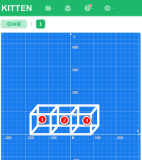
我们之前的实践里,已经探讨了在水平方向动态绘制立方体的积木搭建方法,如下图所示:
接下来我们期望在 Y 轴方向也绘制立方体,如下图所示。
其实只需要在水平方向依次绘制两列立方体就可以了。这两列立方体的初始顶点,我已经用黑色高亮了。
首先我有一个绘制立方体的函数,这个函数里绘制两个正方形,分别是正方体面对我们那个面和背对我们的面,然后绘制四个斜面。
这个函数的调用前提,是 x 方向动态立方体的 x 坐标已经设定好。这个坐标每绘制一个立方体之后,就会在循环里递增,步长是正方体棱长。
x 方向动态立方体的 x 坐标,初始值为 X 方向立方体顶点 X 坐标,这个坐标是在循环体外部计算的,公式如下。
在 Y 方向绘制一排新的立方体,关键是要找到第一个立方体的起始顶点的 X 和 Y 坐标。
我每次动态绘制 X 方向的立方体时,都会将计算好的第一个立方体的顶点,存储到变量起点X 和起点 Y 里,以备后续使用。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3Rx4NW59-1675827193236)(null)]
这样,在绘制 Y 方向立方体时,我重新回到起点 X 和 Y,然后调整旋转角度,移动到斜边的另一个顶点,此时这个顶点的 X 和 Y 坐标,就是新的一排待绘制的立方体的初始X 和 Y 坐标。
换言之,调用从左到右绘制全部立方体函数之前,必须保证起点的 X 和 Y 坐标被成功计算出来才行,后者又依赖变量起点 X 和 Y。