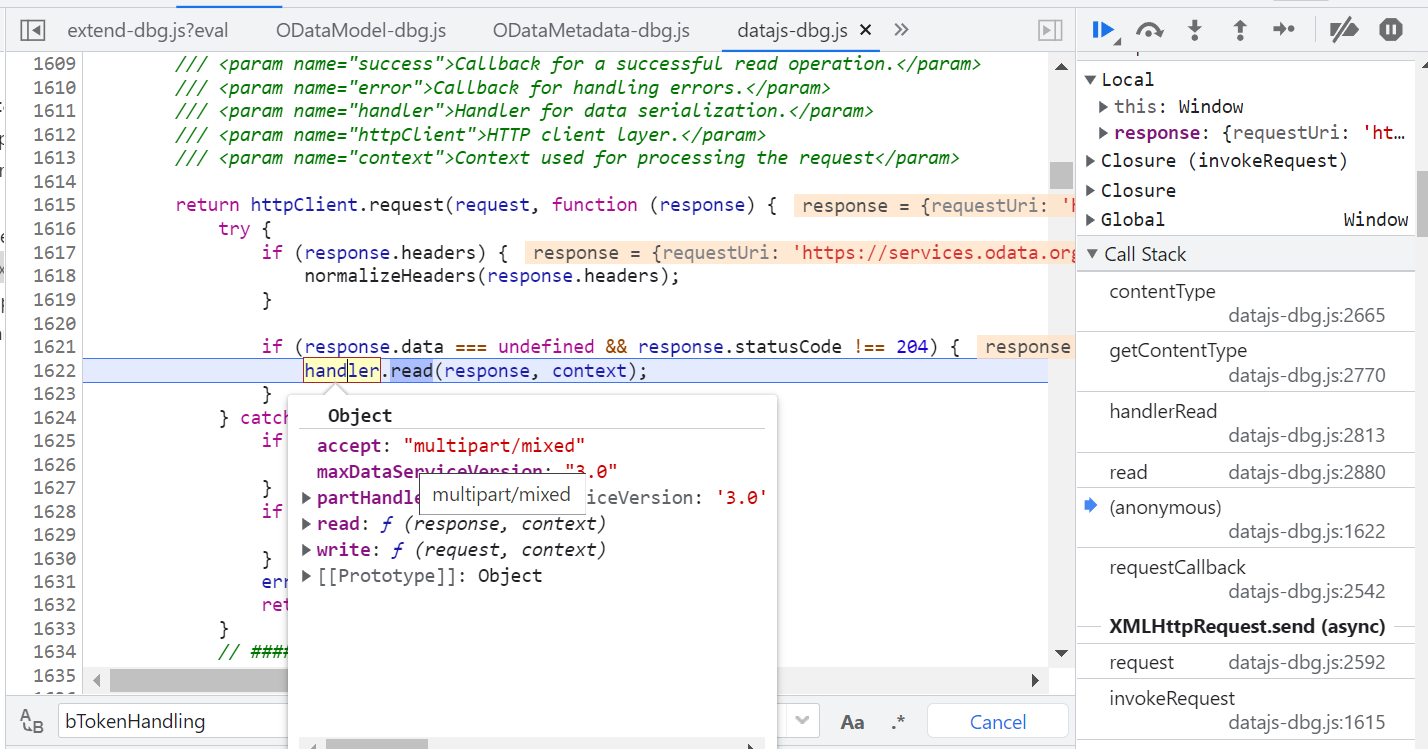
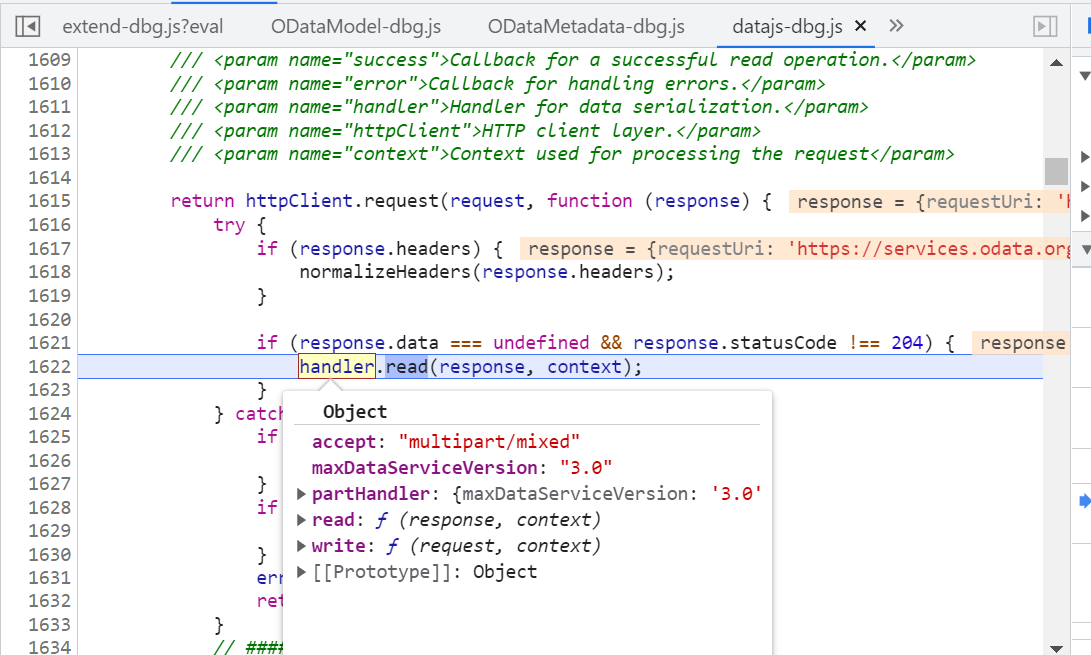
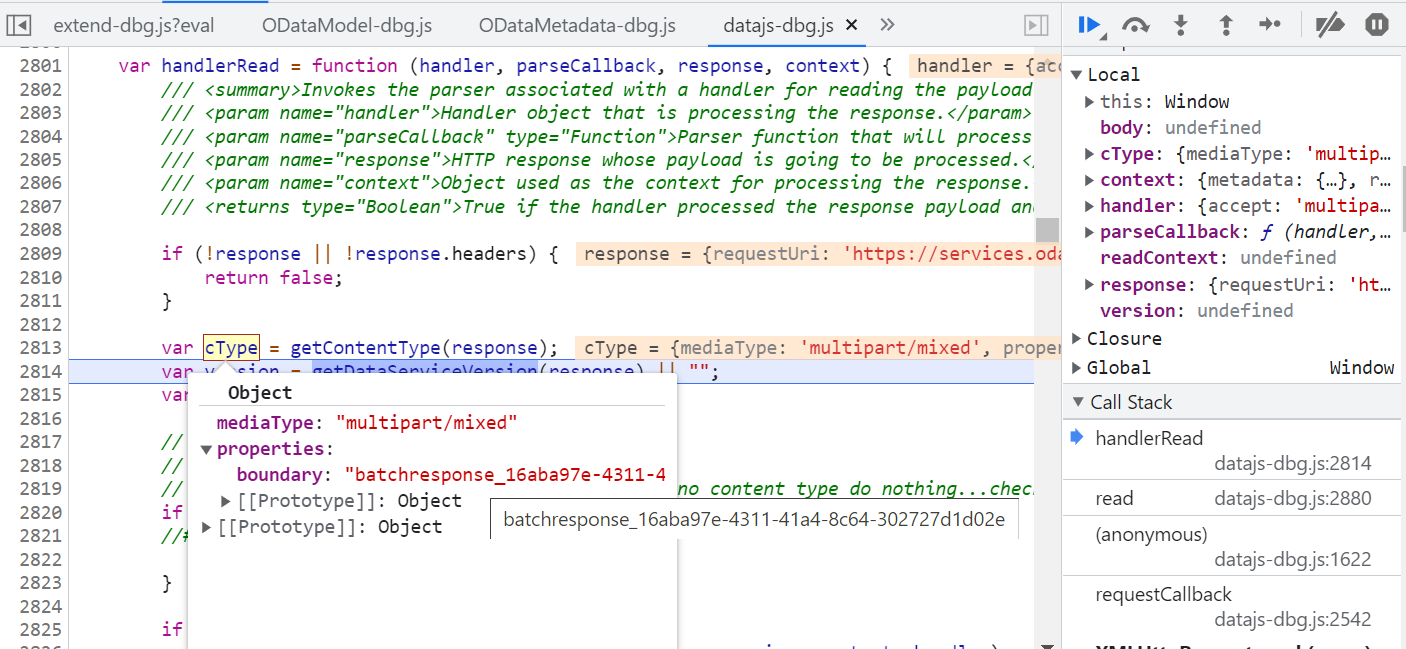
使用合适的 handler 解析:
该 handler accept 字段:multipart/mixed
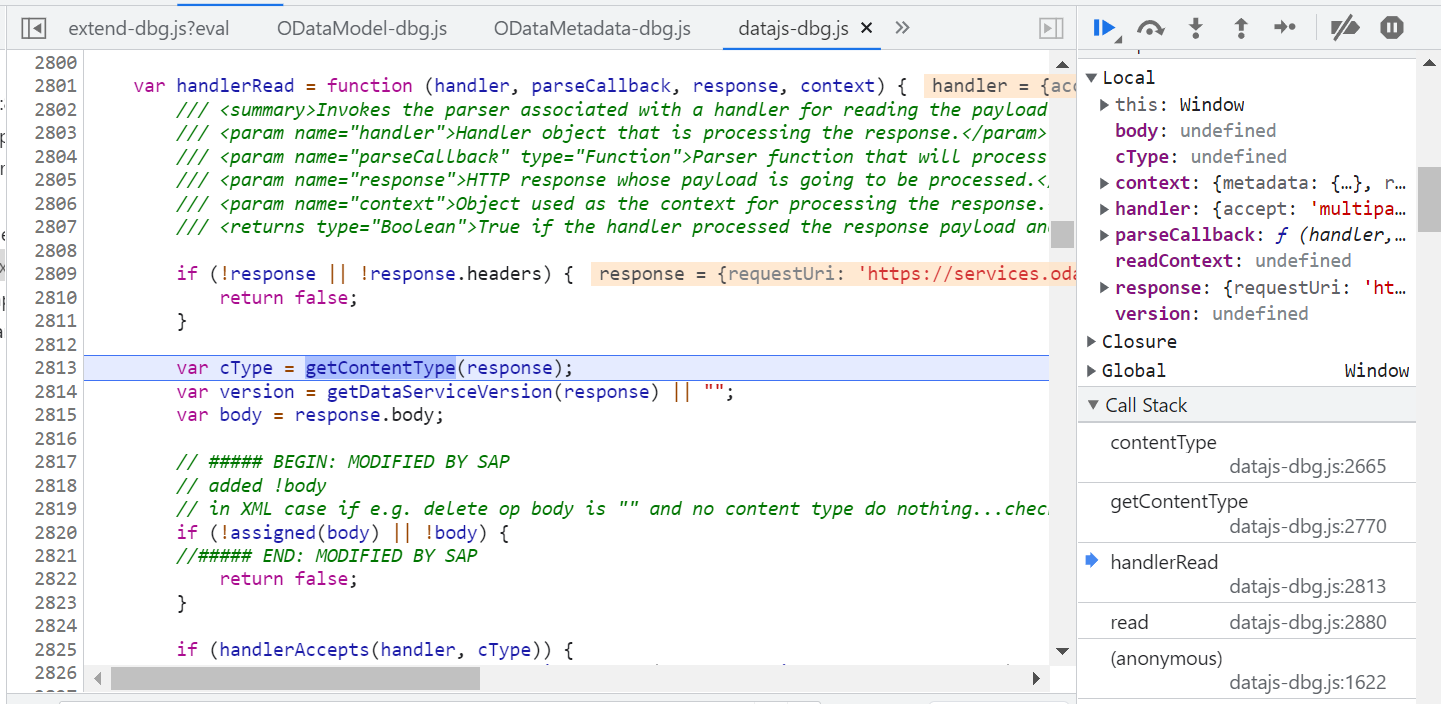
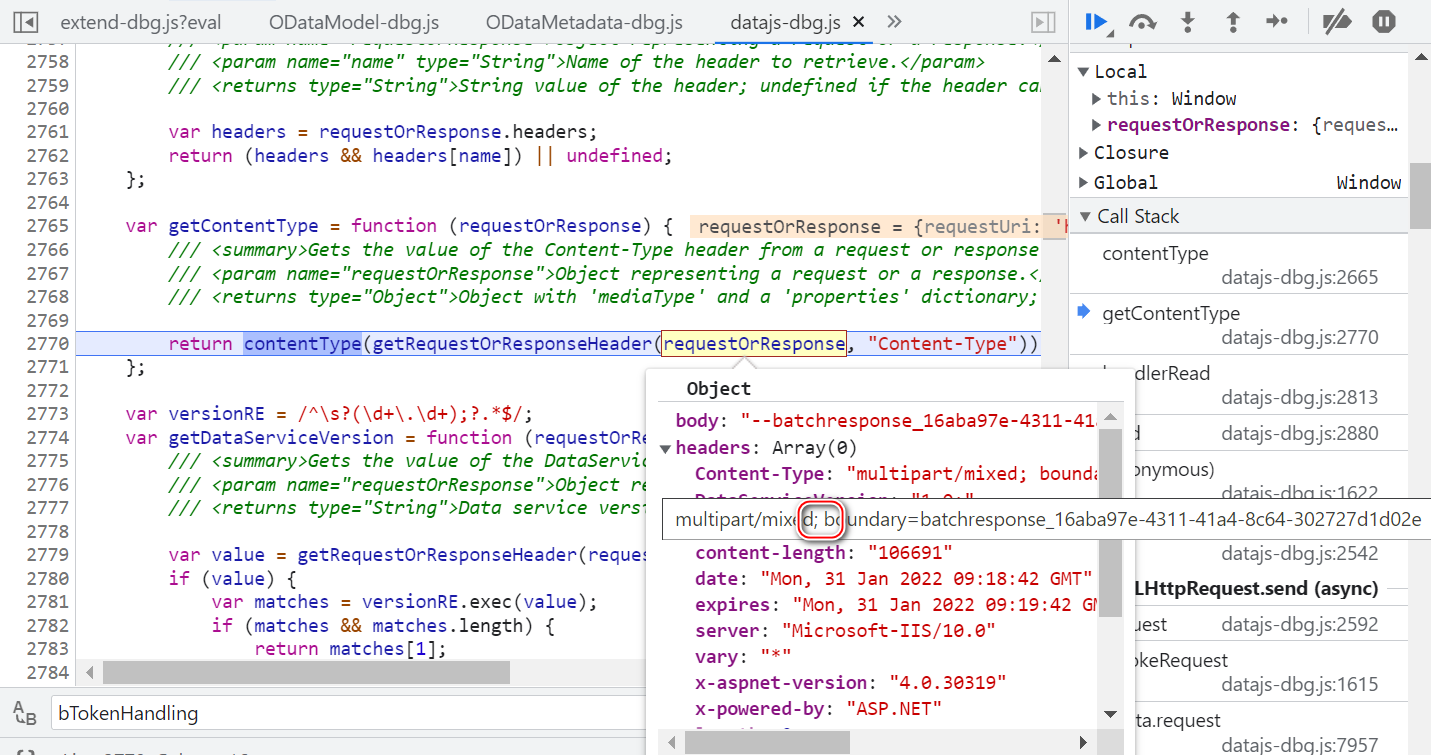
