除了对缓存逻辑能提供更细粒度的控制之外,Service Worker 缓存还提供:
- 为您的源提供更多内存和存储空间:浏览器按源分配 HTTP 缓存资源。 换句话说,如果您有多个子域,它们都共享相同的 HTTP 缓存。 无法保证您的源/域的内容会长时间保留在 HTTP 缓存中。 例如,用户可以通过从浏览器的设置 UI 中手动清理或触发页面上的硬重新加载来清除缓存。 使用服务工作者缓存,您的缓存内容保持缓存状态的可能性要高得多。
- 在不稳定的网络或离线体验领域具有更高的灵活性:使用 HTTP 缓存,开发人员只有一个二元选择:要么缓存资源,要么不缓存。 使用 Service Worker 缓存,可以更轻松地缓解网络不稳定的时候应用可能出现的问题(使用stale-while-revalidate策略),或者提供完整的离线体验(使用cache only策略),甚至介于两者之间,例如自定义 UI 页面的某些部分来自 service worker 缓存,并且在适当的情况下排除了某些部分(使用Set catch handler 策略)。
当然,HTTP 缓存作为一项成熟的技术,可以作为 Service Worker 缓存有益的补充。
浏览器第一次加载网页和相关资源时,会将这些资源存储在其 HTTP 缓存中。 HTTP 缓存通常由浏览器自动启用,除非最终用户明确禁用它。
使用 HTTP 缓存意味着依靠服务器来确定何时缓存资源以及缓存多长时间。
当服务器响应浏览器对资源的请求时,服务器使用 HTTP 响应标头告诉浏览器应该缓存资源多长时间。
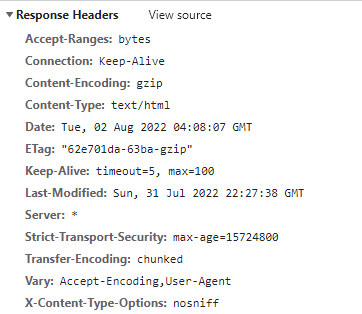
看一个例子:
- ETAG: 当浏览器发现一个过期的缓存响应时,它可以向服务器发送一个小令牌(通常是文件内容的哈希)以检查文件是否已更改。 如果服务器返回相同的令牌,则文件是相同的,无需重新下载。这个令牌出现在浏览器发送给服务器的 HTTP 请求的头部:
If-None-Match: "62e701da-63ba-gzip"
- Last-Modified:此标头与 ETag 的用途相同,但使用基于时间的策略来确定资源是否已更改,而不是 ETag 的基于内容的策略。