注:Spartacus 推荐客户尽量使用 feature 级别的 lazy load,而非 Component 级别的 lazy load.
后者的具体实现步骤:
app 文件夹下新建一个 cms-components 文件夹,再建一个 product 子文件夹。
依次创建三个文件。
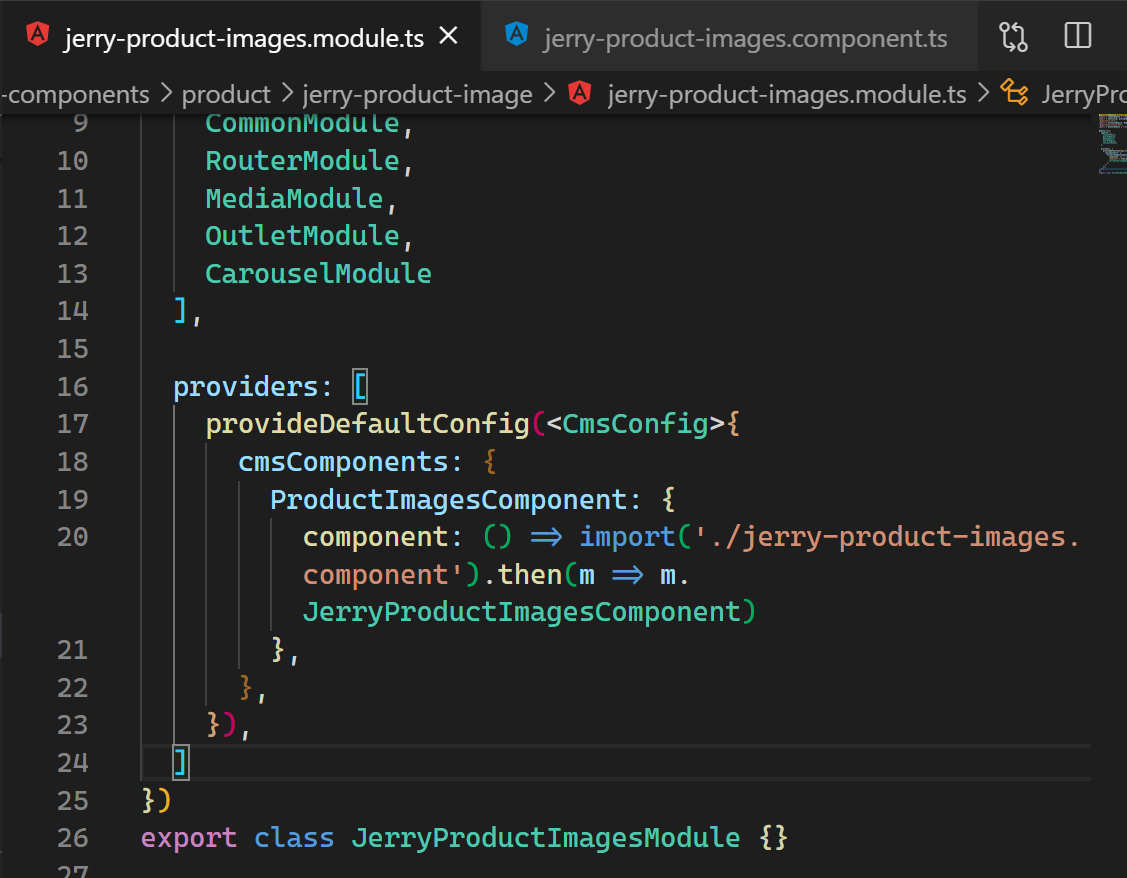
使用下列语法对 JerryProductImageComponent 进行延迟加载:
providers: [ provideDefaultConfig(<CmsConfig>{ cmsComponents: { ProductImagesComponent: { component: () => import('./jerry-product-images.component').then(m => m.JerryProductImagesComponent) }, }, }), ]
并且注意在应用程序其他位置,均不能出现对 JerryProductImagesComponent 的静态引用。
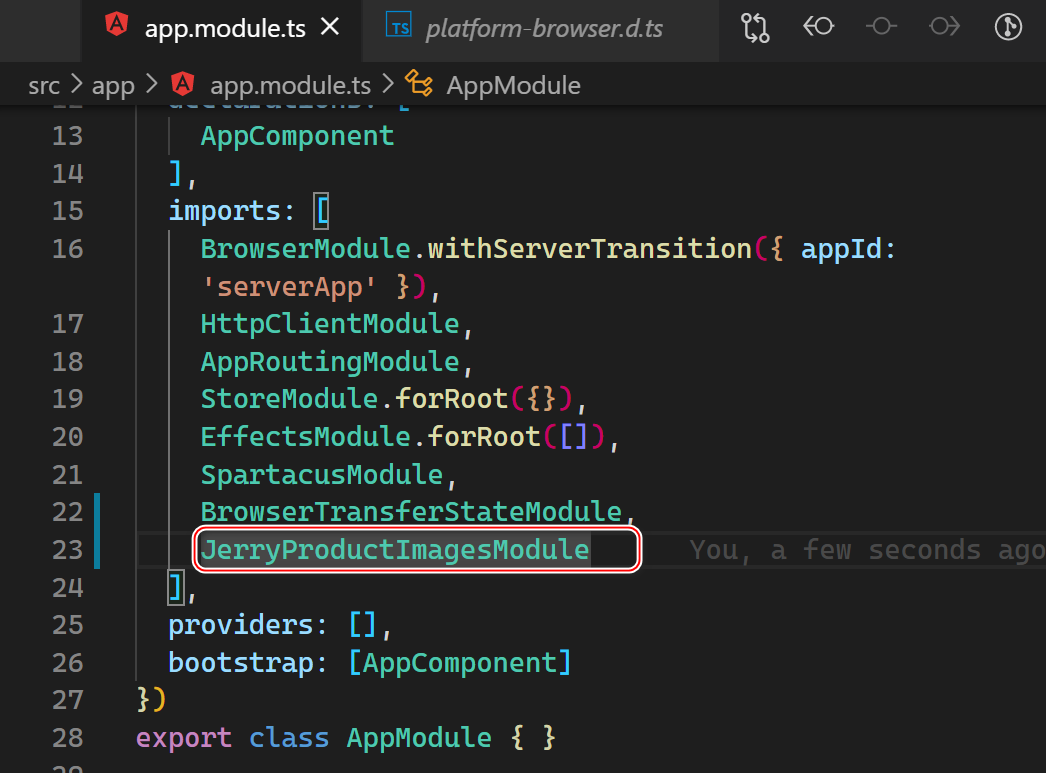
再把上图的 JerryProductImagesModule 放到 app module 的 imports 区域即可。
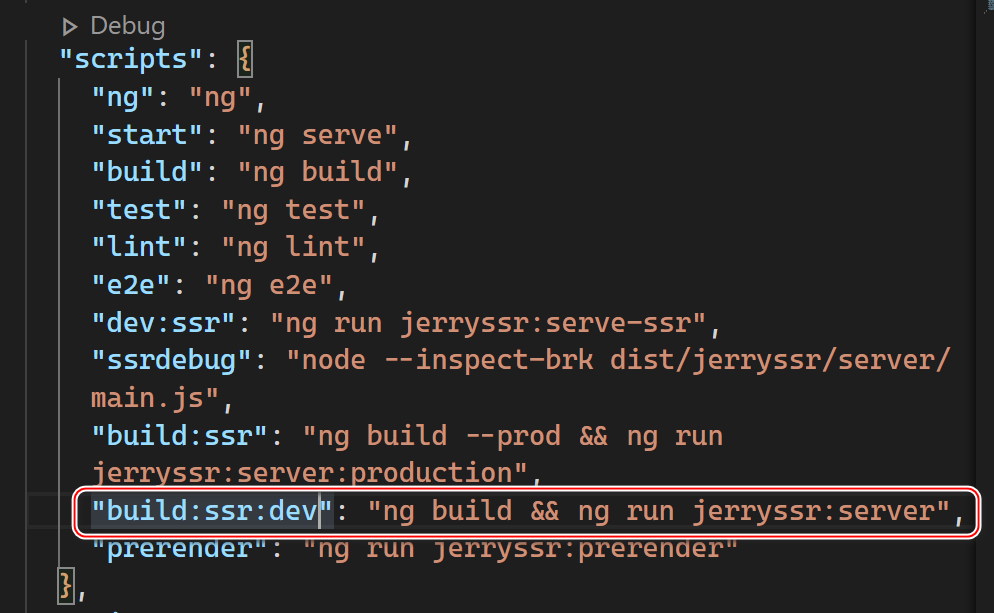