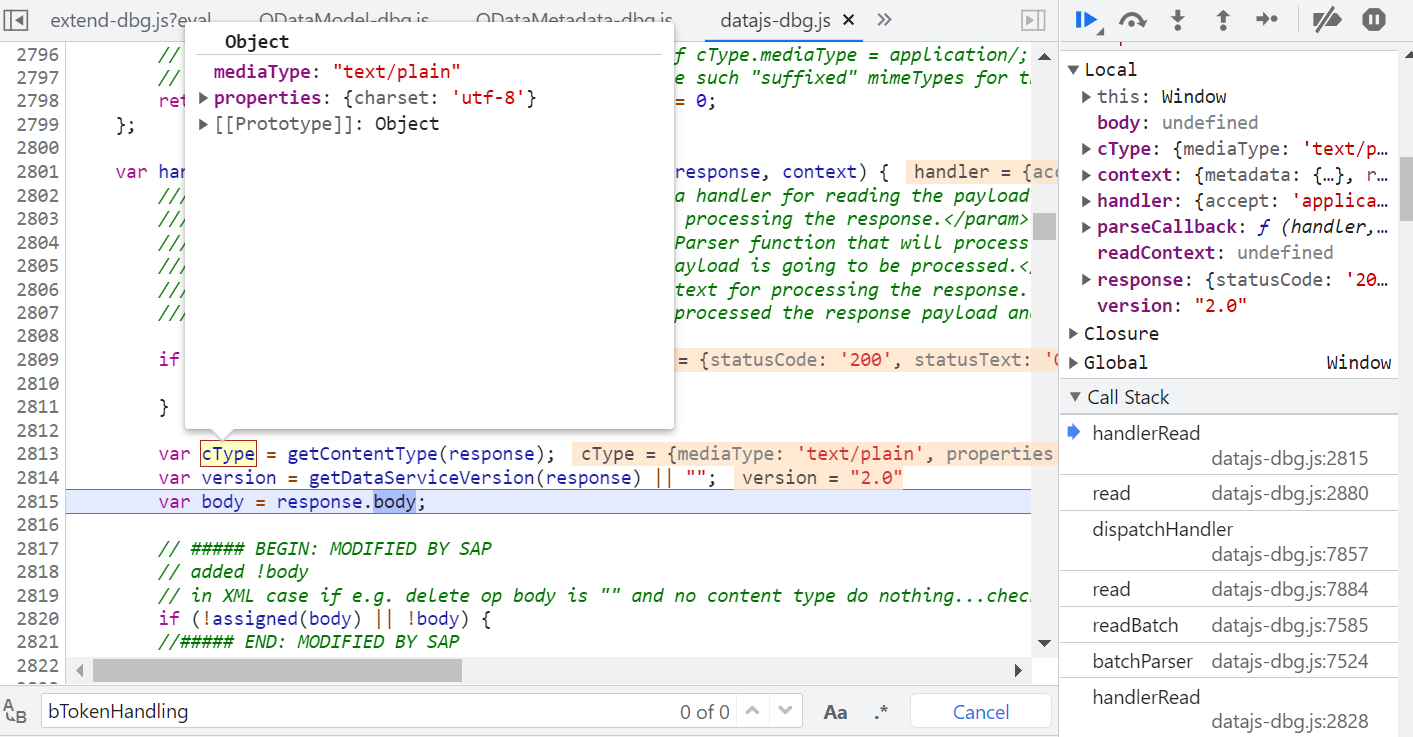
首先根据响应字段,获取 content-type:
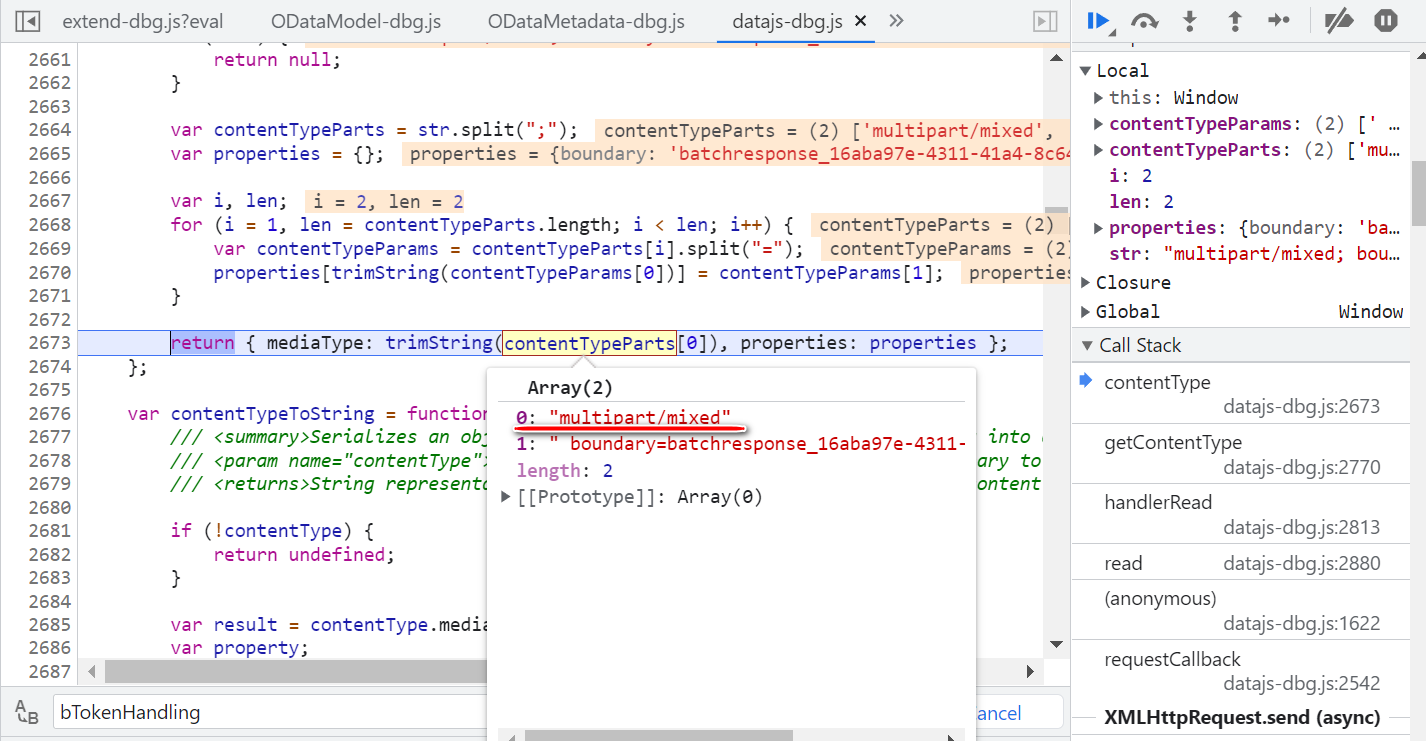
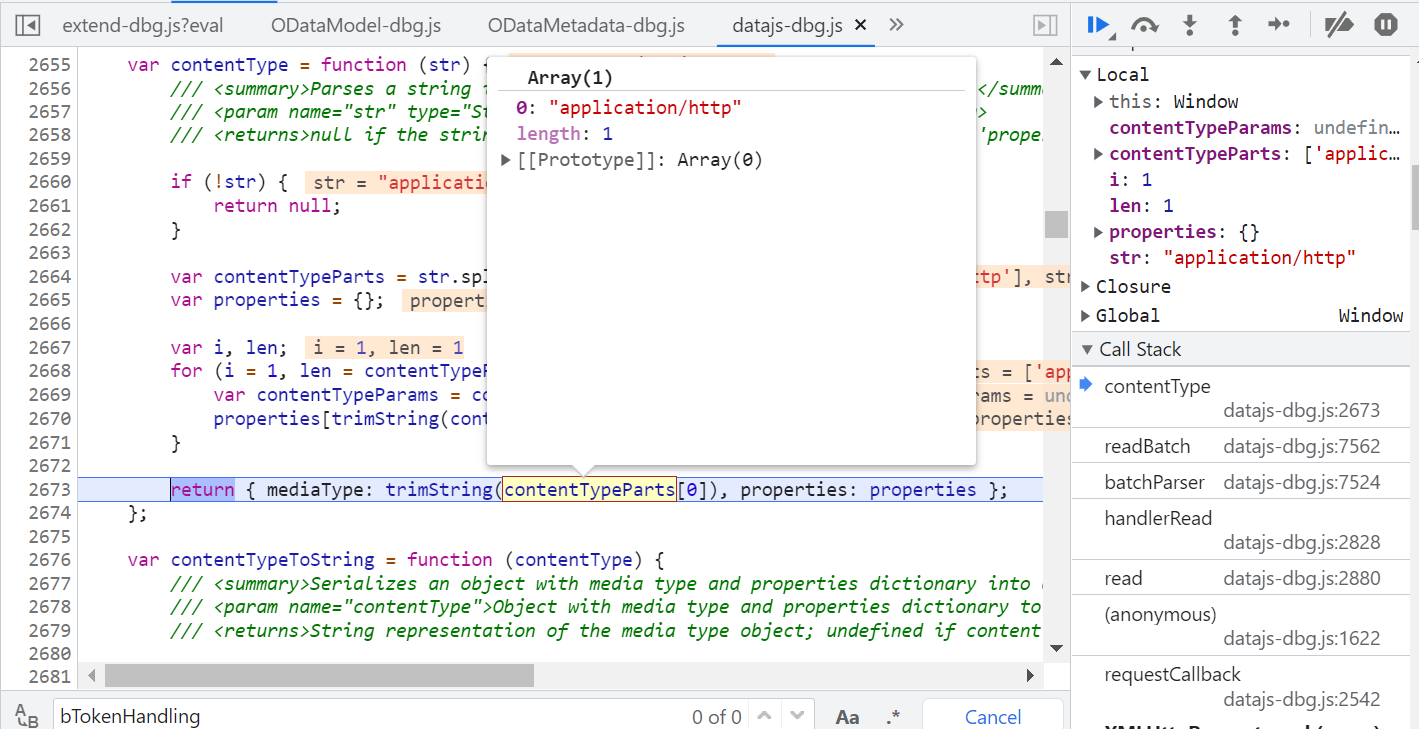
content-type 字段,通过;分隔:
media type:multipart/mixed
返回一个 JSON 对象,包含 mediaType 和 boundary 属性:
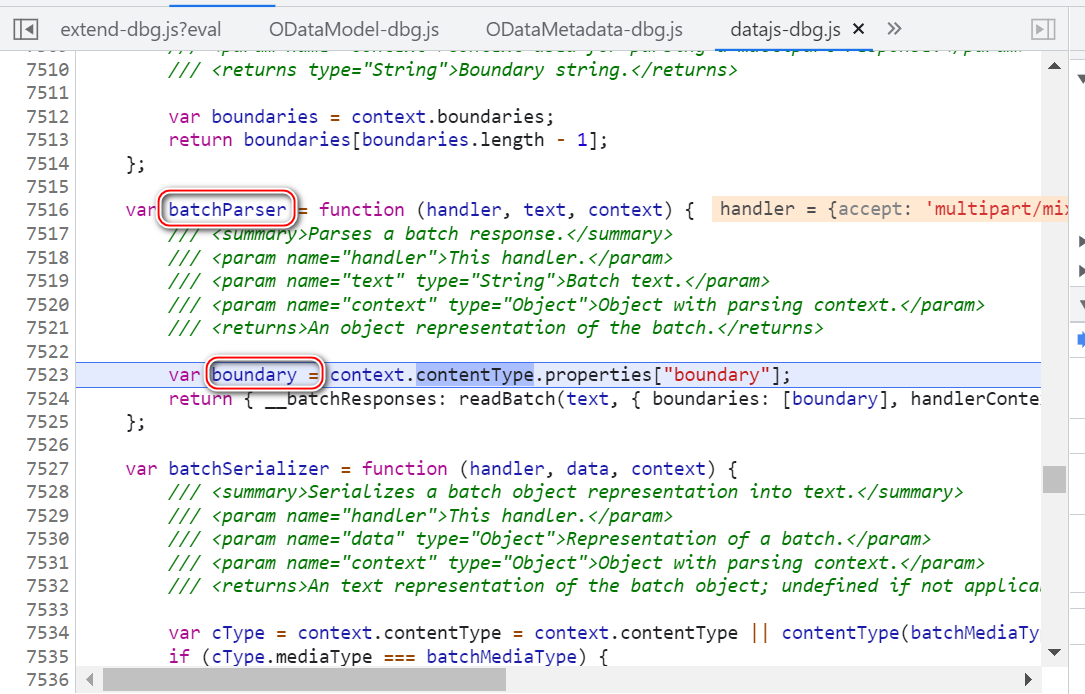
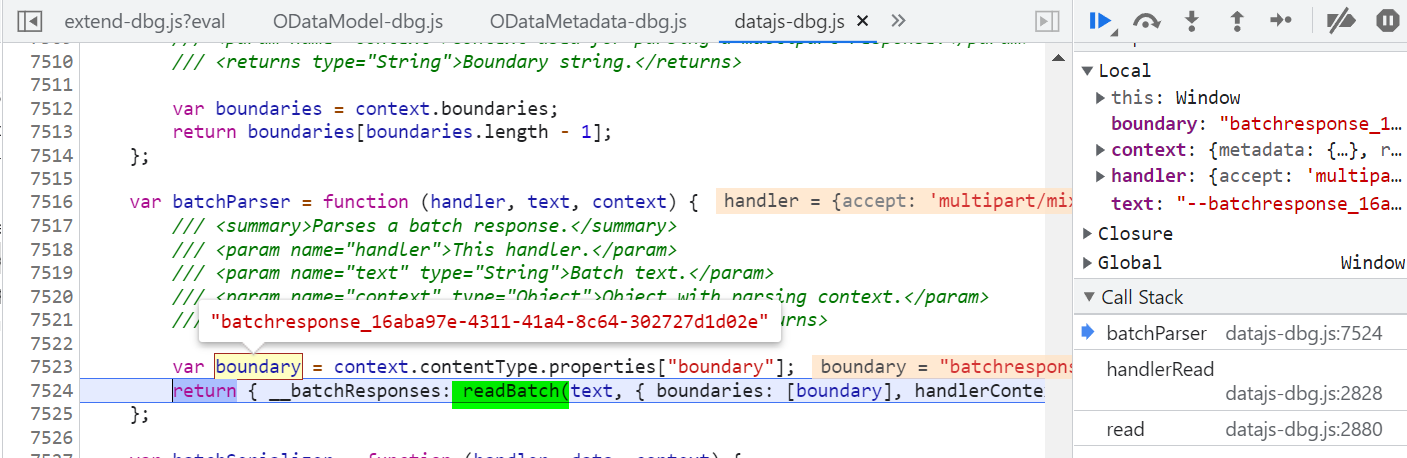
batch 请求的处理器是 batchParser:
执行下一行 readBatch 方法:
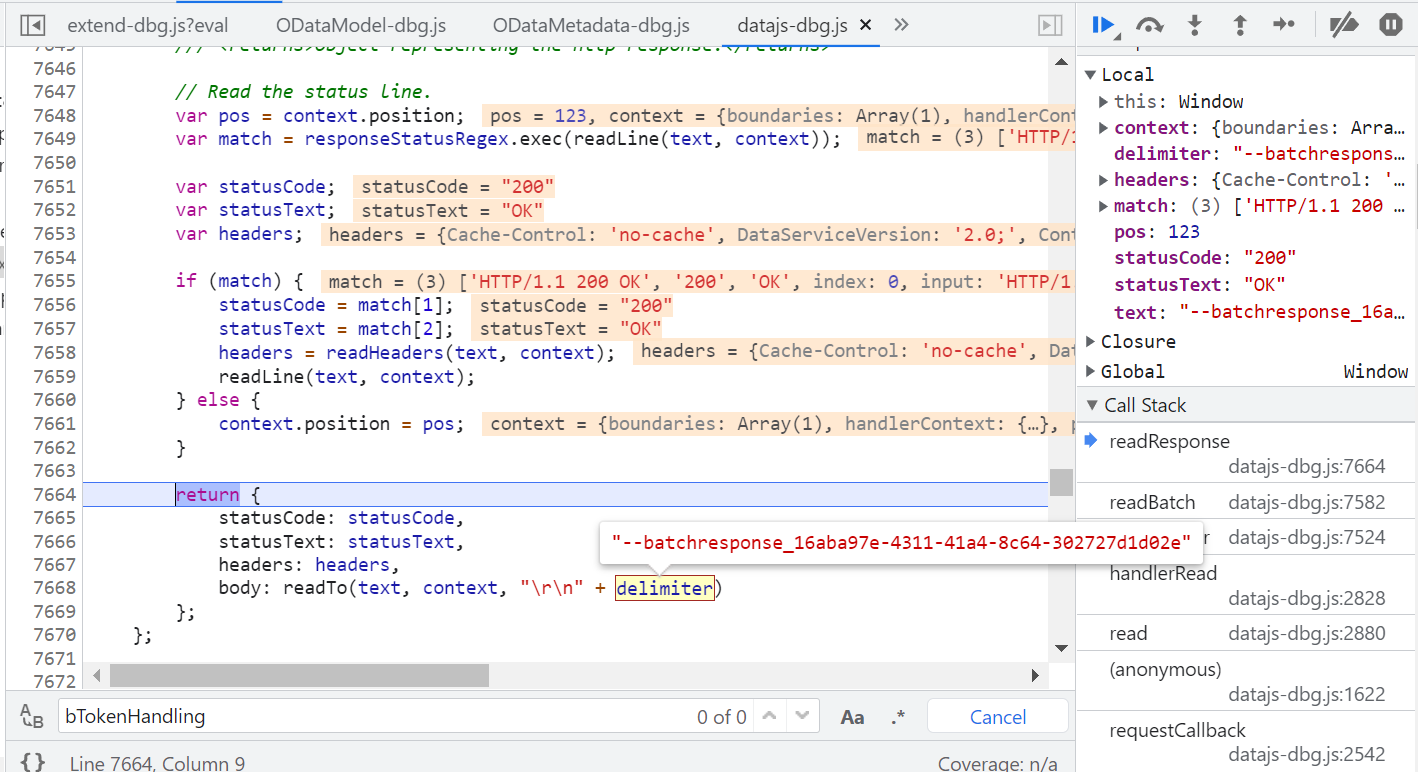
boundary 的一个例子:batchresponse_16aba97e-4311-41a4-8c64-302727d1d02e
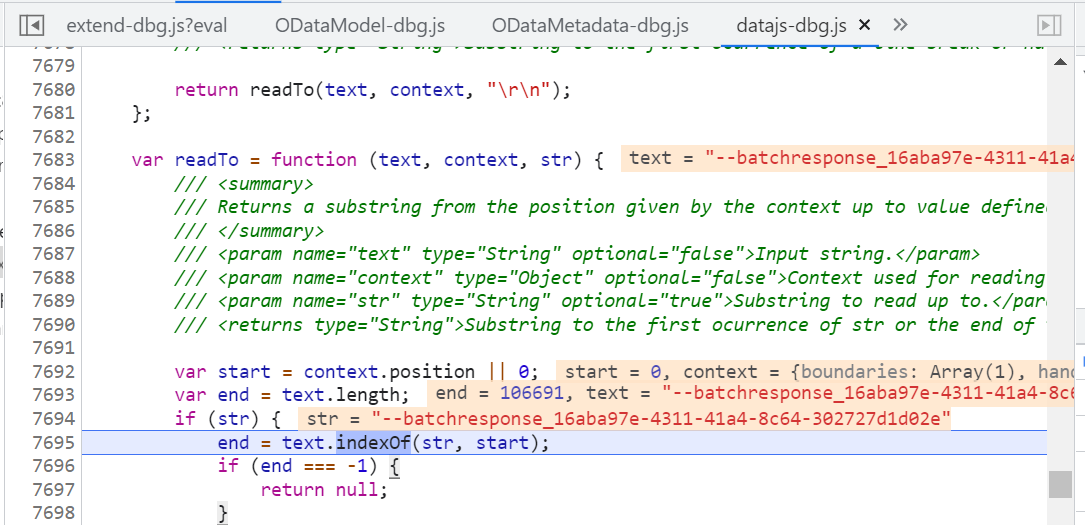
