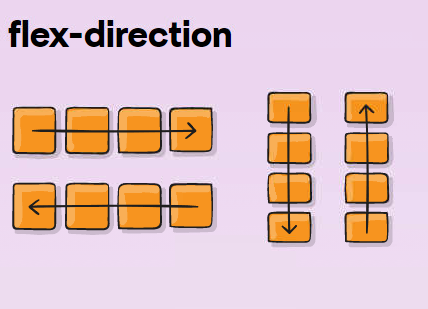
flex-direction 设置了主轴,从而定义了弹性项目放置在弹性容器中的方向。
Flexbox 是一种单向布局概念,可将弹性项目视为主要以水平行或垂直列布局。
.container { flex-direction: row | row-reverse | column | column-reverse; }
几种支持的属性:
- row (default): left to right in ltr; right to left in rtl
- row-reverse: right to left in ltr; left to right in rtl
- column: 和 row 属性工作原理相同,只不过是从 top 到 bottom 布局
- column-reverse: 同 row-reverse,只不过是从 bottom 到 top
flex-grow 属性
该属性定义了 flex item 在必要时增长宽度的能力。它接受一个作为比例的无单位值。 它规定了项目应该占用弹性容器内的可用空间量。
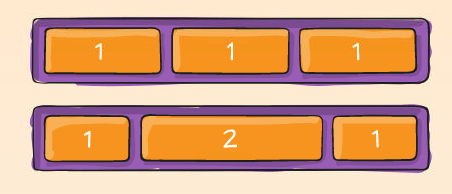
下图第一行,三个元素的 flex item 的 flex-grow 都为 1,因此共同平分 flex 容器剩余的宽度。
下图第二行中间的 flex item 的 flex-grow 属性为 2,其他两个元素为 1,因此宽度比例为1:2:1.
如果所有项目都将 flex-grow 设置为 1,则容器中的剩余空间将平均分配给所有子项。 如果其中一个 item 元素的值为 2,则该 item 将占据其他 item 的两倍空间(或者至少会尝试)。
justify-content
该属性定义了沿主轴的对齐方式。 当一行中的所有 flex 项目已达到其最大大小时,它有助于分配剩余的额外可用空间。 当项目溢出线时,它还对项目的对齐施加一些控制。
- flex-start(默认):项目被打包到 flex-direction 的开始。
- flex-end:项目被打包到 flex-direction 的末端。
- start: items 被打包到 writing-mode 方向的开始。
- end:项目被打包到书写模式方向的末尾。
- left:项目被打包到容器的左边缘,除非这对 flex-direction 没有意义,否则它的行为就像开始。
- right:项目被打包到容器的右边缘,除非这对 flex-direction 没有意义,否则它的行为就像 end。
- 中心:项目沿线居中
- space-between:项目在行中均匀分布; 第一项在开始行,最后一项在结束行
- space-around:项目均匀分布在一行中,周围的空间相等。 请注意,从视觉上看,空间并不相等,因为所有项目的两侧都有相等的空间。 第一个项目将在容器边缘有一个空间单位,但下一个项目之间有两个单位的空间,因为下一个项目有自己适用的间距。
- space-evenly:项目分布使得任意两个项目之间的间距(以及到边缘的空间)相等。