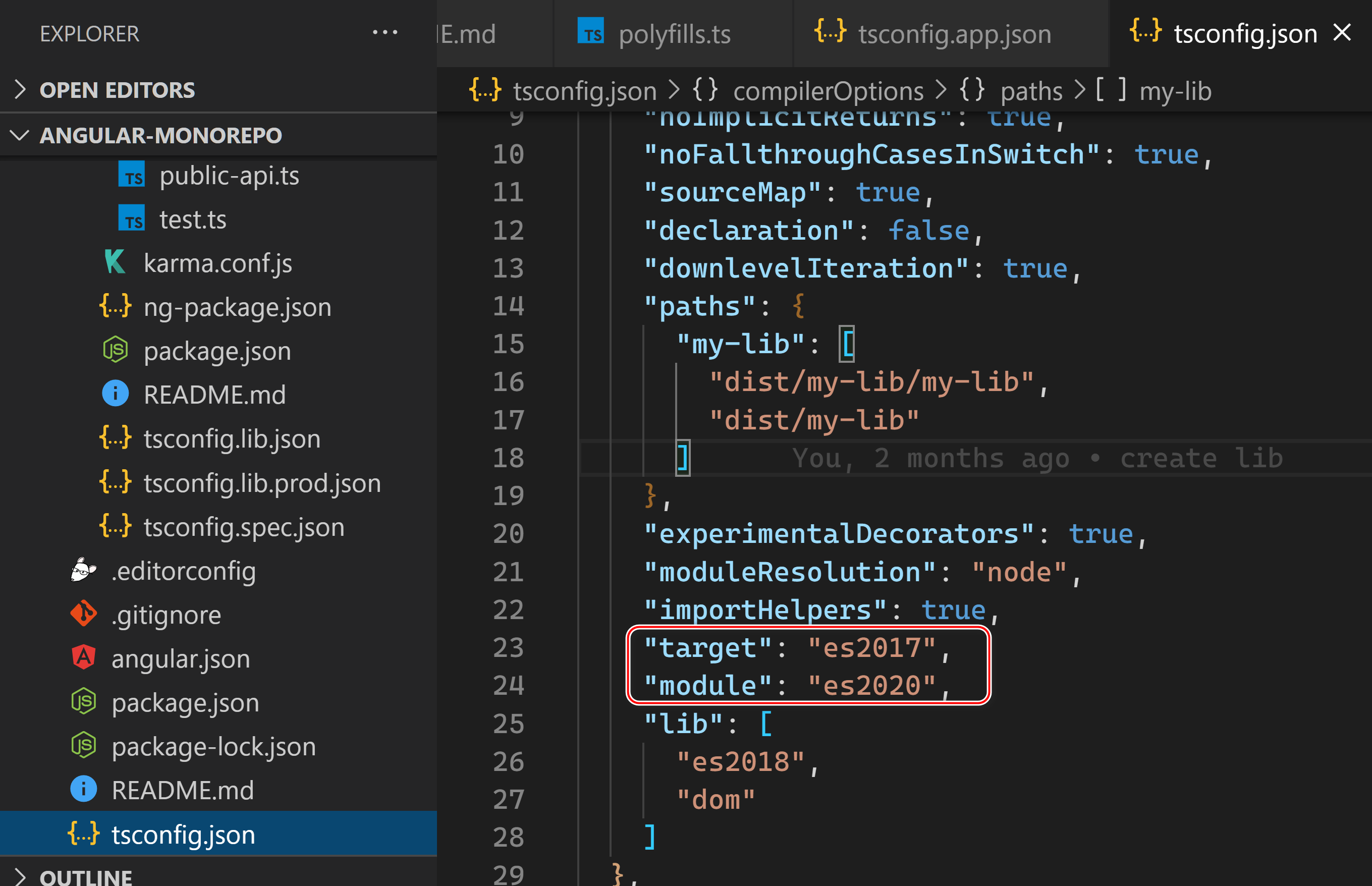
我新建了一个 Angular 应用,自动生成的 tsconfig.json 文件里,target 为 es2017,module 为 es2018.