readBatch 的具体处理逻辑还是,基于字符串匹配,即使用 indexOf 查找 boundary 字符串:
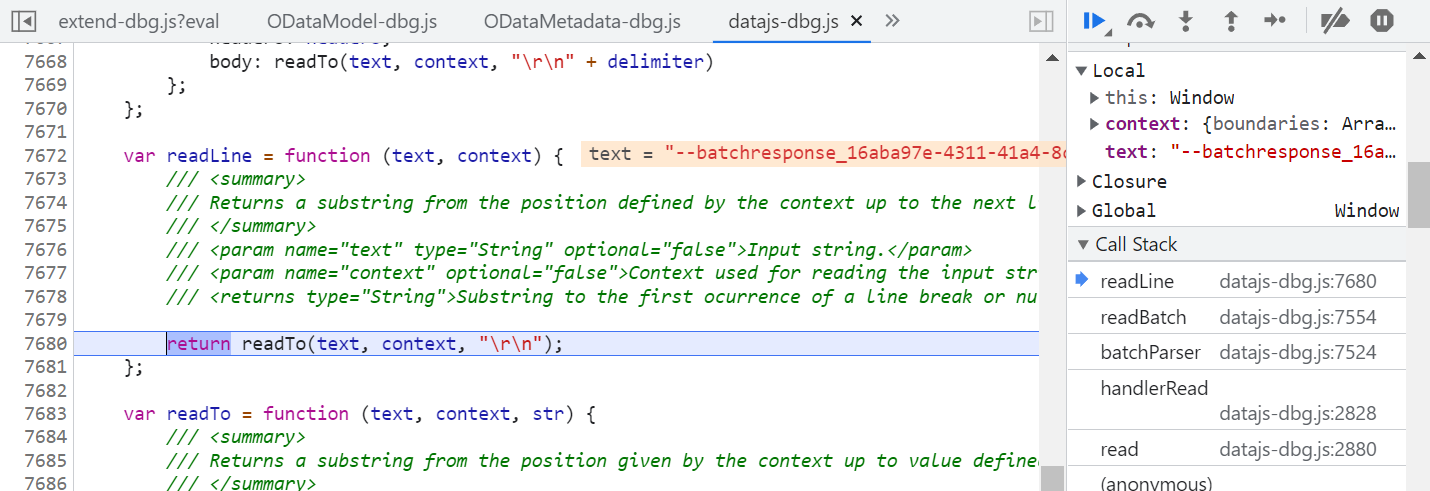
readline 的实现就是读取单行:
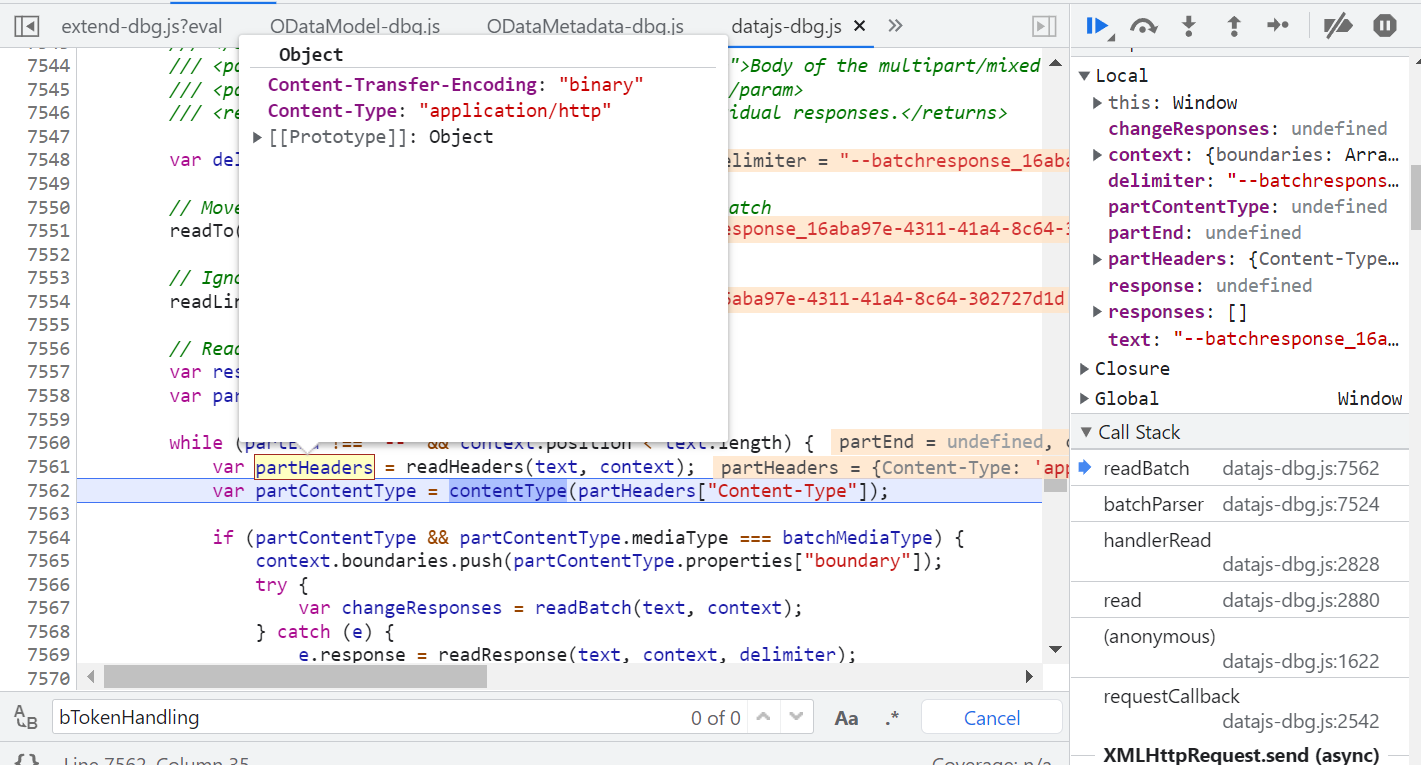
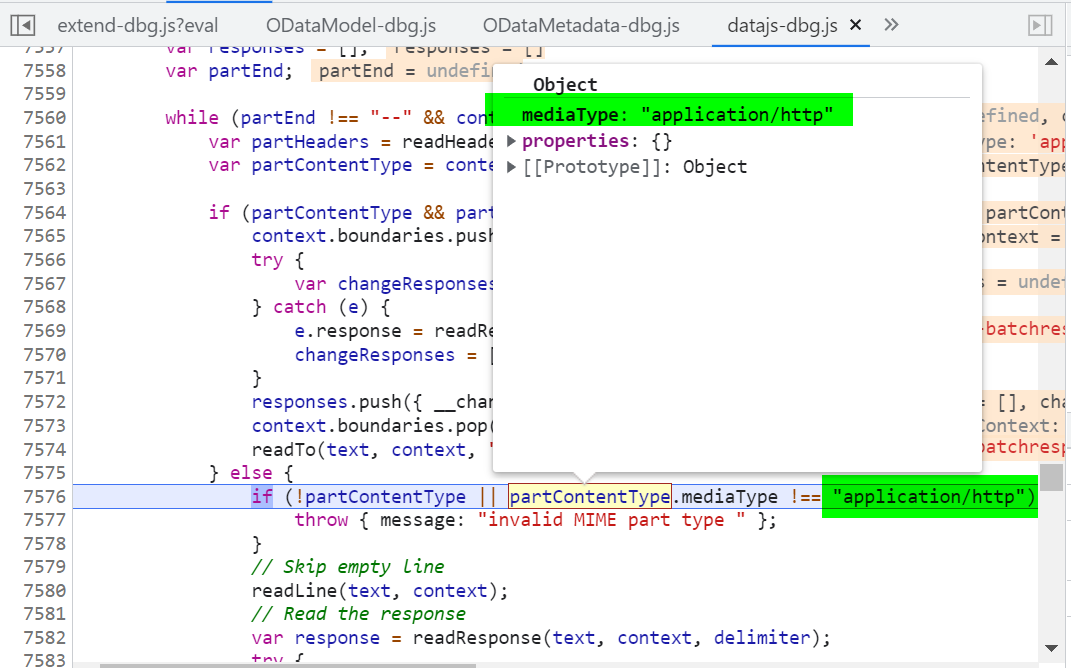
batch 第一个 part 的头部字段被读取了出来:
media type 必须和硬编码的值一致:application/http
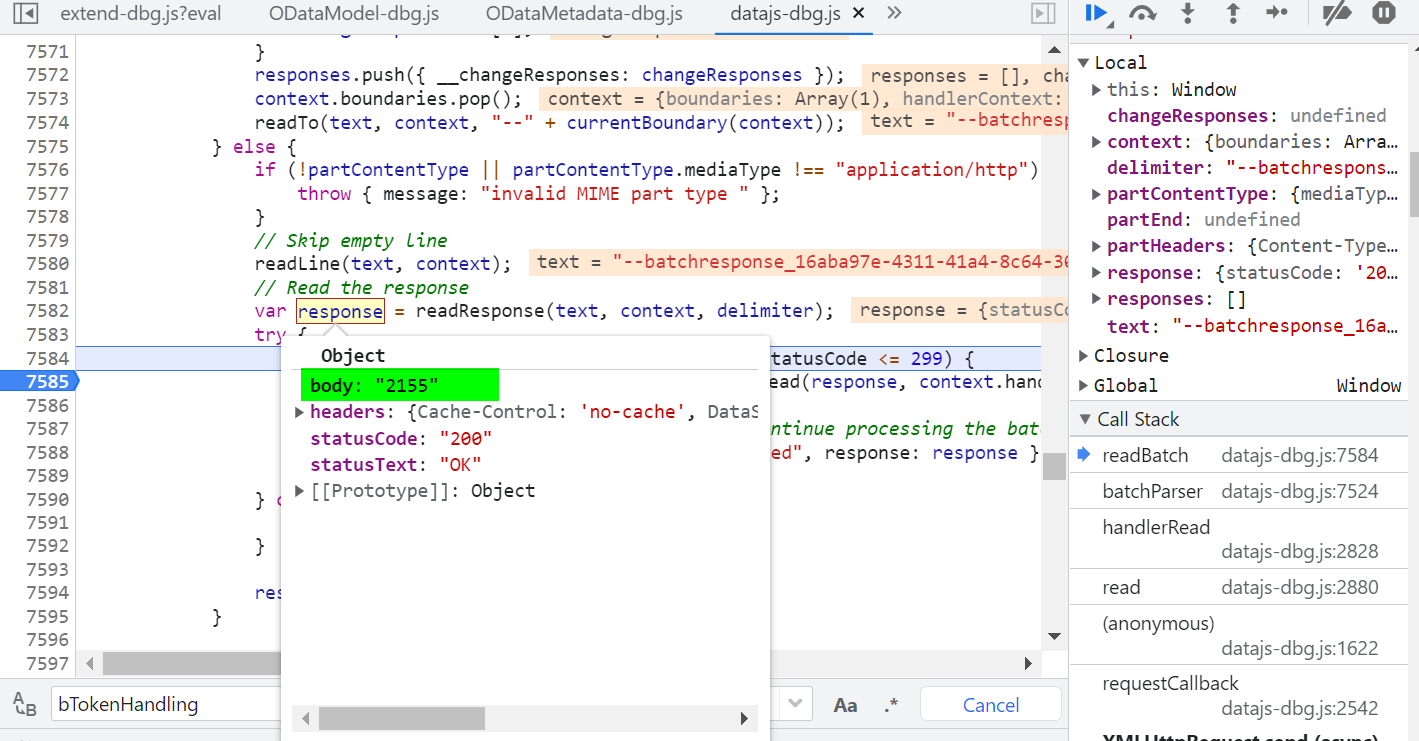
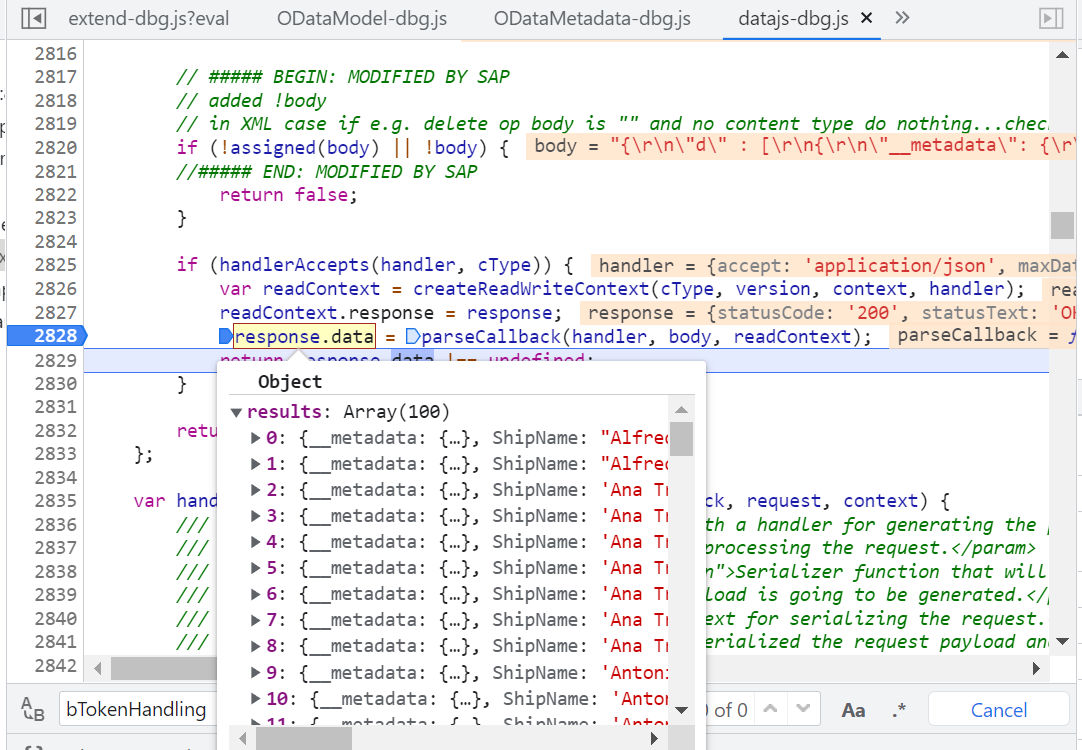
batch 包含的第一个请求 count 的数据已经读取成功了:
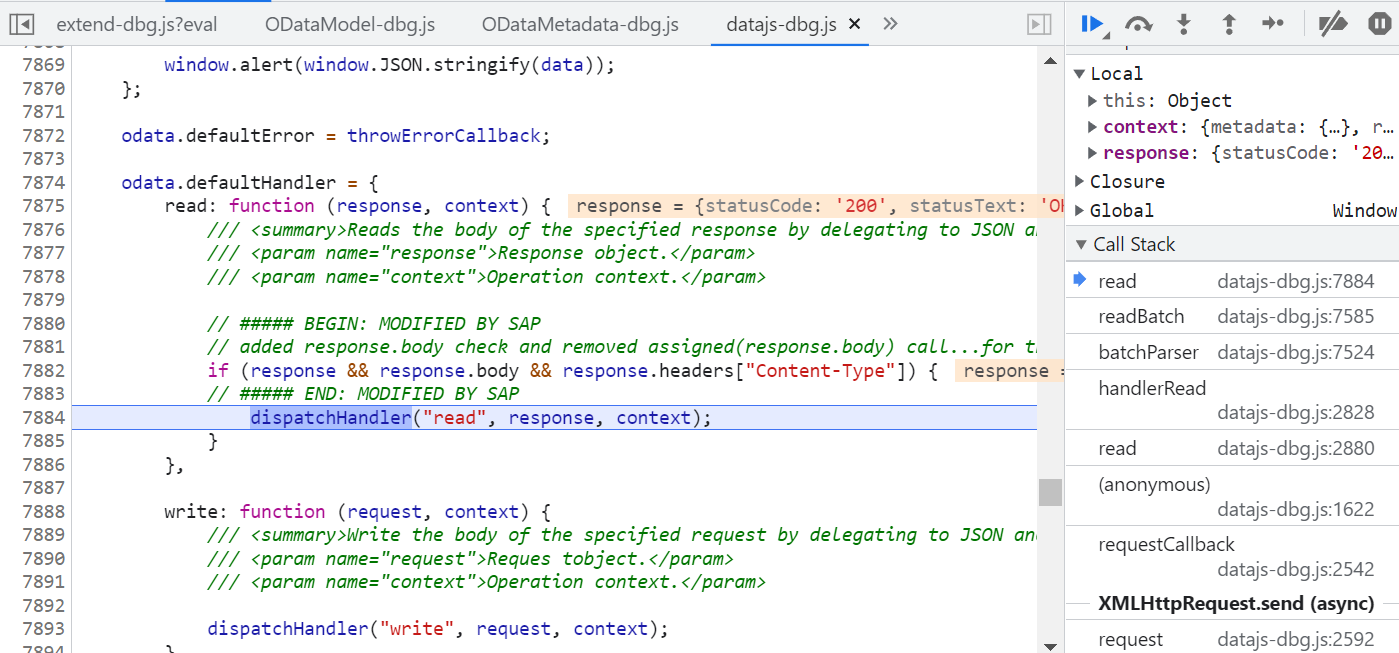
已经读取成功了,还要 dispatch:
count 的 media-type 是 text/plain:
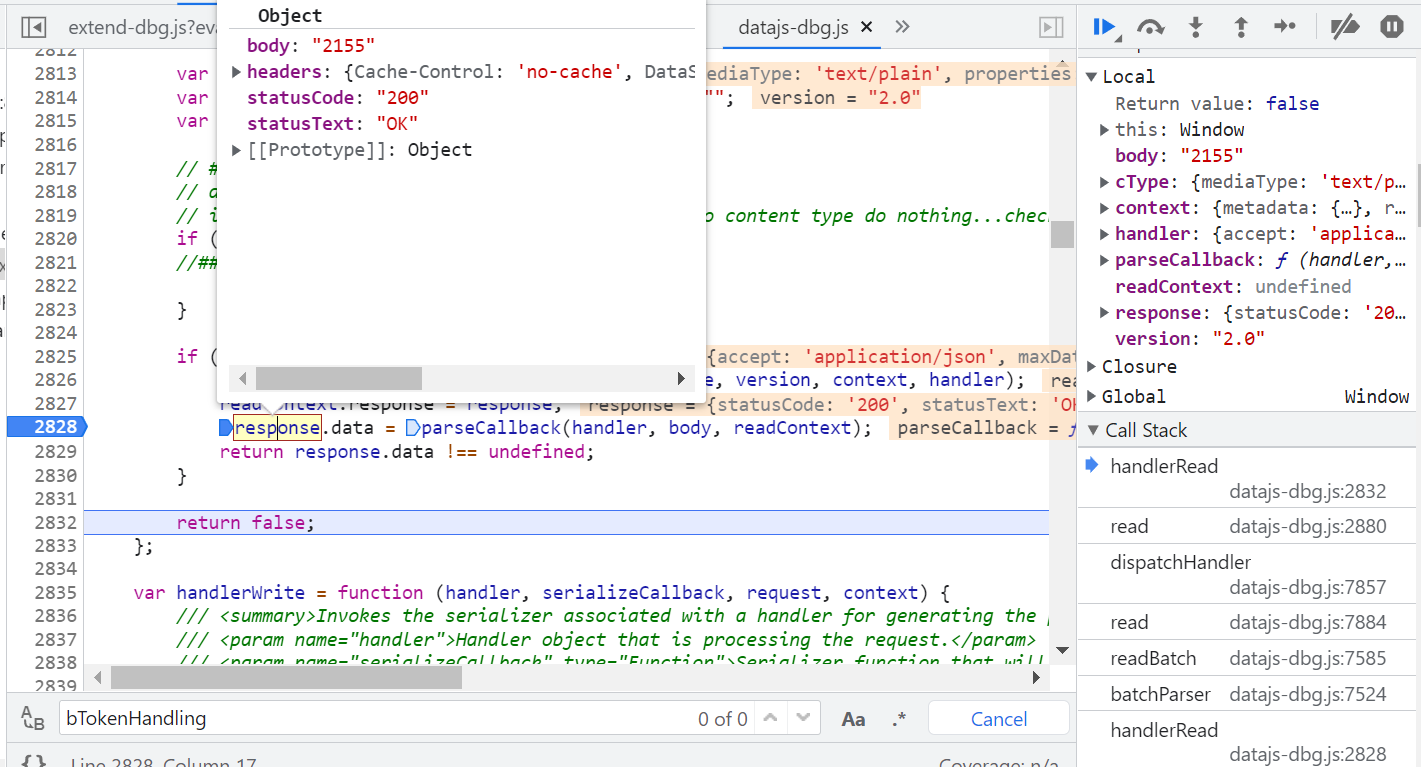
return false 了,response 的 body 有值,data 为 undefined:
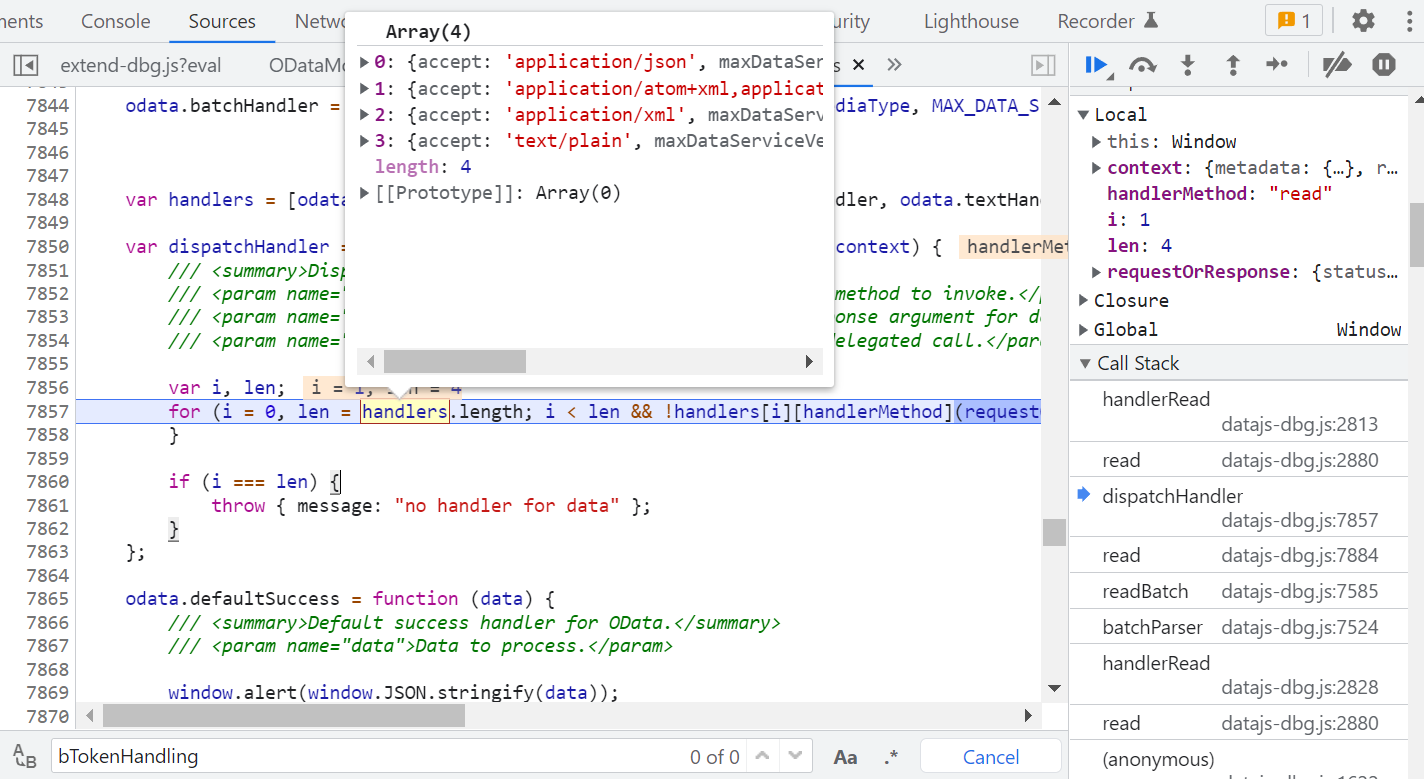
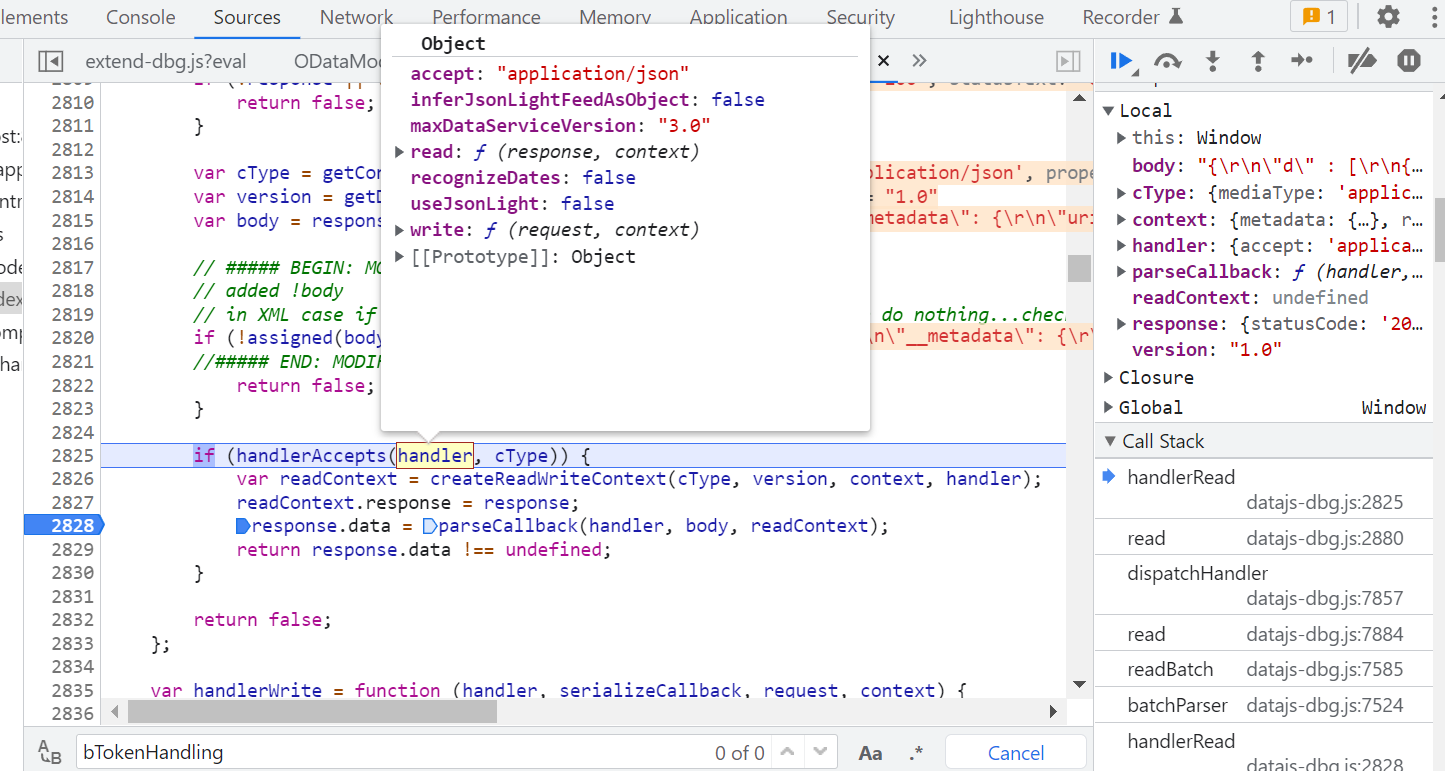
有4个可用的 handler:
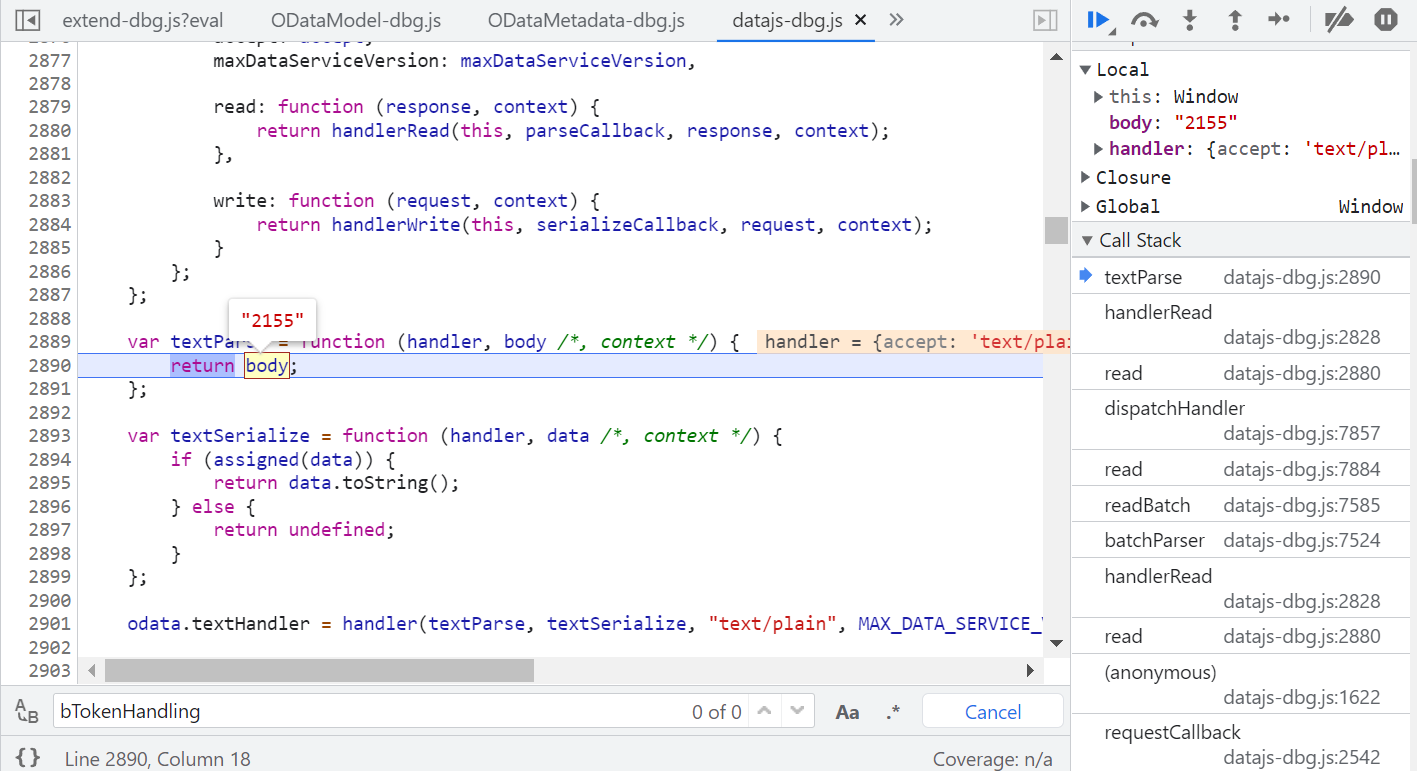
text/plain 负责读取 response.body.
