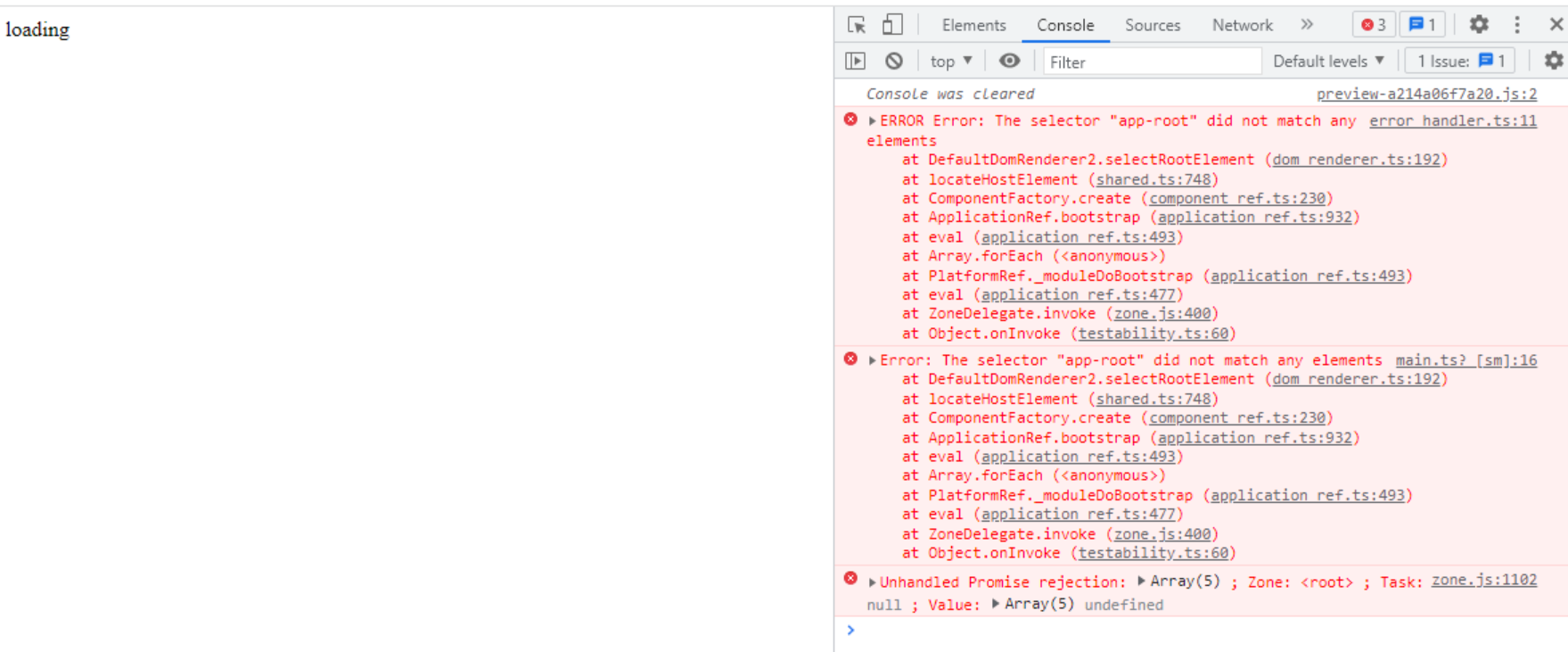
错误:The selector app-root did not match any elements
这个错误消息倒和 Angular 的版本没有关系。
index.html 里定义的 selector 必须和 App.module.ts 里定义的 AppComponent selector 一致:
错误2:unhandled promise rejection
原因:
在 Angular 2 里,导入 rxjs 操作符的语法:
import 'rxjs/add/observable/fromEvent'; import 'rxjs/add/operator/pairwise'; import 'rxjs/add/operator/map'; import 'rxjs/add/operator/exhaustMap'; import 'rxjs/add/operator/filter'; import 'rxjs/add/operator/startWith';
在 Angular 12 里,导入 rxjs 的语法应该是:
import { pairwise, map, exhaustMap, filter, startWith } from 'rxjs/operators';
错误:NullInjectorError:No provider for HttpClient
解决方法:
从 @angular/common/http 里导入 HttpClientModule, 加到 app module 的 imports 区域。
错误消息:NG0303: Can’t bind to ‘ngForOf’ since it isn’t a known property of ‘li’.
解决方法:从 @angular/common 里导入 CommonModule, 加到 app module 的 imports 区域。
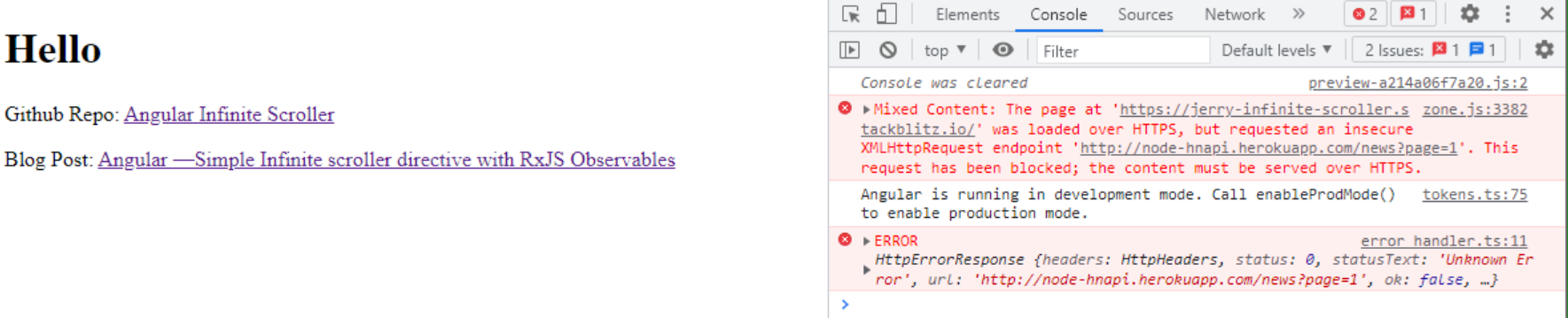
错误:
zone.js:3382 Mixed Content: The page at ‘https://jerry-infinite-scroller.stackblitz.io/’ was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint ‘http://node-hnapi.herokuapp.com/news?page=1’. This request has been blocked; the content must be served over HTTPS.
解决方法:
把 service 实现里的 http 改成 https.