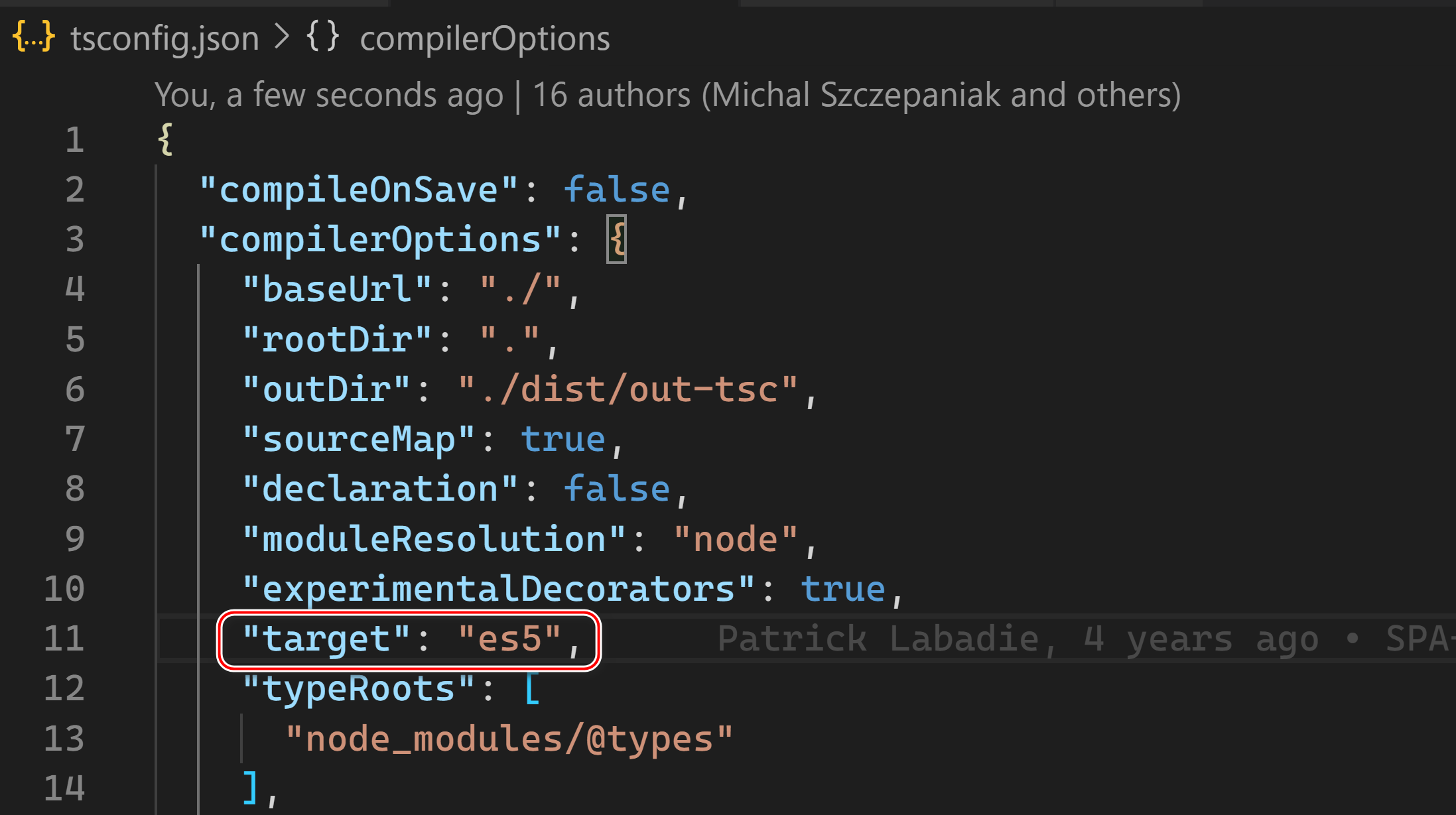
而 Spartacus 应用里,target 仅为 es5:
现代浏览器支持所有 ES6 特性,所以 ES6 是一个不错的选择。如果您的代码部署到较旧的环境,您可以选择设置较低的目标,或者如果您的代码保证在较新的环境中运行,则可以选择设置更高的目标。
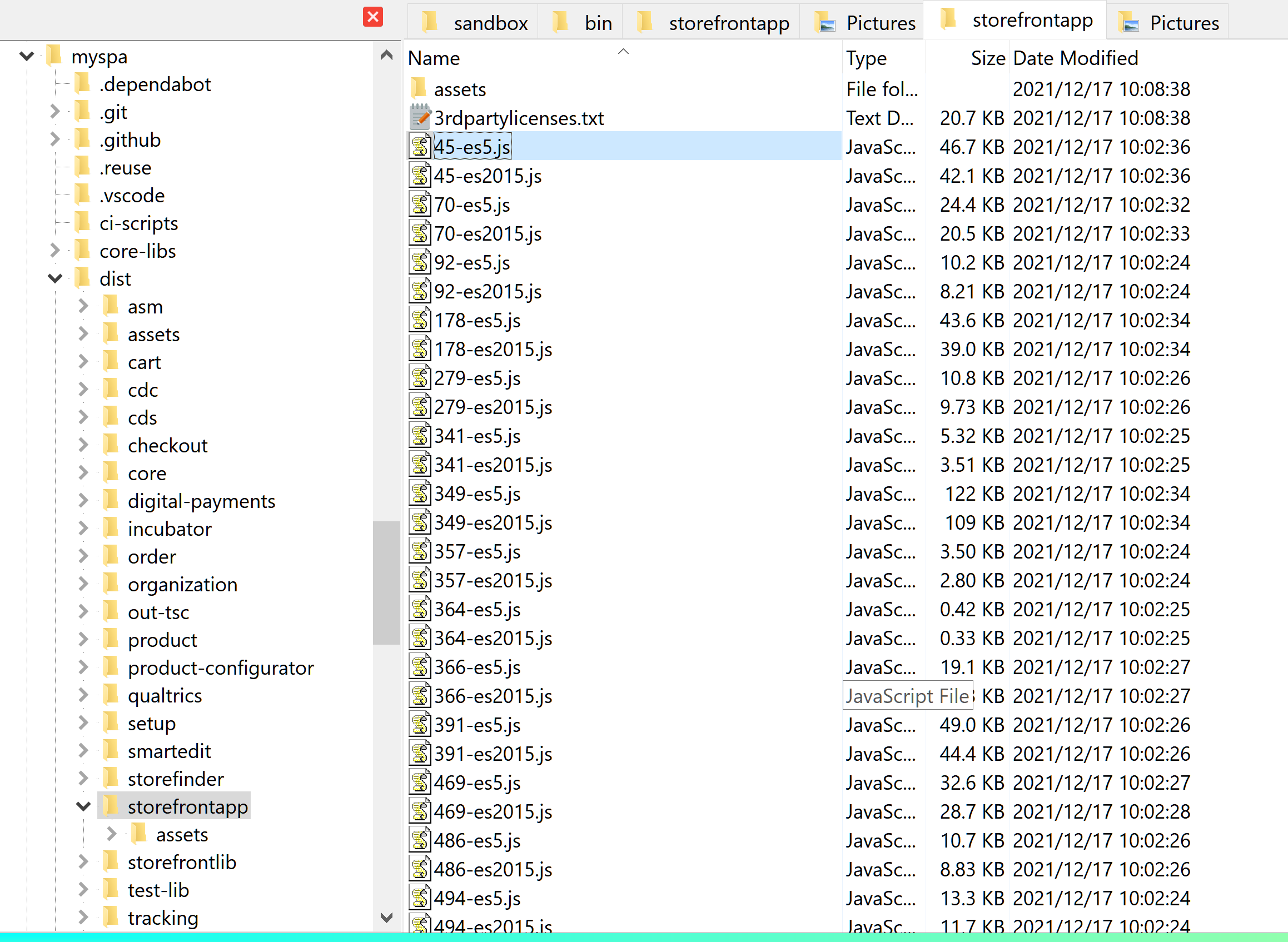
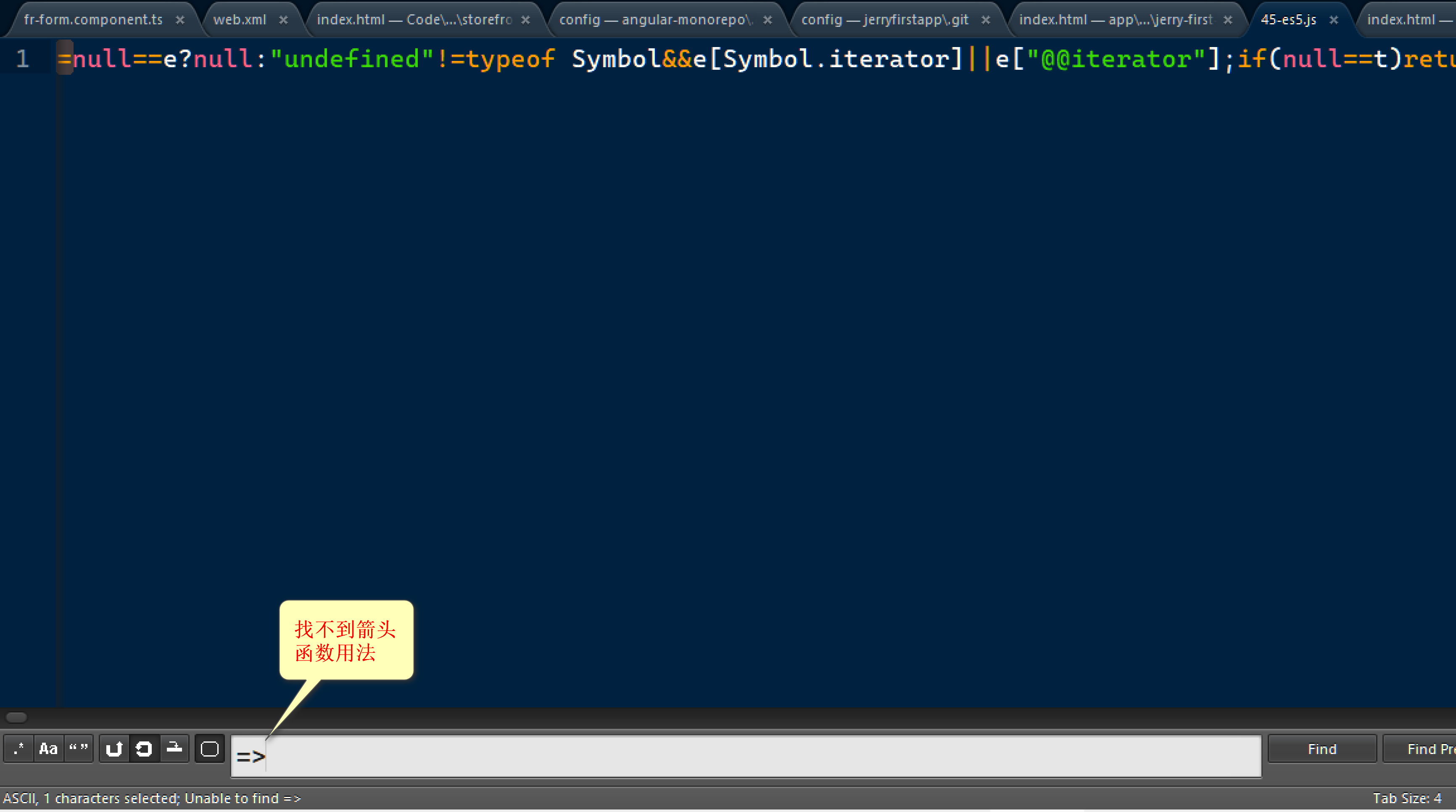
目标设置改变了哪些 JS 特性被降级,哪些保持不变。例如,如果目标是 ES5 或更低版本,箭头函数 () => this 将被转换为等效的函数表达式。比如 Spartacus ng build 出来之后的 .js 文件里,所有的箭头函数被转换为普通的 function 用法:
更改目标也会更改 lib 的默认值。您可以根据需要“混合和匹配”目标和库设置,但为了方便起见,您可以只设置目标。
对于像 Node 这样的开发者平台,目标有基线,具体取决于平台的类型及其版本。您可以在 tsconfig/bases 找到一组社区组织的 TSConfig,其中包含常见平台及其版本的配置。
特殊的 ESNext 值是指您的 TypeScript 版本支持的最高版本。应谨慎使用此设置,因为它在不同的 TypeScript 版本之间并不意味着相同的事情,并且会使升级更难以预测。
默认情况下,所有可见的“@types”包都包含在您的编译中。 任何封闭文件夹的 node_modules/@types 中的包都被认为是可见的。 例如,这意味着 ./node_modules/@types/、…/node_modules/@types/、…/…/node_modules/@types/ 等中的包。
如果指定了类型,则仅列出的包将包含在全局范围内。 例如:
{ "compilerOptions": { "types": ["node", "jest", "express"] } }
此 tsconfig.json 文件将仅包含 ./node_modules/@types/node、./node_modules/@types/jest 和 ./node_modules/@types/express。 node_modules/@types/* 下的其他包将不包含在内。