textParser 的逻辑最简单,直接返回 body 字段给 response.data:
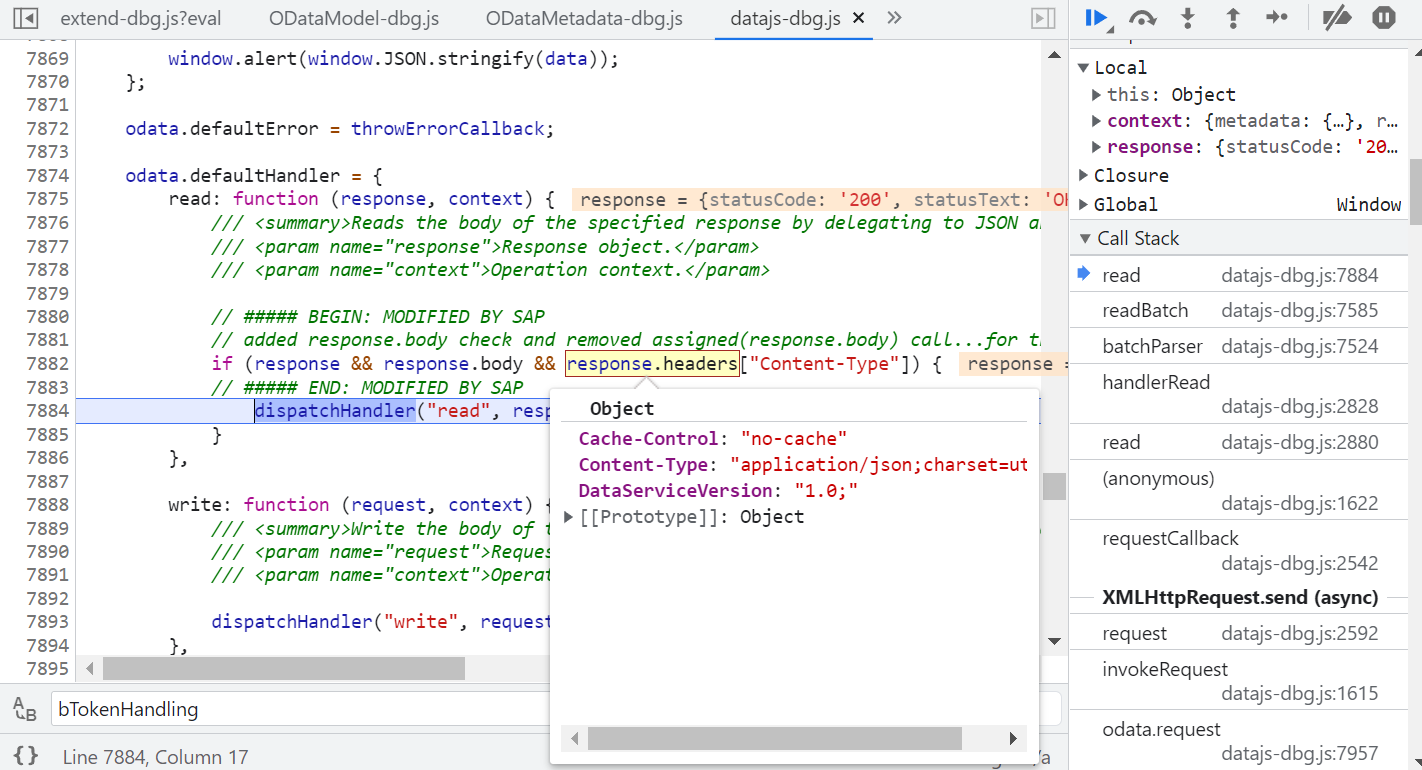
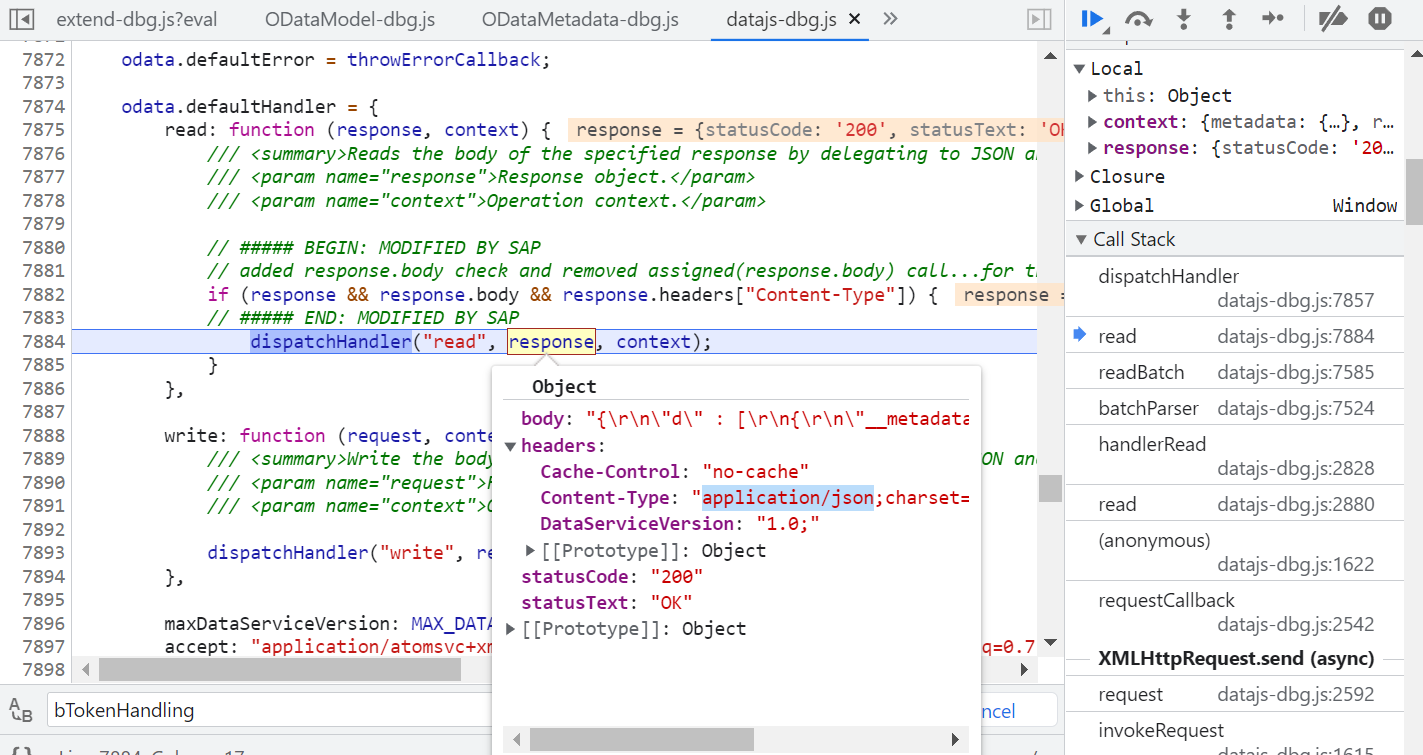
读取第二个 part:
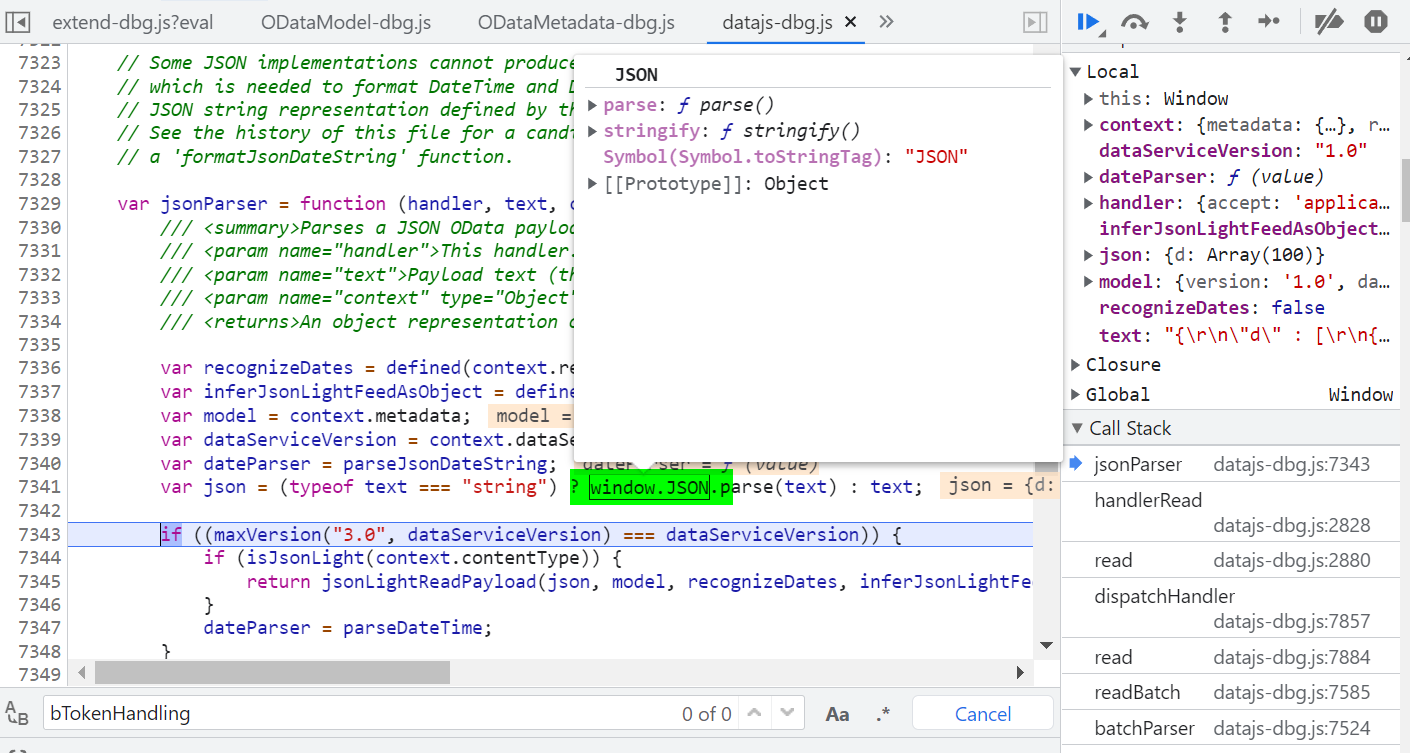
这个 part 的 content-type 为 json,因此使用 json handler:
if (handlerAccepts(handler, cType)) { var readContext = createReadWriteContext(cType, version, context, handler); readContext.response = response; response.data = parseCallback(handler, body, readContext); return response.data !== undefined; }
上述代码的语义是,只有当一个 handler 通过了函数 handlerAccepts 的过滤之后,才能调用 parseCallback,将解析的结果,传递给 response.data.
