SAP UI5 OverflowToolbar 控件,基于 sap.m.Toolbar,该工具栏在其内容不适合显示区域时提供 Overflow 行为。
当容器可见区域的可用空间不足时,OverflowToolbar的内容会从右向左移动到溢出区域。用户可以通过溢出按钮在弹出窗口中打开它来访问其内容。
下面是一个例子:OverflowToolbar 里的按钮,能够正常显示的情况:
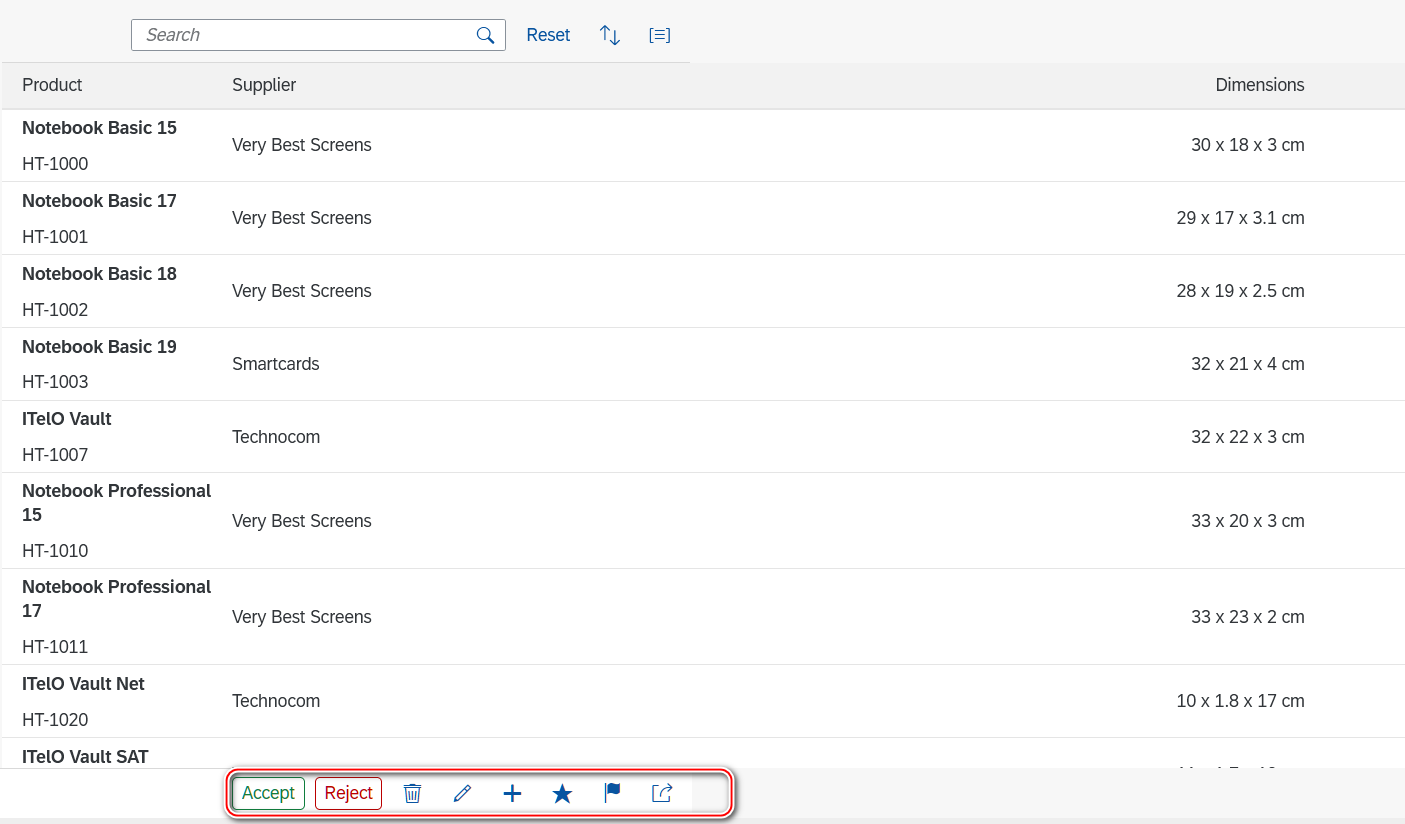
Flag 和 Toggle 按钮无法正常显示,只能在 Overflow 区域显示的情况:
OverflowToolbar是一个自适应容器,它检查可用宽度并隐藏不适合的部分内容。
它的目的是使用简单的控件,如 sap. m.button和 sap.m.label 作为内容。嵌入其他自适应容器控件(sap.m.Breadcrumbs除外)会导致对可用空间的争夺——两个控件都根据另一个控件的大小计算可用空间,并同时改变它们的宽度,导致空间分布的计算不正确。
下图显示了 OverflowToolbar 名为 content 的 aggregation,里面包含了三个子控件:
这三个子控件在 detail 视图里的定义位置:
<m:OverflowToolbar> <m:ToolbarSpacer/> <m:Button type="Accept" text="Save"/> <m:Button type="Reject" text="Cancel"/> </m:OverflowToolbar>
OverflowToolbar 继承自 sap.m.Toolbar, 这是一种水平容器,最常用于显示按钮、标签、选择和各种其他输入控件。
默认情况下,如果工具栏项有基于百分比的宽度(例如,sap.m.input 和 sap.m.slider)或实现了 sap.ui.core.IShrinkable 界面(例如, sap.m.text 和 sap.m.label),它们是可收缩的。可以通过为工具栏项提供 sap.m.ToolbarLayoutData 来重写此行为。
开发人员可以使用 sap.m.toolbarseparator 在前面和后面的 sap.m.toolbar 元素之间添加一个视觉分隔符。分隔符与主题相关,可以是填充、边距或线。
要在工具栏项之间添加水平空间,请使用sap.m.toolbarspacer。可以定义水平空间的宽度,或者灵活地覆盖工具栏项目之间的剩余空间(例如,将项目推到工具栏的边缘)。