在 package.json 的 scripts 区域里新增一条指令:
“build:ssr:dev”: “ng build && ng run jerryssr:server”,
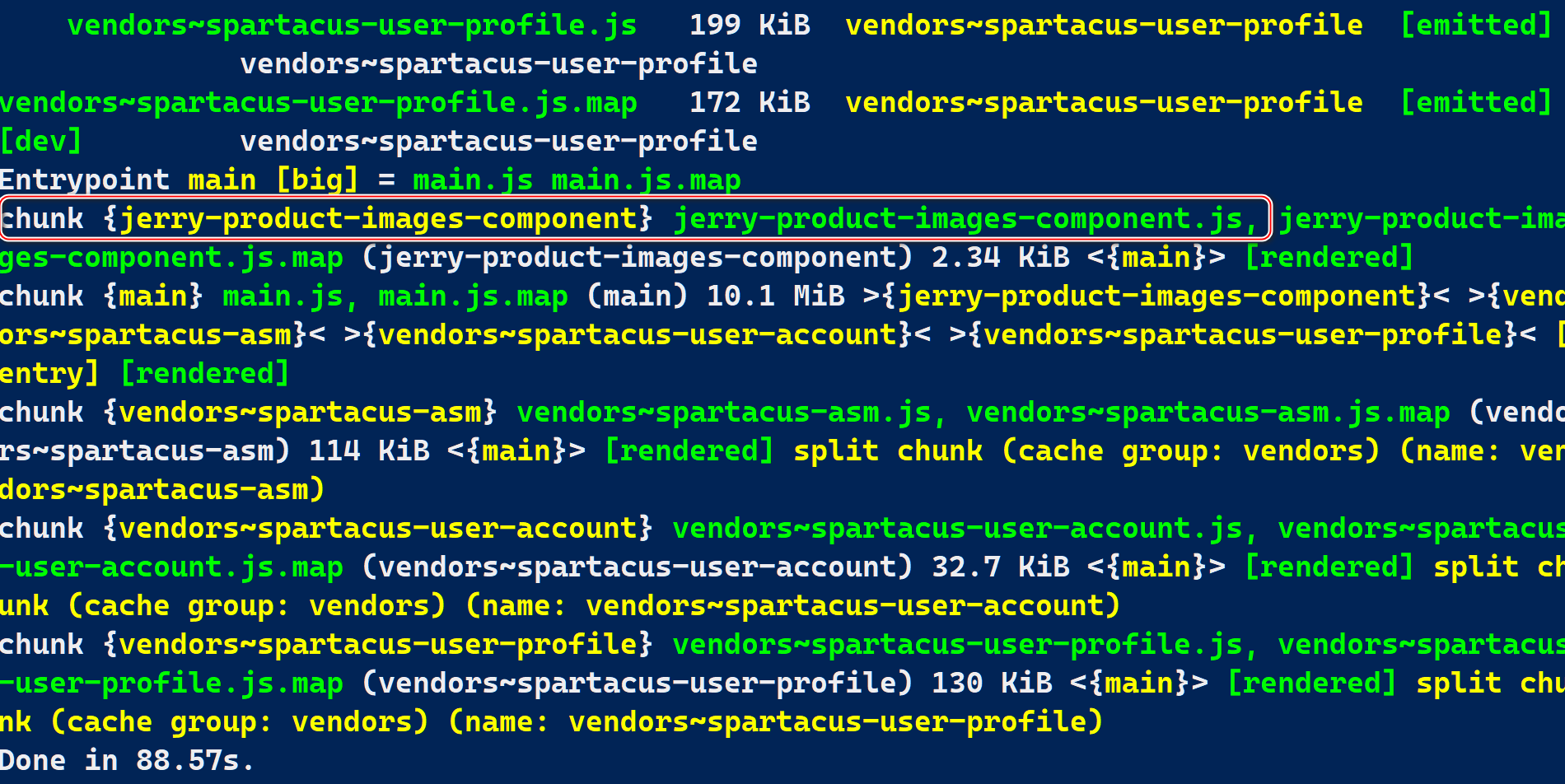
运行 yarn build:ssr:dev,观察到我们想延迟加载的 Component 已经成功被单独制作成了一个 chunk 文件:
命令行 ng run jerryssr:serve-ssr 启动应用:
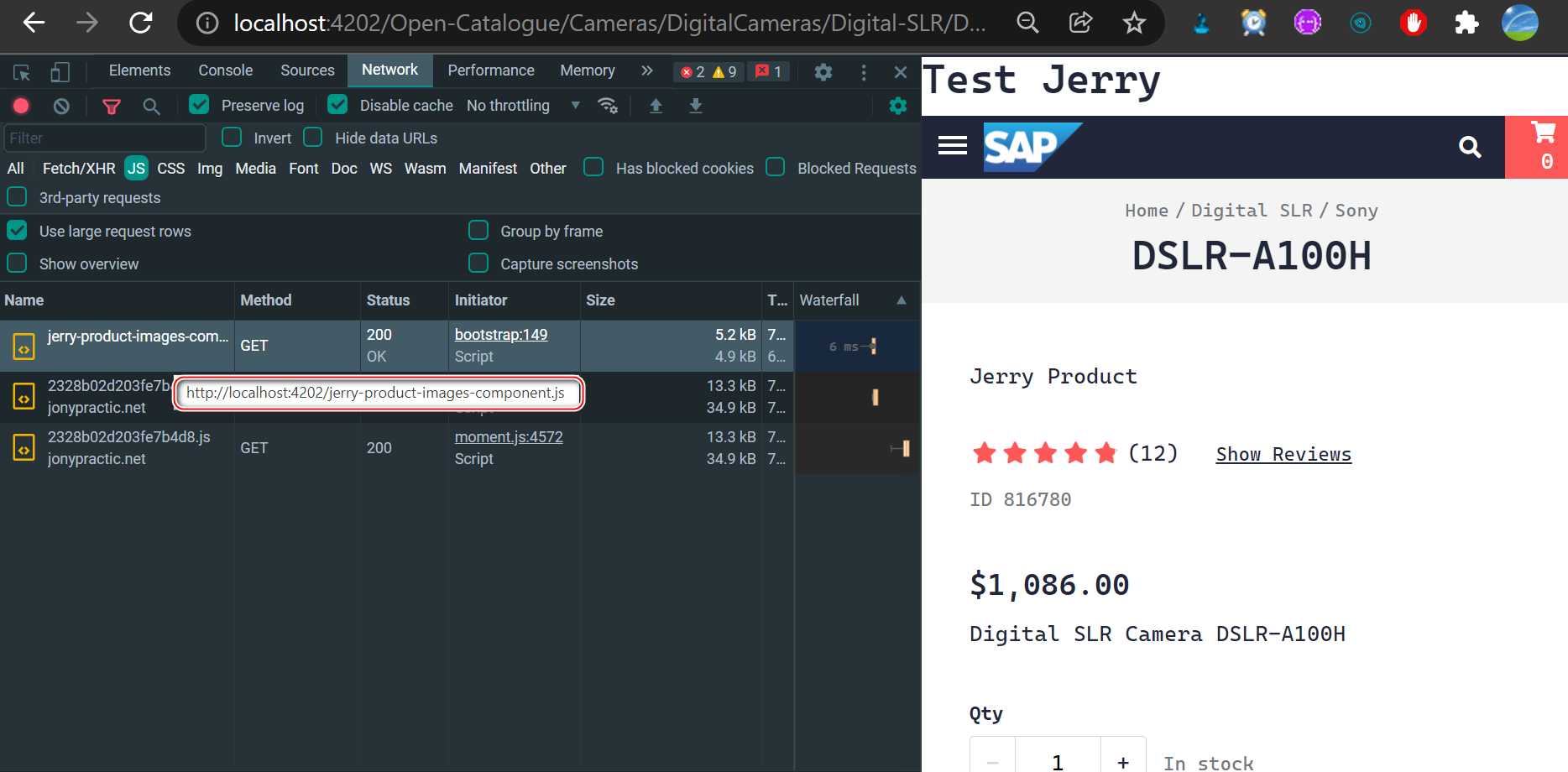
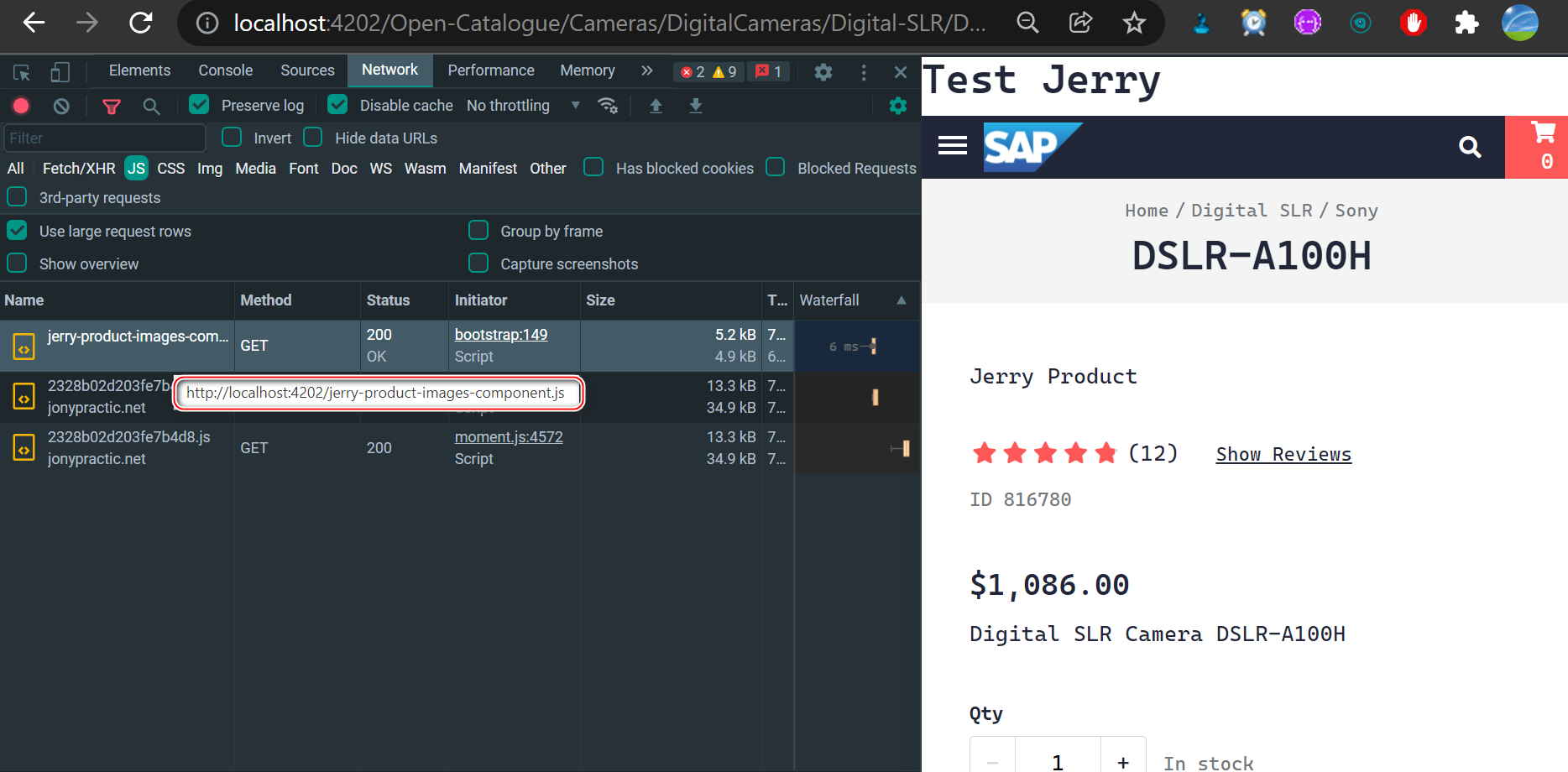
当访问到 product 明细页面时,观察到此时才触发 jerry-product-images-component.js 的加载,说明 Component 的延迟加载实现成功了。