json handler 使用 JSON.parse 原生 API 进行 json 数据的序列化操作。
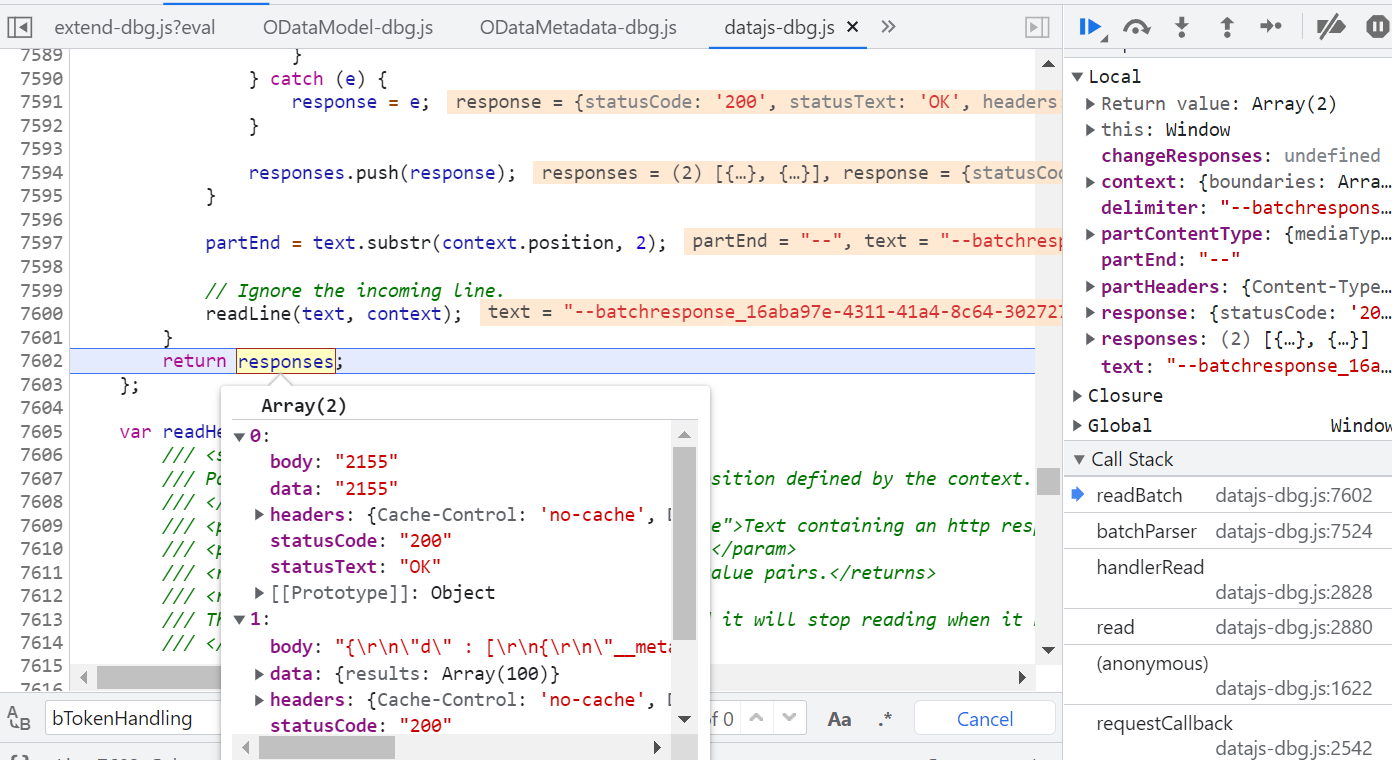
序列化成功的 json 数据:
最后返回的 response 是一个数组:
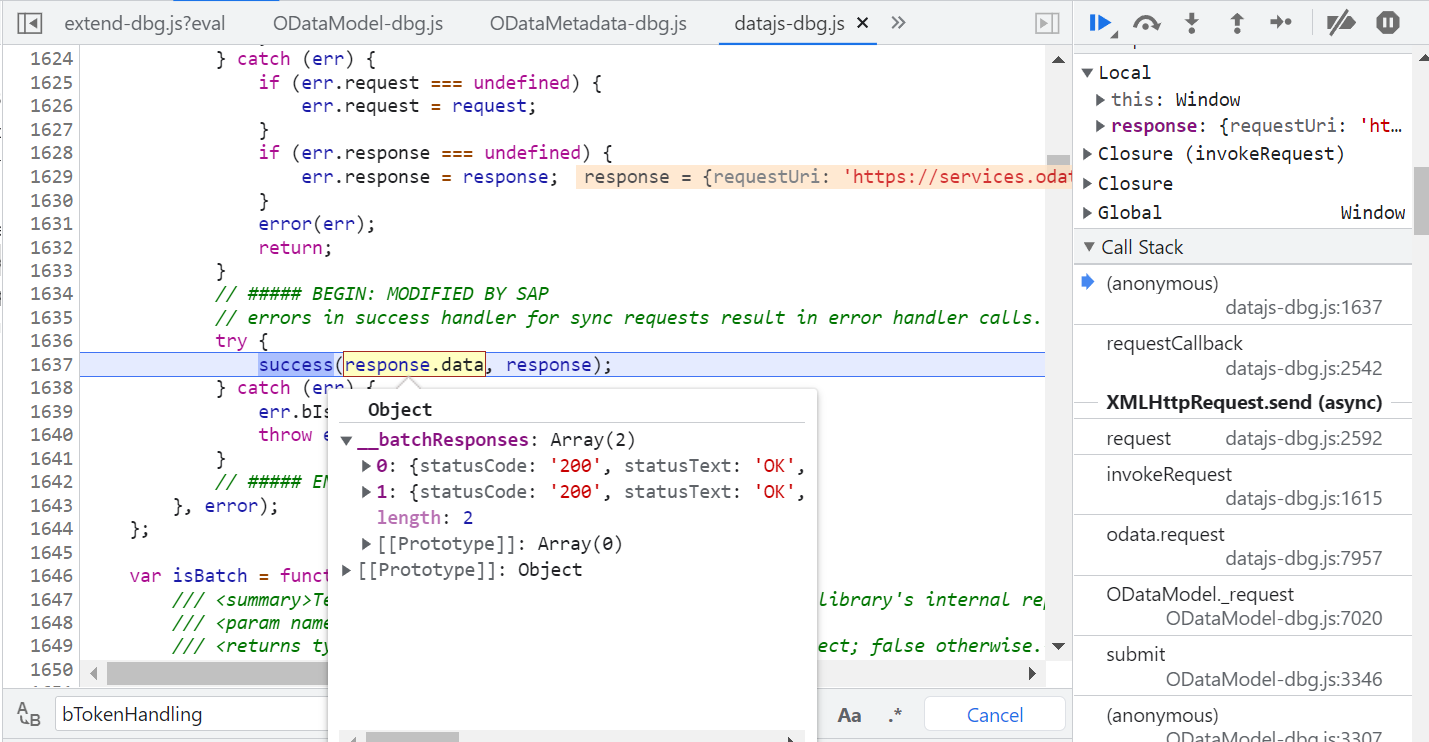
调用最外层的 success handler:
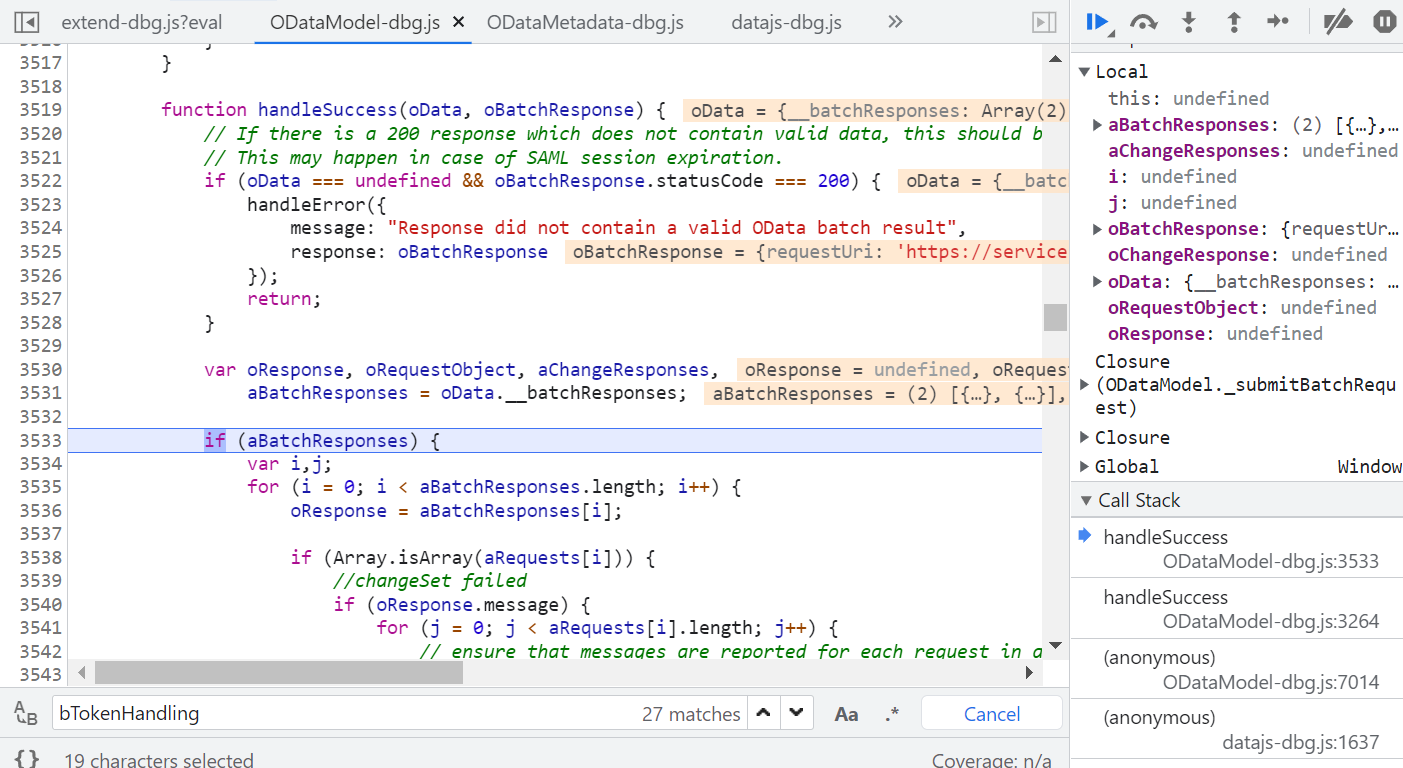
batch 请求的回调函数,在函数 _submitBatchRequest 内部: