本教程前面的步骤,我们已经介绍了列表控件过滤器(搜索框)的开发步骤:
以及 SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能:
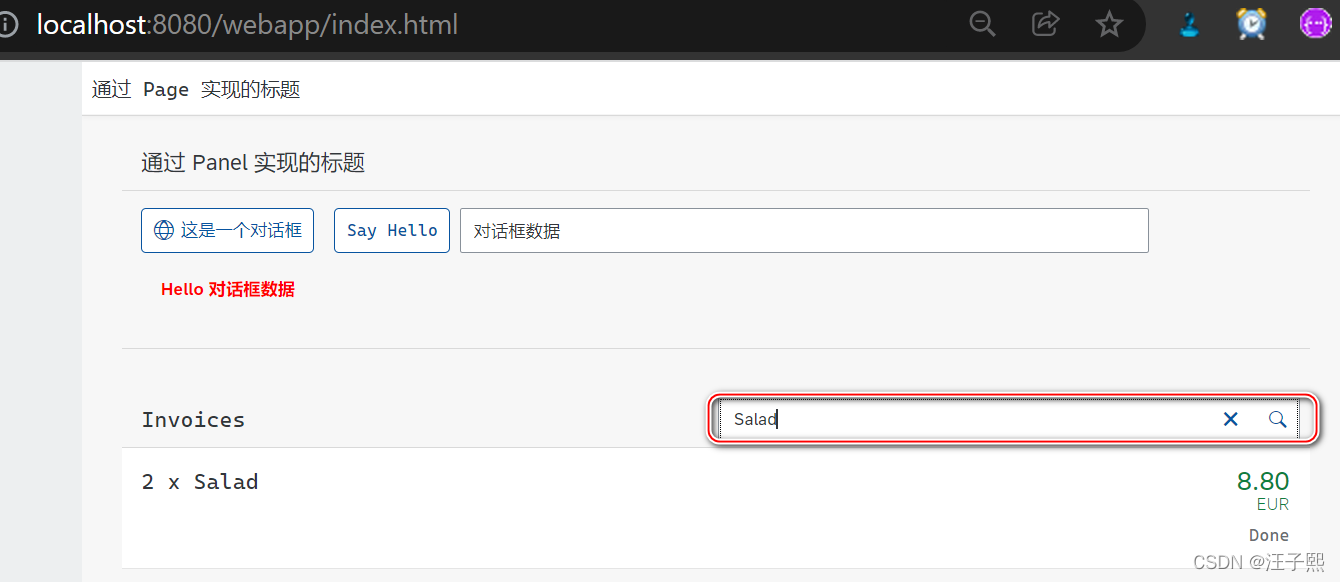
如上两张图片所示,这种过滤器的外观都是一个搜索框,用户在搜索框里输入关键字,敲击回车后,列表内容将会只显示匹配这些关键字的行项目。
本文再介绍另一种类型的过滤器实现,即用户通过点击页面 UI 元素的操作,触发列表的过滤操作。
先看一下实现的效果。
列表控件下方显示了全部 14 个产品,在列表上方,有三个图形化显示的过滤器,分别代表库存充足,库存紧张和库存为 0 的产品。这三个图形化过滤器的右上角,还分别显示了每种类型的产品数量,分别是 10,3 和 1.
点击每种过滤器,会分别显示该过滤器施加之后对应的产品明细。如下图所示:
下面是具体的实现步骤。